安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用

#知识点:
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
DAY1
#章节点
PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
JS:内容筹备中......
Java:内容筹备中......

演示案例:
- 数据导入-mysql架构&库表列
- 数据库操作-mysqli函数&增删改查
- 数据接收输出-html混编&超全局变量
- 第三方插件引用-js传参&函数对象调用
#开发环境:
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
PhpStudy :Apache MYSQL环境
Navicat Premium: 全能数据库管理工具
#数据导入-mysql架构&库表列
1、数据库名,数据库表名,数据库列名
2、数据库数据,格式类型,长度,键等
#数据库操作-mysqli函数&增删改查
PHP函数:连接,选择,执行,结果,关闭等
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
MYSQL增删改查:
查:select * from 表名 where 列名='条件';
增:insert into 表名(`列名1`, `列名2`) value('列1值1', '列2值2');
删:delete from 表名 where 列名 = '条件';
改:update 表名 set 列名 = 数据 where 列名 = '条件';
#数据接收输出-html混编&超全局变量
1、html混编:使HTML(JS)在PHP语言中运行
<?php
echo '<script>alert('x');</script>'
?>
2、超全局变量:
参考:
https://www.w3school.com.cn/php/php_superglobals.asp
https://www.php.net/manual/zh/language.variables.superglobals.php
$GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量
$_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。
$_REQUEST:$_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method="post" 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method="get") $_FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
$_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
#第三方插件引用-js传参&函数对象调用
引用:<script src='../xxx.js'></script>
函数对象调用:
var obj = {
value : 0,
increment : function (inc) {
this.value += typeof inc === 'number' ? inc :1;
//设置inc且为数字时 value=inc 反之 value=1
}
}
obj.increment();
console.log(obj.value); //1
obj.increment(2);
涉及资源:
补充:涉及录像课件资源软件包资料等下载地址
DAY2
#知识点:
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
--------------------------------------
1、PHP后台身份验证模块实现
2、Cookie&Session技术&差异
3、Token数据包唯一性应用场景
项目1:用cookie做后台身份验证
项目2:用session做后台身份验证
项目3:用token做用户登录判断
#章节点
PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
JS:内容筹备中......
Java:内容筹备中......
#身份验证-Cookie使用
生成cookie的原理图过程:见图
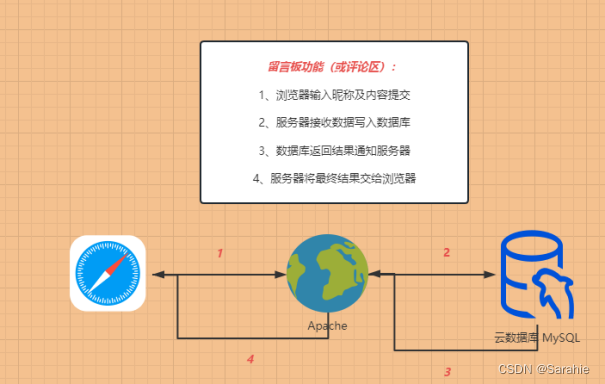
1、客户端向服务器发送HTTP请求。
2、服务器检查请求头中是否包含cookie信息。
