一、axios请求
- Axios是一个基于Promise的HTTP状态库,封装ajax。ajax包含axios
- 安装
- npm install axios
- 引入
- import axios form “axios”
1、get请求
<script>
// 1.本页面引入
import axios from "axios";
data() {
return {
imgSrc: "",
//3.接受数组
imgList: [],//用数组接受
}
},
// 2.要在创建完成后 请求
created() {
// console.dir(axios)//dir 查看结构 传的参数
axios.get('https://***.com/weChat/applet/course/banner/list?number=3').then(res => {
// console.log(res)
console.log(res.data.data)//是一个数组
this.imgList = res.data.data //数组 传递给data的imgList
})
}
}
</script>
<template>
<div>
<img :src="imgSrc" alt="">imgUrlPc
<div v-for="item in imgList" :key="item.id">
//显示数组的图片
<img :src="item.imgUrlPc" alt="">
</div>
</div>
</template>
2、post请求
axios.post 默认请求头:application/json url 请求参数是 对象
- 1、在main.js里面引入 axios,挂载到原型上
// 引入axios
import axios from "axios";
Vue.prototype.$axios = axios
Vue.config.productionTip = false
- 2、在别的页面可以用了
console.log(this.$axios)
- 3.请求
// axios.post 默认是application/json
this.$axios.post('https://wkt.myhope365.com/weChat/applet/course/list/type', {
type: 'free',
pageNum: 1,
pageSize: 5,
}, {
headers: {
"Content-Type": 'application/x-www-form-urlencoded'
}
}).then(res => {
console.log(res)
})
3、axios封装
- 在 src => api文件夹 => axios.js
- 每次发送请求时携带一些信息,例如token
- 对服务器返回的状态码进行处理,例如,状态码500,进行弹框提示“服务器错误”;状态码200,放行,执行下一步操作
- 把里面的请求头写上
// 对http请求进行封装
import axios from 'axios'
// 使用自定义的配置文件发送请求
const instance = axios.create({
baseURL: '',
timeout: 5000,
headers: {
//请求头的内容
}
});
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
instance// 对响应数据做点什么
if(response.status === 200){
return response.data;
}else{
console.error("请求错误")
console.error(response)
}
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default instance
二、动画
-
https://animate.style/
npm install animate.css --save -
在main.js中引入
<!--动画组件 -->
import 'animate.css'
- v-enter v-enter-to v-enter-active
- v-leave v-leave-to v-leave-active
//用transition包起来
<transition>
<div class="box" v-if="flag"></div>
</transition>
<style>
.v-enter{
transform: translate(500px);
}
.v-enter-to{
transform: translate();
}
.v-enter-active{
transition: all 3s;
}
.leave{
transform: translate(500px);
}
.v-leave-to{
transform: translate();
}
.v-leave-active{
transition: all 3s;
}
</style>
三、组件
- 不用在路由里面配置
<script>
//2、引入组件
import headerCom from "@/components/headerCom.vue";
import swiperCom from "@/components/swiperCom.vue";
export default {
name: "indexView",
//1、添加components
components: {
headerCom,
swiperCom
}
}
</script>
<template>
<div>
<!--3、把组件当做标签名去使用-->
<swiper-com></swiper-com>
<!--4、可以起类名-->
<header-com class= 'swiper'></header-com>
</div>
</template>
1、 什么是组件
- 为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
2、组件化和模块化区别
- 模块化:从代码功能逻辑的角度划分,方便代码分层开发,保证每个功能模块的职能单一
- 组件化:从UI组件化,前端的组件开发,方便UI组件的重用
3、为什么组件中的data
- 数据隔离
4、例子
<script>
import TitleCom from "@/components/titleCom.vue";
export default {
name: "indexView",
//1、在首页中导入
components: {TitleCom}
}
</script>
<template>
<div>
<!-- 2、在页面中把组件名当成标签使用 -->
<title-com></title-com>
</div>
</template>
4、组件动画
//点击按钮动画切换组件
<button @click="flag =!flag">flag</button>
<transition
mode="out-in"
name="custom-classes-transition"
enter-active-class="animate__animated animate__fadeInUp "
leave-active-class="animate__animated animate__zoomOutUp"
>
<swiper-com v-if="flag"></swiper-com>
<header-com v-else></header-com>
</transition>
四、路由
路由重定向
- 在index.js 页面
{
path:'/',
redirect:'/filter'
},
- redirect
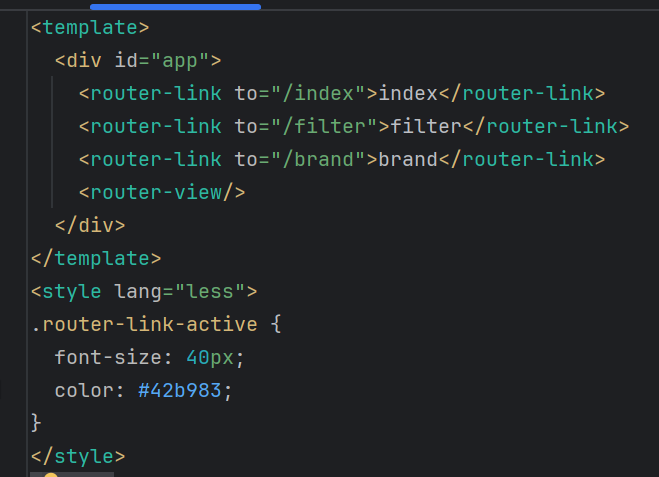
路由高亮
-
在 App.vue 页面

-
设置路由
-

-
router-link-active
五、UI组件
npm i --save ant-design-vue@1