vben admin路由跳转拿不到param参数问题
问题原因:

也就是说,从Vue Router的2022-8-22 这次更新后,我们使用上面的方式在新页面无法获取:
vue也给我们提出了解决方案:
1.使用 query 的方式传参
2.将参数放在 pinia 或 vuex仓库里
3.使用动态路由匹配
4.[传递 state,在新页面使用 History API 接收参数](#使用 History API 方式传递和接收)
5.使用 meta 原信息方式传递 (此方式更适用于路由守卫)
目前使用第4种方式,本地已验证成功。
传参页面:
<template>
<div>{{ title }}</div>
<a-button type="primary" @click="toUrl">路由跳转测试</a-button>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import { router } from '@/router';
const title = ref<string>('这是产品管理页面');
const params = {
type: 'asd',
name: 'viking',
age: 20,
habooy: [1, 3, 43, 5, 6, 6],
};
const toUrl = () => {
// router.push(PageEnum.BASE_LOGIN);
router.push({
name: 'DpMange',
state: { params },
});
};
</script>
<style scoped></style>
接收页面:
<template>
<div>{{ title }}</div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from 'vue';
const title = ref<string>('路由测试页面');
onMounted(() => {
const historyParams = history.state.params;
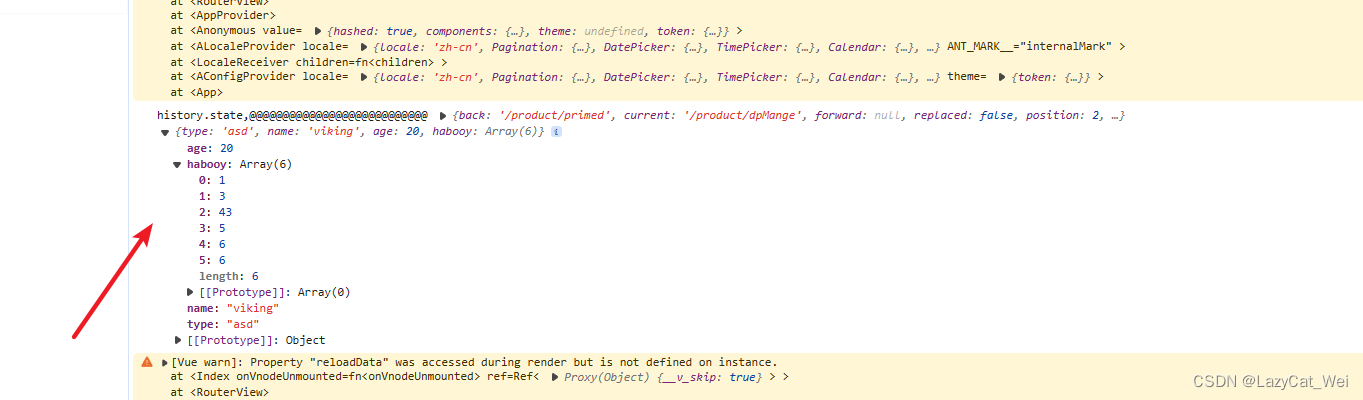
console.log('history.state,@@@@@@@@@@@@@@@@@@@@@@@@@@@', history.state, historyParams);
});
</script>
<style scoped></style>
测试结果: