文章目录
- 打开白屏
- 解决方法
- 可能出现问题
- 使用base导致的
- 使用baseUrl导致的
- 注意点
- vue3+ts白屏问题知识分享
打开白屏

解决方法
在vue.config.js页面 添加publicPath:'./',
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath:'./',
lintOnSave: false,
// 其他配置项...
devServer: {
proxy: {
'/api': {
target: 'http://api.zxhgc.cn/', // 实际请求地址
changeOrigin: true,
pathRewrite: {
'^/api': '' // 移除路径中的 /api
}
}
}
}
})
可能出现问题
使用base导致的
> newpro2@0.1.0 build
> vue-cli-service build
ERROR Invalid options in vue.config.js: "base" is not allowed
改成publicPath就好
使用baseUrl导致的
vue cli3.x之 : ERROR Invalid options in vue.config.js: “baseUrl“ is not allowed
改成publicPath就好
注意点
-
检查项目根目录下的vue.config.js文件,确认里面的配置选项是否正确。可以参考Vue官方文档中的配置选项来核对。
-
如果不确定哪个选项出了问题,可以尝试注释掉vue.config.js文件中的大部分内容,然后逐步解除注释并重新运行构建命令,以找到具体出错的配置项。
-
确保vue.config.js中所有的选项名称和值的类型都符合Vue CLI的要求。
-
如果你是通过插件或者加载器来配置Vue项目的,确保这些插件或加载器是最新版本且兼容你当前使用的Vue CLI版本。
-
如果以上步骤都不能解决问题,可以尝试重新创建一个新的Vue项目,并逐步迁移你的代码和配置到新项目中,有时候这也能解决一些隐藏的配置问题。
-
如果问题依然存在,可以搜索具体的错误信息,或者在Stack Overflow等社区提问,提供完整的错误信息和相关配置,以便获得更具体的帮助。
vue3+ts白屏问题知识分享
Vue 3 结合 TypeScript (TS) 的白屏问题可能由多种原因引起。白屏通常意味着页面没有正确渲染或渲染过程中出现了错误。以下是一些可能的原因以及相应的解决方案:
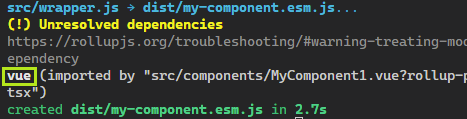
- 打包/构建问题
确保依赖正确:检查 package.json 文件中 Vue 3 和 TypeScript 的依赖是否正确安装。
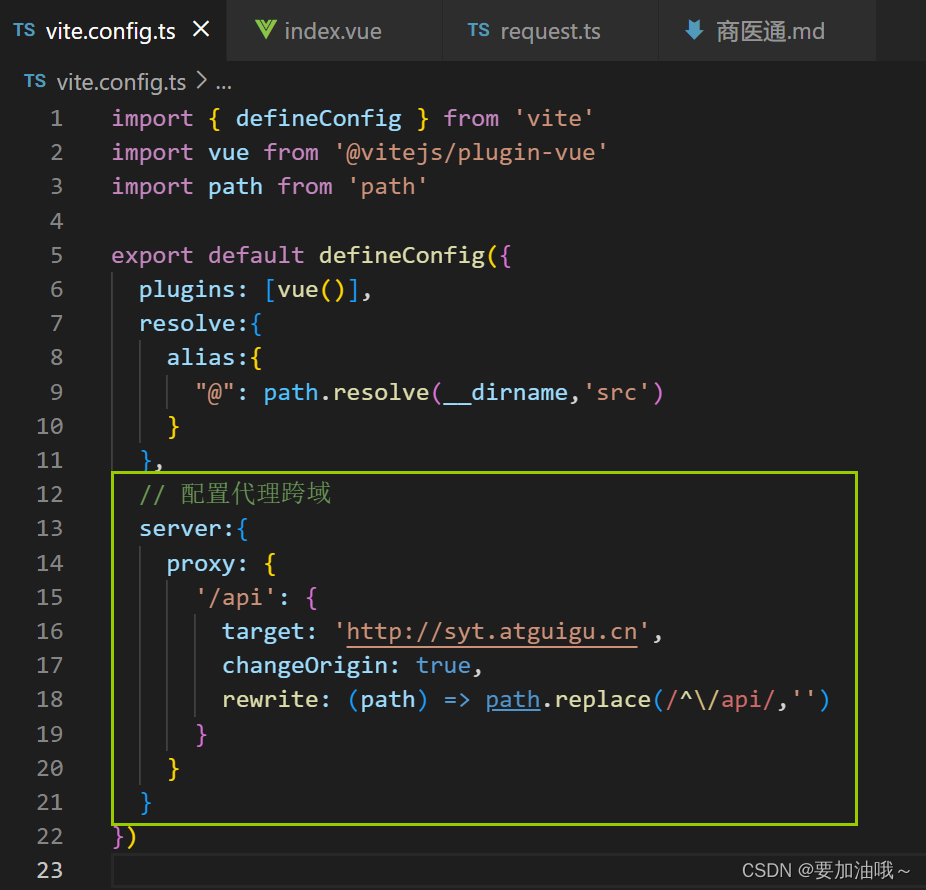
检查构建配置:确保 Webpack、Vite 或其他构建工具的配置正确无误。
清除缓存:尝试清除 node_modules 文件夹和锁文件(如 package-lock.json 或 yarn.lock),然后重新安装依赖。 - TypeScript 配置问题
检查 tsconfig.json:确保 TypeScript 的配置文件正确无误,特别是与 Vue 相关的配置。
类型定义:确保所有的 Vue 组件和 TypeScript 类型定义都是正确的。 - Vue 组件问题
检查组件:确保所有的 Vue 组件都正确导入和使用。
生命周期钩子:在 Vue 3 中,生命周期钩子有所变化。确保没有使用已废弃的钩子或错误地使用新的钩子。 - 渲染错误
控制台错误:查看浏览器控制台是否有任何错误或警告。
Vue Devtools:使用 Vue Devtools 检查组件的状态和渲染过程。 - 路由问题
Vue Router:如果你使用 Vue Router,确保路由配置正确,没有导致白屏的路由问题。 - 异步数据加载
数据加载:如果页面依赖于异步数据加载,确保数据加载过程没有出错,并且在数据加载完成前不要尝试渲染组件。 - 第三方库/插件冲突
检查第三方库:确保没有与 Vue 3 或 TypeScript 冲突的第三方库或插件。 - 源码问题
审查源码:如果以上都没有问题,那么可能是源码中的某些逻辑或代码导致的问题。尝试逐步注释或删除部分代码,以定位问题所在。
调试建议:
使用 source maps:在构建配置中启用 source maps,以便在浏览器中查看未压缩的源码,便于调试。
逐步调试:使用浏览器的开发者工具进行逐步调试,观察变量的变化和代码的执行流程。
额外资源:
Vue 3 文档:Vue 官方文档提供了关于 Vue 3 的详细信息和最佳实践。
TypeScript 文档:TypeScript 官方文档可以帮助你更好地理解和使用 TypeScript。
社区和论坛:Stack Overflow、Vue 论坛等社区中可能有其他开发者遇到并解决了类似的问题,可以搜索并参考他们的解决方案。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。