目录
前言
1、文件目录
2、安装依赖
3、POM项目实战-案例:打开指定页面
目录结构:
pages中的代码:
cases中的代码:
4、解决登录问题
问题:
解决方案:
3、生成测试报告Allure
下载配置
生成测试报告:
前言
- python3.8
- jdk1.8【使用allure生成测试报告时需要使用】【jdk的配置,市面上很多,我就不说了哈】
- 创建一个普通的python项目即可
- 项目模式:pom.---> 先在pages中封装页面,再在cases中写用例
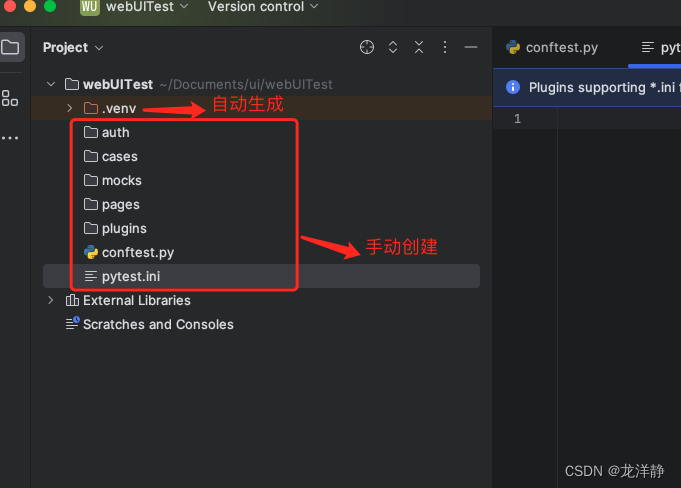
1、文件目录
先创建一个py项目,建立一下目录:

目录说明:
- auth:保存登录cookies信息
- cases:测试用例
- mocks:放置mock的数据todo
- pages:存放封装的page页面对象
- plugins:插件
- conftest.py:本地插件+全局参数
- pytest.ini:pytest的配置文件,包含base_url、截图、录屏等
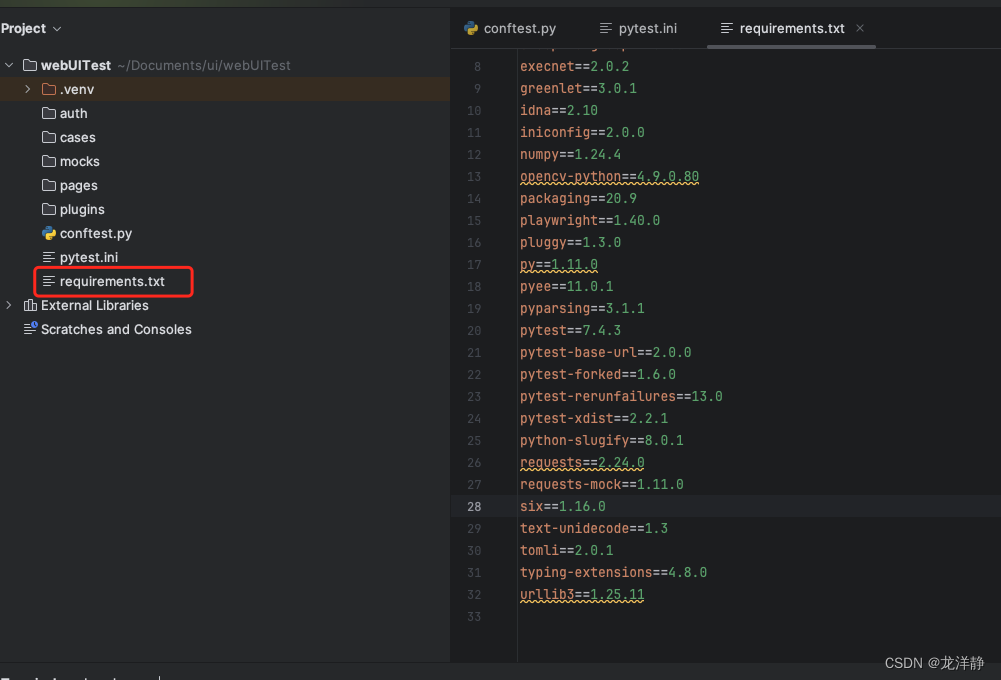
2、安装依赖
例如,我安装的依赖:
pip install playwright
playwright install
pip install pytest-playwright
pip install pytest-base-url
pip install allure-pytest先安装这些,后面有需要再安装即可
使用命令行,自动生成一个文件:
pip3 freeze >requirements.txt
3、POM项目实战-案例:打开指定页面
pom项目的设计模式就是,先在pages封装登录页面,再去cases写用例
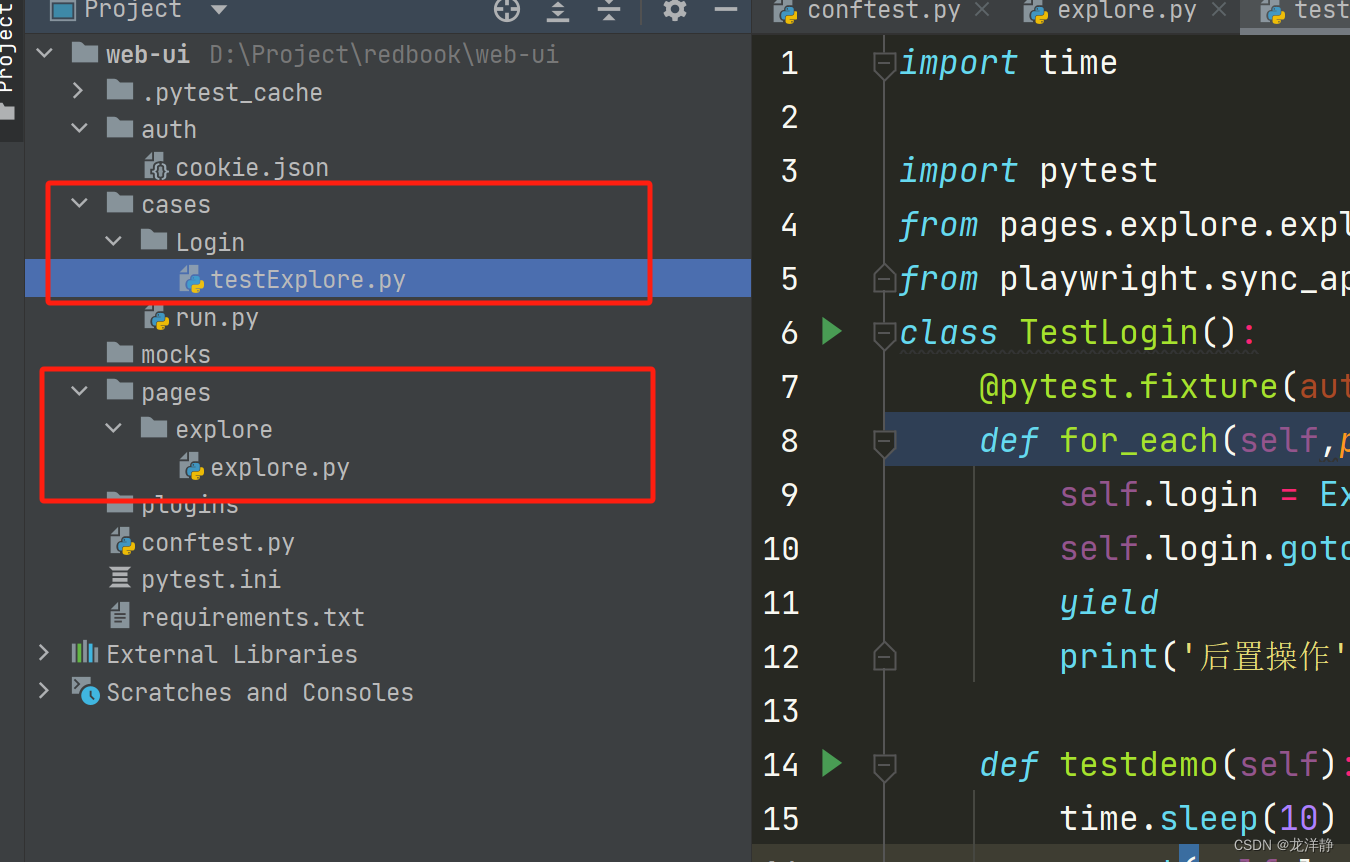
目录结构:

pages中的代码:
from playwright.sync_api import Page
class ExplorePage():
def __init__(self,page:Page):
self.page = page
self.pub = page.locator('.user-icon')
def gotoURL(self):
self.page.goto('http://localhost:5173/explore')
代码解读 :
- __init__函数一般都是元素定位相关的
- 其他函数,就是点击呀,双击呀,输入呀这类函数的封装,例如上述代码就是进入页面的这个函数封装
cases中的代码:
import time
import pytest
from pages.explore.explore import ExplorePage
from playwright.sync_api import expect
class TestLogin():
@pytest.fixture(autouse=True)
def for_each(self,page):
self.login = ExplorePage(page)
self.login.gotoURL()
yield
print('后置操作')
def testdemo(self):
time.sleep(10)
expect(self.login.pub).to_be_visible()
print(self.login.pub.count())
代码解读:
- 第一个函数for_each()顾名思义,就是指在每个case执行之前都会执行。原因是,它是由pytest的fixture装饰器修改的,并且值是autouse=true,这就意味着,这个方法会在每个case执行之前自动调用,而不需要在测试方法中显式调用
- for_each这个函数,yield之前的部分是在case执行之前运行,yield之后的部分只在case执行结束后运行
- testdemo这个函数,就是测试方法了,expect函数是playwright提供的函数,根据后面的代码,可知道这一行代码意思是期望xxx元素是可见的,否则会case执行失败
- count()函数就是获取这个元素在当前页面出现了几次
4、解决登录问题
问题:
首先,我们需要明确,要解决的登录问题是什么:
- 简单的网页 中,可以根据获取各个input框,我们去让代码输入用户名、密码,进而登录。这种实现没有问题,但麻烦在每个case都需要在执行之前先去登陆一次,实在浪费时间
- 稍微复杂的网页中,在你进行登录时,是没有办法完全依靠自动化实现的,例如会有各种各样的验证码,验证文字等,当然了非要用自动化,也不是完全不可以,但有些复杂,得不偿失了
