七、创建service类。
要注意相应的注解@service,@autowired不能丢,不然系统识别不到这些组件。里面写对应的mapper方法。
@Service
public class SplineService {
private static final Logger log = LoggerFactory.getLogger(SplineService.class);
@Autowired
private SpLineMapper mapper;
@Autowired
private SplineCustomMapper customMapper;
public SpLine getSplineByPrimayKey(Integer id) {
return mapper.selectByPrimaryKey(id);
}
}八、添加controller。
1、如何是api类型的controller,需要加@RestController。页面类型注解会不同。此处略。
@RestController
public class SplineController {
private static final Logger log = LoggerFactory.getLogger(SplineController.class);
@Autowired
private SplineService ss;
@RequestMapping("/")
public RespEntity sayHello() {
RespEntity entity = null;
entity = new RespEntity(RespCode.OK, "hello world!");
return entity;
}
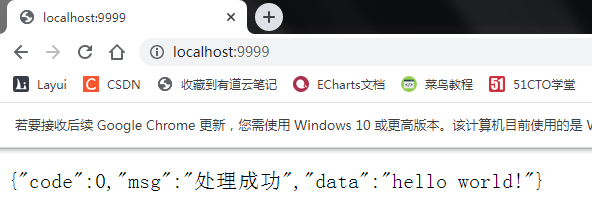
}九、测试。
启动springboot项目,选择运行springboot APP,启动后,访问http://localhost:9999/即可看到结果。

十,部署打包。
pom.xml文件中添加内容:
如果打包为jar,
那么在<project>下添加<packaging>jar</packaging>结点,如果打包为war,如题修改即可。
在<project>下增加:
<build>
<finalName>${artifactId}-${version}</finalName>
<defaultGoal>install</defaultGoal>
<plugins>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>其中finalname是最终文件名。
plugins不用动,就保持官方插件即可。
resource这里是要打包的时候,默认加上xml文件,不然mapper的xml文件不会打包项目里。
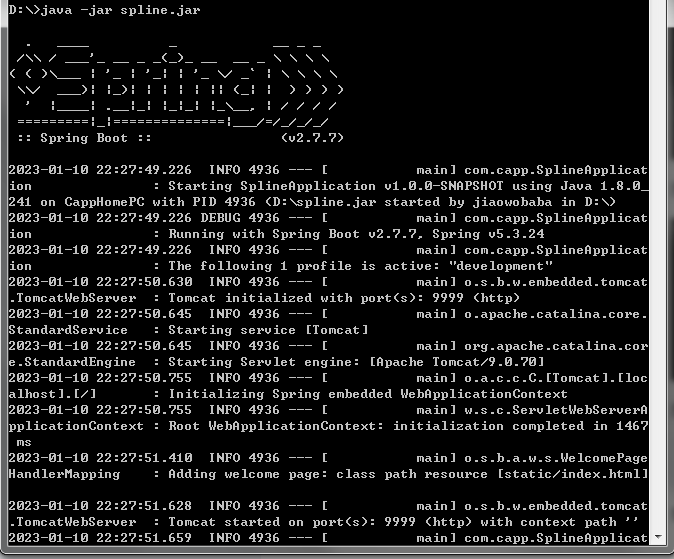
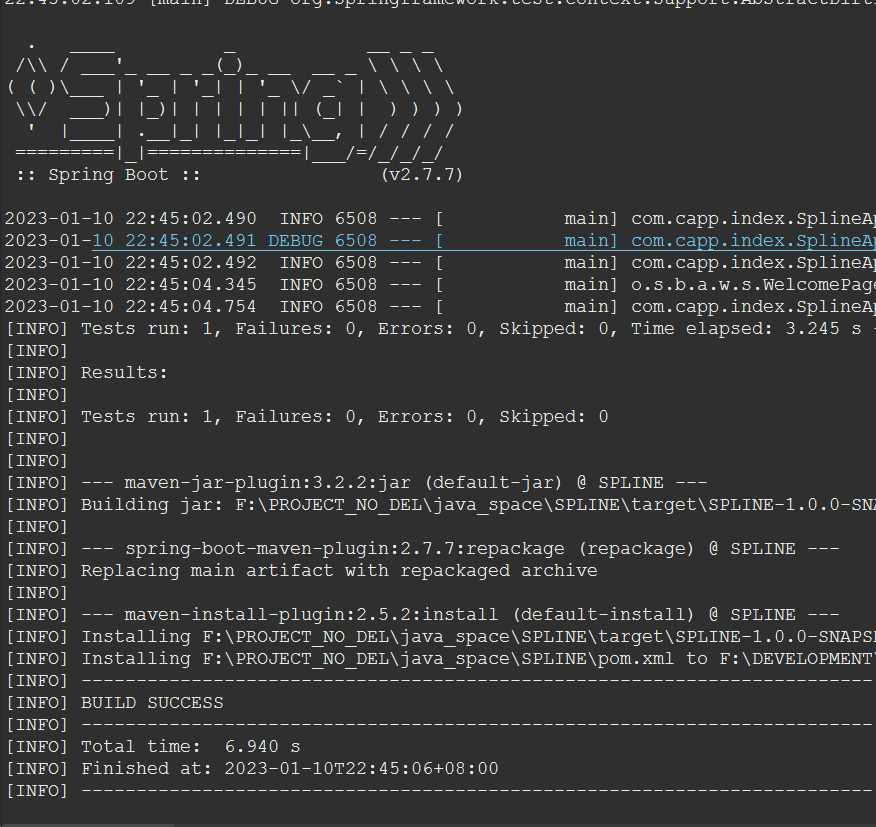
十一、部署测试。
项目上右键点击“Run As”——“Maven install”。能看到会下载很多需要的包,然后进行测试、打包。

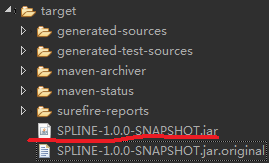
然后项目refresh一下,能看到在target下,生成了jar文件。

然后,这个文件放到任何地方。在console里,执行命令:
java -jar spline-1.0.-SNAPSHOT.jar就看到项目运行了。