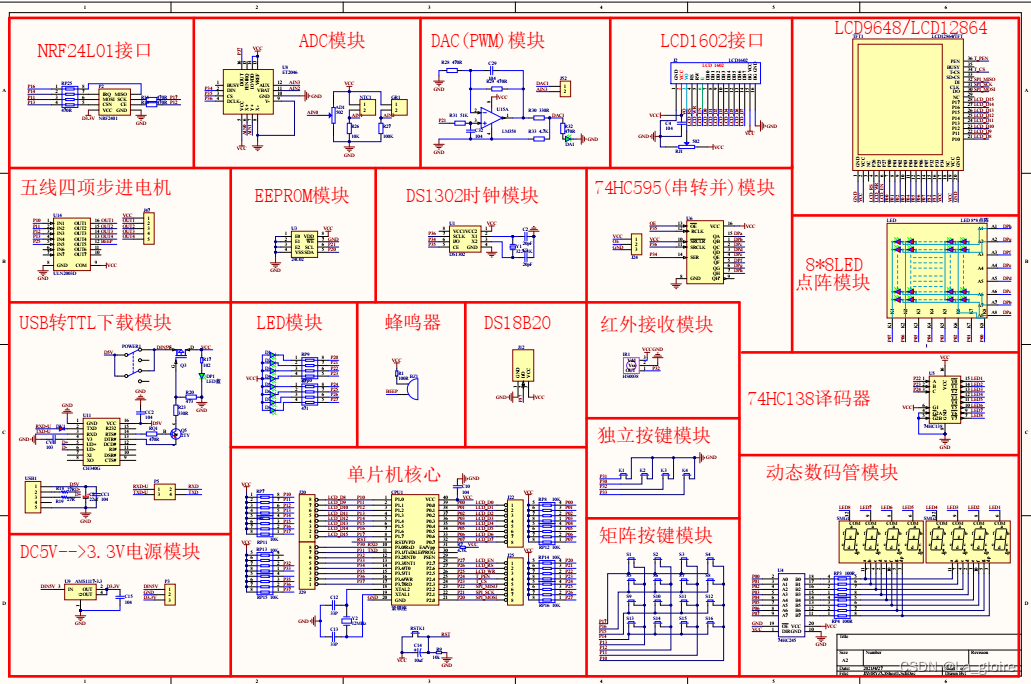
一、开发板原理图
二、例程
(1)呼吸灯
#include <STC89C5xRC.H>
#include<intrins.h>
unsigned int PWM_wanttime=0; //想要多长时间改变的占空比一次
unsigned int Breath_wanttime=0; //想要多长时间改变呼气或者吸气的值时间
unsigned int PWM_value = 0; //占空比的大小
bit Direct_flag = 0; //LED的呼吸方向的开关
void T0init()
{
TMOD |= 0x01; //设置定时器为工作方式1
TH0=0XFC; //1ms定时,装入初值
TL0=0X66;
ET0 = 1; //开定时器的中断
TR0 = 1; //开定时器
EA = 1; //开总中断
}
void Time0(void) interrupt 1
{
TH0=0XFC; //1ms定时,装入初值
TL0=0X66;
PWM_wanttime++; //改变的占空比一次的标志
Breath_wanttime++; //呼气或者吸气的时间改变的标志
if(PWM_wanttime == PWM_value) //判断是否到了点亮LED的时候
P2 = 0X00; //点亮LED
if(PWM_wanttime == 10) //当前周期结束
{
P2 = 0XFF; //熄灭LED
PWM_wanttime = 0; //重新计时,去改变占空比
}
if((Breath_wanttime == 200) && (Direct_flag == 0)) //200ms 改一次占空比,占空比每次增加10%
{
Breath_wanttime = 0;
PWM_value++; //改变占空比的值
if(PWM_value == 9) //占空比更改方向
Direct_flag = 1;
}
if((Breath_wanttime == 200) && (Direct_flag == 1)) //200ms 改一次占空比,占空比每次减少10%
{
Breath_wanttime = 0;
PWM_value--; //改变占空比的值
if(PWM_value == 1) //占空比更改方向
Direct_flag = 0;
}
}
void main()
{
T0init();
while(1)
{
}
}(2)数码管流水显示HELP
#include <STC89C5xRC.H>
#include<intrins.h>
sbit LSA=P2^2;
sbit LSB=P2^3;
sbit LSC=P2^4;
void Delay_ms(unsigned int ms) //@11.0592MHz
{
unsigned char i, j;
while(ms--)
{
_nop_();
i = 2;
j = 199;
do
{
while (--j);
} while (--i);
}
}
void SEG_Display(unsigned char i, unsigned char value)
{
switch(i)
{
//打开数码管段选
case 8: LSC=0; LSB=0; LSA=0; break; // 第八个数码管
case 7: LSC=0; LSB=0; LSA=1; break; // 第七个数码管
case 6: LSC=0; LSB=1; LSA=0; break; // 第六个数码管
case 5: LSC=0; LSB=1; LSA=1; break; // 第五个数码管
case 4: LSC=1; LSB=0; LSA=0; break; // 第四个数码管
case 3: LSC=1; LSB=0; LSA=1; break; // 第三个数码管
case 2: LSC=1; LSB=1; LSA=0; break; // 第二个数码管
case 1: LSC=1; LSB=1; LSA=1; break; // 第一个数码管
}
P0 = value; // 在指定的数码管上显示相应的值
}
void main()
{
while(1)
{
unsigned char a;
unsigned char b;
for(b=0;b<5;b++)
{
for(a=0;a<60;a++)
{
SEG_Display(b,0x76);
Delay_ms(1);
SEG_Display(b+1,0x79);
Delay_ms(1);
SEG_Display(b+2,0x38);
Delay_ms(1);
SEG_Display(b+3,0x73);
Delay_ms(1);
}
}
}
}