1、使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
头文件:
#ifndef USER_INTERFACE_H
#define USER_INTERFACE_H
#include <QWidget>
#include <QDebug>
#include <QLineEdit>
QT_BEGIN_NAMESPACE
namespace Ui { class User_interface; }
QT_END_NAMESPACE
class User_interface : public QWidget
{
Q_OBJECT
public:
User_interface(QWidget *parent = nullptr);
~User_interface();
public slots: //槽函数
void Button_slot(); //自定义取消按钮槽函数
void Button1_slot(); //自定义登录按钮槽函数
private:
Ui::User_interface *ui;
};
#endif // USER_INTERFACE_H
源文件:
#include "user_interface.h"
#include "ui_user_interface.h"
User_interface::User_interface(QWidget *parent)
: QWidget(parent)
, ui(new Ui::User_interface)
{
ui->setupUi(this);
//手动连接信号与自定义槽函数,基于qt4版本连接
connect(ui->Button,SIGNAL(clicked()),this,SLOT(Button_slot()));
//手动连接信号与自定义槽函数,基于qt5版本连接
connect(ui->Button1,&QPushButton::clicked,this,&User_interface::Button1_slot);
}
User_interface::~User_interface()
{
delete ui;
}
//自定义按钮槽函数
void User_interface::Button_slot()
{
this->close();//关闭窗口
}
void User_interface::Button1_slot()
{
