(一)练习准备
本案例使用HUAWEI DevEco Studio 3.0.0.800,API4-API7都可以体验,由于IDE版本与API不断升级与兼容性等问题,大家练习时可能会遇到一些细节上的差异,整体流程是一致的。
(二)创建项目
1.创建工程项目
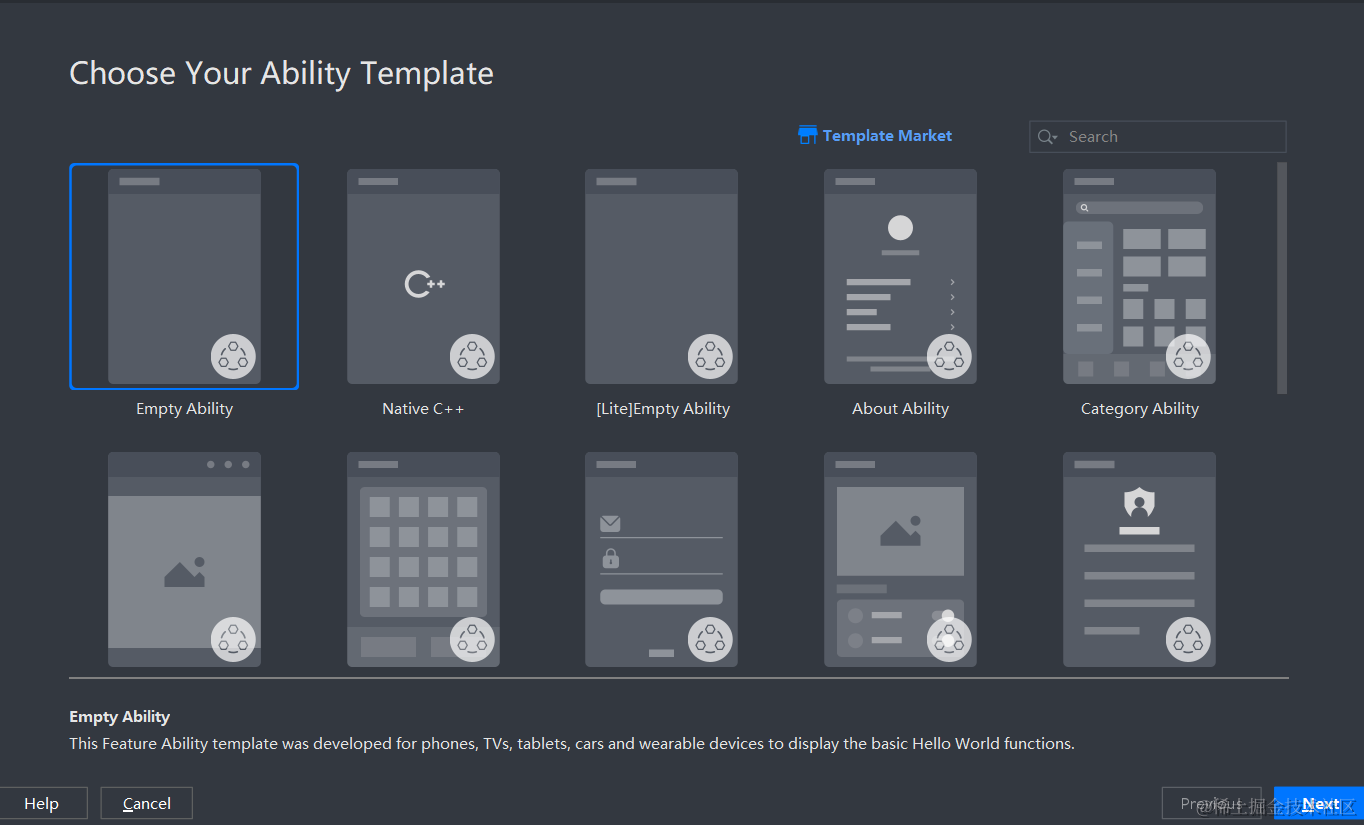
打开DevEco Studio选择你的Ability 模板,这里我们选择Empty Ability模板,然后点击Next进行下一步。如图1所示。

2.配置工程项目
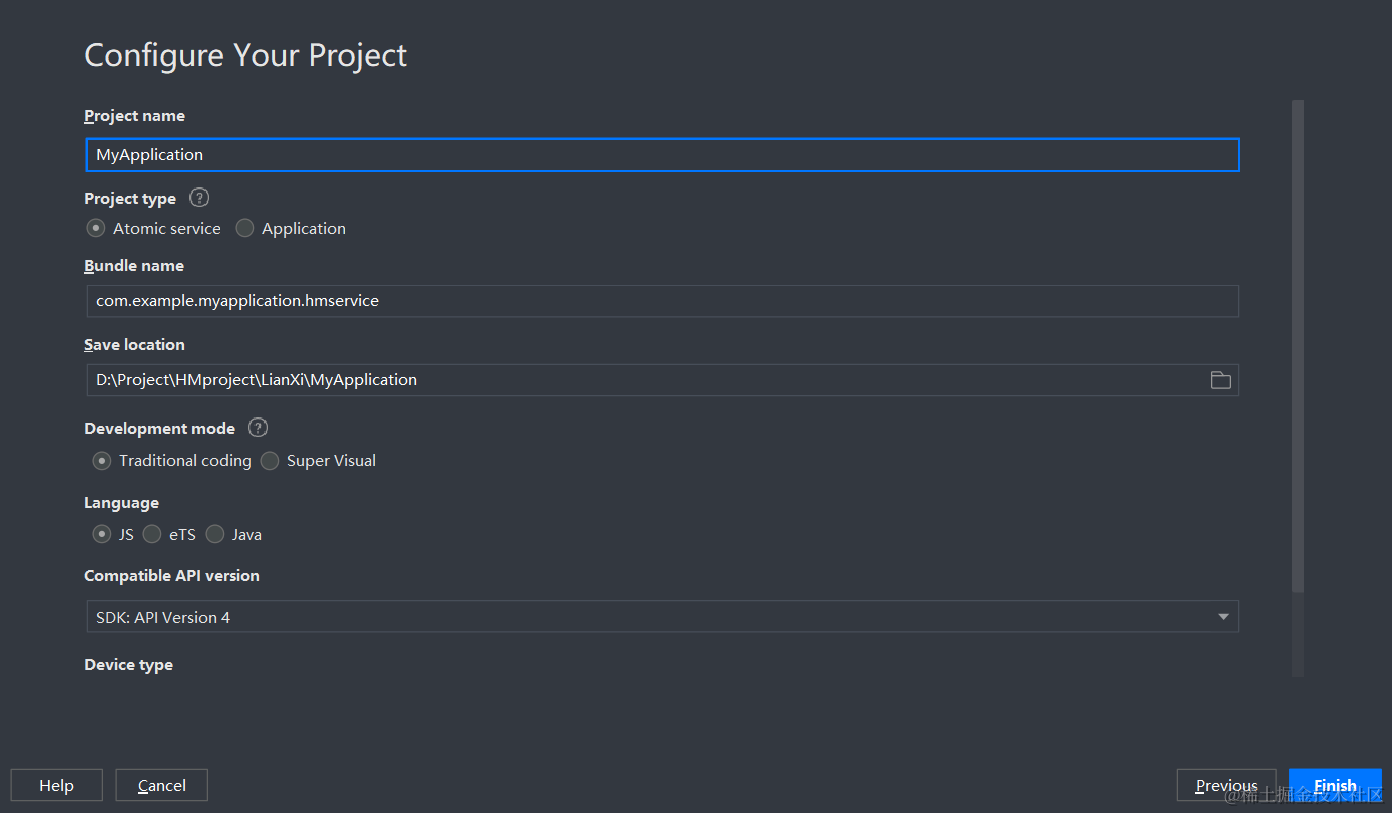
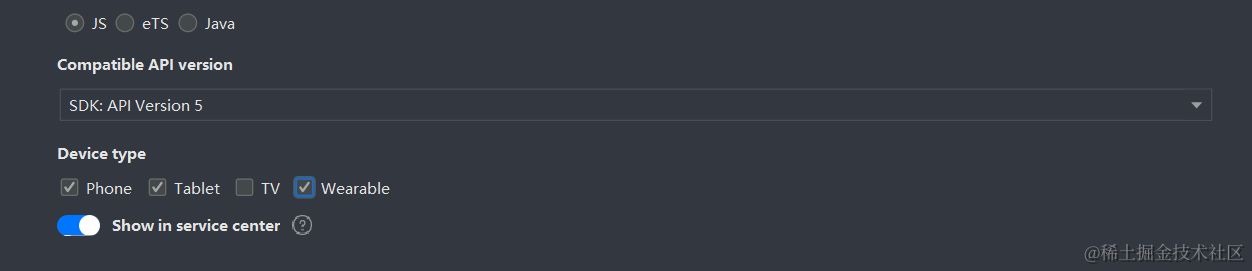
配置的项目工程,如图2和图3所示,然后单击Finish创建。


(三)创建卡片
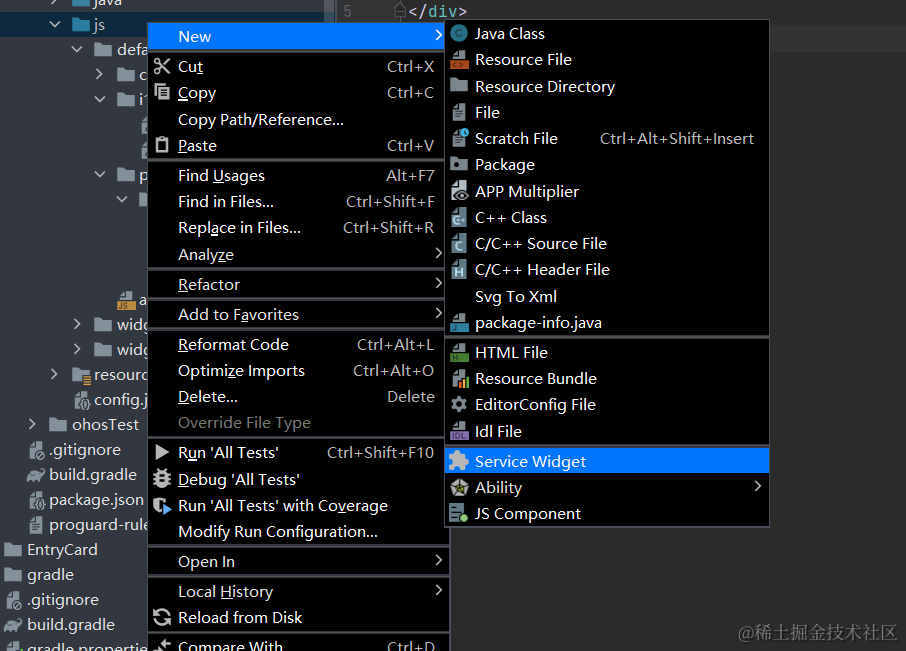
1.找到entry中src->main下的js文件,右击选择new中的Service Widget选项,如图4所示。

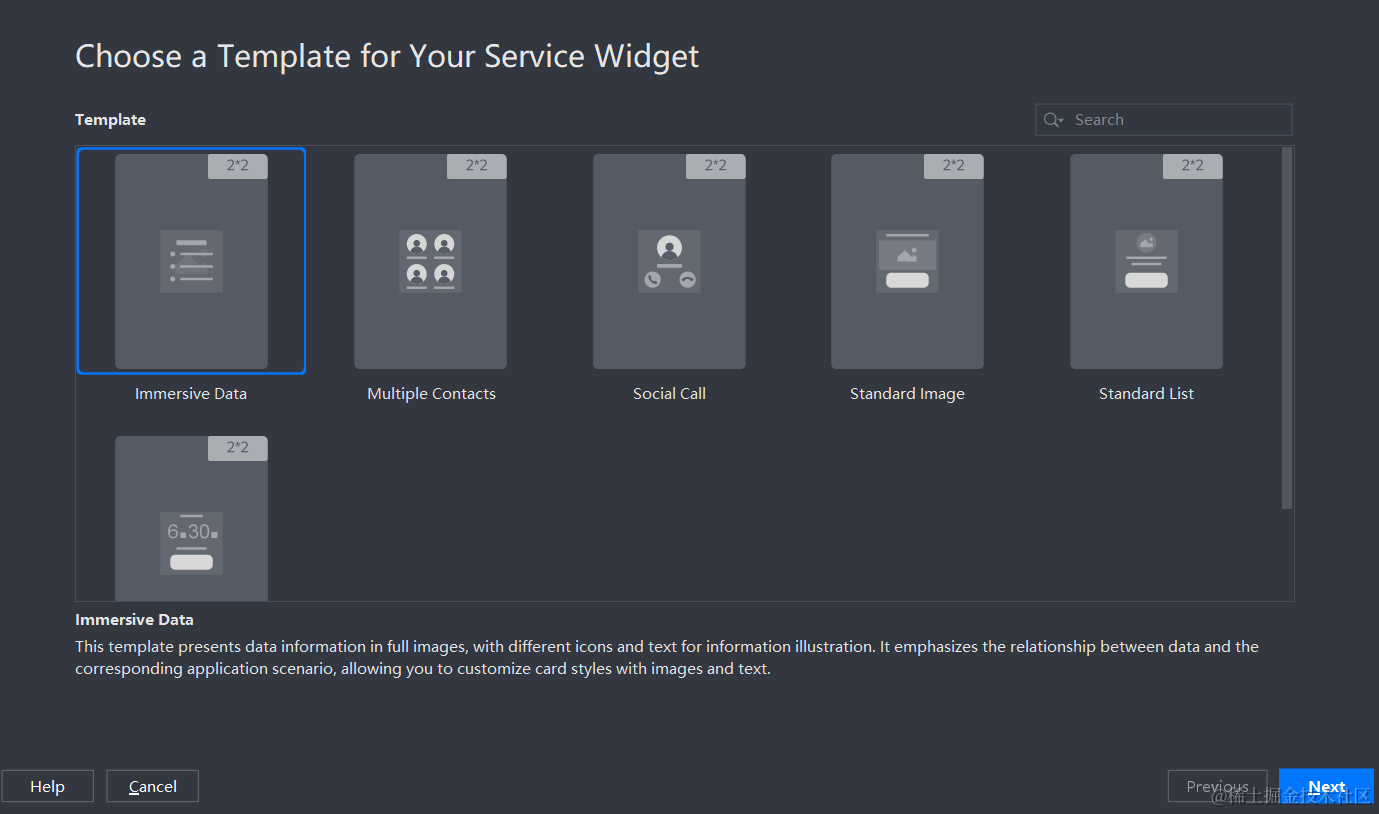
2.选择immersive Data卡片模板,如图5所示,点击Next进行下一步。

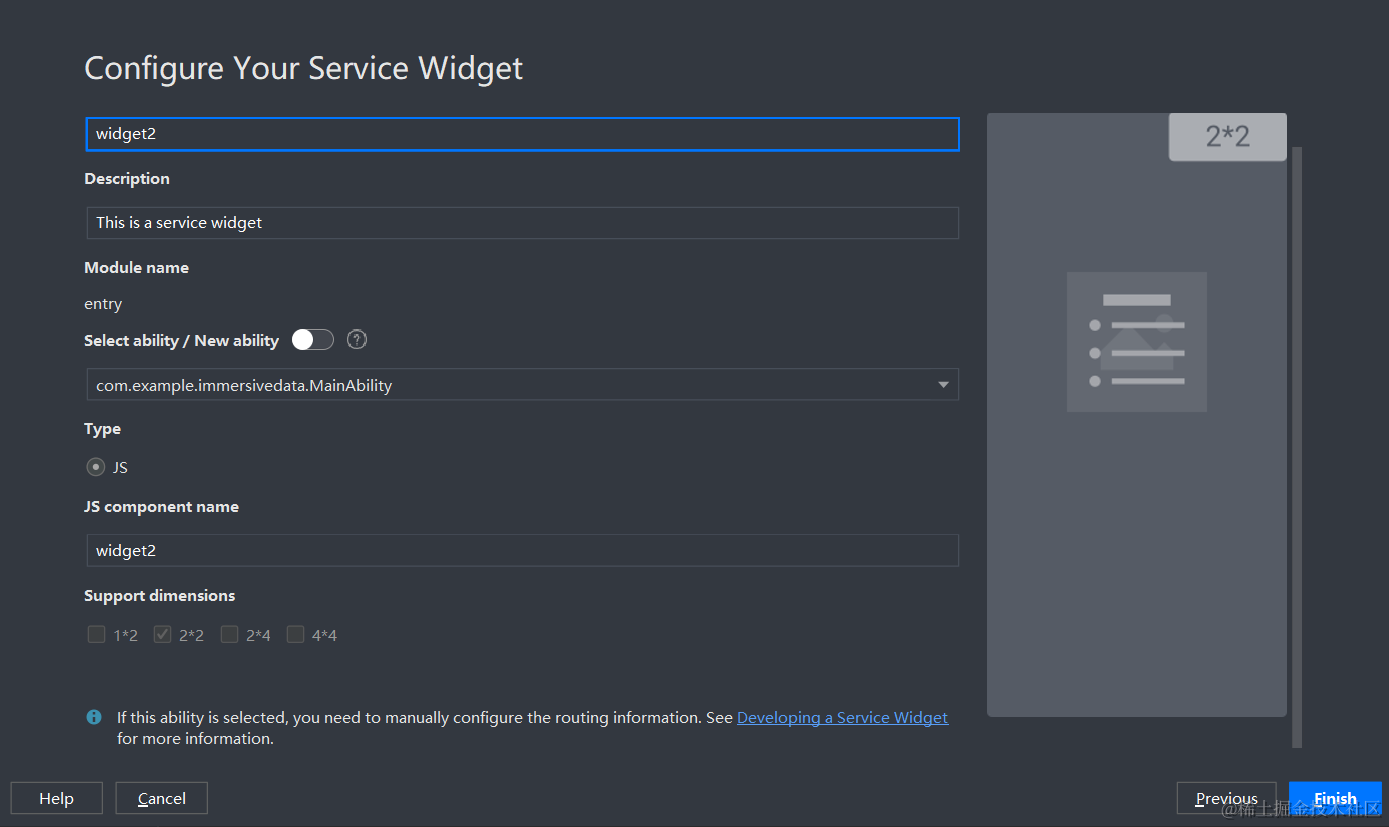
3.配置卡片模板信息,如图6,然后点击Finish创建。

(四)修改代码
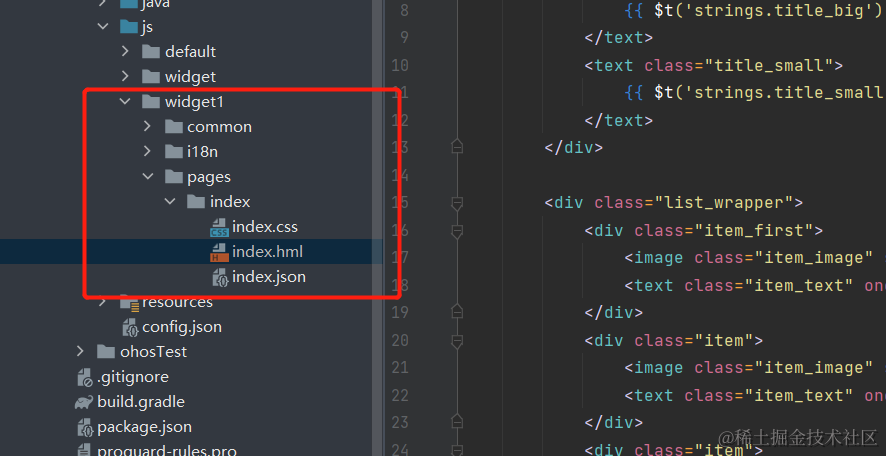
1.查看js下刚刚创建的卡片,如图7。

打开该文件下的index.hml文件,修改代码。
<!-- 用堆叠stack组件包裹节点div组件-->
<stack style="background-color: #f5d354;width: 100%;height: 100%;" onclick="routerEvent">
<!-- 右边图片(添加此段代码)-->
<div class="right-img">
<image class="images" src="/common/ic_default_image.png" alt="img" ></image>
</div>
<!-- 标题信息-->
<div class="container">
<div class="title_wrapper">
<text class="title_big">
{{ $t('strings.title_big') }}