解决方案:
我们写一个用例,让他登录一次,然后把登陆后的用户验证信息 保存中文件中,在以后的case中,我们只需要获取这个文件内容,把他自动填充到浏览器上下文中即可~【即使是上面的问题2,我们依然可以这么做,因为我们可以在这个方法中打断点,手动登录后再继续运行代码即可】
获取登录的用户信息(cookie):
以下是目录:

代码:
import time
from playwright.sync_api import sync_playwright
def run(playwright) -> None:
browser = playwright.chromium.launch(channel='chrome', headless=False)
context = browser.new_context()
page = context.new_page()
page.goto('http://localhost:5173/explore')
time.sleep(10)
storage = context.storage_state(path="D:/Project/redbook/web-ui/auth/cookie.json")
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)代码解读:
- 前面几行就是创建context,以及进入指定页面
- 我们在操作时,可在time.sleep时间等待打上断点,我们手动登录结束后,再取消断点,继续执行
- storage这一行,就是通过context上下文,或者到storage_state的内容,并保存到后面路径中指定的文件里
运行结束后,即可看到cookie.json文件中已经有值啦~
将用户信息(cookie)填充到context上下文中
我们在conftest.py文件中,操作如下:

import pytest
@pytest.fixture(scope='session')
def browser_context_args(browser_context_args, playwright, pytestconfig):
"""
添加context上下文参数,默认每个页面加载cookie:
"""
return {
"storage_state":pytestconfig.rootpath.joinpath('auth/cookie.json'),
**browser_context_args
}代码解读:
- session意味着这个fixture将在整个测试回话中只被创建一次
- 设置context上下文中storage_state中的值:通过pytestconfig获取到根目录,并拼接上括号中的路径中所指的文件内容
**browser_context_args: 这是一个解包操作,它将传入的browser_context_args字典的所有键值对添加到返回的字典中。这允许测试人员或fixture用户自定义其他浏览器上下文参数,并将这些参数与storage_state一起返回
3、生成测试报告Allure
