1. AJAX入门
1.1 AJAX概念和axios使用
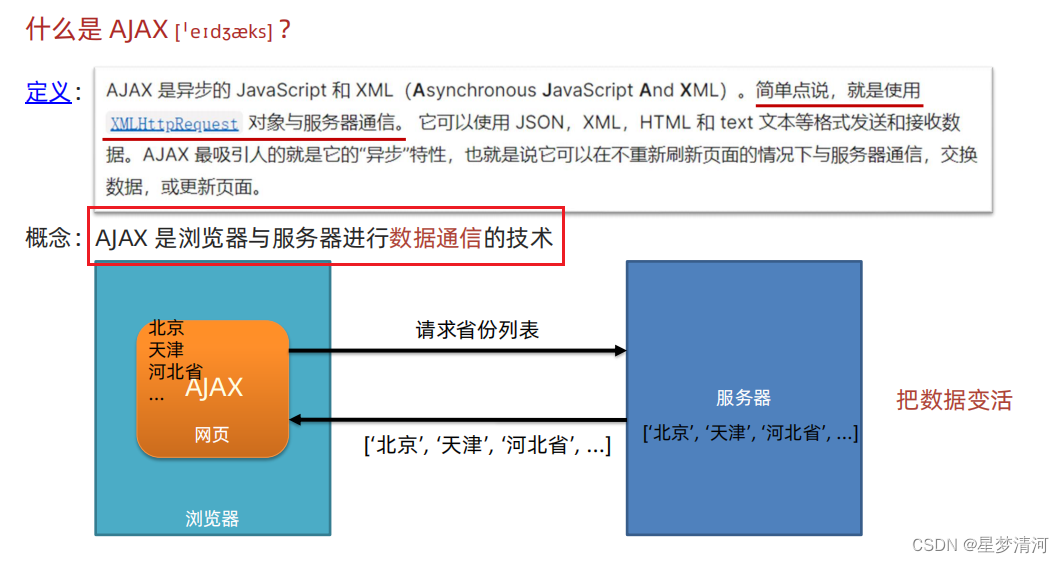
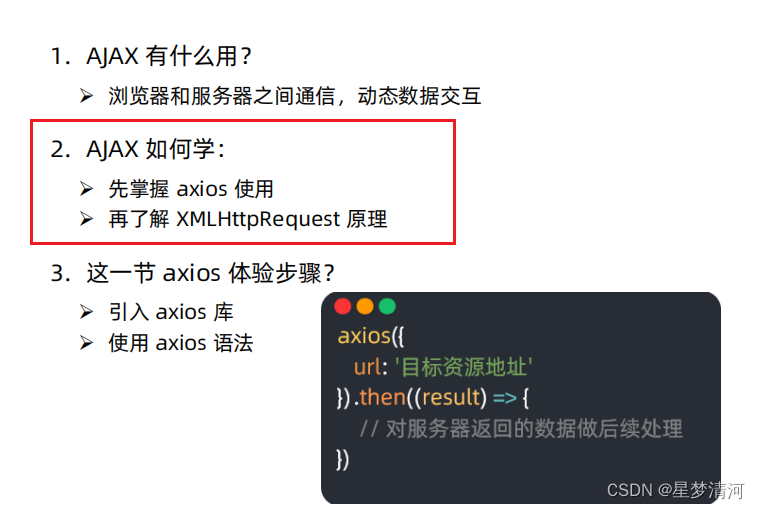
1.1.1 什么是AJAX?

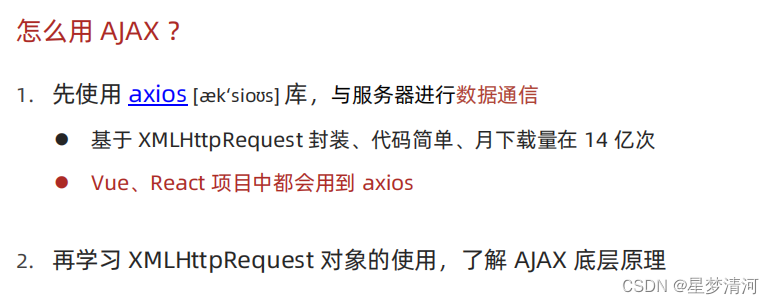
1.1.2 怎么用AJAX?


