常用标签:
分类:
块级标签:独立成行
行级标签:不独立成行,同一行可放多个行级标
注意网页显示时,忽略空白字符,(回车符,空格,tab制表符)
一)块级标签:
内容标题标签:
<h1></h1>
<h2></h2>
<h6></h6>
段落标签:
<p></p>
水平线
<hr/>
属性:width :宽度 500px,30%
size:高度
noshade 设置水平线是否阴影
列表
1)有序列表
ol>li*2
2)无序列表
ul>li*2
文本内容列表和说明列表
dl>dt+dd
二)行级标签:
1) 换行标签
<br/>
2)图片标签
<img src="图片路径" alt = "替换文本"/>
本项目中的图片,存放在img目录下
图片路径src
本项目中的图片:相对路径
img/abc.jpg
网页上的图片:绝对路径
https://服务器ip/图片路径
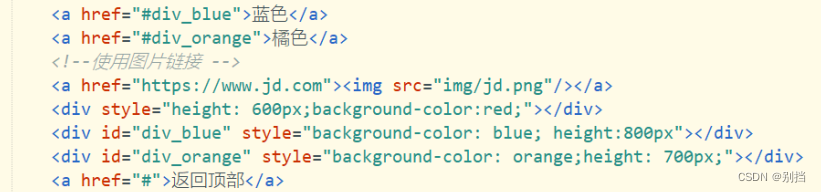
3)超链接
<a href = "链接目录" target="目标打开方式"> 链接文本或图片</a>
target:
_self:在当前页面显示(默认值)
_blank:在新页面显示
_top:在顶级窗口打开(整个浏览器)
_parent:在父窗口打开
 超链接中锚点链接:
超链接中锚点链接:
1设置锚点
给标签设置id属性
2使用a链接到锚点出
<a href="#id名">内容</a>
注意href=’‘#’‘ 默认返回顶部

4)实体符:
HTML 字符实体 (w3school.com.cn)
 ;代表半个空格
显示结果 描述 实体名称 实体编号 空格   < 小于号 < < > 大于号 > > & 和号 & & " 引号 " " ' 撇号 ' (IE不支持) ' © 版权(copyright) © © ® 注册商标 ® ® ™ 商标 ™ ™ × 乘号 × × ÷ 除号 ÷ ÷
5 文本标签
设置文本属性
<span> 文本</span>
表格
table>tr>td
<caption>标题 :
写在table下边
<th>
等价于:<td>
意为table head
table body

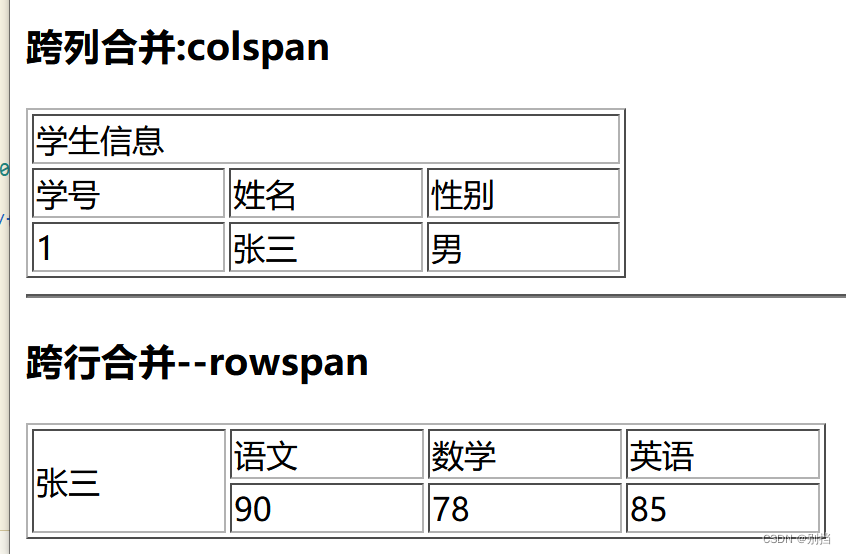
<table border="2px" cellspacing = "0">
<tr>
<td>学生信息</td>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
</table>
<table border="2px" cellspacing = "0">
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>90</td>
<td>78</td>
<td>85</td>
</tr>
</table>
表单
收集用户输入信息
一)表单语法
<form action="" method=""></form>
属性:action:规定提交表单时将表单数据发送到哪里。
method:表单发送的方式:get,post
2)get提交方式:
重写url方式,吧数据带给服务器
https//ip地址:端口号/路径 ?名=值&名=值
3)post提交方式:
把数据打包,发送给服务器
二者区别:
post提交比get提交方式安全
post数据量大,get提交不能带大量的数据
post提交速度慢,get速度快
二) 表单元素分类
input元素,select元素,textarea元素
input元素
语法
<input type="元素类型" name ="名称"/>
属性
type:设置input元素的类型
button:普通按钮 与js一起使用
check:复选框
file:文件域
hidden:隐藏域 存储与程序员相关的数据
image:图片按钮 有提交表单的功能
password:密码框
radio:单选按钮
reset:重置按钮
submit:提交按钮
text:单行文本框,默认值
date:日期
number:数字
name:
name属性用域在javascript中引用元素,或在提交表单后引用表单数据
只有设置了name属性的表单元素才能在提交表单传递值
一组单选按钮必须有相同的name名
checked:首次加载时应当被选中
checked 属性与 <input type="checkedbox"> <input type="radio">配合使用
<input type = "file"> 中无法使用value
placeholder : 给文本框显示文字提示
<form action="submit.html" method="get">
<input type="text" name="userName"/>
<br />
<input type="text" name="passWord"/>
<br />
<input type="submit" name="1" value="提交" />
<br/>
<input type="radio" name="sex" value="男">🚹
<input type = "radio" name ="sex" value = "女">🚺
<input type = "checkbox" name="明星" value="陈奕迅">陈奕迅
<br>
<input type = "checkbox" name="演员" value = "台独">杜汶泽
<br>
<input type = "date" name="日期">
<br />
<input type="datetime-local" name="日历"/>
<input type = "number" name="数字" min="0" max="1">
<input type = "reset" name="重置" value="1">
</form>
select标签
<select name="省">
<option value=""></option>
<option value="湖北省" selected>湖北省</option>
<option value="1省">12</option>
<option value="2省">123</option>
</select>
文本域标签
<textarea name="1"></textarea>
![[数据结构]插入和希尔排序](https://img-blog.csdnimg.cn/direct/4178a8c92ab44a49b688378c0b8a9bf5.png)