目录
一、BOM 介绍
二、Window 对象
(一)基本介绍
(二)定时器 —— 延时函数
1.语法
2.清除时间函数
3.和 interval 间歇函数的区别
(三)JS 执行机制
1.介绍
2.同步任务
3.异步任务
4.执行过程
(四)location 对象
1.location.href
2.location.search
3.location.hash
4.reload 方法
(六)history 对象
三、本地存储
(一)localStorage
1.介绍
2.语法
(二)sessionStorage
(三)存储复杂数据类型
1.把复杂数据类型转换成 JSON 字符串
四、数组中的别的渲染方法
(一)map() 方法
(二)join() 方法
(三)map() 方法 + join() 方法 渲染页面
五、正则表达式
(一)介绍
(二)语法
1.定义正则表达式的语法
2.判断是否有符合规则的字符串
3.检测符合规则的字符串
(三)元字符
1.介绍
2.分类
边界符:
量词:
字符类;
预定义类:
修饰符:
练习:5s 后自动跳转
练习:密码正确格式
练习:敏感词隐藏练习
一、BOM 介绍
BOM 是浏览器对象模型,是整个浏览器,也可以说 BOM 里面包含 DOM
主要对最大的对象 Window 对象操作
二、Window 对象
(一)基本介绍
window 对象是一个全局对象,也可以说 是 JavaScript 里面的顶级对象
document 是 window 里面的 document = window.document
以前的很多语法全称应该是下面这样的
ps:通过 var 定义的变量、函数最后都会变成 window 的属性和方法
window 的对象和函数在调用是可以省略前面的 window
<body>
<script>
window.document.querySelector()
function fn() {
console.log(1)
}
window.fn()
var num = 10
console.log(window.num)
</script>
</body>(二)定时器 —— 延时函数
屏幕中出现广告显示过几秒关闭 然后不再出现了 就可以用延时函数
我们用 JavaScript 内置的一个让代码延时执行的函数 setTimeout()
1.语法
setTimeout(回调函数, 等待的毫秒数) ,这个函数只执行一次,理解成让代码延时执行
2.清除时间函数
<body>
<script>
let timer = setTimeout(function () {
console.log('时间到了')
clearTimeout(timer)
},1000)
</script>
</body>3.和 interval 间歇函数的区别
对比:执行次数
延时函数只执行一次
间歇函数每隔一段时间执行一次,必须手动清除才能停下
(三)JS 执行机制
1.介绍
JS 语言最大的特点是单线程,同一个时间只能做一件事
html5 提出 Web Worker 标准,允许 js 脚本创建多个线程,因此 js 中出现了 同步 和 异步
同步:前一个任务完成再去做下一个,程序的执行顺序和排列顺序一致,是同步的
异步:在做一件事的同时也能去做另一件事
本质区别:在流水线上的各个流程的执行顺序不同
2.同步任务
同步任务都是在主线程上执行,形成一个执行栈
3.异步任务
耗时的任务,异步任务是单独放到任务队列中去,例如定时器
4.执行过程
1.先执行执行栈中的同步任务
2.异步任务放到任务队列中去
3.当执行栈里面的所有同步任务执行完成,然后再读取任务队列中的异步任务到执行栈中进行执行,然后循此以往读取执行,我们称这个循环过程为事件循环(event loop)
下面依次输出 哈哈 我们 人们
<body>
<script>
console.log('哈哈')
setTimeout(function () {
console.log('人们')
}, 0)
console.log('我们')
</script>
</body>(四)location 对象
1.location.href
它是对象类型,全称是 Window.location = location
它拆分并保存了 URL 地址的各个组成部分,可用于自动跳转页面 不用链接跳转 用 js
比如注册页面注册成功自动跳转页面
<body>
<script>
location.href = 'http://www.baidu.com'
</script>
</body>2.location.search
search 属性获得 地址中携带的参数,就是是地址 ?后面的部分
假如是表单获得的就是表单里的信息(表单必须有 name 属性)
<body>
<script>
console.log(location.search)
</script>
</body>3.location.hash
获得网页地址 #后面的部分 哈希
<body>
<a href="#/my">我的</a>
<a href="#/friend">朋友</a>
<a href="#/download">下载</a>
<script>
console.log(location.hash)
</script>
</body>4.reload 方法
location 的 reload 函数 用于页面刷新 如果里面有 true 则是强制刷新
<body>
<button class="reload">刷新</button>
<script>
const reload = document.querySelector('.reload')
reload.addEventListener('click', function(){
location.reload()
})
</script>
</body>(五)navigator 对象
数据类型是对象,该对象记录了浏览器自身的相关信息
userAgent 这个属性很重要
用来检查浏览器的版本和平台
如果是安卓,苹果端跳转到另一个界面,不用自己写,直接利用这个属性就行
(六)history 对象
数据类型是对象,管理历史记录,该对象与浏览器地址栏的操作相对如应后退前进,历史记录等功能
常用属性和方法
back() 后退
forward() 前进功能
go(参数) 前进后踢都能干 1 是前进一个页面 -1就是后退一个界面
<body>
<button>后退</button>
<button>前进</button>
<script>
const back = document.querySelector('button:first-child')
const forward = back.nextElementSibling
back.addEventListener('click', function () {
history.back()
})
forward.addEventListener('click', function () {
history.forward()
})
</script>
</body>三、本地存储
类似于数据库,但是存在内存中的数据 一刷新就没了,我们因此把数据存在用户浏览器中,本地建一个小仓库
设置读取方便,刷新页面不丢失数据,容量较大
(一)localStorage
1.介绍
可以将数据永久存储再本地(用户电脑中),除非手动删除,否则关闭页面也有
可以多窗口共享(同一浏览器共享)
以键值对的形式存储 本地存储只能存自负床,会自动转成字符串,注意一下
键永远带引号
2.语法
就是数据的增删改查
代码写完后在 f12 中查看 application 选项然后查看本地存储就能看见存储的数据
具体操作如下:
<body>
<script>
localStorage.setItem('uname', '一个人')
console.log(localStorage.getItem('uname'))
localStorage.removeItem('uname')
localStorage.setItem('uname', '三个人')
</script>
</body>(二)sessionStorage
特性:这个不同的地方是浏览器窗口一关就没了,同一个页面下可以共享,键值对存储,用法和 localStorage 基本相同
获取数据:
localStorage.getItem(key,)
(三)存储复杂数据类型
因为里面是以字符串类型存储的,所以复杂数据类型无法直接使用
办法:把复杂数据类型转换成 JSON 字符串,再存储到本地
1.把复杂数据类型转换成 JSON 字符串
语法:JSON.stringify(转换对象)
JSON 不管属性还是值都有引号 而且都是双引号,称之为 JSON 对象
<body>
<script>
const obj = {
uname: '一个人',
age: 18,
gender: '女'
}
localStorage.setItem('obj',JSON.stringify(obj))
console.log(obj)
</script>
</body>2. JSON 字符串转换成 对象
利用 parse 函数
<body>
<script>
const obj = {
uname: '一个人',
age: 18,
gender: '女'
}
localStorage.setItem('obj',JSON.stringify(obj))
console.log(JSON.parse(localStorage.getItem('obj')))
</script>
</body>四、数组中的别的渲染方法
(一)map() 方法
用于拼接字符串,不用之前的方法了,给数组中的所有元素拼接相同的文字
可以进行迭代数组,遍历数组,返回新的数组
也称为映射 map() 有返回值 ,forEach 没有返回值
返回数组元素 console.log(ele)
返回数组下标 console.log(index)
<body>
<script>
const arr = ['red', 'blue', 'yellow']
const newarr = arr.map(function (ele, index) {
return ele + '颜色'
})
console.log(newarr)
</script>
</body>
(二)join() 方法
join()方法用于把数组中的所有元素转换一个字符串,就是把数组中的所有元素拼接成一个字符串
括号里面规定那些元素变成一个字符串以后以什么符号分隔
如果只有一个空引号,就是没有分隔都连在一起。
如果只有小括号就是以逗号分隔
下面输出:red颜色blue颜色yellow颜色
<body>
<script>
const arr = ['red', 'blue', 'yellow']
const newarr = arr.map(function (ele, index) {
return ele + '颜色'
})
console.log(newarr.join(''))
</script>
</body>(三)map() 方法 + join() 方法 渲染页面
1. map() 遍历数组处理数据生成 tr 返回一个数组
2.通过 join() 方法把map() 返回的数组转换为字符串
3.把字符串通过 innerHMTL 赋值给 tbody
五、正则表达式
(一)介绍
用于匹配字符串中字符组合的模式,在 js 中 正则表达式也是对象‘
用来查找替换符合正则表达式的文本
使用场景:
匹配:验证表单用户名只能输入英文字母,数字或下划线,昵称可以输入中文
替换:过滤敏感词等
提取:字符串中提取我们想要的部分
(二)语法
定义规则,然后查找
1.定义正则表达式的语法
const 变量名 = /表达式/ / / 是正则表达式的字面量
2.判断是否有符合规则的字符串
test() 方法 查看正则表达式和指定的字符串是否匹配
被定义的规则.test(被检测的字符串)
返回 true 或者 false
<body>
<script>
const str = '我要学前端'
const reg =/前端/
console.log(reg.test(str))
</script>
</body>
3.检测符合规则的字符串
exec() 方法 在一个指定字符串中执行一个搜索匹配
返回一个数组
<body>
<script>
const str = '我要学前端'
const reg = /前端/
console.log(reg.exec(str))
</script>
</body>(三)元字符
1.介绍
如果是具体的字符就是普通字符 比如 ’123‘ ’abc‘
但是我们如果规定只能输入英文字母 就得输入abcdeghijklmn。。。26个英文字母很不方便
我们可以用元字符写法 [a-z] 提高灵活性
2.分类
边界符:
规定什么开头什么结尾,就是设置密码时必须以字母开头那种
^ :以谁开始
$:以谁结束
<body>
<script>
console.log(/^你/.test('我和你是人'))
console.log(/你/.test('你和我是人'))
</script>
</body>注意:如果两个符号都出现,这种情况叫精确匹配,必须完全和前面的内容一致,不是开头结尾一样就行,下面的例子输出就是 false
<body>
<script>
console.log(/^你$/.test('你你你'))
</script>
</body>量词:
设置某个模式的出现次数
*:代表出现0次或者多次 只能是相同的文字重复
+:重复1次 或者多次
?:重复0次或1次
{n}::重复 n 次 写几就出现几次
{n,}::重复 n 次 或更多次
{n,m}::重复n 到 m次
注意:逗号左右两边千万不能有空格!!!
这下面就返回 true
<body>
<script>
console.log(/^你*$/.test('你你你'))
</script>
</body>字符类;
a - z 表示26个小写字母
A - Z 表示26个大写字母
0 - 9 表示数字 0- 9
注意可以 三个组合使用 console.log(/^[a-zA-Z0-9$]/.test('p')) 这样就只能输入 大小写字母和数字
只要显示 abc 中的任何一个字符 都返回 true
下面返回 true 因为 andy 里面有 a 有 abc 中的一个就行
后面的大括号里面填入数字几 就能出现方括号里面的东西几次
<body>
<script>
console.log(/^[abc]{2}$/.test('andy'))
</script>
</body>
腾讯 qq 号 :^[1-9][0-9]{4,}$(腾讯qq号从10000开始)
^写在方括号里面是取反的意思 在外面就是以什么开头的意思
. 表示除了换行都行
预定义类:
\d : 0 - 9
\D :除了 0 - 9
\w :匹配任意的字母数字下划线
\s: 匹配空格
\S :匹配非空格的字符
修饰符:
用于区分是否大小写 是否支持多行匹配等
语法:/表达式/修饰符
主要有两种
i :是 ignore 的缩写 ,正则匹配时不区分大小写
g :是 global 的缩写,匹配所有满足正则表达式的结果 全局查找
<body>
<script>
console.log(/^java$/.test('java'))
console.log(/^java$/i.test('JAVA'))
console.log(/^java$/i.test('Java'))
</script>
</body>replace :替换
下面是一个全局匹配替换
<body>
<script>
const str = 'java是一门编程语言,学完JAVA工资很高'
const re = str.replace(/java/ig,'前端')
console.log(re)
</script>
</body>
练习:5s 后自动跳转
界面展示:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<a href="http://www.baidu.com">再过<span>5</span>秒钟跳转页面</a>
<body>
<script>
const a = document.querySelector('a')
let i = 5
setInterval(function () {
i--
a.innerHTML = `再过<span>${i}</span>秒钟跳转页面`
if (i === 0) {
clearInterval()
location.href = 'http://www.baidu.com'
}
}, 1000)
</script>
</body>
</html>练习:密码正确格式
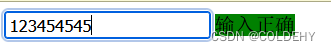
界面展示:

![]()
代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.right {
background-color: green;
}
.error {
background-color: red;
}
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
const reg = /^[a-zA-Z0-9-_]{6,16}$/
const input = document.querySelector('input')
const span = input.nextElementSibling
input.addEventListener('blur', function () {
if (reg.test(this.value)) {
span.innerHTML = '输入正确'
span.className = 'right'
} else {
span.innerHTML = '输入错误'
span.className = 'error'
}
})
</script>
</body>
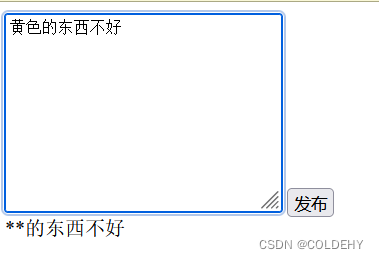
</html>练习:敏感词隐藏练习
展示部分:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div></div>
<script>
const tx = document.querySelector('textarea')
const btn = document.querySelector('button')
const div = document.querySelector('div')
btn.addEventListener('click', function () {
div.innerHTML = tx.value.replace(/黄色|敏感/g, '**')
tx.value = ''
})
</script>
</body>
</html>






![[C++]内联函数(内联函数的概念,内联函数的特性,内联函数与宏的区别)](https://img-blog.csdnimg.cn/direct/66e1ed2b15e640a49efd8a8f5028c826.png)