零.前言
本系列适用于零基础小白,亦或是初级前端工程师提升使用。
知识点较为详细,如果追求非常详细,请移步官方网站或搬运网站。
1.CSS简介
CSS全称:“Cascading Style Sheets”,中文名:“层叠样式表”。
用于定义网页样式和布局的样式表语言。
通过CSS可以指定页面中各个元素的颜色、字体、大小、间距、边框等等样式。
如果HTML是一个房子的骨架,那么CSS就是对房子进行精装修!
2.CSS一般语法
CSS通常由选择器(标签、id、class等)、属性、属性值组成。

需要注意的是:“属性对之间需要用分号隔开”、“属性对是以键:值对的形式出现的”。
例如一个<p>标签选择器:
p{
background-color: aqua;
font-size: 20px;
}一.CSS的三种导入方式
1.1内部样式表
内部样式表将CSS样式放在HTML文档的<head>标签中,并且使用<style></style>来指定内部样式表。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
background-color: aqua;
font-size: 20px;
}
</style>
</head>
<body>
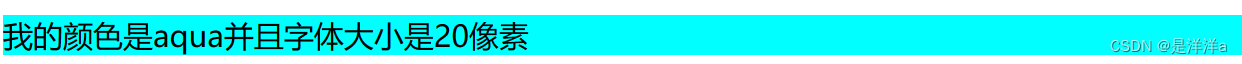
<p>我的颜色是aqua并且字体大小是20像素</p>
</body>
</html>效果如下:

1.2内联样式
内联样式将CSS样式作为属性嵌入到标签中,并且该样式只对嵌入该CSS样式的标签生效,使用style属性来指定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="color: brown;font-size: larger;">我的颜色是brown并且字体大小是larger</p>
</body>
</html>
效果:

1.3外部样式表
外部样式表在HTML文档外部创建.CSS文件,并且引入.CSS文件来实现样式表。
例如我们在HTML文档目录下,有一个“style.css”文件:

在该css文件中,有如下样式:

那么我们就可以在HTML文档中输入该style.css文件的路径来导入这个样式表:
使用<link>标签的“href”属性来导入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h3>我是使用外部样式表来装饰的h3标签~</h3>
</body>
</html>
效果:

1.4三种导入方式的优先级
优先级从高到低为:
“内联样式 > 内部样式表 > 外部样式表”。
当一个标签同时有上述多种样式时,将默认使用最高优先级的样式来装饰自己。
看下面一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
<style>
h3{
color: aqua;
}
</style>
</head>
<body>
<h3 style="color: blue;">我是使用最高优先级样式来装饰的h3标签~</h3>
</body>
</html>
最终效果:

可以看到,<h3>标签被内联样式所修饰。
二.8种选择器【重要】
2.0简介
选择器是使用CSS的基础,不会使用选择器就不会使用CSS。
8种选择器:“元素(标签)选择器”、“类选择器”、“ID选择器”、“通用选择器”、“子元素选择器”、“后代(包含)选择器”、“兄弟(并集)选择器”、“伪类选择器”。
选择器常在“内部样式表”、“外部样式表”中使用,内联样式默认就是“ID选择器”。
选择器的格式:

2.1元素(标签)选择器
顾名思义,该选择器会对所有的标签进行一个装饰,例如我们写了一个<p>标签的选择器,那么所有的<p>标签都会被这个选择器所修饰。
用法:
标签名{
属性:属性值;
属性:属性值;
.......
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 标签选择器 */
p{
background-color: aqua;
font-size: larger;
}
</style>
</head>
<body>
<p>这是一个标签选择器示例</p>
<p>这还是一个标签选择器示例</p>
</body>
</html>
效果:

2.2类选择器
类选择器会修饰所有相同类的标签,哪怕标签种类不同。
用法:
注意类名前面有一个“点”
.类名{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 类选择器 */
.myclass{
background-color: black;
color: brown;
font-size: larger;
}
</style>
</head>
<body>
<p class="myclass">这是一个类选择器示例</p>
<div class="myclass">这还是一个类选择器示例</div>
</body>
</html>
效果:

2.3ID选择器
ID选择器会唯一的修饰某个标签,通过ID来指定。
用法:
PS:一定注意在ID前面有一个“井号”
#ID{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ID选择器 */
#myp{
color: blue;
font-size: larger;
}
</style>
</head>
<body>
<p id="myp">这是一个ID选择器示例</p>
<p>这是另一个ID选择器示例,不过我没有被选中</p>
</body>
</html>
效果:

2.4通用选择器
顾名思义,给所有的标签修饰样式,不管有没有ID、class,故也被叫做“全局选择器”。
用法:
PS:只有一个“星号”表示全部!!
*{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 通用选择器 */
*{
color: blue;
font-size: larger;
}
</style>
</head>
<body>
<p>这是一个通用选择器的示例</p>
<p id="myid">这也是一个通用选择器示例</p>
<p class="myclass">这还是一个通用选择器示例</p>
</body>
</html>效果:

2.5子元素选择器
子元素选择器可以指定修饰某个标签的子元素的样式,对于父标签则不会修饰。
用法:
父元素方式 > 子元素方式{
属性:属性值;
属性:属性值:
....
}
这里的父元素方式和子元素方式不唯一,只要可以搜索到对应的父元素和子元素即可!
即方式可以是:“通过标签搜索”、“通过ID搜索”、“通过类名搜索”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子元素选择器 */
/* 父元素使用类名搜索,子元素使用ID搜索 */
.father > #son{
font-size: larger;
color: blue;
}
</style>
</head>
<body>
<div class="father">
我是子元素,但我没有id
<p id="son">我也是子元素,但我有id</p>
</div>
</body>
</html>效果:

2.6后代选择器
后代选择器也叫“孩子选择器”。
只要是父元素的孩子就可以被修饰,可能有点绕,不过仔细想一下就好了,子元素的子元素不就是父元素的孩子(重孙子)吗?
用法:
父元素方法 后代元素方法{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
.father .grandson{
color: blue;
font-size: larger;
}
</style>
</head>
<body>
<div class="father">
<p class="grandson">我是子代标签哦~</p>
<div>
<p class="grandson">我是后代标签哦~</p>
</div>
</div>
</body>
</html>
效果:

2.7兄弟(并集)选择器
某个标签下方最近的一个同级标签被修饰。
用法:
兄弟元素A + 兄弟元素B{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 兄弟选择器 */
h1 + p{
color: blue;
font-size: larger;
}
</style>
</head>
<body>
<h1>我是兄弟A</h1>
<p>我是兄弟B</p>
</body>
</html>
效果:

2.8伪类选择器【重要但不常用】
在某些特定条件下的元素应用样式(用户交互等)。
例如:鼠标悬停状态、鼠标跟踪等等
不常用,待用到的时候查查百度好了....
用法:
元素 : 伪类方法{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 伪类选择器 */
p:hover{
background-color: blue;
}
p{
background-color: brown;
}
</style>
</head>
<body>
<p>鼠标悬停到我身上,我会变色哦~</p>
</body>
</html>
效果:
鼠标没有移动到<p>标签时:

移动上去后:

2.9八种选择器的优先级
优先级从高到低:
“ID选择器 > 类选择器 > 后代选择器 > 元素(标签)选择器”
“子代选择器 > 后代选择器”
“伪类选择器可以与其它任何选择器并存”
“元素(标签)选择器,优先级永远最低”
三.其它
关于CSS的属性设置、其它设置,请参考作者的下一篇文章: