新手看不懂,老手不用看系列
文章目录
- 一、准备工作
- 1.1 取消强制格式检查
- 1.2 导入依赖,注册依赖
- 二、去element-ui官网找样式写Login组件
- 2.1 引用局部组件
- 2.2 运行项目
- 三、看一下发现没问题,开始修改前端的代码
- 四、修改端口号
- 4.1 修改后端端口号
- 4.2 修改前端端口号
一、准备工作
创建好项目以后,可以利用idea等工具打开项目。
file -> open然后选择创建好项目文件夹,信任该项目
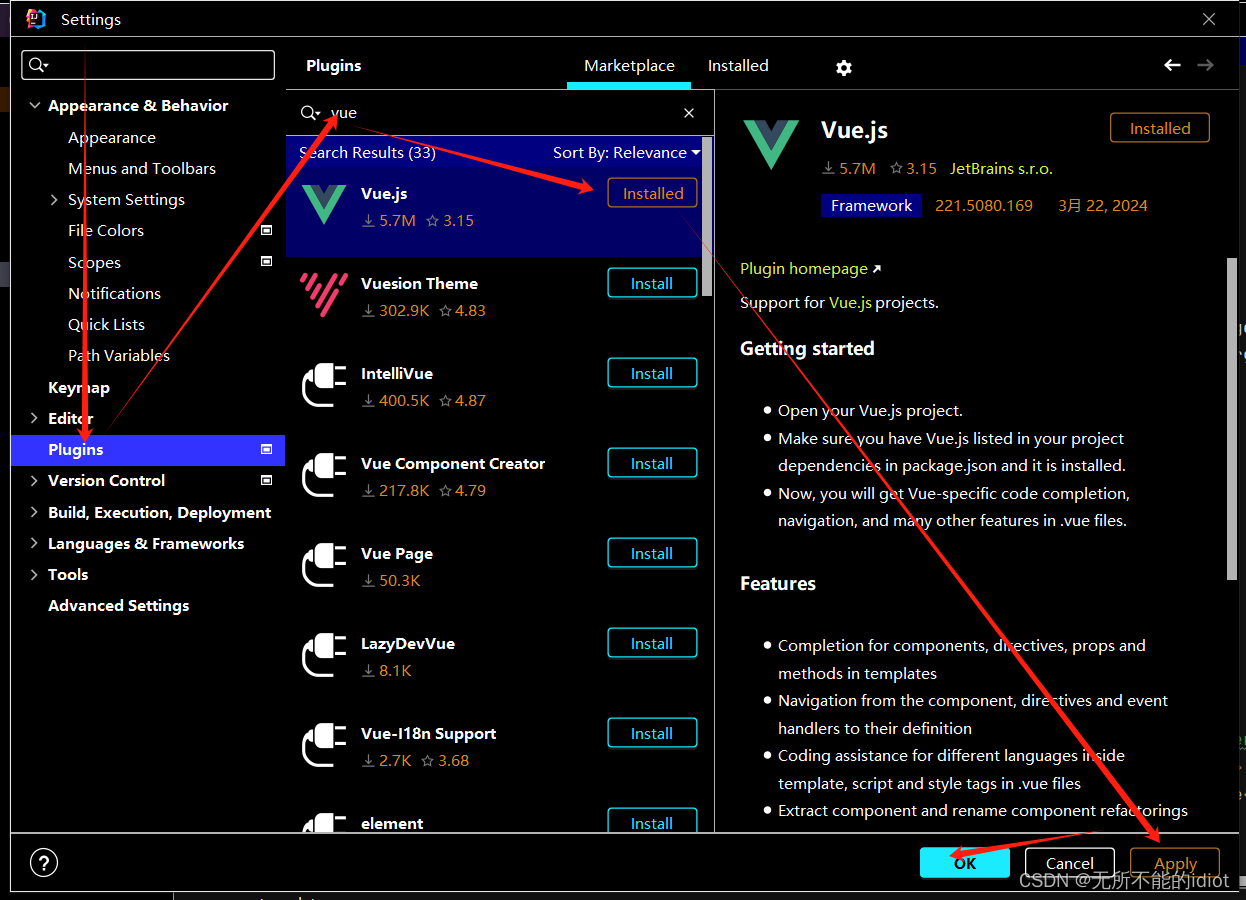
然后打开.vue后缀的文件需要下载一个插件

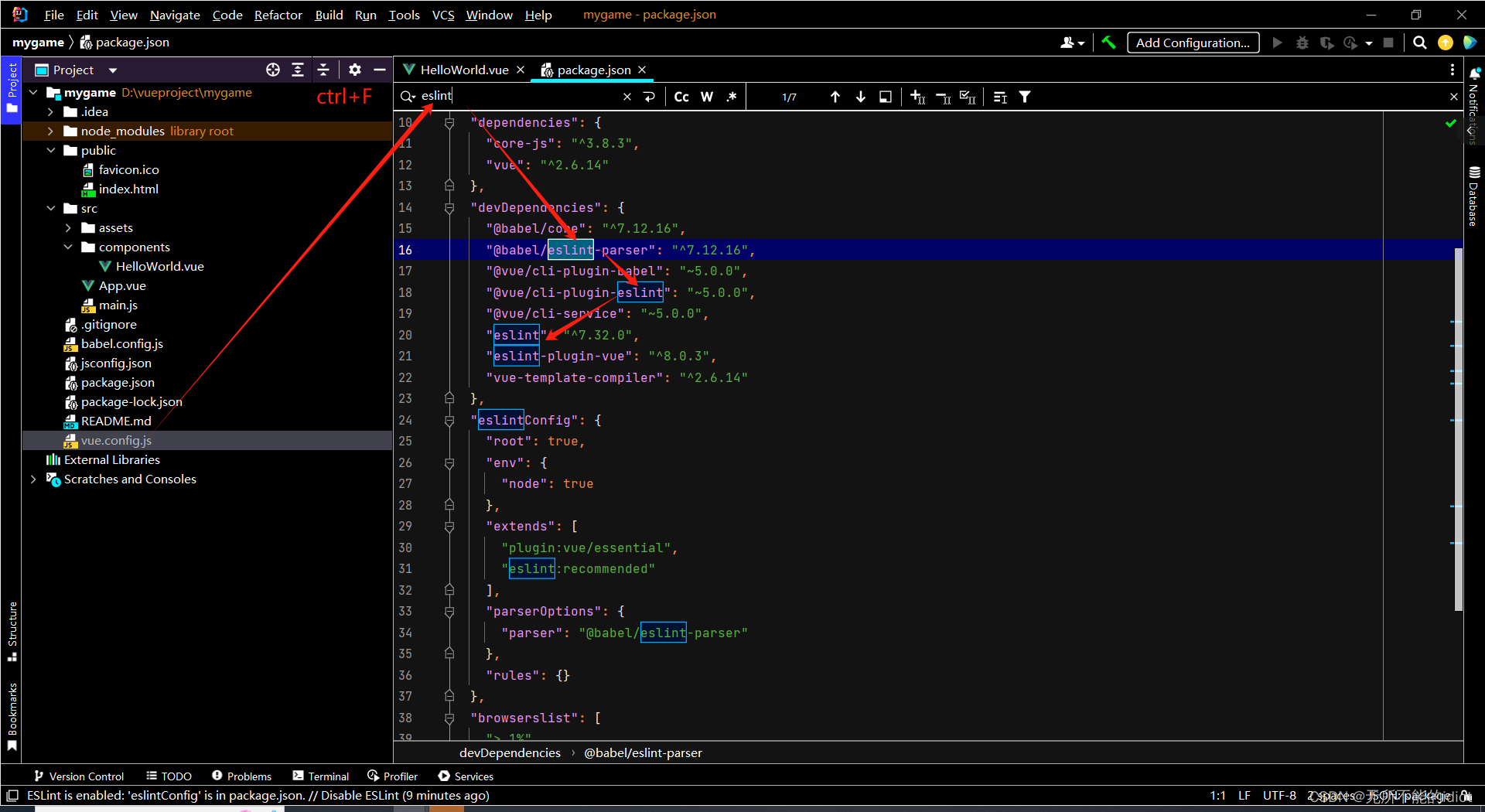
1.1 取消强制格式检查
就是把eslint这个相关的配置删除掉(注意保持JSON格式)

1.2 导入依赖,注册依赖
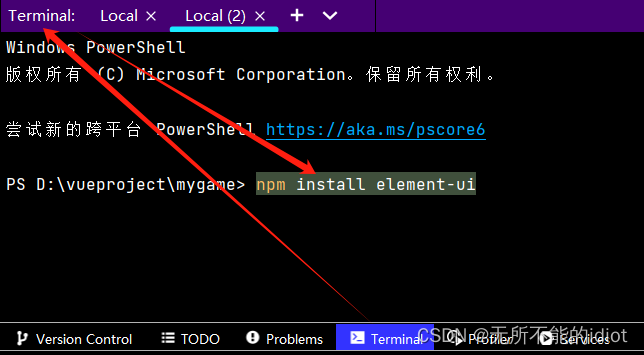
点terminal打开命令行输入npm install element-ui下载element-ui的依赖库

