需求:
1.包含单选题、多选题。
2.所有题做完再提交。
3.提示错误、统计分数(提交后)。
项目结构:

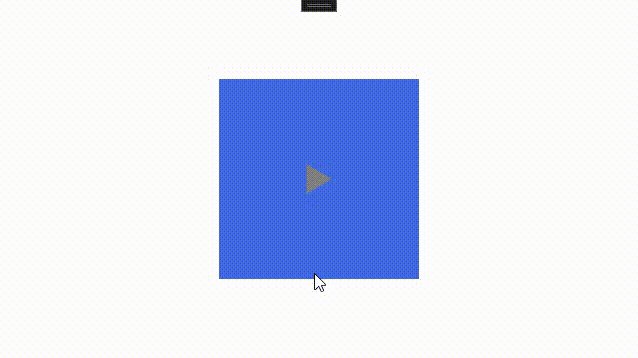
效果展示:

效果展示(视频):
ASP.NET练习1效果
index.aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link href="css/index.css" rel="stylesheet" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div class="f">
<div class="box-1">
<h2>2023-2024人教版六年级升学考试试卷(适用于人教版教材)</h2>
<p><b>班级:</b>______ <b>姓名:</b>______ <b>满分:</b>100分 <b>考试时间:</b>5分钟</p>
</div>
<div class="box-2" align="center">
<table border="1">
<tr>
<td>题序</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
</tr>
<tr>
<td>得分</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</div>
<div class="box-3">
<p>一、观察如图这个立体图形,从( )面看到的是<img src="images/1.1.PNG" />.</p>
<img src="images/1.PNG" />
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="A">A.左</asp:ListItem>
<asp:ListItem Value="B">B.上</asp:ListItem>
<asp:ListItem Value="C">C.正</asp:ListItem>
</asp:RadioButtonList>
<p>二、一杯咖啡喝了1/3,还剩多少( ).</p>
<asp:RadioButtonList ID="RadioButtonList2" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="A">A.一半</asp:ListItem>
<asp:ListItem Value="B">B.2/3</asp:ListItem>
<asp:ListItem Value="C">C.3/2</asp:ListItem>
</asp:RadioButtonList>
<p>三、小丽把4x-3错写成了4(x-3),结果比原来( ).</p>
<asp:RadioButtonList ID="RadioButtonList3" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="A">A.多12</asp:ListItem>
<asp:ListItem Value="B">B.少9</asp:ListItem>
<asp:ListItem Value="C">C.多9</asp:ListItem>
</asp:RadioButtonList>
<p>四、以下可以表示0.5的是( ).</p>
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="A">A.1/2</asp:ListItem>
<asp:ListItem Value="B">B.2/6</asp:ListItem>
<asp:ListItem Value="C">C.50%</asp:ListItem>
</asp:CheckBoxList>
<p>五、以下通分结果相同的是( ).</p>
<asp:CheckBoxList ID="CheckBoxList2" runat="server" RepeatDirection="Horizontal">
<asp:ListItem Value="A">A.11/22</asp:ListItem>
<asp:ListItem Value="B">B.8/9</asp:ListItem>
<asp:ListItem Value="C">C.3/6</asp:ListItem>
</asp:CheckBoxList>
<asp:Button ID="Button1" runat="server" Text="提交试卷" OnClick="Button1_Click" /><br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</div>
</div>
</form>
</body>
</html>
index.aspx.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class index : System.Web.UI.Page
{
//定义每个题的分数
int t1 = 0;
int t2 = 0;
int t3 = 0;
int t4 = 0;
int t5 = 0;
//定义多选结果变量
String datat4;
String datat5;
//错误题结果保存
String et;
protected void Page_Load(object sender, EventArgs e)//页面加载事件
{
}
protected void Button1_Click(object sender, EventArgs e)//提交按钮点击事件
{
//定义变量 如果是正确答案即加上对应题上对应分数(单选部分)
String datat1 = RadioButtonList1.SelectedValue;
String datat2 = RadioButtonList2.SelectedValue;
String datat3 = RadioButtonList3.SelectedValue;
if (datat1 == "A")
{
t1 = 20;
}
if (datat2 == "B")
{
t2 = 20;
}
if (datat3 == "B")
{
t3 = 20;
}
//多选循环遍历
foreach (ListItem lst in CheckBoxList1.Items)
{
if(lst.Selected)//如果被选中
{
datat4 += lst.Value;
}
}
foreach (ListItem lst2 in CheckBoxList2.Items)
{
if (lst2.Selected)//如果被选中
{
datat5 += lst2.Value;
}
}
//判断结果 正确赋值
if (datat4 == "AC")
{
t4 = 20;
}
if (datat5 == "AC")
{
t5 = 20;
}
//显示正确✔与错误以及分数
int mdata = t1 + t2 + t3 + t4 + t5;//计算分数
//错误题提取
et = "";
if (t1 == 0)
{
et += "一";
}
if (t2 == 0)
{
et += "二";
}
if (t3 == 0)
{
et += "三";
}
if (t4 == 0)
{
et += "四";
}
if (t5 == 0)
{
et += "五";
}
if (t1==0 && t2==0 && t3 == 0 && t4 == 0 && t5 == 0)
{
et = "无";
}
Label1.Text = "";//清空
Label1.Text += "总分:"+mdata+"错误题:"+et;//显示总分
}
}









![[flink 实时流基础]源算子和转换算子](https://img-blog.csdnimg.cn/img_convert/b6b3026c6ba5c3c64079df5c81888e22.png)