版本和地址
- ElementUI 2.15.14 (https://element.eleme.io/)
- 按需引入的插件 babel-plugin-component(1.1.1) https://github.com/ElementUI/babel-plugin-component
安装
npm install element-ui
完整引入(不建议)
这种方式最后打包的源文件很大,造成网络资源的浪费
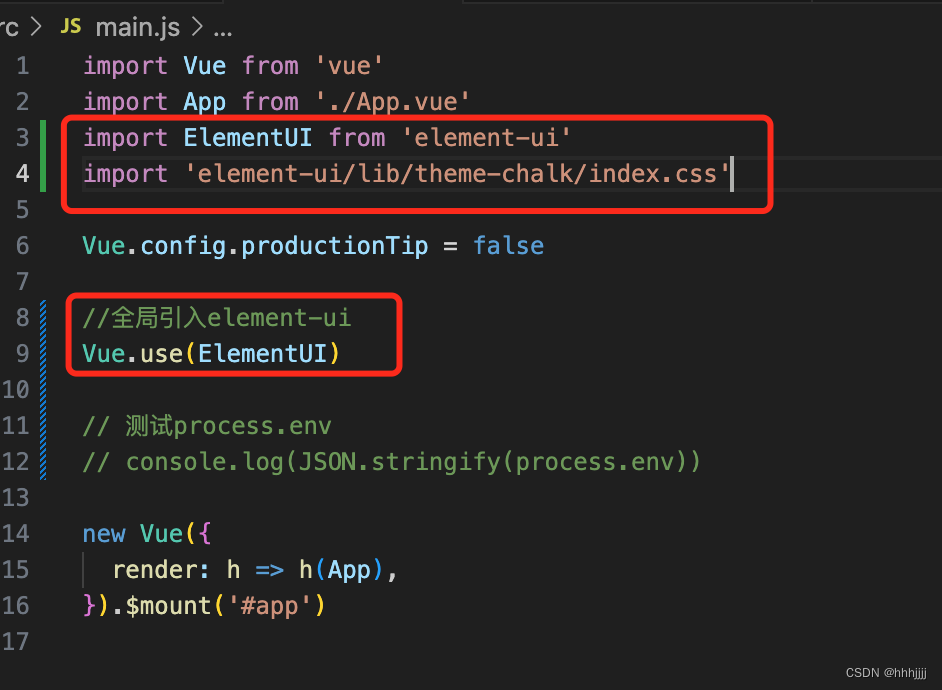
- main.js
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//全局引入element-ui
Vue.use(ElementUI)

2) 增加测试代码 tests/ElGlobalTest.vue
<template>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</template>

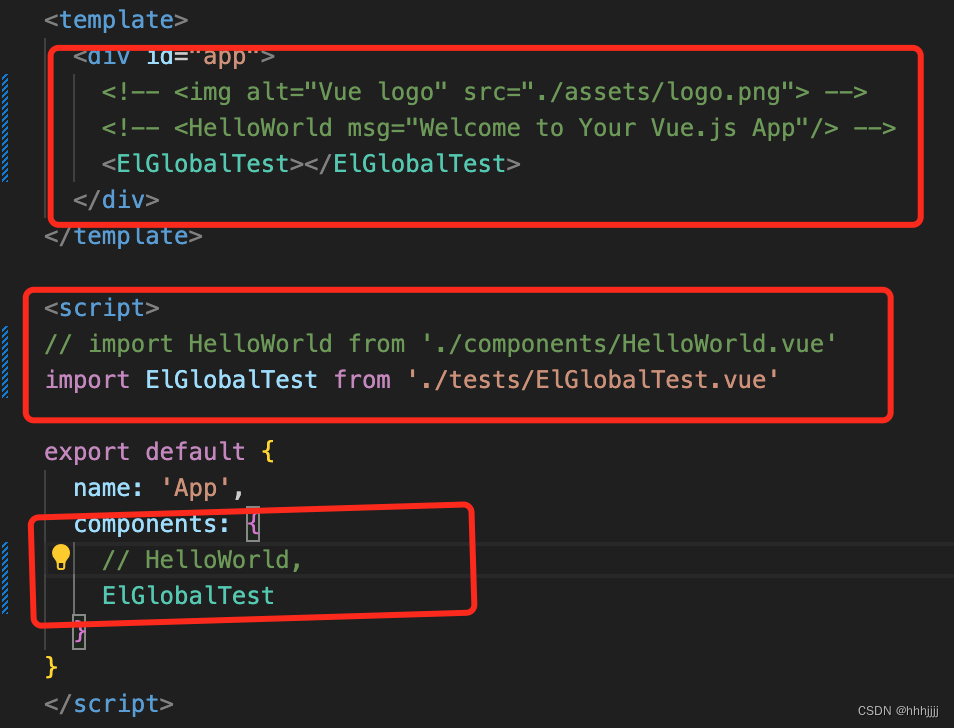
3) 修改App.vue
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png"> -->
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<ElGlobalTest></ElGlobalTest>
</div>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import ElGlobalTest from './tests/ElGlobalTest.vue'
export default {
name: 'App',
components: {
// HelloWorld,
ElGlobalTest
}
}
</script>
<style>
/* #app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
</style>

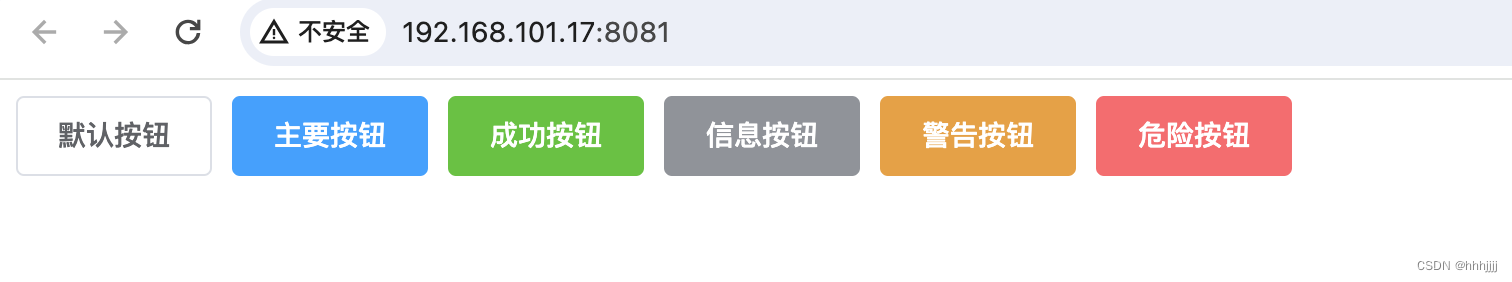
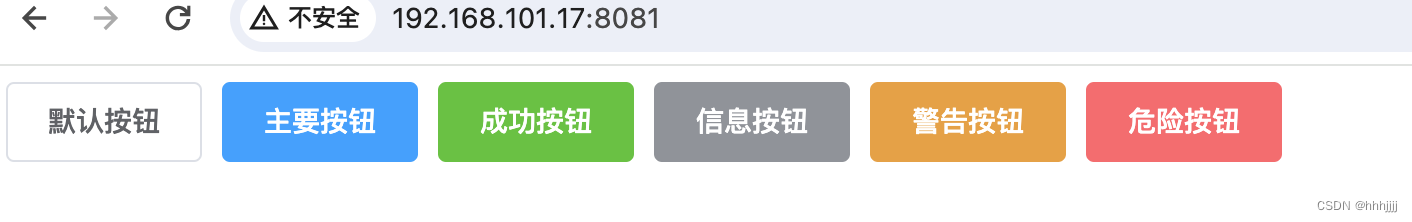
4) 执行 npm run serve 查看效果

按需引入
- 安装插件
此插件是ElementUI改造
npm install babel-plugin-component -D
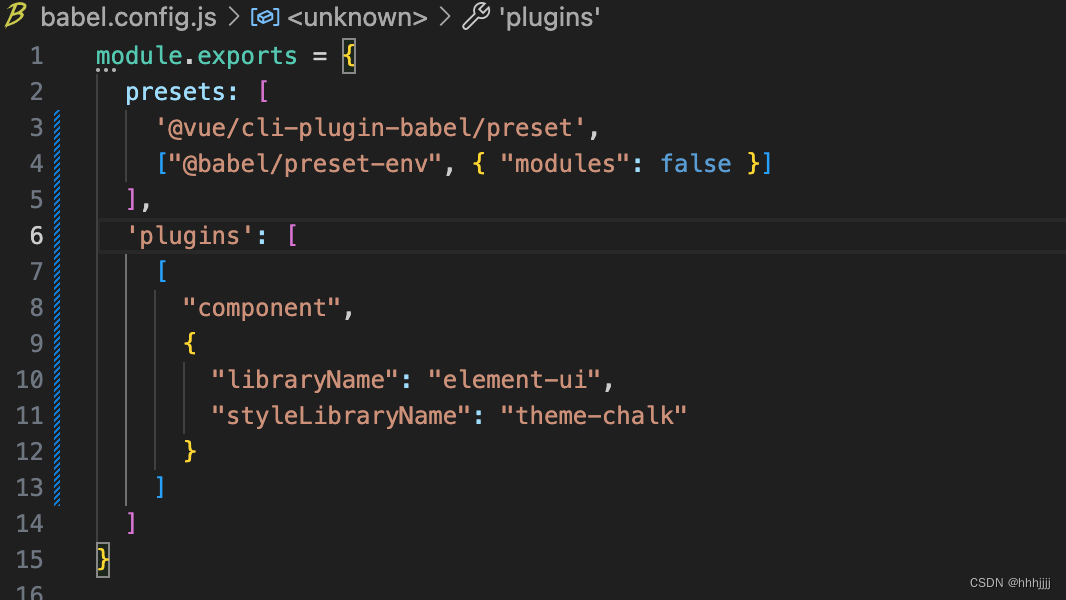
- 修改babel的配置 babel.config.js (原来的是.babelrc)
新版本(babel.config.js)
{
'presets': [['@babel/preset-env', { 'modules': false }]],
'plugins': [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