下载配置
下载: Central Repository: io/qameta/allure/allure-commandline/2.13.9
找到zip下载:

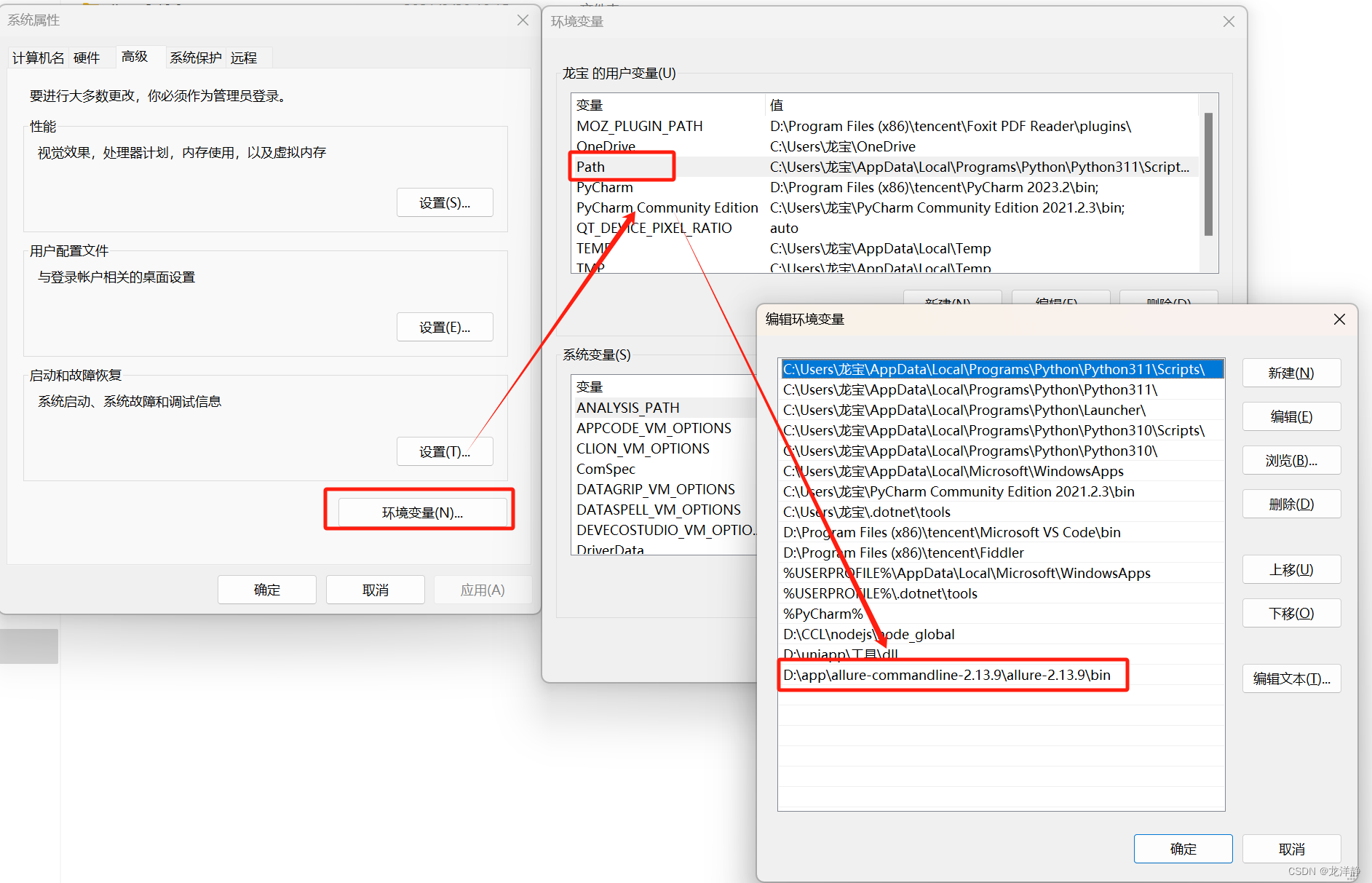
Windows下,直接解压缩,并加到bin目录下,复制路径,打开环境变量:

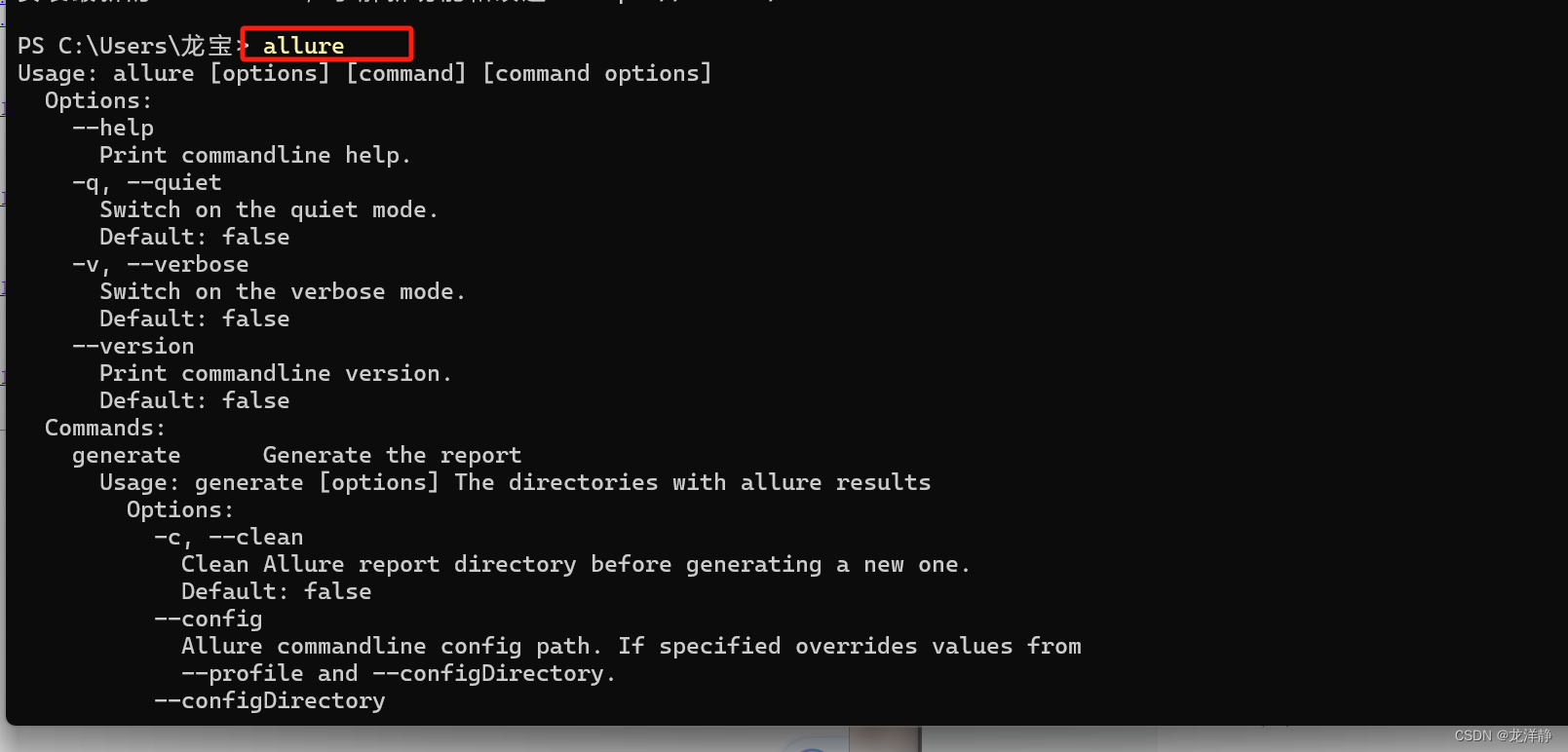
验证是否成功:

生成测试报告:
命令1:
pytest --alluredir ./report先批量把所有case执行一遍
如果说,有的case搜索不到,检查一下文件名是不是text_xxx或xxx_test,否则识别不到
命令2:
allure serve ./report生成测试报告,本地的话会自动打开浏览器的,如果失败了,可能是jdk有问题~
也有可能是环境有问题,你以管理员身份打开,再运行就可以了~
运行:

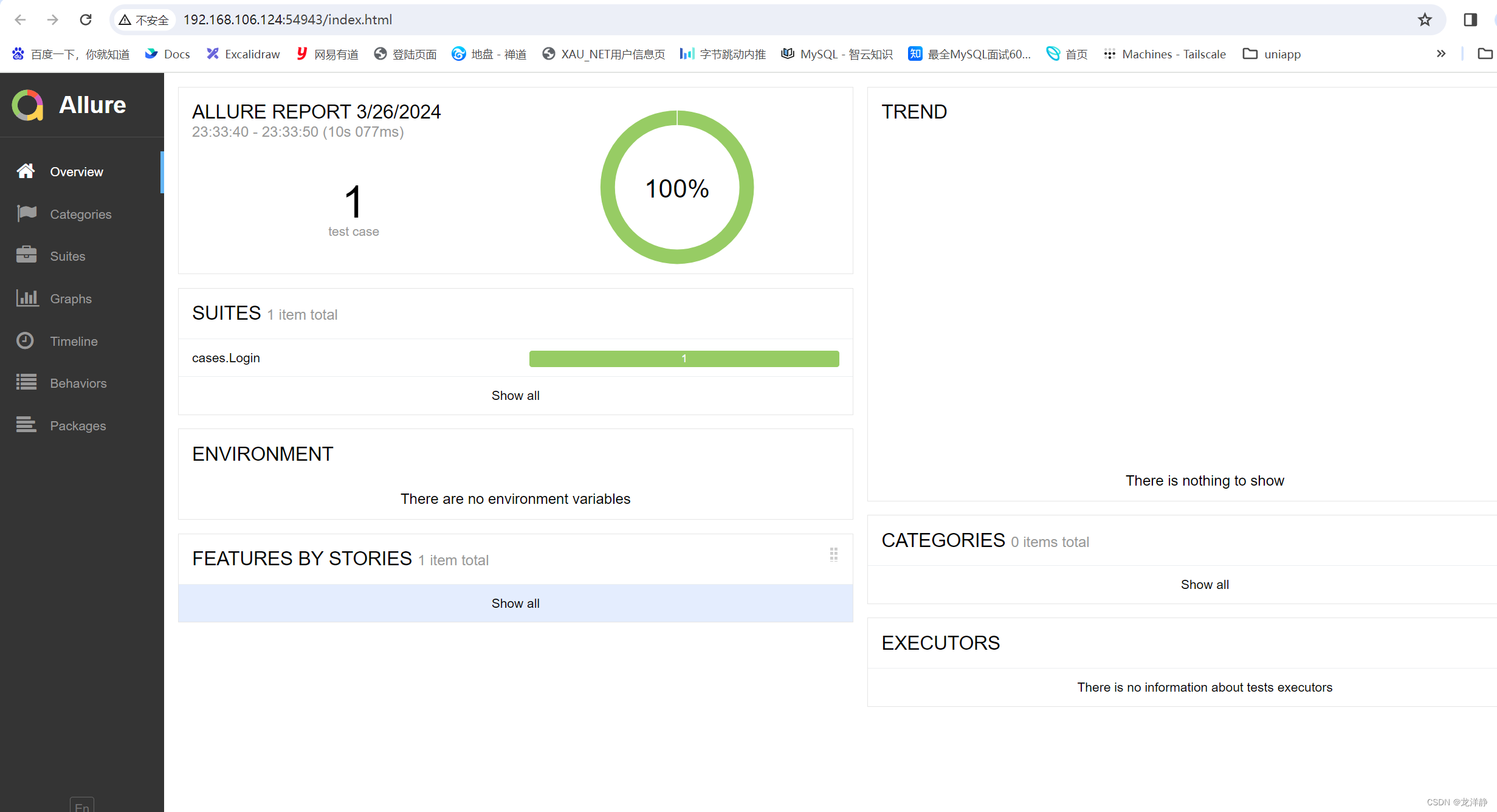
成功后,会自动打开本地浏览器:
 这期先这样啦~
这期先这样啦~

![[C++]内联函数(内联函数的概念,内联函数的特性,内联函数与宏的区别)](https://img-blog.csdnimg.cn/direct/66e1ed2b15e640a49efd8a8f5028c826.png)