</text>
<text class="title_small">
{{ $t('strings.title_small') }}
</text>
</div>
<!-- 文本信息 (修改text信息,后面加上数字标记1、2、3)-->
<div class="list_wrapper">
<div class="item_first">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text1') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text2') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text3') }}</text>
</div>
<div class="item_last">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text4') }}</text>
</div>
</div>
</div>
</stack>打开该文件下的index.css文件,修改代码(找到对应修改部分)。
.container {
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
/*注释代码*/
/* background-color: dodgerblue;*/
/* background-image: url('/common/ic_default_image@3x.png');*/
/* background-repeat: no-repeat;*/
/* background-size: cover;*/
}
/*添加.right-img样式*/
.right-img{
width: 40px;
height: 40px;
position: absolute;
right: 10px;
top: 10px;
border-radius: 12px;
}
/*将.title_big中的font-size: 19px;改为16px*/
.title_big {
font-size: 16px;
font-weight: bold;
color: white;
}
/*适配wearable*/
@media (device-type: wearable) {
.right-img{
display: none;
}
}打开该文件下的i18n文件,打开.json文件,修改代码。
zh_CN.json:
{
"strings": {
"title_big": "标题",
"title_small": "这里是副标题",
"text": "文本",
"text1": "文本1",
"text2": "文本2",
"text3": "文本3",
"text4": "文本4"
}
}en_US.json:
{
"strings": {
"title_big": "Title",
"title_small": "Text",
"text": "Text",
"text1": "Text1",
"text2": "Text2",
"text3": "Text3",
"text4": "Text4"
}
}2.打开js下的default文件,打开pages文件。
修改代码:
index.hml
<div class="container">
<text class="title">你好,欢迎来到</text>
<text class="title">{{title1}}</text>
<text class="title">{{title2}}</text>
</div>index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
margin: 4px 0px;
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
@media screen and (device-type: wearable) {
.title {
font-size: 28px;
color: #FFFFFF;
}
}
@media screen and (device-type: tv) {
.container {
background-image: url("/common/images/Wallpaper.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.title {
font-size: 100px;
color: #FFFFFF;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.title {
font-size: 60px;
}
}index.js
export default {
data: {
title1: "元服务",
title2: "新应用时代和新世界!"
