一、代码实现控制开发板上的指示灯闪烁。
/* USER CODE BEGIN 0 */
//利用定时器机制 定时器溢出时对应的回调函数实现如下
//本次实现控制PB0,PB1两个灯
int flag1 = 0,flag2 = 0;//使用一个标记执行以下代码 会造成一个灯常亮 另一个常灭
void HAL_TIM_PeriodElapsedCallback(TIM_HandleTypeDef *htim)//定时器对应的执行功能函数
{
if(htim == &htim1)
{
flag1 = !flag1;//开灯 关灯 实现闪烁效果
if(flag1 == 0 )
{
HAL_GPIO_WritePin(GPIOB,GPIO_PIN_0,GPIO_PIN_RESET);
}
else if(flag1 == 1)
{
HAL_GPIO_WritePin(GPIOB,GPIO_PIN_0,GPIO_PIN_SET);
}
}
if(htim == &htim2)
{
flag2 = !flag2;
if(flag2 == 0 )
{
HAL_GPIO_WritePin(GPIOB,GPIO_PIN_1,GPIO_PIN_RESET);
}
else if(flag2 == 1)
{
HAL_GPIO_WritePin(GPIOB,GPIO_PIN_1,GPIO_PIN_SET);
}
}
}
/* USER CODE END 0 */
int main(void) //在主函数中 启动两个定时器 控制LED对应的GPIO引脚
{
/* USER CODE BEGIN 1 */
/* USER CODE END 1 */
/* MCU Configuration--------------------------------------------------------*/
/* Reset of all peripherals, Initializes the Flash interface and the Systick. */
HAL_Init();
/* USER CODE BEGIN Init */
/* USER CODE END Init */
/* Configure the system clock */
SystemClock_Config();
/* USER CODE BEGIN SysInit */
/* USER CODE END SysInit */
/* Initialize all configured peripherals */
MX_GPIO_Init();
MX_TIM1_Init();
MX_TIM2_Init();
/* USER CODE BEGIN 2 */
HAL_TIM_Base_Start_IT(&htim1);//中断的形式启动定时器1 时间溢出时实现第一个灯闪烁
HAL_TIM_Base_Start_IT(&htim2);//中断的形式启动定时器2 实现第二个灯闪烁
/* USER CODE END 2 */
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1)
{
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
}
/* USER CODE END 3 */
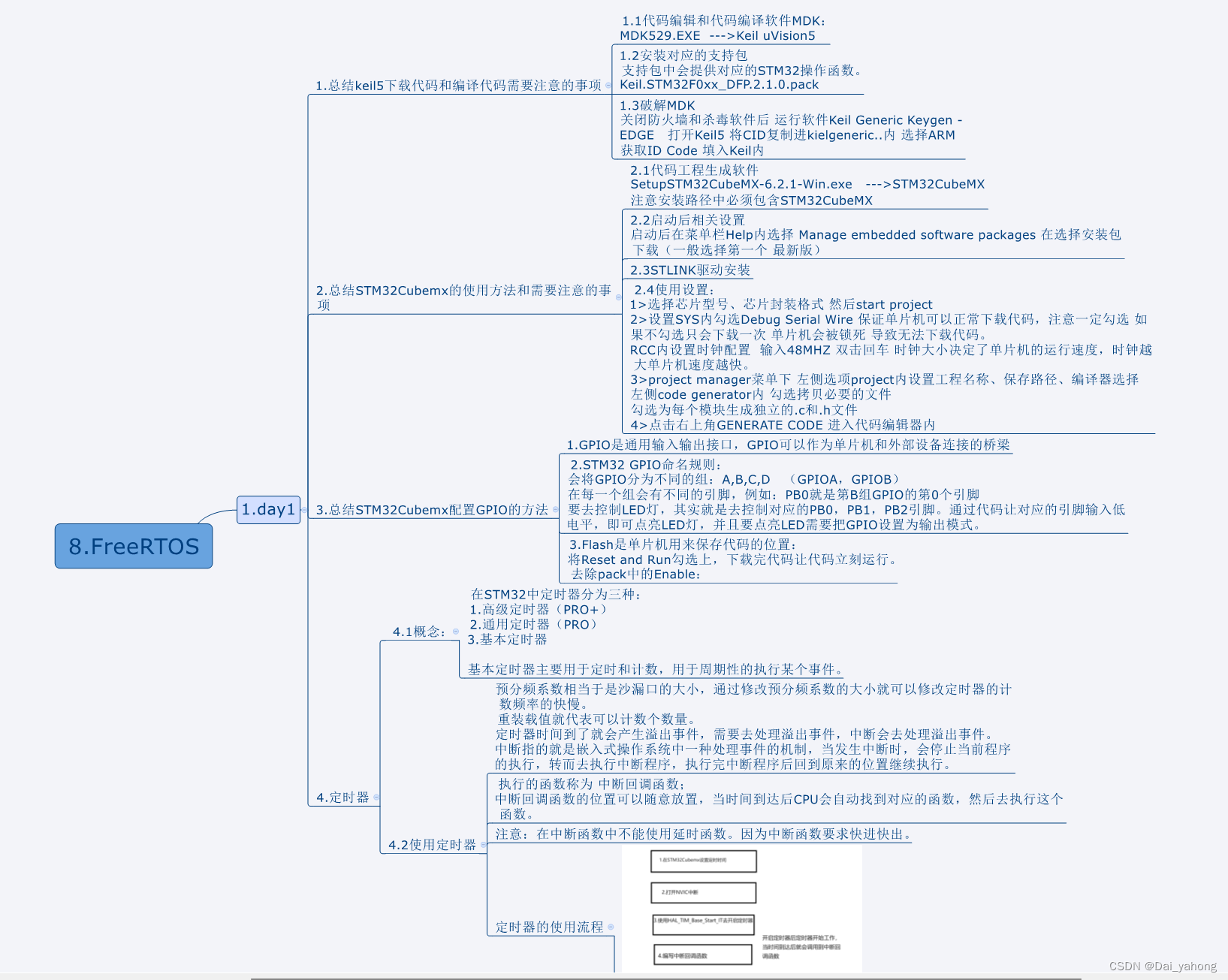
}思维导图: