官网:https://animejs.com/
html
<div id="slide1">
<div class="weather-item" v-for="item in weatherList">
<div><img src="../../images/hdft/position.png" alt="">{{item.body.cityInfo.cityName | city}}</div>
<div class="left-bd"><span>{{item.body.weather.wc_12h[0] | weather}}</span><span>{{item.body.weather.wd[0] | wind}}</span><span>{{item.body.weather.ws[0]}}m/s</span></div>
<div><img src="../../images/hdft/temperature.png" alt="">{{Number(item.body.weather.bcmi[0]).toFixed(1)}}℃</div>
</div>
</div>
css
这只是我这里所使用的样式,实际设置好height即可,没有借鉴意义
.con-left{
width: 3550px;
overflow: hidden;//父元素overflow hidden
}
.weather-item{
display: flex;
height: 90px;//设置height
}
img{
vertical-align: middle;
margin-right: 50px;
}
.weather-item div{
width: 700px;
text-align: center;
}
.weather-item .left-bd{
border-left: 8px solid #FFF;
border-right: 8px solid #FFF;
display: flex;
justify-content: space-around;
padding: 0 80px;
box-sizing: border-box;
width: 1000px;
}
.weather-item div{
width: 700px;
text-align: center;
}
.weather-item .left-bd{
border-left: 8px solid #FFF;
border-right: 8px solid #FFF;
display: flex;
justify-content: space-around;
padding: 0 80px;
box-sizing: border-box;
width: 1000px;
}
js
//请求完接口以后执行_createTableAnime(数据,dom)
this._createTableAnime(this.weatherList, 'slide1')
_createTableAnime(data, dom) {
let keyframes = [];
for (let i = 1; i < data.length; i++) {
keyframes.push({
translateY: -90 * i,//这里就是设置的高度
duration: 1000,//滚动用时
delay: 2000//停留多久
});
}
if (this.slide1Anime) {
this.slide1Anime.pause();
document.getElementById(dom).style.transform = 'translateY(0px)'
this.slide1Anime = null;
}
this.slide1Anime = anime({
targets: document.getElementById(dom),
keyframes: keyframes,
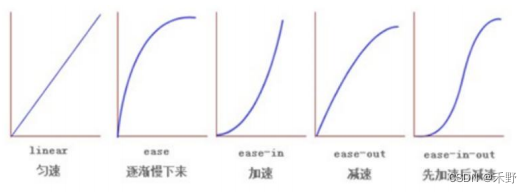
easing: 'linear',
autoplay: true,
loop: true,
endDelay: 2000,
})
},
这样页面就会正常开始滚动了,而且放大缩小不会受影响,而我们用原生的scrollTop++方式在页面缩小比例较大的时候就不能正常滚动了,所以这算是替代scrollTop的一种方式吧。



















![[flink 实时流基础]源算子和转换算子](https://img-blog.csdnimg.cn/img_convert/b6b3026c6ba5c3c64079df5c81888e22.png)
