递归
递归是函数调用其自身的操作。递归源自数学归纳法。数学归纳法(Mathematical Induction)是一种数学证明方法,常用于证明命题在自然数范围内成立。
计算1到100的和:
def gaussian_sum(n):
if n == 1:
return 1
else:
return n + gaussian_sum(n-1)
print(gaussian_sum(100 ) ) #结果为505e
上面的解法使用了递归(Recursion),即在一个函数定义中,调用了这个函数自身。为了保证计算机不陷入死循环,递归要求程序有一个能够达到的终止条件(Base Case)。递归的关键是说明紧邻的两个步骤之间的衔接条件。
函数栈
程序中的递归需要用到栈( Stack)这一数据结构。数据结构就是计算机存储数据的组织方式。栈是数据结构的一种,可以有序地存储数据。
栈最显著的特征是“后进先出”当我们往箱子里存放一叠书时,先存放的书在箱子底部,后存放的书放在箱子顶部。我们必须将后存放的书取出来,才能看到和拿出最开始存放的书。这就是“后进先出”。栈与这个装书的箱子类似,只能“后进先出”。每一本书,也就是栈的每个元素,称为一个帧(frame)。
栈只支持两个操作:pop和 push。栈用弹出(pop)操作来取出栈顶元素,用推入( push)操作将一个新的元素存入栈顶。
变量的作用域
Python寻找变量的范围不止是当前帧。它还会寻找函数外部,也就是 Python 的主程序(其实是.py程序模块中构成的模块)中定义了的变量。因此,在一个函数内部,我们能“看到”函数外部已经存在的变量。例子如下:
def inner_var( ) :
print(m)
m = 5
inner_var() #结果将打印5
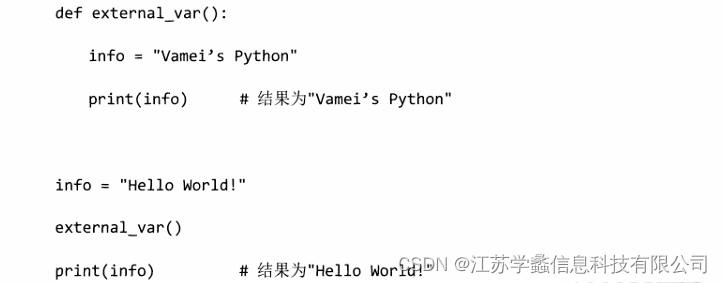
当主程序中已经有了一个变量,函数调用内部可以通过赋值的方式再创建了一个同名变量。函数会优先使用自己函数帧中的那个变量。在下面的程序中,主程序和函数external_var()都有一个info变量。在函数external_var()内部,会优先使用函数内部的那个info:

且函数内部使用的是自己内部的那一份,所以函数内部对info的操作不会影响到外部变量info。函数的参数与函数内部变量类似。我们可以把参数理解为函数内部的变量。在函数调用时,会把数据赋值给这些变量。等到函数返回时,这些参数相关的变量会被清空,但也有特例。