if(ui->username->text() == "admin" && ui->passwd->text() == "123456")
{
qDebug() << "登录成功";
this->close();
}
else
{
qDebug() << "登录失败";
ui->passwd->clear();
}
}
Qt_day3作业1
2、自己完成一个使用qss的登陆窗口界面
qss语句:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-image: url(:/photograph/picture/liuying.jpg);
}
#frame_2{
background-color: rgba(153, 153, 153, 120);
}
QLabel#label_1{
border-radius:30px;
background-color: rgba(144, 144, 144, 120);
}
#label_2{
background:transparent; /*完全透明*/
color: rgba(128, 255, 106, 120);
font: 18pt "等线";
}
QLineEdit{
background:transparent; /*完全透明*/
border:none; /*无边框*/
border-bottom: 1px solid rgba(255, 255, 255, 120);/*显示下边框*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
}
QPushButton#button{
border-radius:10px;
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(96, 161, 215, 255), stop:1 rgba(255, 255, 255, 255));
}
QPushButton#button:hover{ /*鼠标移动*/
border-radius:10px;
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(130, 161, 215, 255), stop:1 rgba(255, 255, 255, 255));
}
QPushButton#button:pressed{ /*鼠标按压*/
border-radius:10px;
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(96, 161, 215, 255), stop:1 rgba(255, 255, 255, 255));
padding-top:5px;
padding-left:5px;
}
#quit_button{
font: 28pt "等线";
background:transparent;/*完全透明*/
color: rgb(255, 255, 255);
}
#quit_button:hover{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(96, 161, 215, 255), stop:1 rgba(255, 255, 255, 255));
}
#min_button{
font: 28pt "等线";
background:transparent;/*完全透明*/
color: rgb(255, 255, 255);
}
#min_button:hover{
color: rgb(255, 255, 255);
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(96, 161, 215, 255), stop:1 rgba(255, 255, 255, 255));
}
#checkBox_1{
font: 9pt "等线";
background:transparent;/*完全透明*/
color: rgb(255, 255, 255);
}
#checkBox2{
font: 9pt "等线";
background:transparent;/*完全透明*/
color: rgb(255, 255, 255);
}Qt_day3作业2
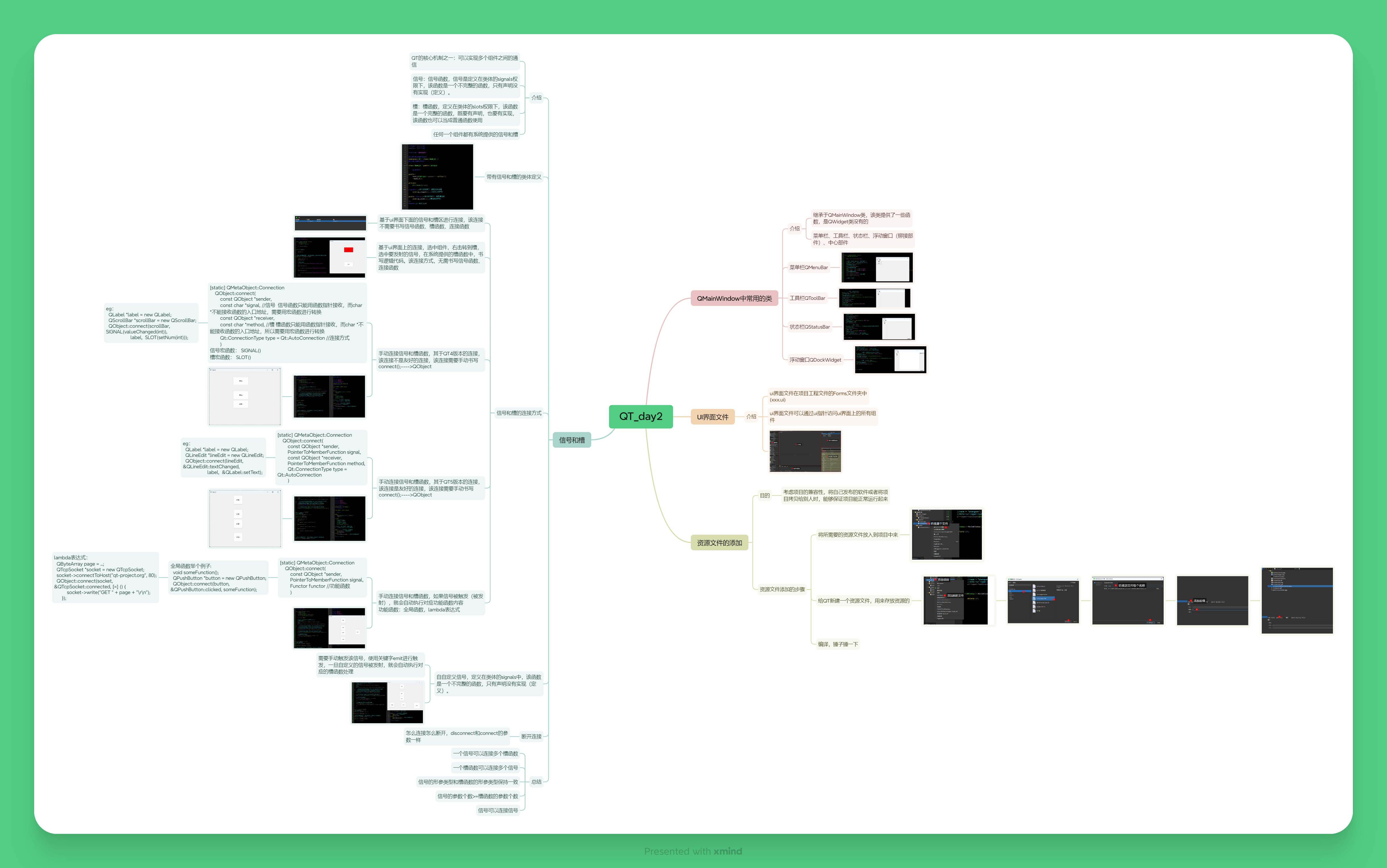
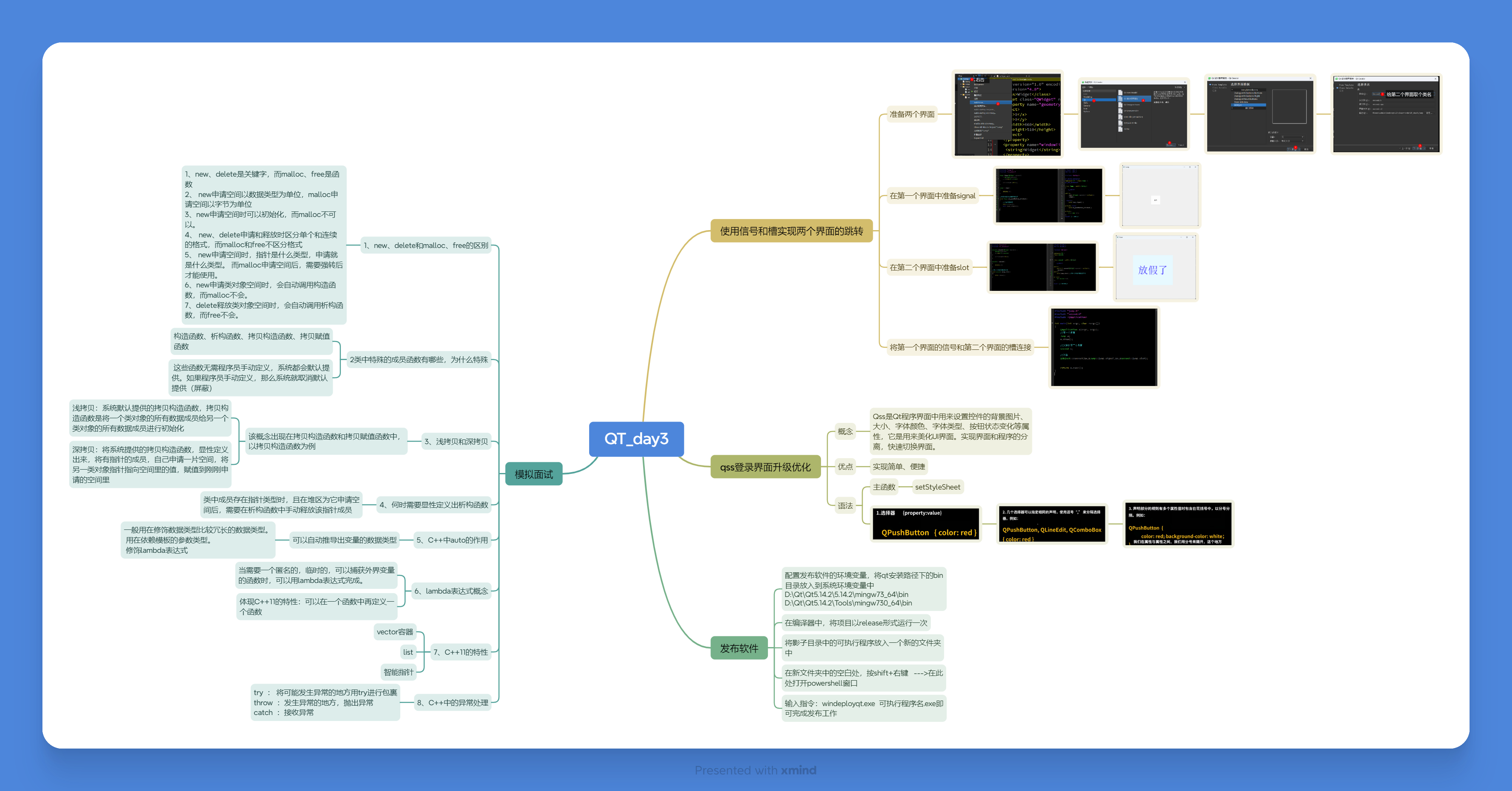
思维导图

















![[C++]函数重载(什么是函数重载,函数重载的原理(底层怎么实现))](https://img-blog.csdnimg.cn/direct/f41a4f3553204bd39eea1541c6eb4aca.png)