Puppeteer 在全球拥有数百万用户,堪称最流行的无头浏览器之一。对于任何与自动浏览相关的任务来说,该工具都是不可或缺的。在接下来的段落中,我们将了解如何在 Puppeteer 中使用代理以及在设置过程中使用哪些技巧。

一、Puppeteer中的代理IP是什么?
对于Puppeteer而言,代理充当浏览器本身和所需网页之间的中间人。Puppeteer支持流行的代理类型,例如 SOCKS5、HTTP 和 HTTPS。您可以管理您的代理设置并通过网络浏览器激活它或仅针对单个网页激活它。Puppeteer还提供对可轮换代理的支持。不同 IP 地址之间的不断切换有助于避免IP禁令、反机器人标记和数据限制。

二、代理IP的重要性
住宅或数据中心代理还可以提供一种额外的方法来控制项目的工作量和性能。通过将请求分配给多个服务器,您可以防止过载并确保您的项目顺利进行。
此功能还可以让您轻松抓取大型网站。IP 轮换还可以保护您免于破解验证码。通过并行使用多个活动 IP,您在途中遇到任何验证码的可能性就会大大降低。此功能保证您所有任务的稳定连接。
代理还可以用于通过位于不同国家和城市的服务器重定向流量。例如,在使用时,您几乎可以选择世界上任何国家的服务器住宅代理。通过这种方式,无论您现在身在何处,您都可以突破任何基于地理的限制并访问您想要的任何内容。

三、如何设置代理IP?
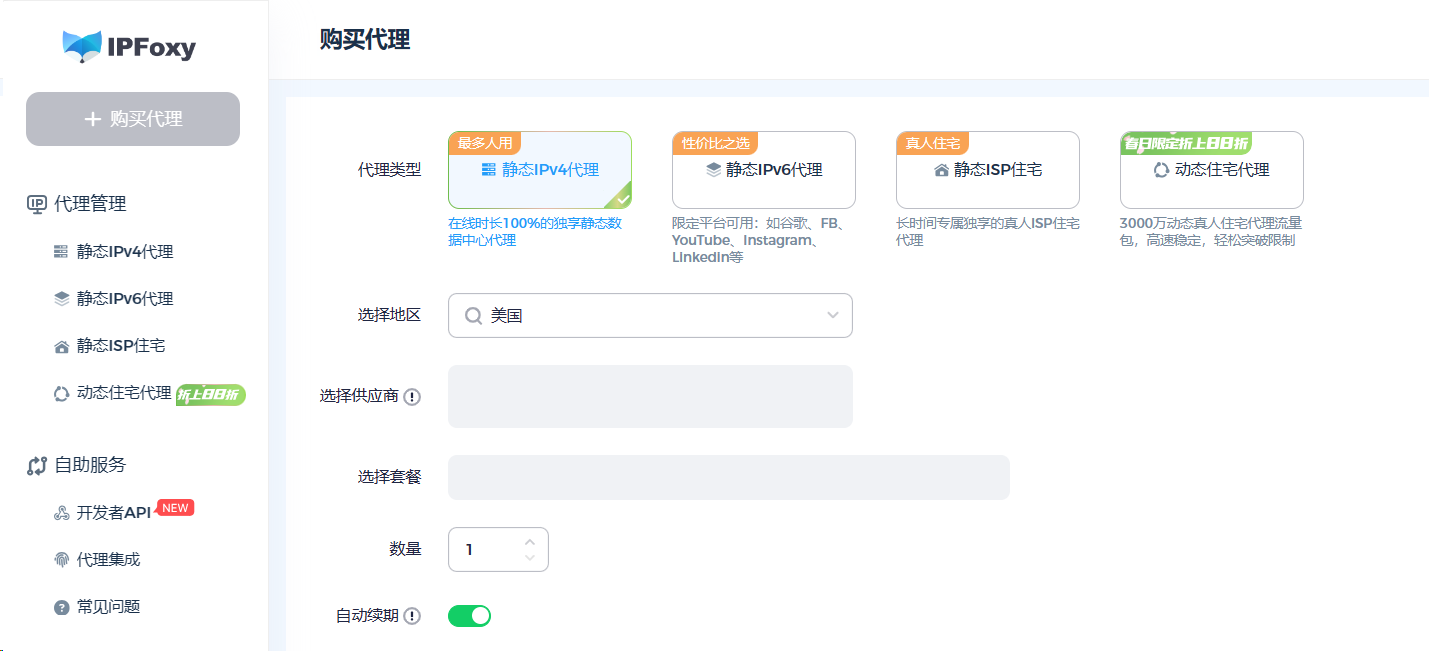
要通过代理IP使用Puppeteer,你需要在启动浏览器(browser)之前设置代理。可以找到合适的代理供应商服务,比如IPFoxy,选择你所期望的代理类型并获取代理链接信息。
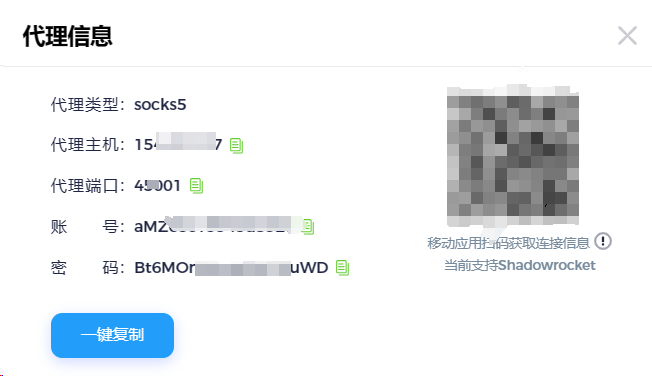
1、获取代理类型

- 分别获取对应代理信息与端口号

3、代码配置
以下是一个使用Puppeteer和代理IP的示例代码:
const puppeteer = require('puppeteer');
// 代理服务器的地址和端口
const proxy = 'http://代理IP:代理端口';
(async () => {
// 设置Puppeteer启动配置
const browser = await puppeteer.launch({
args: [
`--proxy-server=${proxy}`, // 使用代理服务器
],
});
// 你的其他Puppeteer代码
// ...
// 关闭浏览器
await browser.close();
})();
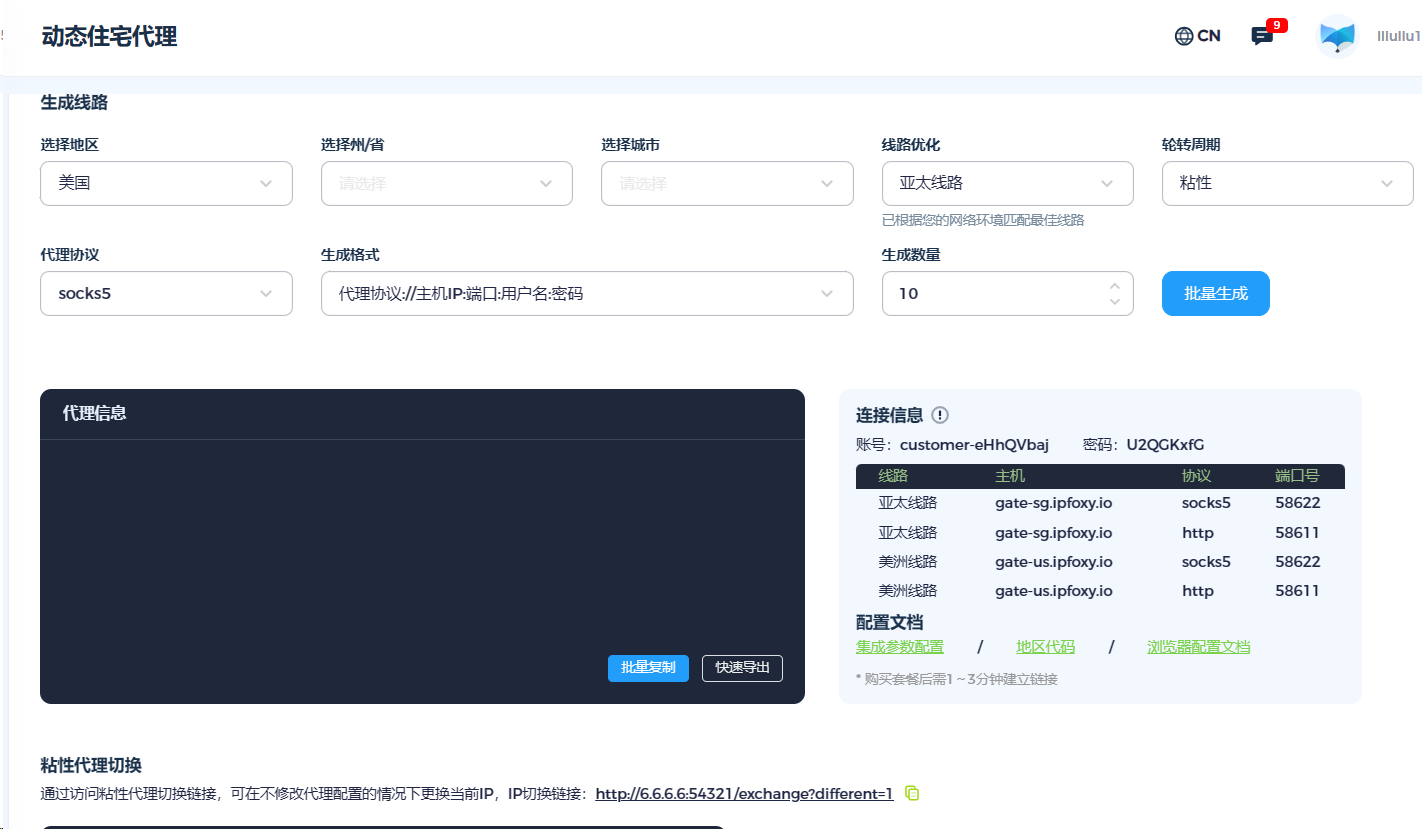
4、使用 Puppeteer 进行 IP 轮换
如果你选择轮换代理,IP轮换可以定期更改 IP 或同时使用多个这些地址的过程。
要添加 IP 轮换机制,同样可以在IPFoxy中获取,该提供商可以为您提供动态住宅旋转代理,必须使用所有必需的凭据将此服务器添加到您的配置中。

为了确保代理按预期工作,您必须在将其在 Puppeteer 中实践之前执行基本测试。随后,您可以使用自己的代理设置来设置新的 Puppeteer请求。Puppeteer 代理将自动更改您建立的所有新连接的 IP 地址。
- 注意事项
如果不能成功使用,可以采用以下方法查找和监控问题。
1、检查当前的代理配置并查找防火墙、代理传递或其他控制系统的任何问题。
2、使用curl 或telnet 通过命令行测试代理连接。这样,您就可以追踪问题的根源并确定问题是源自 Puppeteer 还是代理服务器。
3、检查响应的每个组成部分以确定是否有任何标头或其他参数被更改。通过日志记录查看使用代理时是否出现任何错误消息。
4、禁用代理。从 Puppeteer 中删除代理设置一段时间,然后查看连接是否开始正常工作。在这种情况下,您可以尝试暂时使用另一个代理服务器并以这种方式跟踪出现的问题。
五、结论
现在您已经了解基本代理管理,您可以执行网页抓取、测试和自动化任务,在 Puppeteer 中设置代理可以帮助您应对各种挑战,并确保您的项目顺利且不间断地运行。
数据收集是一个非常复杂的过程,带有代理的Puppeteer可能是您的武器库中的一个很好的工具。