本内容参考如下连接:Ubuntu下Ublox F9P利用CORS服务无需自建基站实现RTK-CSDN博客
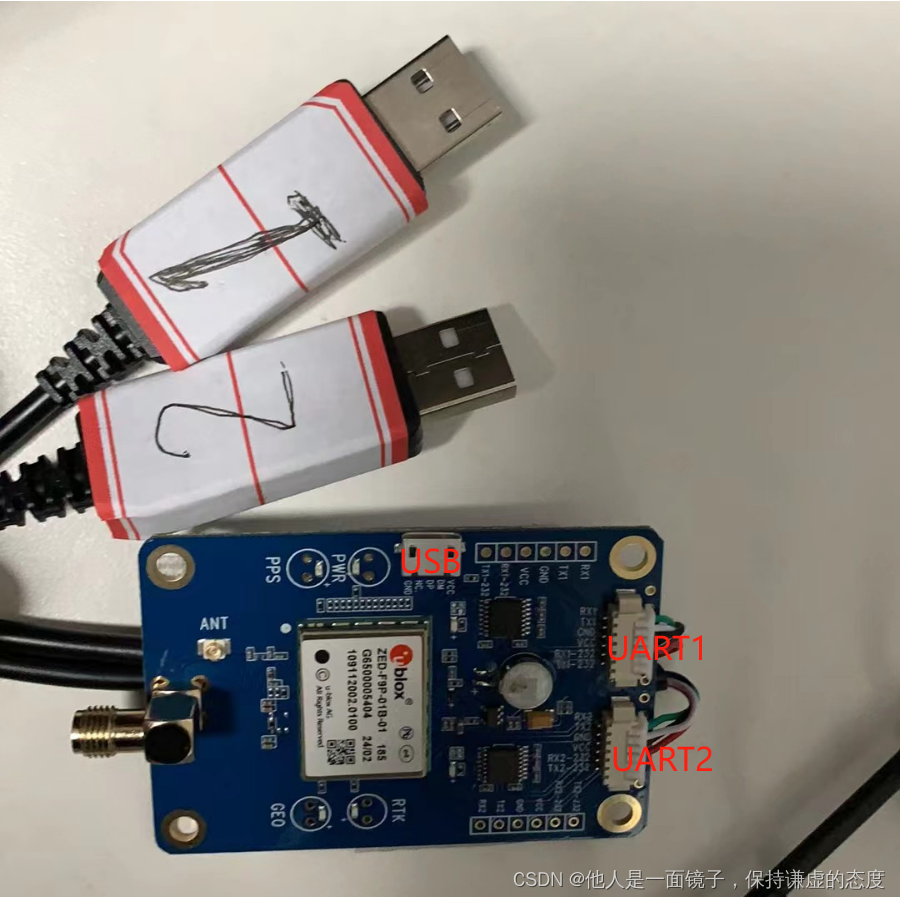
一、Ublox F9P 硬件模块示意图
图中展示了Ublox F9P的接口,包括串口×2(`UART1`和`UART2`),USB×1。需要人为通过u-center(Ublox F9P的显示软件)软件设置以下功能:
- Ublox通过`UART1`向PC端发送的`UBX-NAV-PVT`消息,包含时间、定位类型(单点/浮点/固定解)、定位结果(经纬高)等;
- PC端通过UART2口向UBlox发送RTCM消息,同时Ublox需要定时向Ntrip caster发送自身NMEA格式的概略坐标,该过程基于RTKLIB_2.4.3的`str2str`命令行程序实现。