❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 高阶函数
- 箭头函数
- apply函数
- JSON
- filter函数
- map函数
- 总结
- reduce函数
- find/findIndex函数
- every/some函数
高阶函数
- 把函数作为参数,或者返回一个函数,就当作高阶函数
<script>
//定义
function forEach(ary,action/*是一个函数,表达我们要对数组每一项要做的事情*/){
for(var i = 0 ; i < ary.length ; i++){
action(ary[i],i)
}
}
//调用
forEach([1,2,3,4],function(item,idx){
sum += item + idx
})
console.log(sum)
</script>
- forEach函数,有两个参数,第一个参数是传的值,第二个参数是传的下标
<script>
var sum = 0;/*注意这个要加分号,否则后面就是逗号表达式了*/
[1, 2, 3, 4, 5].forEach(function (it,idx) {
sum += it
})
console.log(sum)
</script>
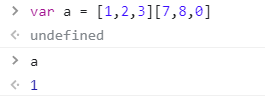
- 逗号表达式,是把逗号分割的每个表达式都求值,返回最后一个表达式的结果,两个数组连起来写的话,后面的数组是一个逗号表达式

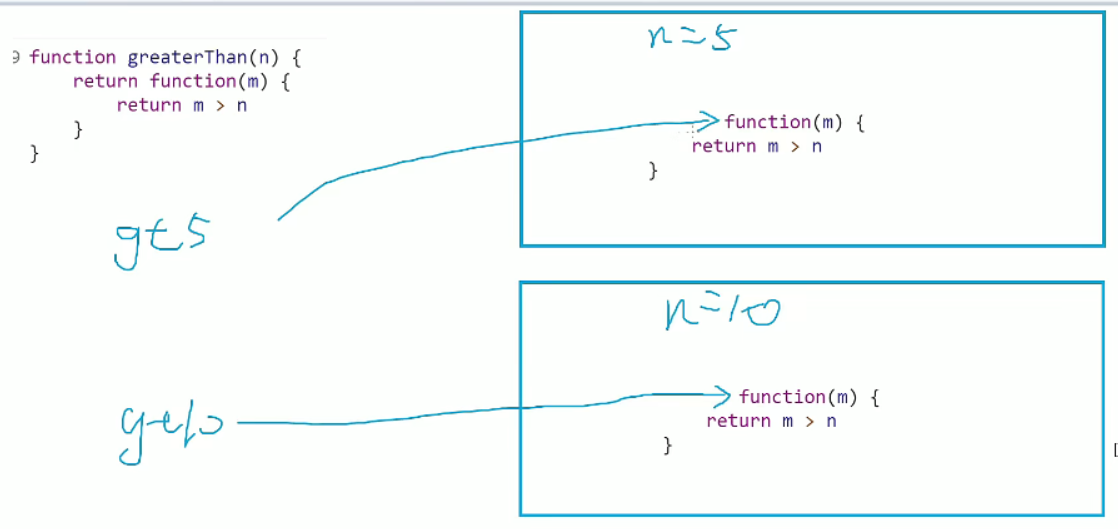
- 高阶函数离不开闭包,下面这个函数就是闭包,闭包的作用域不会被销毁,返回值中还使用着外部作用域的变量,那么外部作用域就不会被销毁,什么时候还使用着外部作用域的变量呢,但返回的函数中需要使用外部作用域的变量,也就是高阶函数。
<script>
function greaterThan(n) {
return function (m) { return m > n }
}
var greaterThan10 = greaterThan(10)
console.log(greaterThan10(11))
</script>

箭头函数
- 把function去掉,改成一个剪头=>
<script>
// var a = function (a, b) { return a * a + b }
var a = (a, b) => { return a * a }
[1, 2, 3].forEach(it => {
console.log(it)
})
</script>
apply函数
- 下面这段代码的值为15,和es6中的…用法几乎相同
<script>
var ary = [1, 2, 3, 4, 5]
function f(a, b, c, d, e) {
return a + b + c + d + e
}
f.apply(null, ary)
</script>
JSON
- 属性名中不能有tab符号,并且属性名必须用双引号括起来
{
"photos" :[
{
"url":"a1.jpg",
"width":100,
"height":225
},
{
"url":"a2.jpg",
"width":100,
"height":225
},
{
"url":"a3.jpg",
"width":100,
"height":225
}],
"rest" : 8
}
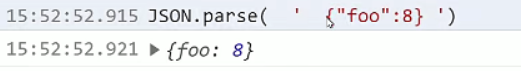
- JSON.parse(xxx),这个可以将一段json转成js语言中的对象或者数组,json中的值没有undifined,NaN,这是一个反序列化的方法

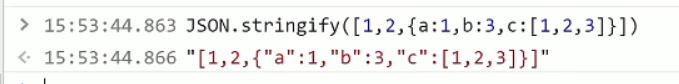
- 如果一个数组或者对象想转成JSON格式,使用JSON.stringify(xxx)即可实现,这个一个序列化的方法

filter函数
<script src="https://eloquentjavascript.net/2nd_edition/code/ancestry.js"></script>
<script>
var ancestry = JSON.parse(ANCESTRY_FILE)
function getYoungIn1924() {
var result = []
for (var i = 0; i < ancestry.length; i++) {
if (1923 - ancestry[i].born < 25) {
result.push(ancestry[i])
}
}
return result
}
function getAllMale() {
var result = []
for (var i = 0; i < ancestry.length; i++) {
if (1923 - ancestry[i].sex == 'm') {
result.push(ancestry[i])
}
}
return result
}
function filter(ary, test) {
var result = []
for (var i = 0; i < ary.length; i++) {
if (test(ary[i])) {
result.push(ary[i])
}
}
return result
}
filter(ancestry, person => person.sex == 'm')
</script>
map函数
<script src="https://eloquentjavascript.net/2nd_edition/code/ancestry.js"></script>
<script>
var ancestry = JSON.parse(ANCESTRY_FILE)
function map(ary, transform) {
var result = []
for (var i = 0; i < ary.length; i++) {
result.push(transform(ary[i], i, ary))
}
return result
}
</script>
总结
- forEach函数是对每一个数组项做一件事情,filter是根据某种条件将数组里的内容过滤,map是将数组里的每一项元素转换为另一个元素
- 例:ancestry.filter(it => it.born > 1930).map(it => it.name)意思是找到1930年之后出生的人的名字。
reduce函数
- 由一个数组求出一个单一的值,用作一个累加的作用

<script>
function f(ary){
//max表示负无穷大
var max = -Infinity
for(var i = 0;i < ary.length;i++){
max = ary[i] > max ? ary[i] : max
}
return max
}
</script>
- 修改成reduce函数后
<script>
function reduce(ary, reducer, result) {
var start = 0
for (var i = start; i < ary.length; i++) {
result = reducer(result, ary[i],i,ary)
}
return result
}
reduce([1, 2, 3, 4], (max, it) => it > max ? it : max, max = -Infinity)
</script>
- reduce传的参数有 [1,2,3,4].reduce((result,item,idx,ary) => {})
<script src="https://eloquentjavascript.net/2nd_edition/code/ancestry.js"></script>
<script>
var ancestry = JSON.parse(ANCESTRY_FILE)
ancestry.filter(it => it.sex == 'm').map(it =>
it.died - it.born).reduce((a, b) => a + b)
</script>
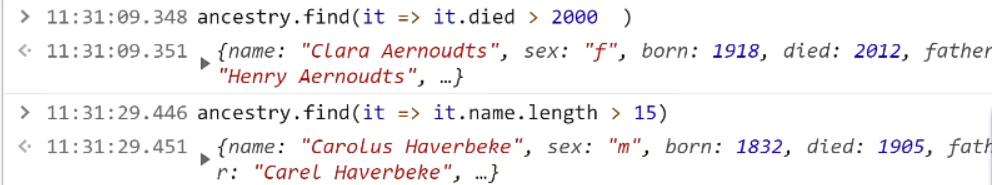
find/findIndex函数
- 在数组中找到第一个满足条件的值,这个条件是一个函数,[1,2,3,4,5,6,7,8].find(it => it > 3),返回值是找到的内容
- findIndex就是返回第一个满足的下标

<script src="https://eloquentjavascript.net/2nd_edition/code/ancestry.js"></script>
<script>
var ancestry = JSON.parse(ANCESTRY_FILE)
function find(ary,predicate){
for(var i = 0 ;i < ary.length;i++){
if(predicate(ary[i],i,ary)){
return ary[i]
}
}
}
</script>
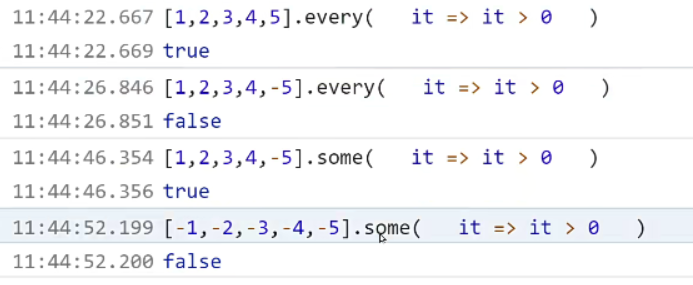
every/some函数
- 数组中的每一项都满足条件,这个条件也是一个函数,every如果都满足就返回真,否则返回假,some是其中一个满足就返回真

<script src="https://eloquentjavascript.net/2nd_edition/code/ancestry.js"></script>
<script>
var ancestry = JSON.parse(ANCESTRY_FILE)
function every(ary, test) {
for (var i = 0; i < ary.length; i++) {
if(test(ary[i],i,ary)){
return false
}
}
return true
}
function some(ary,test){
for (var i = 0; i < ary.length; i++) {
if(test(ary[i],i,ary)){
return true
}
}
return false
}
</script>
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章