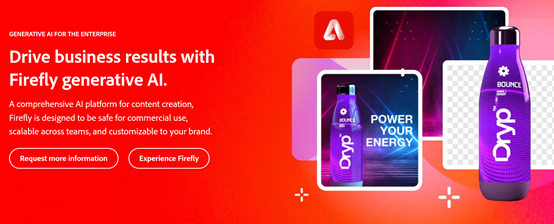
3月27日,全球多媒体领导者Adobe在拉斯维加斯召开“Summit 2024”大会,重磅推出了Firefly Services。
Firefly Services提供了20 多个生成式AI和创意API服务,支持企业自有数据对模型进行定制、微调,同时可以与PS、Illustrator、Express等Adobe其他产品相结合使用,大幅度简化创意流程。
值得一提的是,Firefly Services的训练数据是基于Adobe自有与第三方授权数据,生成的内容受版权保护,企业可以放心地用在各种商业场景。
详细地址:https://www.adobe.com/creativecloud/business/enterprise/firefly.html

Firefly Services简单介绍
2023年3月21日,Adobe首次发布了Firefly,这是一款类似DALL·E 3、Midjourney的文生图产品。在这一年多的时间里,全球用户通过Firefly生成了超过60亿张图片。
为了进一步实现降本增效,本次Adobe推出了面向企业的Firefly Services技术亮点包括:
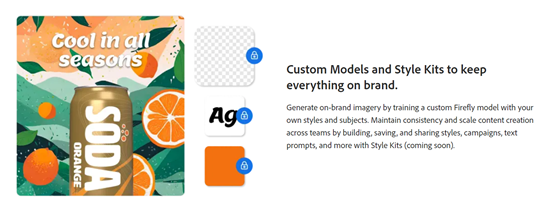
1)支持模型微调,企业可以通过自有数据(10—20张图片也行)来量身定制Firefly的功能,使其生成的内容、样式、背景、文本提示风格更符合实际业务需求。

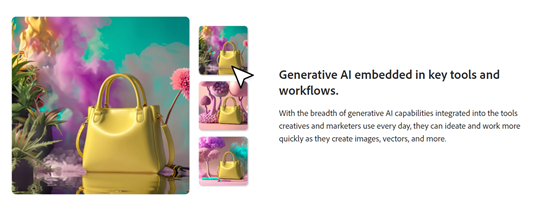
2)通过API可以将Firefly Services功能无缝嵌入到日常工具中,也包括Adobe旗下的多款产品,使得创意、营销、设计等人员,将重复、枯燥的流程实现自动化快速生成各种图片。

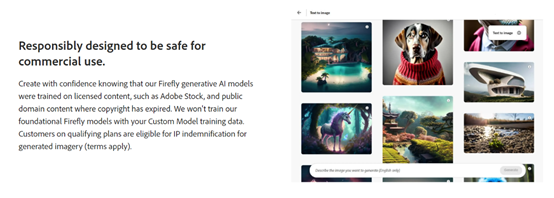
3)生成的内容受版权保护:目前多数AI产品生成的内容并不受版权保护。这是因为在预训练模型的时候,使用了很多非法、没有得到授权的数据,也是在商业化落地方面一直比较困难的原因之一。
Adobe作为全球最大的多媒体软件公司,其自有数据库Adobe Stock拥有数亿张得到原作者授权的图片,Firefly的训练数据几乎都来自该数据库以及第三方授权。

这使得Firefly可以生成高质量图片,同时帮助企业放心地将生成内容用于商业化。
Firefly Services功能展示
Firefly的使用方法非常简单与Midjourney、DALL·E 3一样通过文本就能生成各种图片,同时支持视觉强度、效果、调色、光影等可视化数据调节。

例如,一只古怪的毛茸茸的黄色鸭子,大头,大眼睛,护目镜,穿着光滑的红色靴子,在小池塘里散步。柔滑的白色羽毛上有泥土,空中飞舞的鸟儿和蝴蝶。3D效果、4K超高清。

超逼真的肖像特写,一个小男孩,灰色的眼睛,金发,深色的背景,写实风格。

Firefly也可以为各种人物、图片快速更换背景或插图。例如,为一位男士快速更换衣服,只需要在衣服区域进行涂抹,然后用文本输入想更换的衣服即可。
在PS中通过Firefly快速实现图片合成,例如,在天空区域画一个框,然后输入内容,“生成一只粉色的蝴蝶。”

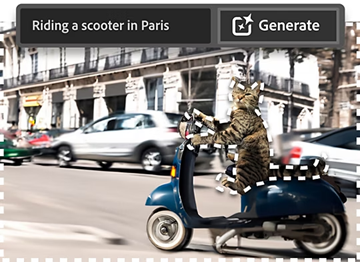
同样的图片,快速将猫咪的背景换成在巴黎骑摩托车,只需要选中猫咪然后输入文本“在巴黎骑摩托车”即可。这对于PS小白来说非常简单高效。

Adobe表示,Firefly Services很快会推出视频和音频编辑功能,可以进一步帮助多媒体制作人员简化流程提升工作效率。
本文素材来源Adobe官网,如有侵权请联系删除
END