往期回顾:
【QT入门】 Qt自定义信号后跨线程发送信号-CSDN博客
【QT入门】 Qt内存管理机制详解-CSDN博客
【QT入门】 Qt代码创建布局之水平布局、竖直布局详解-CSDN博客
【QT入门】 Qt代码创建布局之栅格布局详解
一、什么是栅格布局
所谓栅格布局,就是指将窗口分割为行和列的网格,每个控件可以放置在网格中的一个单元格内。通过栅格布局,可以方便地实现控件的对齐和排列,使界面看起来更加整洁和美观。
1、栅格布局的特点
| (1)控件按行和列的方式排列,形成一个网格状布局。 |
| (2)可以指定每个控件所占据的行数和列数,实现灵活的布局。 |
| (3)控件可以跨越多个行或列,实现复杂的布局效果。 |
| (4)当窗口大小发生变化时,栅格布局会自动调整控件的位置和大小,确保布局的稳定性。 |
二、如何创建栅格布局
1、QGridLayout
与水平、竖直布局类似的,创建栅格布局也需要用到相关的类QGridLayout
(1) 包含头文件
#include <QGridLayout>
(2)创建栅格布局
QGridLayout* pGridLayout = new QGridLayout(this);
三、栅格布局实现登录界面示例
1、界面分析:
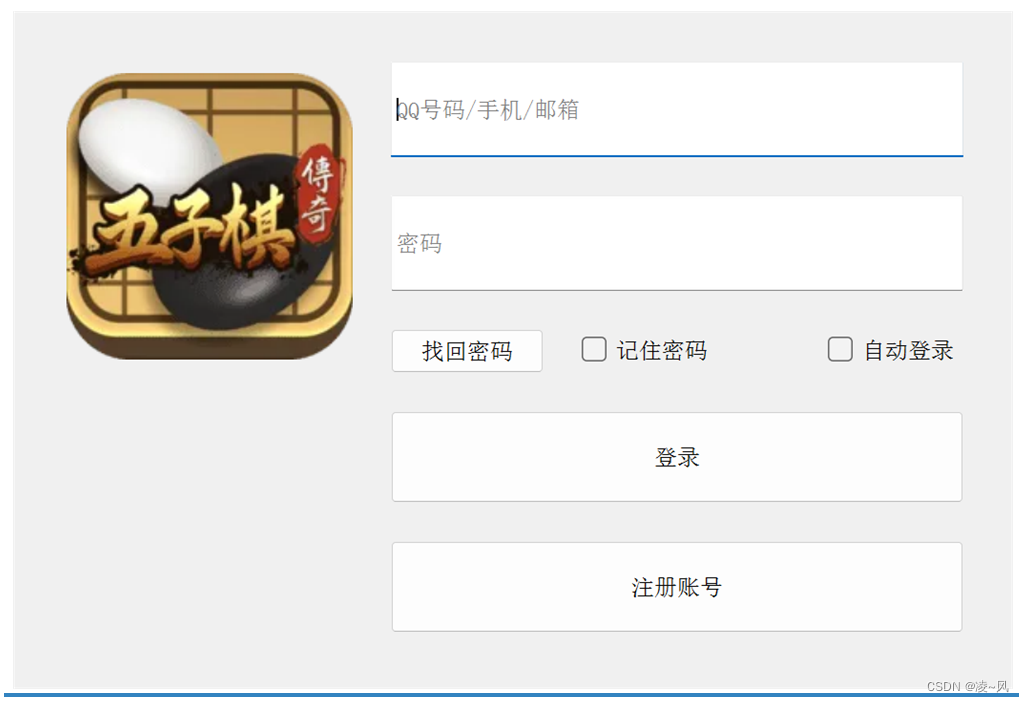
我们最终想要达到这样一个效果:

可以很明显的看出来,这样一个登录窗口就是用了栅格布局的,左边的图片,右边的账号框、密码框、下面的按钮等,都分别占了大小不等的布局空间。
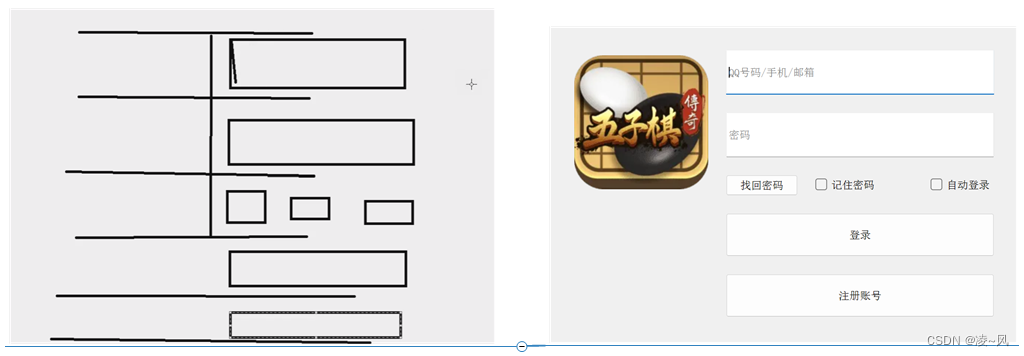
先画一下大概的草图,看一下每个控件大概需要多少空间:

2、代码分析:
2.1设置无边框和点击最小最大化设置
1.this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMaximizeButtonHint);我们用了一个方法:setWindowFlags()来设置窗口属性,但是我写的时候发现还有一个类setWindowFlag(),我们对比一下
| setWindowFlags(Qt::WindowFlags flags) | 用于设置窗口的标志,可以同时设置多个标志。 | 调用setWindowFlags方法会覆盖之前设置的所有窗口标志,因此需要在调用该方法时同时设置所有需要的标志。 |
| setWindowFlag(Qt::WindowType flag, bool on = true) | 用于设置或清除单个窗口标志。 | 通过传递Qt::WindowType枚举值和一个布尔值来设置或清除指定的窗口标志。 调用setWindowFlag方法只会影响指定的窗口标志,不会影响其他标志。 |
2.2设置输入框中的占位文本
2、QLineEdit *pUserNameLineEdit = new QLineEdit(this);
pUserNameLineEdit->setFixedSize(300,50);
pUserNameLineEdit->setPlaceholderText("QQ号码/手机/邮箱");setPlaceholderText是QLineEdit类的方法,用于设置输入框中的占位文本。这个文本通常用于提供对用户所需输入内容的提示或说明,当输入框为空且未获得焦点时显示,一旦用户开始输入内容,占位文本会自动消失。
2.3设置输入框中显示的字符模式
3、QLineEdit* pPasswordLineEdit = new QLineEdit(this);
pPasswordLineEdit->setFixedSize(300, 50);
pPasswordLineEdit->setPlaceholderText("密码");
pPasswordLineEdit->setEchoMode(QLineEdit::Password);setEchoMode是QLineEdit类的方法,用于设置输入框中显示的字符模式,常用于密码输入框等场景。该段代码设置了密码输入框的字符显示模式为密码模式,即输入的字符会被掩盖显示。
2.4添加各个控件到栅格布局
void addWidget(QWidget *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = Qt::Alignment());添加各个控件到栅格布局里面去还是用的addWidget(),但是栅格布局用的addWidget()参数是不一样的。
2.4.1各个参数分析
| QWidget *widget | 要添加的控件指针,即将要放置在栅格布局中的控件。 |
| int row | 控件要放置的起始行索引,即控件将从第几行开始放置。行索引从0开始计数。 |
| int column | 控件要放置的起始列索引,即控件将从第几列开始放置。列索引从0开始计数。 |
| int rowSpan | 控件要占据的行数,即控件在垂直方向上要跨越的行数。例如,如果rowSpan为2,则控件将占据起始行和下一行的空间。 |
| int columnSpan | 控件要占据的列数,即控件在水平方向上要跨越的列数。例如,如果columnSpan为2,则控件将占据起始列和下一列的空间。 |
| Qt::Alignment alignment = Qt::Alignment() | 控件在其所在单元格内的对齐方式,默认为Qt::Alignment(),即默认对齐方式。可以通过指定不同的Qt::Alignment枚举值来设置控件在单元格内的对齐方式,例如Qt::AlignCenter表示居中对齐。 |
