上期我们已经给地图添加了一个阴影3d的效果,但是背景纯色的感觉还是不怎么好看,希望能给地图加个背景图。
一般来说给地图加背景图的情况较少,加个渐变色或者根据数据的情况给某些省份设置不一样的背景色,这样的做法是比较多的。
因为如果给整张地图加一个背景是会有错位的情况的,所以这种做法不推荐,只是提供一种如何这么做的方式,而且我们这里的这张背景图片正好颜色比较相似就把边界的横线模糊掉了,没那么明显。

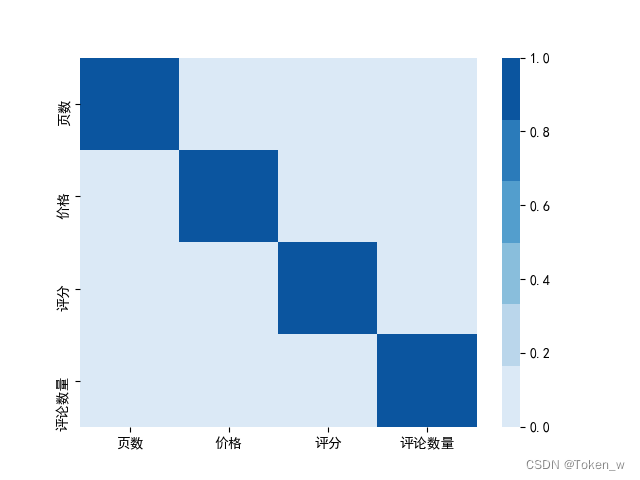
如果我们全局设置一个背景图,它会被切分成这样子,是不能保证原图的,所以也是不推荐这样做的原因。
下面看下应该怎么设置
geo: [
{
map: 'china',
aspectScale: 0.85,
zoom: 1.2,
top: '9%',
left: '11%',
roam: false,
regions: [
{ // 隐藏南海诸岛
name: '南海诸岛',
itemStyle: {
// 隐藏地图
normal: {
opacity: 0 // 为 0 时不绘制该图形
}
},
label: {
show: false // 隐藏文字
}
}
],
itemStyle: {
areaColor: {
image: 'data:image/jpeg;base64,******这里放那张图片的base64格式*******'
},
},
tooltip: {
show: false
},
z: 5
},
.........//其他图层
],
series: [
//原本的图层
{
type: 'map',
map: 'china',
aspectScale: 0.85,
zoom: 1.2,
top: '9%',
left: '11%',
roam: false,
selectedMode: 'multiple',
tooltip: {
textStyle: {
fontSize: 32
},
formatter: function(params) {
