This page will not function without javascript enabled. Please enable javascript on your browser.
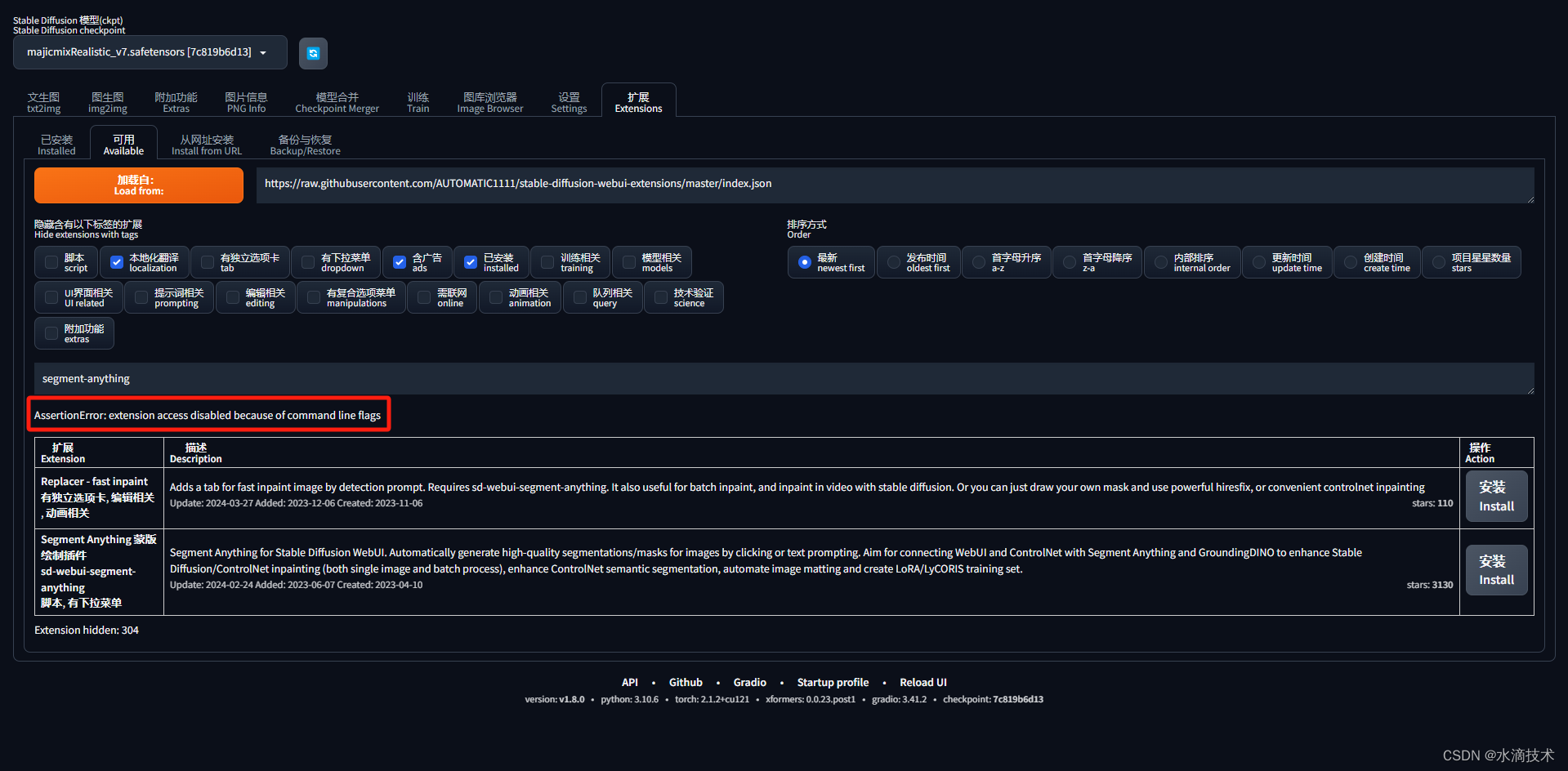
在访问公司spark history 页面时,发现页面加载不全,并提示如上报错,因此按照如下步骤,已解决问题。
在浏览器中启用 JavaScript
要查看网站上的 Google 广告,请在浏览器中启用 JavaScript。
在 Google Chrome 中启用 JavaScript
- 在您的计算机上打开 Chrome。
- 点击
,然后点击设置。
- 点击隐私设置和安全性。
- 点击网站设置。
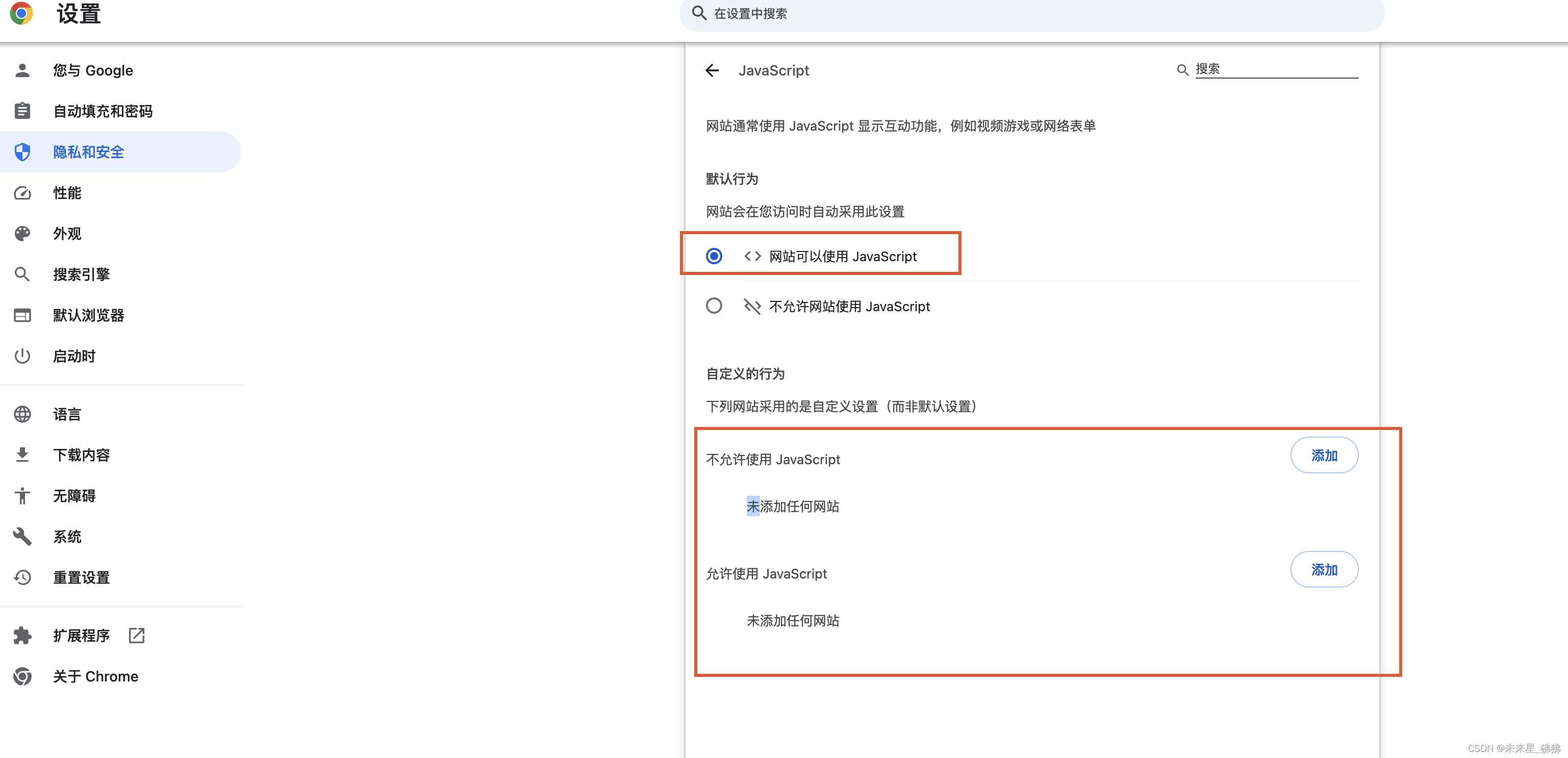
- 点击 JavaScript。
- 选择网站可以使用 JavaScript。