3、如果请求头中包含cookie信息,则服务器使用该cookie来识别客户端,否则服务器将生成一个新的cookie。
4、服务器在响应头中设置cookie信息并将其发送回客户端。
5、客户端接收响应并将cookie保存在本地。
6、当客户端发送下一次HTTP请求时,它会将cookie信息附加到请求头中。
7、服务器收到请求并检查cookie的有效性。
8、如果cookie有效,则服务器响应请求。否则,服务器可能会要求客户端重新登录。
setcookie(): 设置一个cookie并发送到客户端浏览器。
unset(): 用于删除指定的cookie。
DAY3
#身份验证-Session使用
1、客户端向服务器发送HTTP请求。
2、服务器为客户端生成一个唯一的session ID,并将其存储在服务器端的存储器中(如文件、数据库等)。
3、服务器将生成的session ID作为一个cookie发送给客户端。
4、客户端将session ID保存为一个cookie,通常是在本地浏览器中存储。
5、当客户端在发送下一次HTTP请求时,它会将该cookie信息附加到请求头中,以便服务器可以通过该session ID来识别客户端。
6、服务器使用session ID来检索存储在服务器端存储器中的与该客户端相关的session数据,从而在客户端和服务器之间共享数据。
session_start(): 启动会话,用于开始或恢复一个已经存在的会话。
$_SESSION: 用于存储和访问当前会话中的所有变量。
session_destroy(): 销毁当前会话中的所有数据。
session_unset(): 释放当前会话中的所有变量。
Session存储路径:PHP.INI中session.save_path设置路径
#唯一性判断-Token使用
1、生成Token并将其存储在Session
2、生成Token并将其绑定在Cookie触发
3、尝试登录表单中带入Token验证逻辑
DAY4
#文件管理模块-上传-过滤机制
1、无过滤机制
2、黑名单过滤机制
3、白名单过滤机制
4、文件类型过滤机制
$_FILES:PHP中一个预定义的超全局变量,用于在上传文件时从客户端接收文件,并将其保存到服务器上。它是一个包含上传文件信息的数组,包括文件名、类型、大小、临时文件名等信息。
$_FILES["表单值"]["name"] 获取上传文件原始名称
$_FILES["表单值"]["type"] 获取上传文件MIME类型
$_FILES["表单值"]["size"] 获取上传文件字节单位大小
$_FILES["表单值"]["tmp_name"] 获取上传的临时副本文件名
$_FILES["表单值"]["error"] 获取上传时发生的错误代码
move_uploaded_file() 将上传的文件移动到指定位置的函数
#文件管理模块-显示-过滤机制
功能:显示 上传 下载 删除 编辑 包含等
1.打开目录读取文件列表
2.递归循环读取文件列表
3.判断是文件还是文件夹
4.PHP.INI目录访问控制
is_dir() 函数用于检查指定的路径是否是一个目录
opendir() 函数用于打开指定的目录,返回句柄,用来读取目录中的文件和子目录
readdir() 函数用于从打开的目录句柄中读取目录中的文件和子目录
open_basedir:PHP.INI中的设置用来控制脚本程序访问目录
#PHP文件操作安全
-文件包含,文件上传,文件下载,文件删除,文件写入,文件遍历
#文件包含:
include() 在错误发生后脚本继续执行
require() 在错误发生后脚本停止执行
include_once() 如果已经包含,则不再执行
require_once() 如果已经包含,则不再执行
#文件上传:
1、无过滤机制
2、黑名单过滤机制
3、白名单过滤机制
4、文件类型过滤机制
架构:
1、上传至服务器本身的存储磁盘(源码在一起)
2、云产品OSS存储对象去存储文件(泄漏安全)
3、把文件上传到其他域名,如:www.xiaodi8.com->upload.xiaodi8.com
$_FILES:PHP中一个预定义的超全局变量,用于在上传文件时从客户端接收文件,并将其保存到服务器上。它是一个包含上传文件信息的数组,包括文件名、类型、大小、临时文件名等信息。
$_FILES["表单值"]["name"] 获取上传文件原始名称
$_FILES["表单值"]["type"] 获取上传文件MIME类型
$_FILES["表单值"]["size"] 获取上传文件字节单位大小
$_FILES["表单值"]["tmp_name"] 获取上传的临时副本文件名
$_FILES["表单值"]["error"] 获取上传时发生的错误代码
move_uploaded_file() 将上传的文件移动到指定位置的函数
#文件显示:
1.打开目录读取文件列表
2.递归循环读取文件列表
3.判断是文件还是文件夹
4.PHP.INI目录访问控制
is_dir() 函数用于检查指定的路径是否是一个目录
opendir() 函数用于打开指定的目录,返回句柄,用来读取目录中的文件和子目录
readdir() 函数用于从打开的目录句柄中读取目录中的文件和子目录
DAY5
#新闻列表
1、数据库创建新闻存储
2、代码连接数据库读取
3、页面进行自定义显示
#自写模版引用
1、页面显示样式编排
2、显示数据插入页面
3、引用模版调用触发
#Smarty模版引用
下载:https://github.com/smarty-php/smarty/releases
使用:
1、创建一个文件夹,命名为smarty-demo。
2、下载Smarty对应版本并解压缩到该文件夹中。
3、创建一个PHP文件,命名为index.php,并在文件中添加以下代码:
<?php
// 引入 Smarty 类文件
require('smarty-demo/libs/Smarty.class.php');
// 创建 Smarty 实例
$smarty = new Smarty;
// 设置 Smarty 相关属性
$smarty->template_dir = 'smarty-demo/templates/';
$smarty->compile_dir = 'smarty-demo/templates_c/';
$smarty->cache_dir = 'smarty-demo/cache/';
$smarty->config_dir = 'smarty-demo/configs/';
// 赋值变量到模板中
$smarty->assign('title', '欢迎使用 Smarty');
// 显示模板
$smarty->display('index.tpl');
?>
4、创建一个名为index.tpl的模板文件,并将以下代码复制到上述点定义文件夹中
<!DOCTYPE html>
<html>
<head>
<title>{$title}</title>
</head>
<body>
<h1>{$title}</h1>
<p>这是一个使用 Smarty 的例子。</p>
DAY6
#TP框架-开发-配置架构&路由&MVC模型
参考:https://www.kancloud.cn/manual/thinkphp5_1
1、配置架构-导入使用
2、路由访问-URL访问
3、数据库操作-应用对象
4、文件上传操作-应用对象
5、前端页面渲染-MVC模型
#TP框架-安全-不安全写法&版本过滤绕过
1、内置代码写法
例子:不合规的代码写法-TP5-自写
2、框架版本安全
例子1:写法内置安全绕过-TP5-SQL注入
例子2:内置版本安全漏洞-TP5-代码执行
DAY7
#知识点:
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
--------------------------------------
1、PHP后台身份验证模块实现
2、Cookie&Session技术&差异
3、Token数据包唯一性应用场景
项目1:用cookie做后台身份验证
项目2:用session做后台身份验证
项目3:用token做用户登录判断
--------------------------------------
1、PHP文件管理-显示&上传功能实现
2、文件上传-$_FILES&过滤机制实现
3、文件显示-目录遍历&过滤机制实现
--------------------------------------
1、PHP文件管理-下载&删除功能实现
2、PHP文件管理-编辑&包含功能实现
--------------------------------------
1、PHP新闻显示-数据库操作读取显示
2、PHP模版引用-自写模版&Smarty渲染
3、PHP模版安全-RCE代码执行&三方漏洞
--------------------------------------
1、TP框架-开发-路由访问&数据库&文件上传&MVC模型
2、TP框架-安全-不合规写法&内置过滤绕过&版本安全漏洞
--------------------------------------
1、JS应用-原生态开发&第三库开发
2、JS功能-文件上传&登录验证&商品购买
#章节点
1、PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
2、JS:
功能:登录验证,文件操作,商品购买,数据库操作,云应用接入,框架开发等
技术:原生开发,DOM树,常见库使用(JQuery),框架开发(Vue,Nodejs)等
3、Java:
内容筹备中......
#参考
1、原生JS教程
https://www.w3school.com.cn/js/index.asp
2、jQuery库教程
https://www.w3school.com.cn/jquery/index.asp
#JS原生开发-文件上传-变量&对象&函数&事件
1、布置前端页面
2、JS获取提交数据
3、JS对上传格式判断
4、后端对上传数据处理
前端JS进行后缀过滤,后端PHP进行上传处理
架构:html js php - upload.php
安全问题:
1、过滤代码能看到分析绕过
2、禁用JS或删除过滤代码绕过
#JS导入库开发-登录验证-JQuery库&Ajax技术
0、布置前端页面
1、获取登录事件
2、配置Ajax请求
3、后端代码验证
4、成功回调判断
后端PHP进行帐号判断,前端JS进行登录处理
架构:html js login.html - logincheck.php
#JS导入库开发-逻辑购买-JQuery库&Ajax技术
1、布置前端页面
2、获取登录事件
3、配置Ajax请求
4、后端代码验证
5、成功回调判断
架构:html js shop.html - shopcheck.php
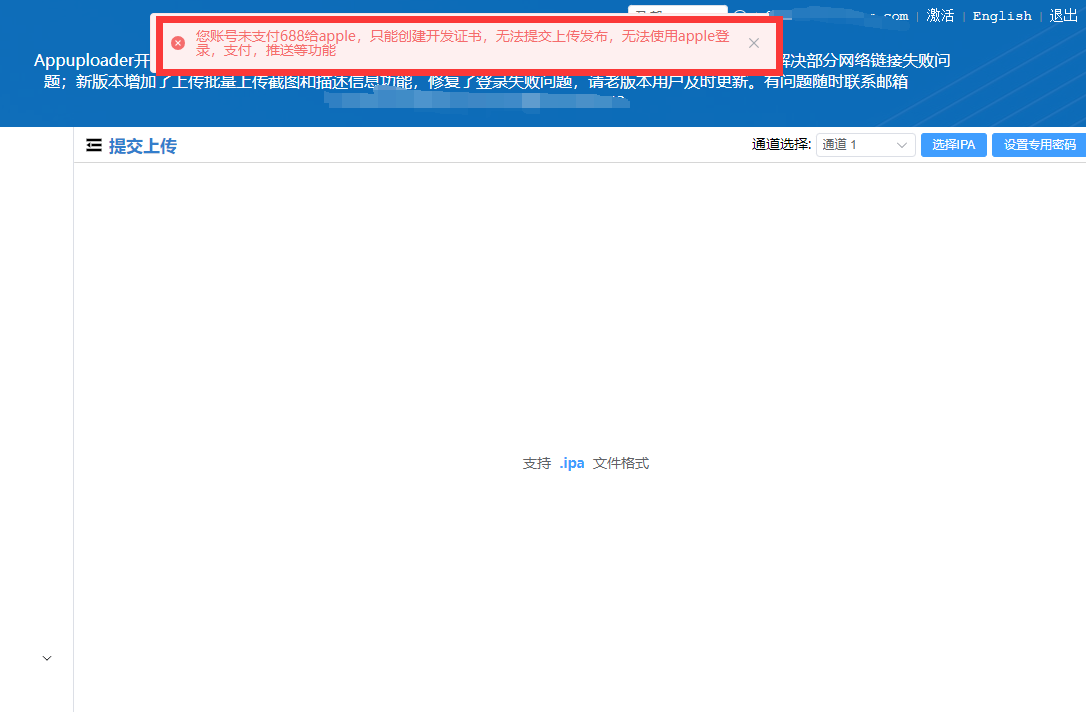
#实例测试-某违规APP-密码找回&JS验证逻辑安全
DAY8
#知识点:
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用
--------------------------------------
1、PHP后台身份验证模块实现
2、Cookie&Session技术&差异
3、Token数据包唯一性应用场景
项目1:用cookie做后台身份验证
项目2:用session做后台身份验证
项目3:用token做用户登录判断
--------------------------------------
1、PHP文件管理-显示&上传功能实现
2、文件上传-$_FILES&过滤机制实现
3、文件显示-目录遍历&过滤机制实现
--------------------------------------
1、PHP文件管理-下载&删除功能实现
2、PHP文件管理-编辑&包含功能实现
--------------------------------------
1、PHP新闻显示-数据库操作读取显示
2、PHP模版引用-自写模版&Smarty渲染
3、PHP模版安全-RCE代码执行&三方漏洞
--------------------------------------
1、TP框架-开发-路由访问&数据库&文件上传&MVC模型
2、TP框架-安全-不合规写法&内置过滤绕过&版本安全漏洞
--------------------------------------
1、JS应用-原生态开发&第三库开发
2、JS功能-文件上传&登录验证&商品购买
--------------------------------------
1、JS技术-DOM树操作及安全隐患
2、JS技术-加密编码及数据安全调试
#章节点
1、PHP:
功能:新闻列表,会员中心,资源下载,留言版,后台模块,模版引用,框架开发等
技术:输入输出,超全局变量,数据库操作,逻辑架构,包含上传&下载删除;
技术:JS&CSS混用,Cookie,Session操作,MVC架构,ThinkPHP引用等。
安全:原生PHP开发安全,模版引用安全,第三方插件安全,TP框架安全等
2、JS:
功能:登录验证,文件操作,SQL操作,云应用接入,框架开发,打包器使用等
技术:原生开发,DOM,常见库使用,框架开发(Vue,NodeJS),打包器(Webpack)等
安全:原生开发安全,NodeJS安全,Vue安全,打包器Webpack安全,三方库安全问题等
3、Java:
内容筹备中......