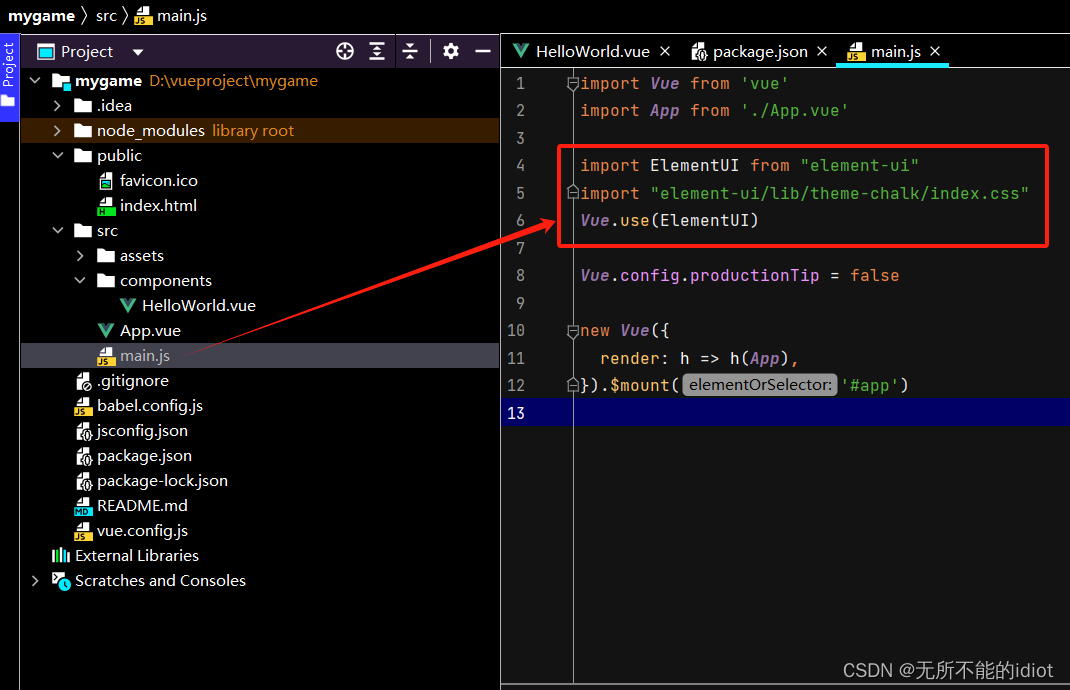
导入并注册依赖库

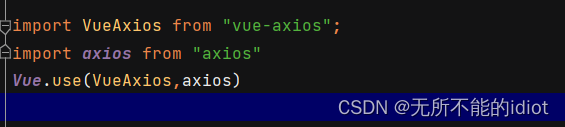
npm install vue-axios故技重施,弄一下axios

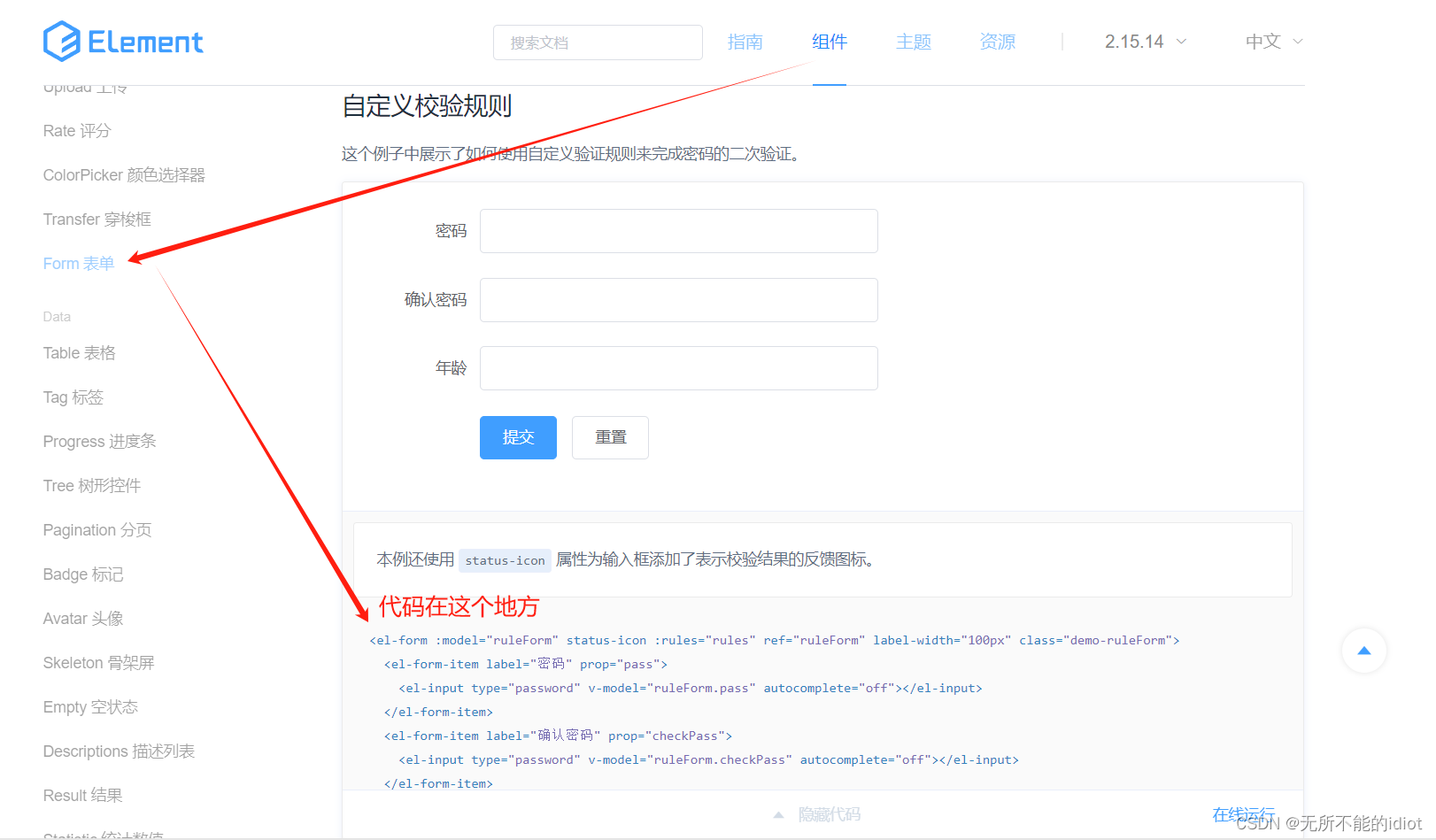
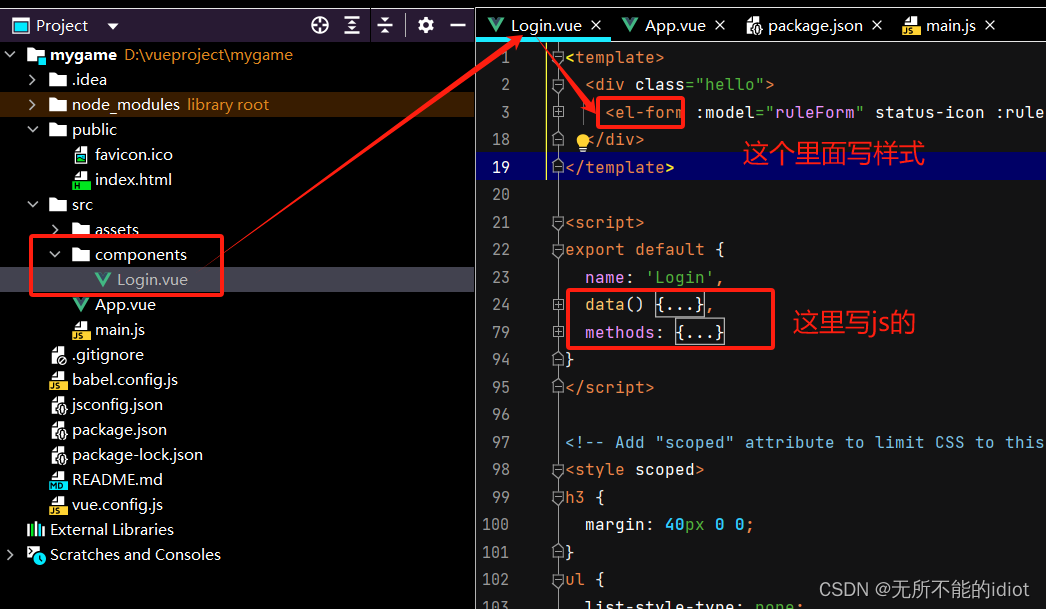
二、去element-ui官网找样式写Login组件
找接近自己需要的样式,然后修改即可