旧版本(.babelrc)
{
'presets': [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
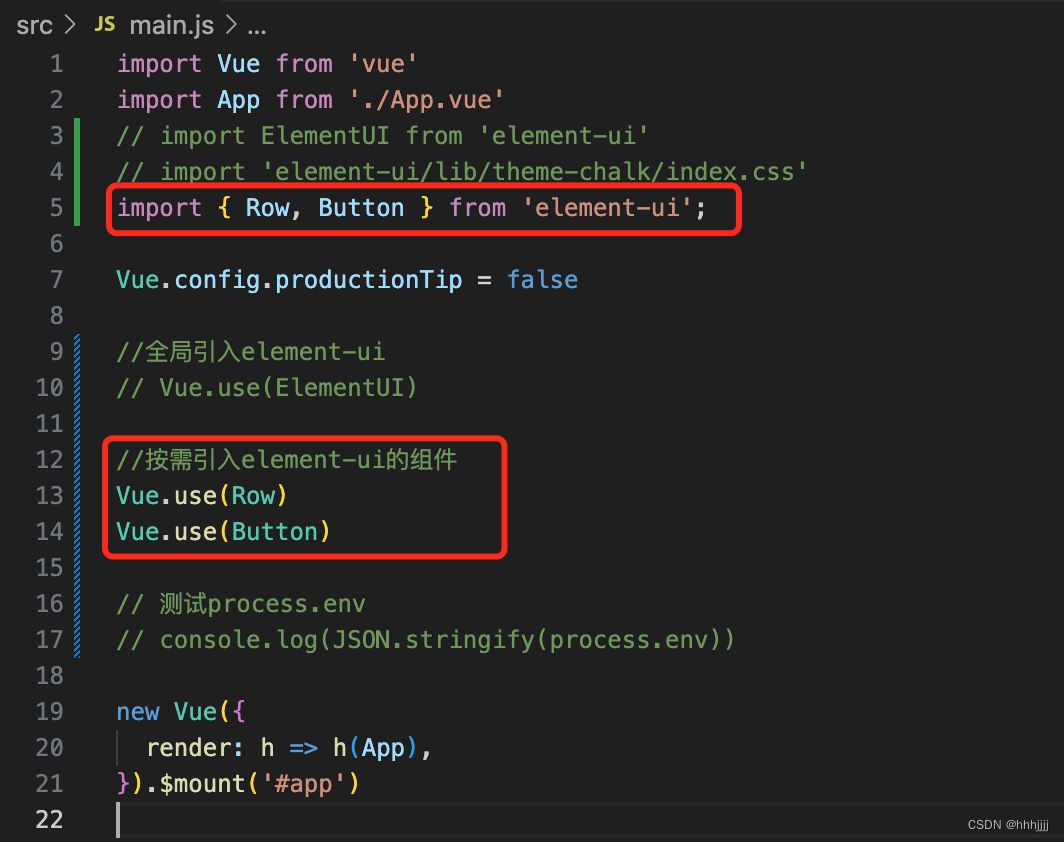
- 修改main.js
import { Row, Button } from 'element-ui';
//按需引入element-ui的组件
Vue.use(Row)
Vue.use(Button)

4) tests/ElGlobalTest.vue 和 App.vue不变
5) 重新运行项目,查看结果



![[html]基础知识点汇总](https://img-blog.csdnimg.cn/direct/720b002beb454909bd5bb68060582374.png)