

1.新建项目,默认创建inext.ets界面。
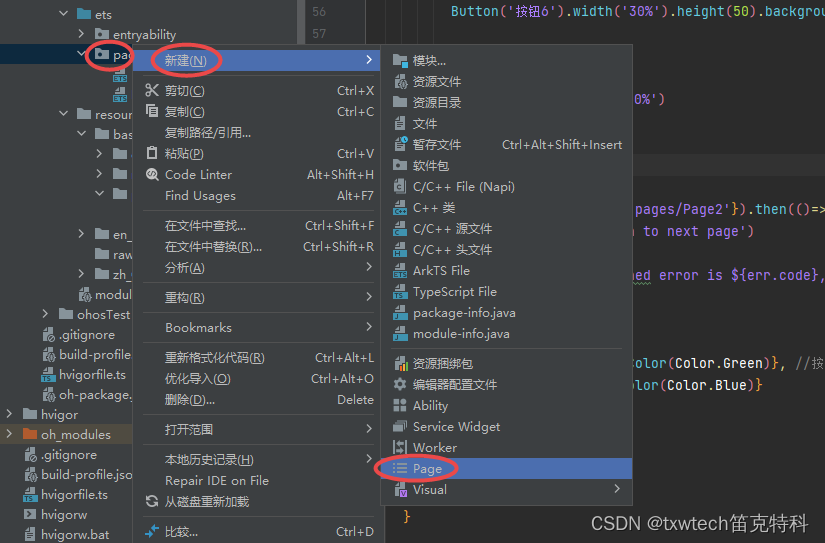
2.右键page添加第二个页面,设置page2,点击finish


设置按钮触发事件:

page2.ets按钮触发事件

index.ets
import FaultLogger from '@ohos.faultLogger'
import promt2 from '@ohos.prompt'
import promt_action from '@ohos.promptAction'
import router from '@ohos.router';
@Entry
@Component
struct Index {
private arr_value:string[] = ['AP1','AP2','AP3','AP4','AP5','AP6','AP7','AP8'];
@State message: string = '调试'
@State message2: string = '测试'
@State message3: string = 'demo by txwtech'
@State handlePopup2:boolean = false
//堆叠布局示范,堆叠布局放两个弹性布局
build() {
// Stack({}){
// Column(){}.width('80%').height('70%').backgroundColor(Color.Blue)//线性布局在底层
// Text('堆叠布局').width('99%').height(100).margin({top:5}).backgroundColor(Color.Yellow) //text在中层
// Button('按钮').width('80%').height(100).margin({top:50})//按钮在最上层
// }
//线性布局结合弹性布局
//使用弹性布局,可以实现子组件沿水平方向排列,两端对齐,子组件间距平分,竖直方向上子组件居中的效果
Column(){
Column({space:5}){
Text('').height(30)
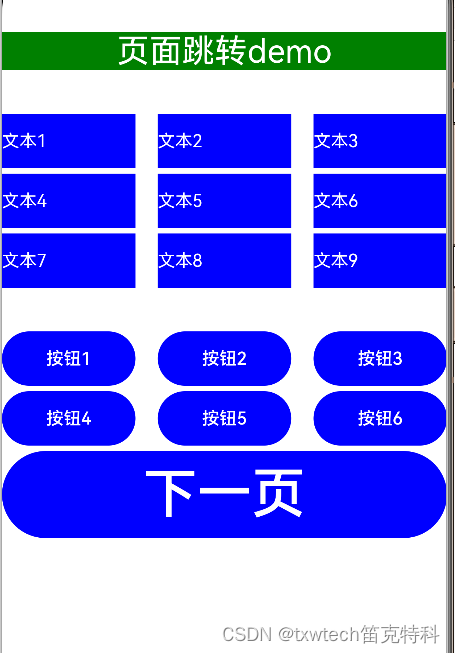
Text('页面跳转demo').backgroundColor(Color.Green).fontColor(Color.White).fontSize(30).width('100%').textAlign(TextAlign.Center)
Text('').height(30)
Flex({direction:FlexDirection.Row,wrap:FlexWrap.NoWrap,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Text('文本1').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本2').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本3').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
}
Flex({direction:FlexDirection.Row,wrap:FlexWrap.NoWrap,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Text('文本4').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本5').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本6').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
}
Flex({direction:FlexDirection.Row,wrap:FlexWrap.NoWrap,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Text('文本7').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本8').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Text('文本9').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
}
Text('').height(30)
Flex({direction:FlexDirection.Row,wrap:FlexWrap.NoWrap,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Button('按钮1').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Button('按钮2').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Button('按钮3').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
}
Flex({direction:FlexDirection.Row,wrap:FlexWrap.NoWrap,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Button('按钮4').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Button('按钮5').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
Button('按钮6').width('30%').height(50).backgroundColor(Color.Blue).fontColor(Color.White)
}
Button('下一页').width('100%')
.height(80)
.fontSize(50)
.fontColor(Color.White)
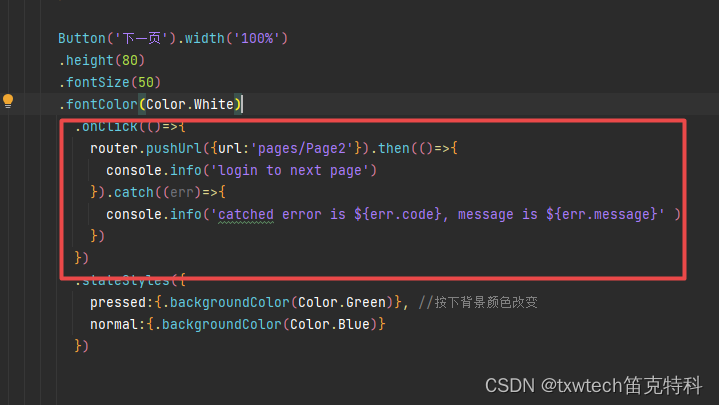
.onClick(()=>{
router.pushUrl({url:'pages/Page2'}).then(()=>{
console.info('login to next page')
}).catch((err)=>{
console.info('catched error is ${err.code}, message is ${err.message}' )
})
})
.stateStyles({
pressed:{.backgroundColor(Color.Green)}, //按下背景颜色改变
normal:{.backgroundColor(Color.Blue)}
})
}
}
}
}page2.ets
import router from '@ohos.router'
@Entry
@Component
struct Page2 {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text('这是第二页')
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.fontSize(50)
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
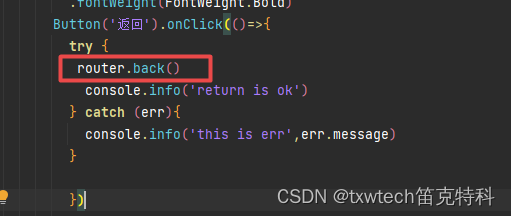
Button('返回').onClick(()=>{
try {
router.back()
console.info('return is ok')
} catch (err){
console.info('this is err',err.message)
}
})
.width('100%')
.fontSize(50)
}
.width('100%')
}
.height('100%')
}
}