一、内联函数的概念
以inline修饰的的函数叫内联函数,编译时C++编译器会在调用内联函数的位置将内联函数展开,内联函数没有调用函数参数压栈的开销,内联函数可以提高程序的运行效率。
例子:
没有使用内联函数
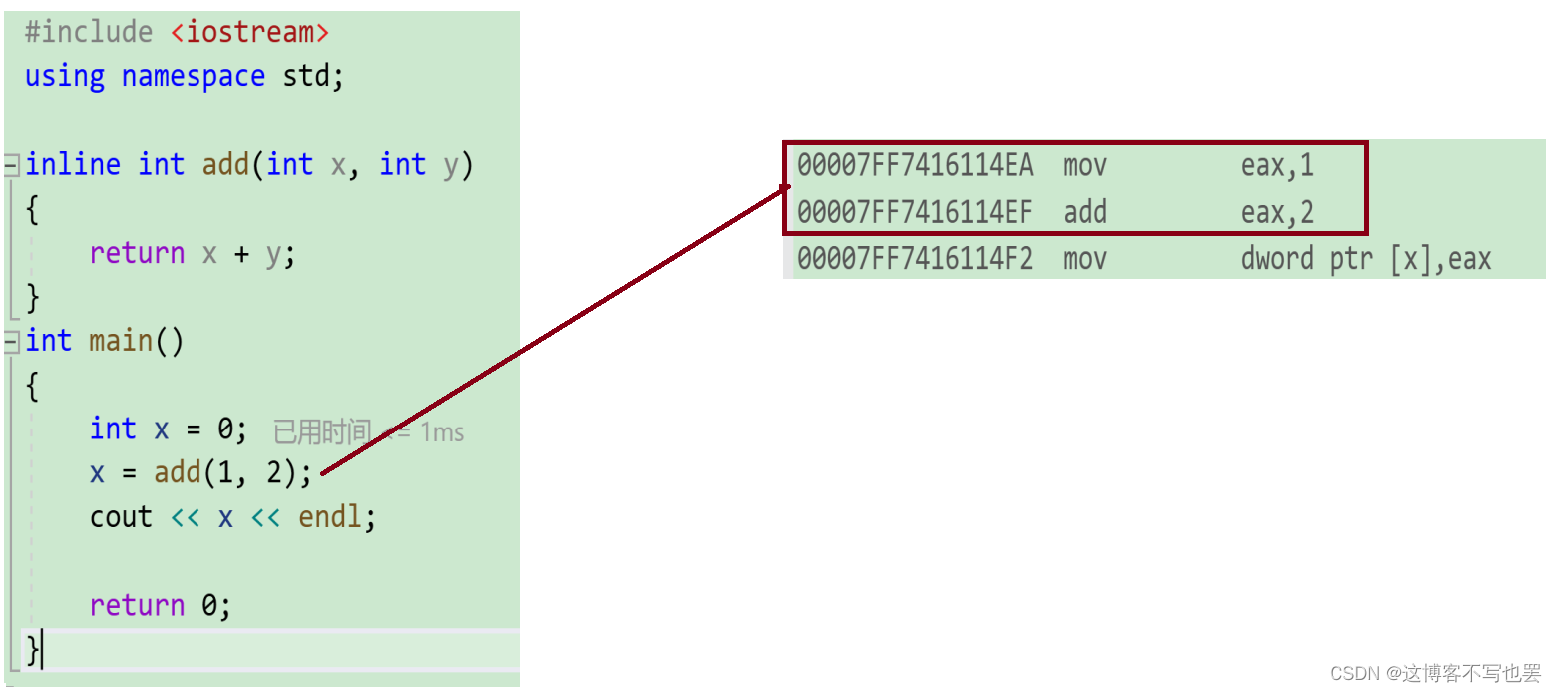
使用内联函数(注意:在debug模式下要对编译器进行一些设置才能真正的使用内联函数)
二、内联函数的特性
- inline是一种以空间环时间的做法,省去了调用函数的额外开销,所以如果函数很长或者函数内部有循环/递归就不适合定义为内联函数。
- inline对于编译器来说只是一种建议,如果编译器认为该函数不适合定义为内联函数,如函数内有循环/递归等情况,则编译器会忽略内联这个关键字。
- inline不建议声明与定义分离,分离会导致链接错误,因为内联函数会被展开,此时就没有了函数地址了,链接就会找不到。
三、内联函数与宏函数的区别
首先给一个宏函数的列子供大家回忆回忆宏函数的写法
// 定义一个宏函数,用于计算两个数的最大值 #define MAX(a, b) ((a) > (b) ? (a) : (b))宏函数
优点:
- 在预处理时展开,少了调用函数和参数压栈的开销
缺点:
- 在预处理阶段展开,增加了预处理的时间
- 在编译之前展开,如果编译时报错,错误不好定位
- 参数没有类型,子啊编译之间就已经展开,不能进行参数类型检查,安全性低
- 可读性差,代码不好写,容易导致结果出问题
- 不能调试
- 因为会展开代码,如果调用过多,可能会导致代码膨胀
内联函数
优点:
- 内联函数时一个函数,参数有类型,可以进行参数的类型检查,安全性高
- 在编译阶段展开,少了调用函数的开销,提高了程序的运行效率
- 是一个函数,调式时可以不让编译器展开,方便调式代码
- 可读性高,写起来和普通函数没有区别,代码不易发生错误
缺点:
- 如果调用过多,可能会导致代码膨胀
- inline是一个建议性关键字,它只是给编译器一个建议,但编译器不一定采纳,如果编译器认为不适合设置为内联函数,则编译器会忽略inline,这会给用户造成困扰