《学生信息管理系统》程序使用说明
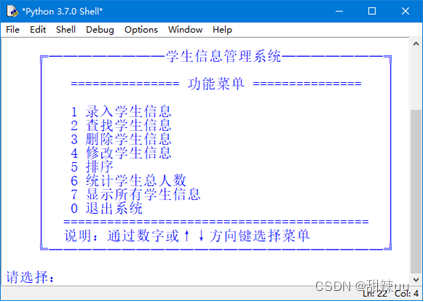
在IDLE中运行《学生信息管理系统》即可进入如图1所示的系统主界面。在该界面中可以选择要使用功能对应的菜单进行不同的操作。在选择功能菜单时,有两种方法,一种是输入1,另一种是按下键盘上的↑或↓方向键进行选择。这两种方法的结果是一样的,所以使用哪种方法都可以。

图1 系统主界面
具体的操作步骤如下:
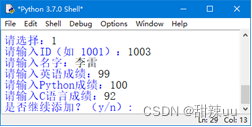
(1)录入学生信息。在“请选择:”右侧光标所在位置,输入数字1,并按下<Enter>键,系统将分别提示输入学生编号、学生名字、英语成绩、Python成绩和C语言成绩,输入正确的信息后,系统会提示是否继续添加,如图2所示。输入y,系统将会再次提示用户输入用户信息,输入n,则将录入学生信息保存到文件中。

图2 录入一条学生信息
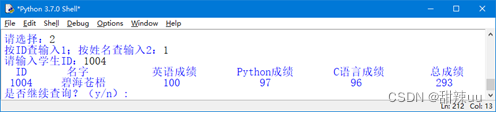
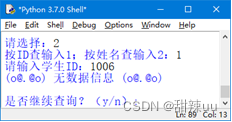
(2)查找学生信息。在功能菜单上输入功能编号2,并且按下<Enter>键,系统将要求用户选择是按学生编号查询还是按学生姓名查询,如果用户输入1,则要求用户输入学生ID,表示按学生编号查询,输入想要查询的学生编号,系统查找该学生信息,如果找到则显示,效果如图3所示,否则显示“(o@.@o)无数据信息 (o@.@o)”,效果如图4所示。最后提示是否继续查找输入y,系统将再次提示用户选择查找方式,输入n,则退出查找学生信息功能。

图3 通过学生ID查找学生信息

图4 未找到符合条件的学生信息
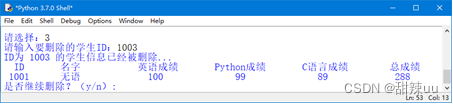
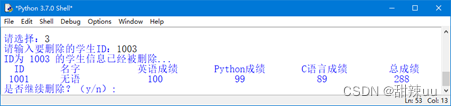
(3)删除学生信息。在功能菜单上输入功能编号3,并且按下<Enter>键,系统将提示输入要删除学生的编号,输入相应的学生ID后,系统会直接从文件中删除该学生信息,并且提示是否继续删除,如图5所示。输入y,系统将会再次提示用户输入要删除的学生编号,输入n,则退出删除功能。

图5 删除一条学生信息
(4)修改学生信息。在功能菜单上输入功能编号4,并且按下<Enter>键,系统首先显示全部学生信息列表,再提示输入要修改学生的编号,输入相应的学生ID后,系统会在文件中查找该学生信息,如果找到,则提示修改相应的信息,否则不修改。最后提示是否继续修改,如图6所示。输入y,系统将会再次提示用户输入要修改的学生编号,输入n,则退出修改功能。

图6 修改一条学生信息
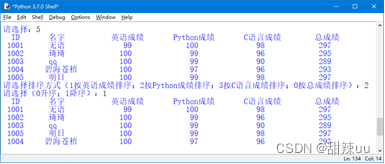
(5)排序。在功能菜单上输入功能编号5,并且按下<Enter>键,系统将先显示不排序的全部学生信息,然后提示选择排序方式,这里输入2,再选择降序排列“1”,将对学生信息按Python成绩降序排列并显示,如图7所示。

图7 按Python降序排序
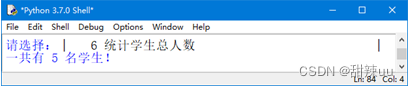
(6)统计学生总人数。在功能菜单上选择“6 统计学生总人数”菜单项,并且按下<Enter>键,系统将自动统计出学生总人数并显示,如图8所示。

图8 统计学生总人数
(7)显示所有学生信息。在功能菜单上选择“7 显示所有学生信息”菜单项,并且按下<Enter>键,系统将获取并显示全部学生信息,如图9所示。
图9 显示所有学生信息
(8)退出系统。在功能菜单上输入功能编号5,并且按下<Enter>键即可退出系统,如图10所示。
图10 退出系统
完整代码:
https://download.csdn.net/download/qq_38735017/87379710