说白了几个参数分别就是,起始位置的行号和列号,然后是需要占据和行数和列数,最后是对齐方式 。
2.5设置控件的间隙
5、
pGridLay->setHorizontalSpacing(20);
pGridLay->setVerticalSpacing(20);
pGridLay->setContentsMargins(30,30,30,30);在代码的最后,需要设置一下控件的水平间隙和垂直间隙,还有整个控件与边界的距离。
三、完整示例代码
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//设置无边框和点击最小最大化设置
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMaximizeButtonHint);
//头像
QLabel *pImageLabel=new QLabel(this);
QPixmap pixmap(":/XXX/XXX/XXX/XXX");
pImageLabel->setFixedSize(150,150);
pImageLabel->setPixmap(pixmap);
pImageLabel->setScaledContents(true);//控件内容的自适应
//用户名
QLineEdit *pUserNameLineEdit = new QLineEdit(this);
pUserNameLineEdit->setFixedSize(300,50);
pUserNameLineEdit->setPlaceholderText("QQ号码/手机/邮箱");
QLineEdit* pPasswordLineEdit = new QLineEdit(this);
pPasswordLineEdit->setFixedSize(300, 50);
pPasswordLineEdit->setPlaceholderText("密码");
pPasswordLineEdit->setEchoMode(QLineEdit::Password);
QPushButton* pForgotButton = new QPushButton(this);
pForgotButton->setText("找回密码");
pForgotButton->setFixedWidth(80);
QCheckBox* pRememberCheckBox = new QCheckBox(this);
pRememberCheckBox->setText("记住密码");
QCheckBox* pAutoLoginCheckBox = new QCheckBox(this);
pAutoLoginCheckBox->setText("自动登录");
QPushButton* pLoginButton = new QPushButton(this);
pLoginButton->setFixedHeight(48);
pLoginButton->setText("登录");
QPushButton* pRegisterButton = new QPushButton(this);
pRegisterButton->setFixedHeight(48);
pRegisterButton->setText("注册账号");
//创建栅格布局放进去
QGridLayout *pGridLay = new QGridLayout(this);
//void addWidget(QWidget *, int row, int column, int rowSpan, int columnSpan, Qt::Alignment = Qt::Alignment());
//先是控件,然后是从第几行第几列开始,然后是占几行,占几列
pGridLay->addWidget(pImageLabel,0,0,3,1);
pGridLay->addWidget(pUserNameLineEdit,0,1,1,3);
pGridLay->addWidget(pPasswordLineEdit,1,1,1,3);
pGridLay->addWidget(pForgotButton, 2,1,1,1);
pGridLay->addWidget(pRememberCheckBox, 2,2,1,1, Qt::AlignLeft | Qt::AlignVCenter);
pGridLay->addWidget(pAutoLoginCheckBox, 2,3,1,1, Qt::AlignRight | Qt::AlignVCenter);
pGridLay->addWidget(pLoginButton, 3,1,1,3);
pGridLay->addWidget(pRegisterButton, 4,1,1,3);
pGridLay->setHorizontalSpacing(20);
pGridLay->setVerticalSpacing(20);
pGridLay->setContentsMargins(30,30,30,30);
}以上就是水平、垂直、栅格布局的综合运用。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!