下图中那个地方的样式指的是html不是style
下图中那个地方的样式指的是html不是style
下图中那个地方的样式指的是html不是style

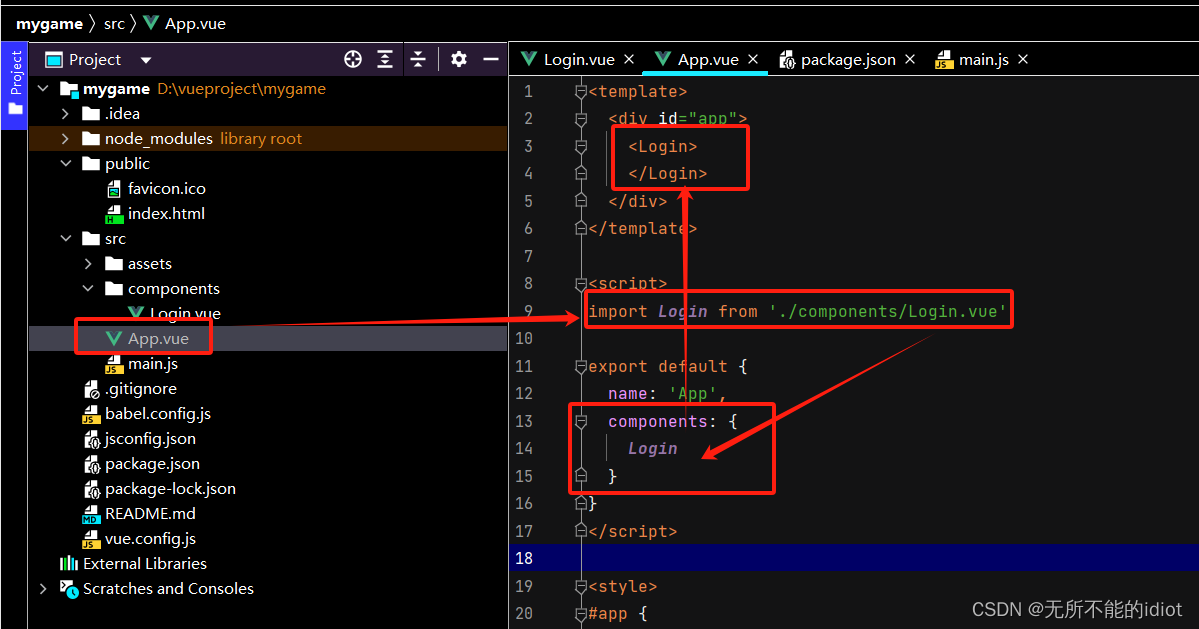
2.1 引用局部组件

2.2 运行项目
npm run serve输入这个

三、看一下发现没问题,开始修改前端的代码
<template>
<div class="hello" style="width: 40%; margin: auto">
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="name">
<el-input type="text" placeholder="请输入用户名" v-model="ruleForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input type="password" placeholder="请输入密码" v-model="ruleForm.pass" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import axios from "axios";
export default {
name: 'Login',
data() {
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入用户名'));
}else {
callback();
}
};
return {
ruleForm: {
pass: '',
name: '',
},
rules: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
name: [
{ validator: validatePass2, trigger: 'blur' }
],
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
axios.get("http://localhost:8081/login?username=" + this.ruleForm.name+"&pwd="+this.ruleForm.pass)
.then(function(resp){
if(resp.data === "success"){
location.replace("http://localhost:8888/")
}else{
alert("账号或密码错误!")
}
},function (error){
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
四、修改端口号
结合之前做的增删改查项目,我需要开四个端口号实现完整功能,所以修改端口号必须得会。
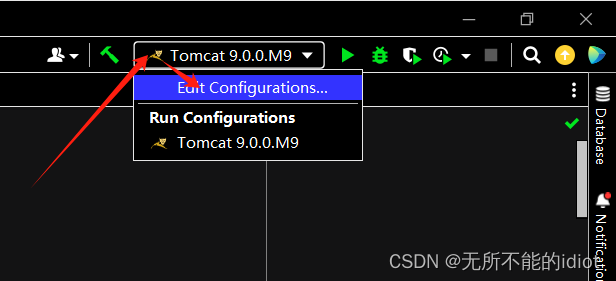
4.1 修改后端端口号
后端的修改比较简单,只需要


