1.通过几个div拼接绘制空心环形进度条。
通过 -webkit-mask: radial-gradient(transparent 150px, #fff 150px);绘制空心圆
- html:
<body> <div class="circle"> <div class="circle-left"></div> <div class="circle-left-mask"></div> <div class="circle-right"></div> <div class="circle-right-mask"></div> </div> </body> - css:
.circle { -webkit-mask: radial-gradient(transparent 150px, #000 150px); width: 400px; height: 400px; overflow: hidden; border-radius: 50%; position: relative; } .circle-left { width: 50%; height: 100%; background: rgb(234, 67, 15); position: absolute; left: 0; z-index: 1; } .circle-left-mask { width: 50%; height: 100%; background: #24B39B; transform-origin: 100% 50%; position: absolute; transition: transform 1s linear; left: 0; z-index: 2; } .circle-right { width: 50%; height: 100%; background: rgb(234, 67, 15); position: absolute; right: 0; z-index: 3; } .circle-right-mask { width: 50%; height: 100%; background: #24B39B; transition: transform 1s linear; transform-origin: 0% 50%; position: absolute; right: 0; z-index: 4; } - js绘制度数方法
function drawing(rotate){ var right = document.getElementsByClassName('circle-right-mask')[0] var left = document.getElementsByClassName('circle-left-mask')[0] rotate=rotate>360?360:rotate if(rotate<=180){ right.style.transform = `rotate(${rotate}deg)` }else{ right.style.transform = `rotate(180deg)` setTimeout(()=>{ left.style.transform = `rotate(${rotate - 180}deg)` left.style.transition = `transform ${1/180*(rotate - 180)}s linear` right.style.opacity = 0; },999) } }
2.利用clip-path绘制环形
通过 -webkit-mask: radial-gradient(transparent 150px, #fff 150px);绘制空心圆
- html:
<body> <div class="circle"> <div class="circle-content"></div> <div class="circle-content-mask"></div> </div> </body> - css:
.circle { -webkit-mask: radial-gradient(transparent 150px, #000 150px); width: 400px; height: 400px; overflow: hidden; border-radius: 50%; position: relative; } .circle-content{ width:100%; height: 100%; background: rgb(234, 67, 15); position: absolute; left: 0; } .circle-content-mask { width: 100%; height: 100%; background: #24B39B; left: 0; z-index:1; clip-path:polygon(50% 50%,50% 0%,50% 50%); -webkit-clip-path:polygon(50% 50%,50% 0%,50% 50%) } - 通过Math.tan计算出位置,并在90、180、270、360做特殊处理
function drawing(rotate){ var circle = document.getElementsByClassName('circle')[0] var mask = document.getElementsByClassName('circle-content-mask')[0] var width=circle.offsetWidth var r = width/2 if(rotate<90){ var rad = rotate * Math.PI/180; var x = r*Math.tan(rad)+r mask.style=`clip-path:polygon(50% 50%,50% 0%,${x}px 0,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,${x}px 0,50% 50%)` }else if(rotate==90){ mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 50%,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 50%,50% 50%)` }else if(rotate<180){ var rad1 = (rotate-90) * Math.PI/180; var y = r*Math.tan(rad1)+r mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% ${y}px,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% ${y}px,50% 50%)` }else if(rotate==180){ mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,50% 100%,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,50% 100%,50% 50%)` }else if(rotate<270){ var rad2 = (rotate-180) * Math.PI/180; var x1 = r-r*Math.tan(rad2) mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,${x1}px 100%,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,${x1}px 100%,50% 50%)` }else if(rotate==270){ mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% 50%,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% 50%,50% 50%)` }else if(rotate<360){ var rad3 = (rotate-270) * Math.PI/180; var y2 = r-r*Math.tan(rad3) mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% ${y2}px,50% 50%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% ${y2}px,50% 50%)` }else{ mask.style=`clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% 0%,50% 0%);-webkit-clip-path:polygon(50% 50%,50% 0%,100% 0,100% 100%,0% 100%,0% 0%,50% 0%)` } mask.style.transition = `all 1s linear` } - 说明:

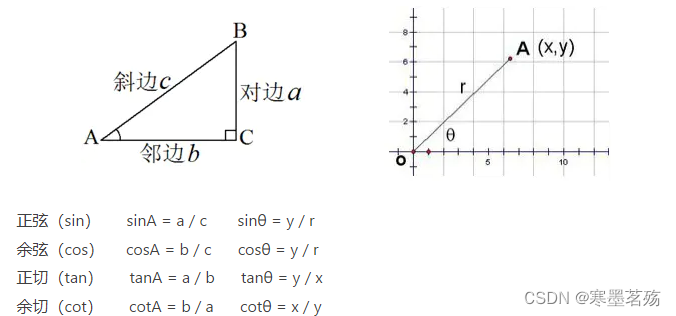
-#### js计算三角函数
var sin30 = Math.sin(30 * Math.PI / 180)
console.log(sin30); //0.49999999999999994
var cos60 = Math.cos(60 * Math.PI / 180)
console.log(cos60); //0.5000000000000001
var tan45 = Math.tan(45 * Math.PI / 180)
console.log(tan45); //0.9999999999999999
css实现扇形
- 通过
linear-gradient绘制一个左右颜色不一致的圆 - 设置一个伪类半圆,颜色和圆的一种颜色一致
- 通多动画实现
- 伪类旋转好多度,执行两次,如果大于180度;执行第二个动画,改变颜色,同时旋转度数执行的二次
<style>
main{
width: 100%;
padding: 60px 0;
}
.chart{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
margin-bottom: 29px;
width:100%;
}
.chart > p{
width: 199px;
}
.chart > div{
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #E8E2D6;
background-image: linear-gradient(to right, transparent 50%, #b4a078 0);
}
.chart div::before{
content: "";
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 0 50% 50% 0;
background-color: inherit;
transform-origin: 0 50%;
/* 伪类旋转好多度,执行两次,如果大于180度;执行第二个动画,改变颜色,同时旋转度数执行的二次 */
animation: pie-chart-spin 3s linear var(--count) forwards,
pie-chart-bg 3s step-end forwards;
}
@keyframes pie-chart-spin {
to { transform: rotate(180deg); }
}
@keyframes pie-chart-bg {
to { background: var(--bgColor); }
}
</style>
<body>
<main>
<!-- count:度数/360*2,bgColor:count大于1时是扇形的颜色#b4a078,小于1时是背景色#E8E2D6 -->
<div class="chart" style='--count:1.6;--bgColor:#b4a078;---name:pie-chart-bg'>
<div class="pie"></div>
</div>
</main>
</body>



![[html]基础知识点汇总](https://img-blog.csdnimg.cn/direct/720b002beb454909bd5bb68060582374.png)