mock顾名思义,就是模拟的意思,它模拟什么呢?假设我们在开发的过程中,我们需要使用到接口,但是后端接口并没有完善,那么我们就可以使用到mock.js,它可以随机生成数据,拦截AJAX请求,让我为大家简单的介绍一下吧!
在vue脚手架下为大家演示
安装mockjs
npm i mockjs
给大家看一个简单的演示
import Mock from 'mockjs'
import axios from 'axios'
export default {
created() {
Mock.mock("/hello", {
'list|5':[{
// 重复2次
'repeat|2':'abc',
// 年龄18-50 随机
'age|18-50':0,
// 字符串 重复次数大于1 小于5 ''随机
'string|1-5':'',
// 属性值自增
"id|+1":1
}],
});
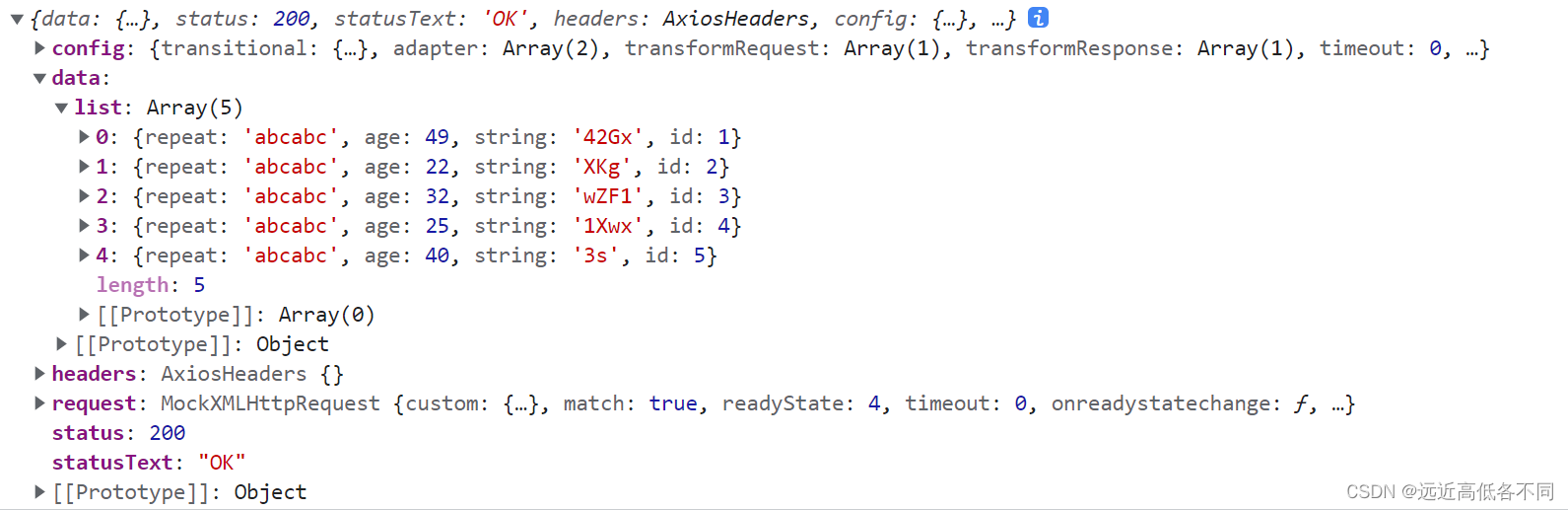
axios.get('/hello').then(res => {
console.log(res);
})
}
}
大家看看是不是很方便

占位符@
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
注意:
1.用 @ 来标识其后的字符串是 占位符。
2.占位符 引用的是 Mock.Random 中的方法。
3.通过 Mock.Random.extend() 来扩展自定义占位符。
4.占位符 也可以引用 数据模板 中的属性。
5.占位符 会优先引用 数据模板 中的属性。
6.占位符 支持 相对路径 和 绝对路径。
拦截AJAX请求
其实就是加入了一个参数,请求方式
import Mock from 'mockjs'
import axios from 'axios'
export default {
created() {
// 写get 就是拦截get请求的/hello
// 只会拦截相对应的请求 如果是post下的/hello 它不会拦截
Mock.mock("/hello",'get', {
'list|5':[{
// 重复2次
'repeat|2':'abc',
// 年龄18-50 随机
'age|18-50':0,
// 字符串 重复次数大于1 小于5 ''随机
'string|1-5':'',
// 属性值自增
"id|+1":1
}],
});
// 假设 hello是一个正常的接口 有自己的数据 只要一被拦截
// res 就会打印 mockjs中的数据
axios.get('/hello').then(res => {
console.log(res);
})
}
}
学无止境,加油少年!
















![[html]基础知识点汇总](https://img-blog.csdnimg.cn/direct/720b002beb454909bd5bb68060582374.png)