1、第一种解决方法
如果直接使用本地路径渲染是渲染不出来的,因为这种情况下渲染时会发送网络请求加你的本地地址所以渲染不出来。
这样怎么能找到路径?解决方案如下
// 渲染正常渲染即可
<div v-for="(item, index) in imgPath" :key="index">
<img :src="item" alt="">
</div>
data() {
return {
// 使用require()包裹路径,网络路径就不需要这样直接渲染即可
imgPath: [
require("../assets/images/img1.jpg"),
require("../assets/images/img2.jpg"),
],
};
},

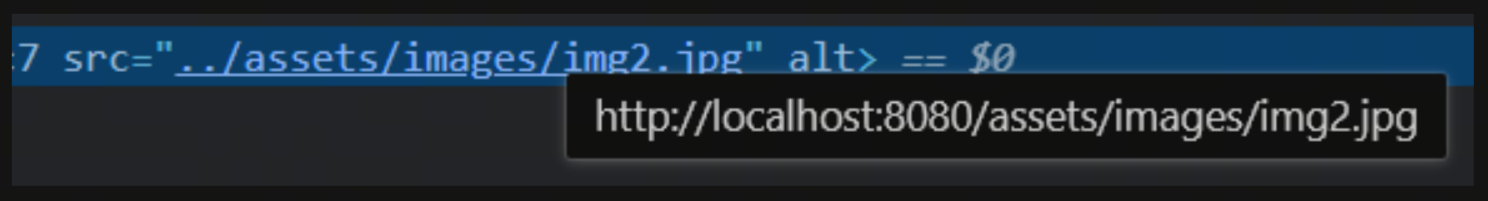
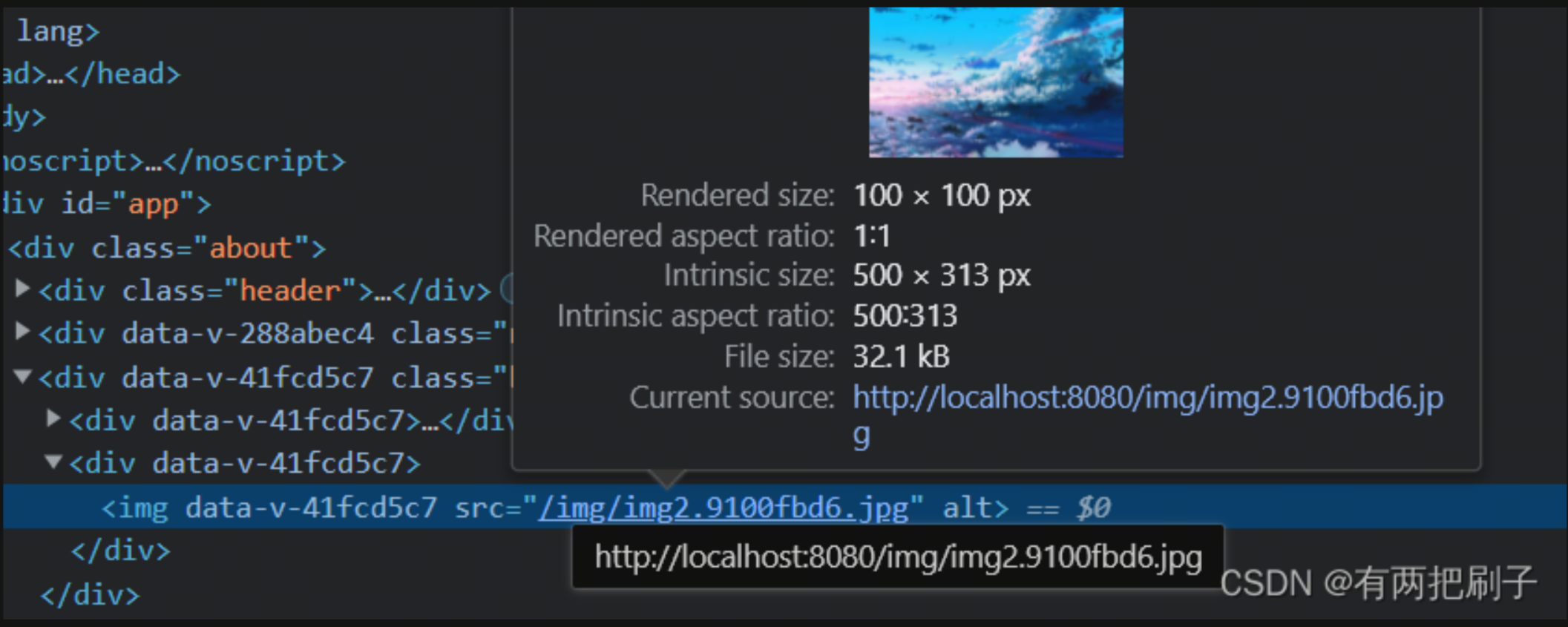
此时后面的路径就不是本地图片的路径了
2、第二种方案解决
<div class="box">
<div v-for="(item, index) in imgPath" :key="index">
<img :src="require('../assets/images/' + item)" alt="" />
<!-- 核心要点:required 引入路径需要拼接 不能直接required(imgpath) -->
</div>
data() {
return {
imgPath: ["img1.jpg", "img2.jpg"],
};
},
来看一下我的图片存放文件

3、第三种解决方案 解决png
:src="getImgUrl(companyLogoList[index], 'jpg')" // 可以解决png
data() {
return {
companyLogoList: [
"img1.jpg",
"img2.jpg",
],
};
},
methods: {
getImgUrl(url, type) {
if (type == "png") {
const a = require("../assets/images/" + url + ".png");
return a;
} else if (type == "jpg") {
const b = require("../assets/images/" + url);
console.log("b", b);
return b;
}
},
},