if (params.value) {
return `${params.name}:${params.value}`
} else {
return ''
}
}
},
label: {
show: true,
color: '#FFF',
fontSize: 25,
formatter: function (value) {
if (value.name == '南海诸岛') {
return ' '
}
return '{a|' + value.name + '}'
},
},
itemStyle: {
borderColor: '#4f83b3',
borderWidth: 2,
areaColor: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'transparent' // 0% 处的颜色
// color: '#fff' // 0% 处的颜色
}, {
offset: 1,
color: 'transparent' // 100% 处的颜色
// color: '#fff' // 100% 处的颜色
}],
global: true, // 缺省为 false
// image: ''
},
},
emphasis: {
},
select: {
},
zlevel: 2,
data: []
},
]
我们这里把背景加到了和原地图相同位置的底部(top,left,zoom等设置相同,geo的被上层覆盖),同时把原本的地图itemstyle背景设置为了transparent,这样做的目的是:保证原本的地图可以设置高亮、选中等的时候背景不会受到影响。
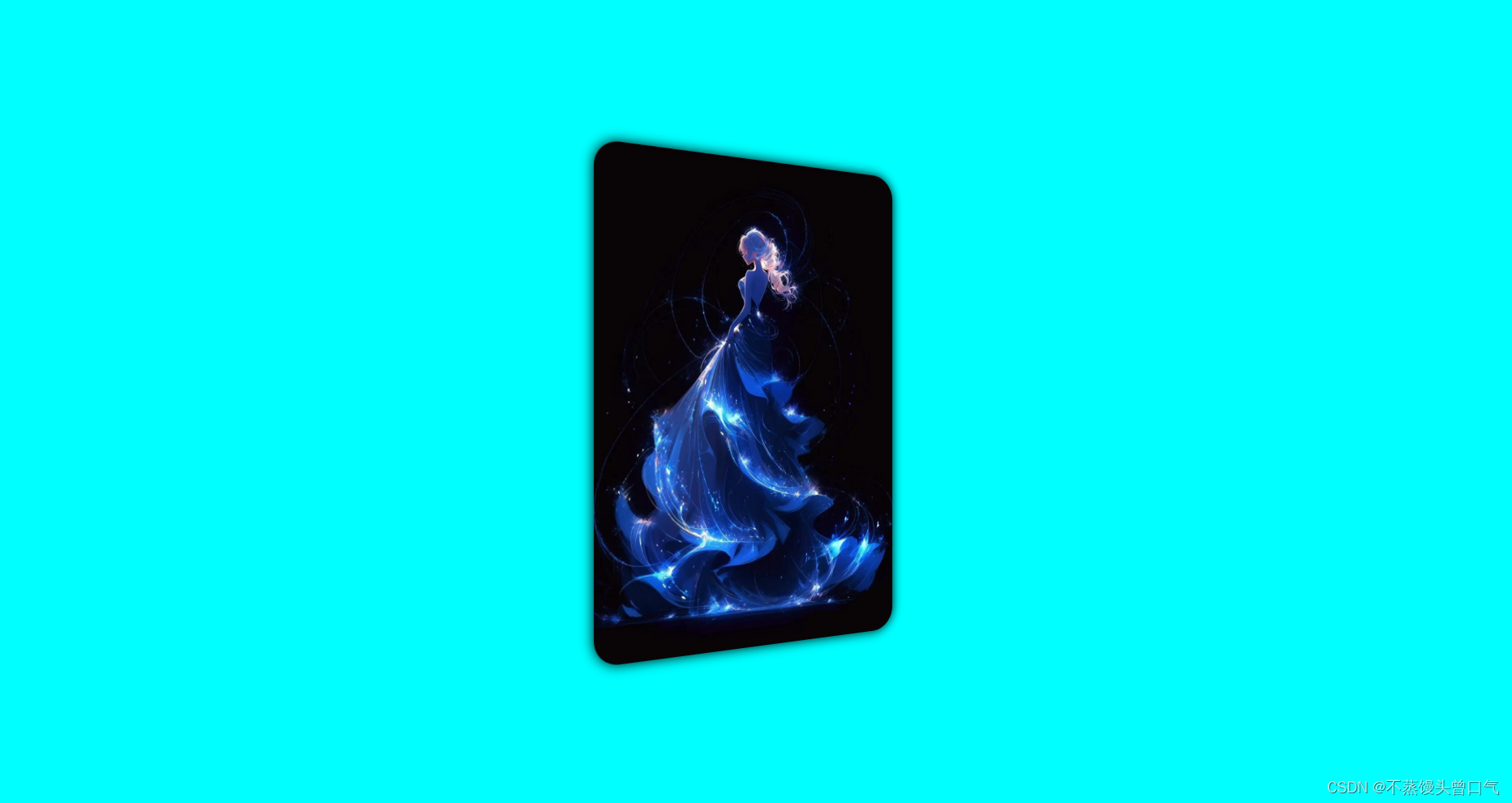
这时我们看到的地图就是下面的样子:

是不是感觉并没有上面的红线错位的感觉,只能说我的这张底图颜色深边界感不明显。如果你仔细看的话还是能看到那两条红线所在的边界的。
还是开始的那句话,不推荐这种做法,只提供思路。