},
onInit() {}
}更多鸿蒙开发应用知识已更新gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md参考前往。

(五)运行效果
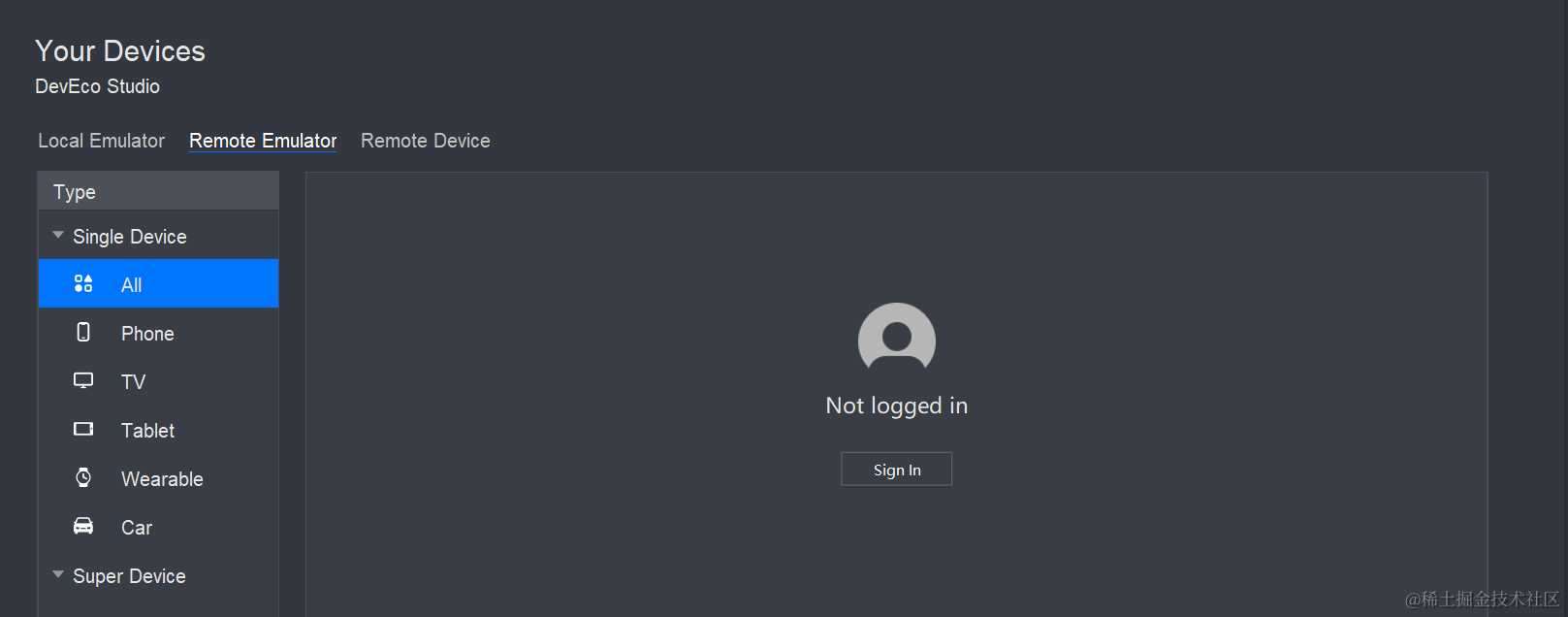
1.打开模拟器,如图9所示

2.进行登录,如图

会自动跳出华为开发者联盟账户,输入账号密码进行登录,登陆成功,然后返回DevEco Studio。
3.选择模拟器中P40设备进行开启。点击小三角运行项目,如图11;运行成功后会出现初始化页面,如图12;点击模拟器中的home键,回到桌面,然后从手机屏幕的左下角或者右下角斜向上滑动,进入服务中心,如图13。

4.进入服务中心后可以看见创建的卡片(这是项目创建初始化自身就有的卡片widget),如图14;轻按卡片,添加至桌面,如图15;卡片成功添加至桌面,如图16。

5.长按桌面卡片,出现弹窗,单击更多万能卡片,选择我们之前新创建的卡片,并且添加至桌面,如图17、图18、图19。

点击新添加至桌面的卡片,回到“你好,欢迎来到元服务应用新时代和新世界!”页面。这里想显示其他模拟器效果,重复以上打开模拟器的步骤即可,本案例支持Phone、Tablet、Wearable卡片效果显示。
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!