#JS原生开发-DOM树-用户交互
DOM:文档操作对象
浏览器提供的一套专门用来操作网页代码内容的功能,实现自主或用户交互动作反馈
安全问题:本身的前端代码通过DOM技术实现代码的更新修改,但是更新修改如果修改的数据可以由用户来指定,就会造成DOM-XSS攻击!
1、获取对象
标签:直接写
Class:加上符号.
id:加上符号#
<h1 id="myHeader" οnclick="getValue()">这是标题</h1>
document.querySelector('h1')
document.querySelector('.id')
document.querySelector('#myHeader')
2、获取对象属性
<h1 id="myHeader" οnclick="getValue()">这是标题</h1>
const h1=document.querySelector('h1')
const id=h1.id
console.log(id)
2、操作元素数据
innerHTML 解析后续代码
innerText 不解析后续代码
3、操作元素属性
className src id等
<img src="iphone.jpg" width="300" height="300"></img>
const src=document.querySelector('img')
src.src='huawei.png'
#JS导入库开发-编码加密-逆向调试
//Base64
//MD5
DAY9
#环境搭建-NodeJS-解析安装&库安装
0、文档参考:
https://www.w3cschool.cn/nodejs/
1、Nodejs安装
https://nodejs.org/en
2、三方库安装
express
Express是一个简洁而灵活的node.js Web应用框架
body-parser
node.js中间件,用于处理 JSON, Raw, Text和URL编码的数据。
cookie-parser
这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer
node.js中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
mysql
Node.js来连接MySQL专用库,并对数据库进行操作。
安装命令:
npm i express
npm i body-parser
npm i cookie-parser
npm i multer
npm i mysql
#功能实现-NodeJS-数据库&文件&执行
an
1、Express开发
2、实现用户登录
3、加入数据库操作
DAY10
#打包器-WebPack-使用&安全
参考:https://mp.weixin.qq.com/s/J3bpy-SsCnQ1lBov1L98WA
Webpack是一个模块打包器。在Webpack中会将前端的所有资源文件都作为模块处理。它将根据模块的依赖关系进行分析,生成对应的资源。
五个核心概念:
1. 【入口(entry)】:指示webpack应该使用哪个模块,来作为构建内部依赖图开始。
2. 【输出(output)】:在哪里输出文件,以及如何命名这些文件。
3. 【Loader】:处理那些非JavaScript文件(webpack 自身只能解析 JavaScript和json)。webpack 本身只能处理JS、JSON模块,如果要加载其他类型的文件(模块),就需要使用对应的loader。
4. 【插件(plugins)】:执行范围更广的任务,从打包到优化都可以实现。
5. 【模式(mode)】:有生产模式production和开发模式development。
使用:
1、创建需打包文件
2、安装webpack库
3、创建webpack配置文件
4、运行webpack打包命令
安全:
1、WebPack源码泄漏-模式选择
2、模糊提取安全检查-PacketFuzzer
https://github.com/rtcatc/Packer-Fuzzer
原生态JS:前端语言直接浏览器显示源代码
NodeJS:服务段语言浏览器不显示源代码
WebPack:打包模式选择开发者模式后会造成源码泄漏(nodejs vue)
#第三方库-JQuery-使用&安全
jQuery是一个快速、简洁的JavaScript框架,是一个丰富的JavaScript代码库。设计目的是为了写更少的代码,做更多的事情。它封装JavaScript常用功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
1、使用:
引用路径:https://www.jq22.com/jquery-info122
2、安全:
检测:http://research.insecurelabs.org/jquery/test/
测试:CVE-2020-11022/CVE-2020-11023
参考:https://bl




![[Rust开发]用可视化案例讲Rust编程6.动态分发与最终封装](https://img-blog.csdnimg.cn/img_convert/564b4d0f70112b21bb0542c8f930b065.png)