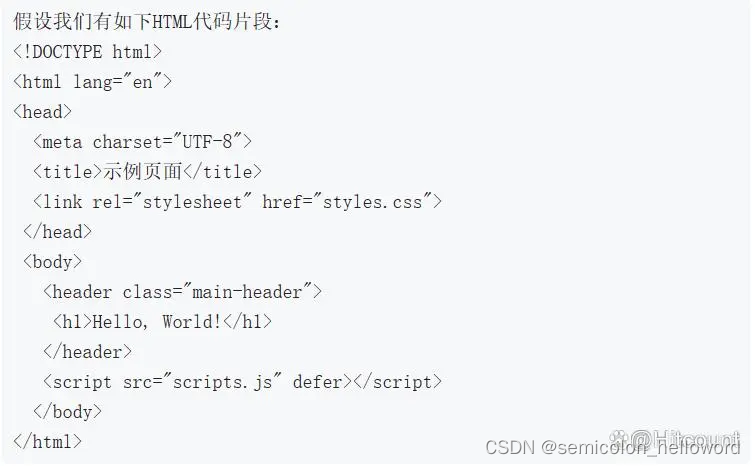
浏览器渲染页面的过程是一个多步骤的复杂流程,下面我将通过一个简单的例子来逐步说明这一过程:

以下是浏览器渲染该页面的主要步骤:
-
请求HTML文档:
-
用户在浏览器中输入URL并回车,浏览器向服务器发送HTTP请求。
-
服务器返回HTML文档。
-
解析HTML文档:
-
浏览器接收到HTML文档后开始解析,生成DOM树(Document Object Model)。在这个例子中,DOM树将包含
html、head、body、header、h1等节点。
-
-
加载外部资源:
-
在解析HTML时,浏览器发现
<link>标签引用了一个外部CSS文件(styles.css)。 -
浏览器发起对
styles.css文件的HTTP请求并下载。
-
-
构建CSSOM树:
-
下载完成CSS文件后,浏览器将其解析成CSSOM(CSS Object Model),这是对CSS规则的内部表示形式。
-
-
合成渲染树:
-
浏览器将DOM树与CSSOM树结合,形成渲染树(Render Tree),它包含了每个可见节点的样式信息。在我们的示例中,渲染树将包括
header节点及其子节点h1,并带有从CSSOM派生出的样式属性。
-
-
布局/回流(Layout/Reflow):
-
浏览器根据渲染树计算每一个节点的几何信息(如位置、大小等),即执行布局计算。例如,确定
header和h1元素应该在屏幕上的具体坐标和尺寸。
-
-
绘制/重绘(Painting/Repaint):
-
根据布局阶段的结果,浏览器将各个节点的内容和背景色等信息按顺序绘制到屏幕上。在这个示例中,首先绘制背景,然后绘制
header区域,接着是h1元素的文字内容。
-
-
通过这个例子可以看出,浏览器渲染页面是一个有序且相互关联的过程,涉及网络通信、文档解析、样式计算、布局以及最终的图形绘制等多个环节。
-
执行JavaScript:
-
由于
<script>标签设置了defer属性,浏览器将在文档解析完成后,DOMContentLoaded事件触发前,执行JavaScript代码(在此例中为scripts.js)。如果没有设置defer,或者设置为async,脚本执行时机则有所不同,但都可能影响DOM和CSSOM,从而引发重新布局和绘制。
-
-
后续更新:
-
如果JavaScript修改了DOM结构或CSS样式,或者有其他交互导致页面变化,浏览器会重新执行部分或全部上述步骤(如布局、绘制等)以反映新的状态。
-