也可以通过修改Tomcat的配置文件,但是没这个方便
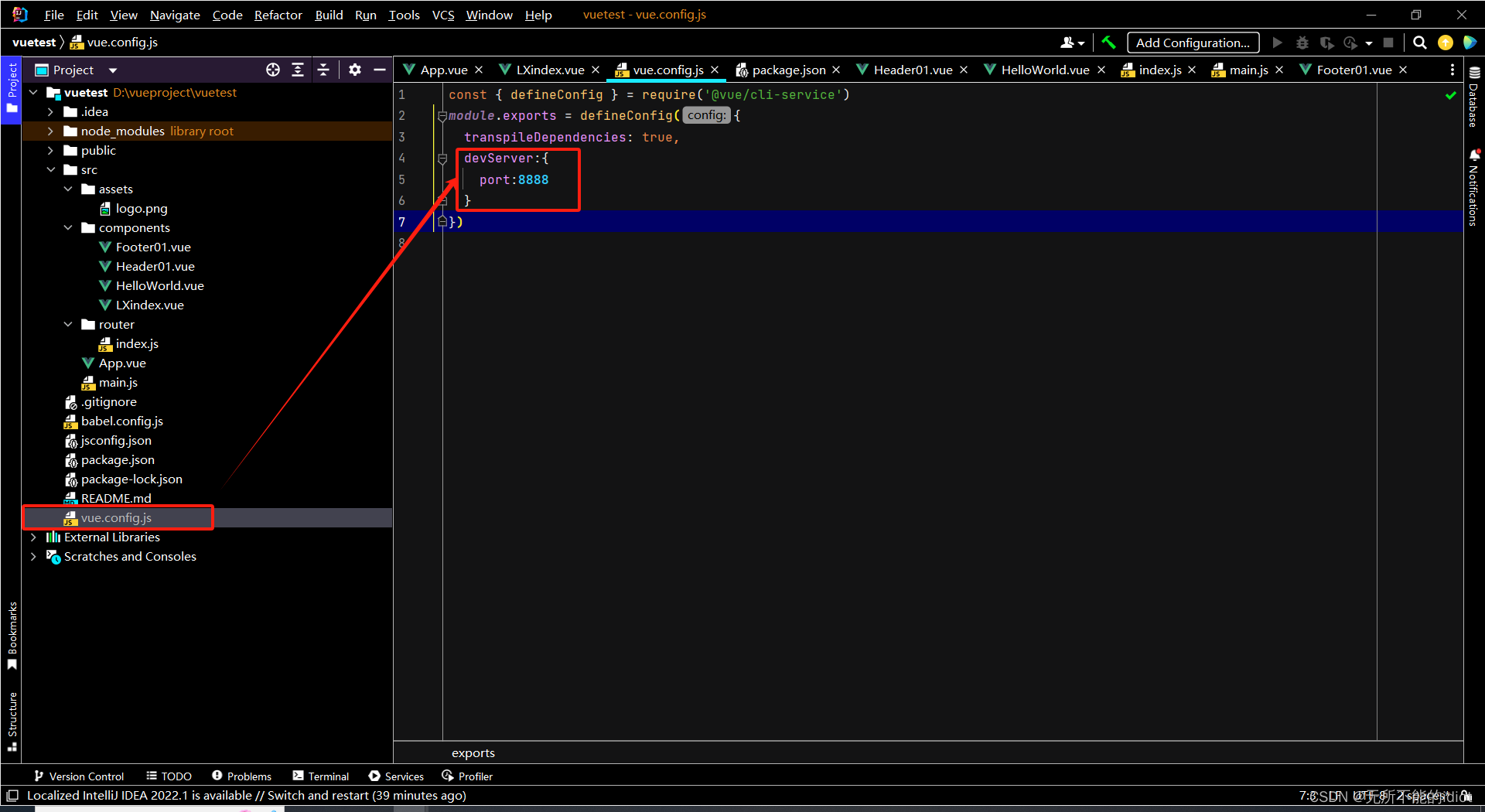
4.2 修改前端端口号
好像也不难,这个比较常见,在vue.config.js文件中配置一下端口就好了,以后该前端项目默认启用该窗口。

还有其他的修改方式,但是不太推荐。
虽然感觉这个写的很不好,但还是辛苦我了。