引入axios.js

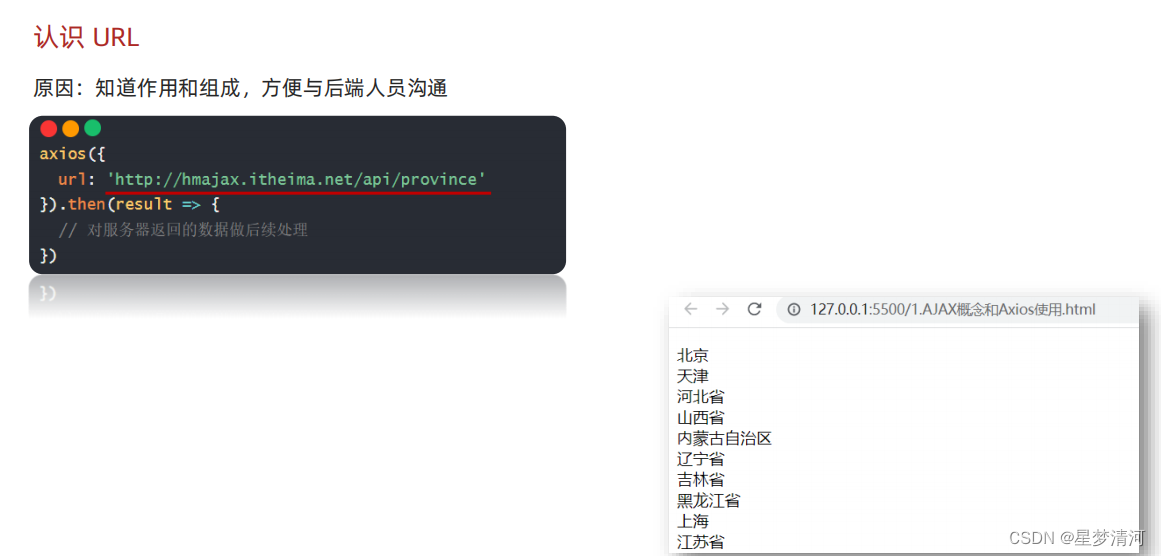
获取省份列表数据

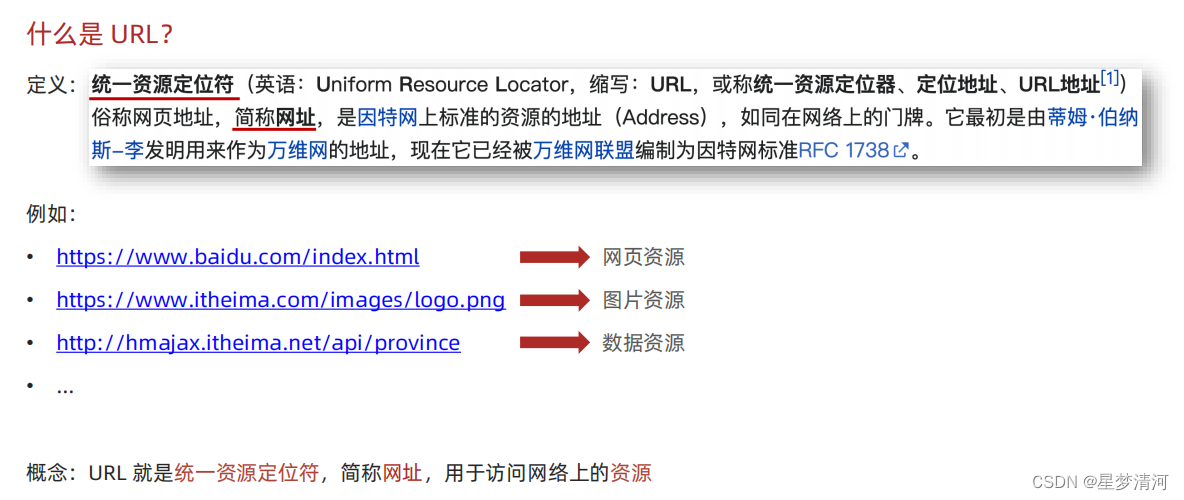
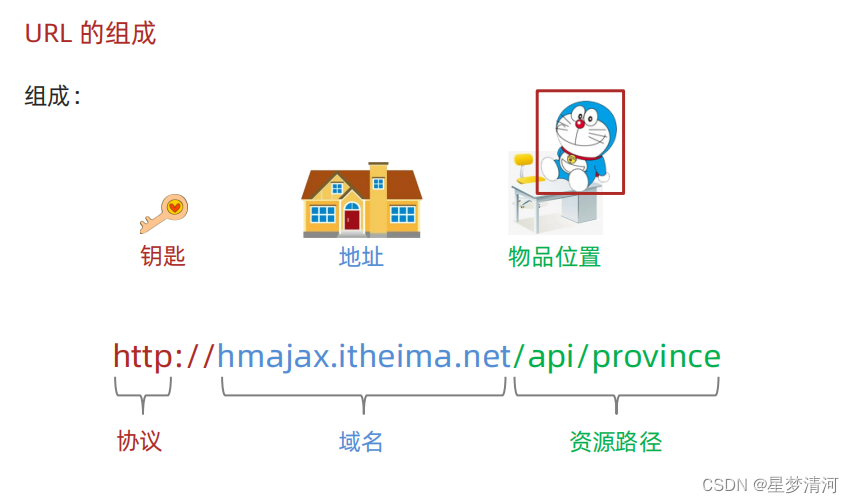
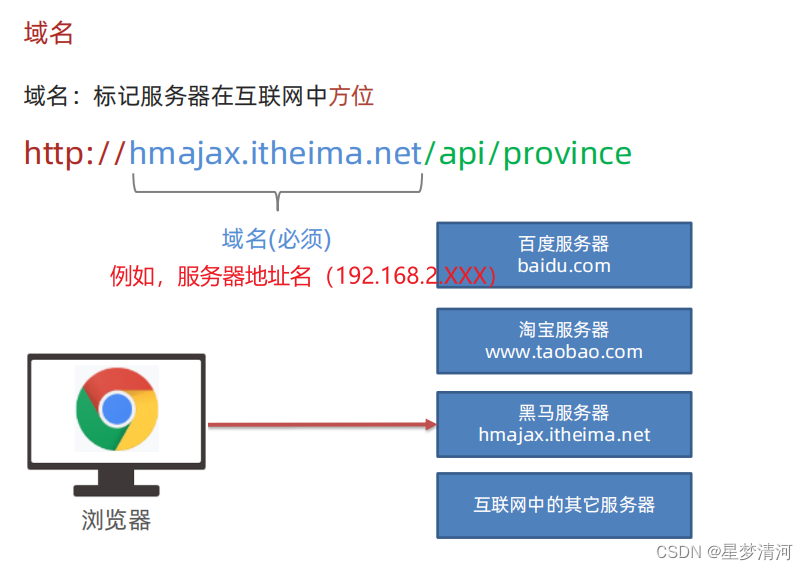
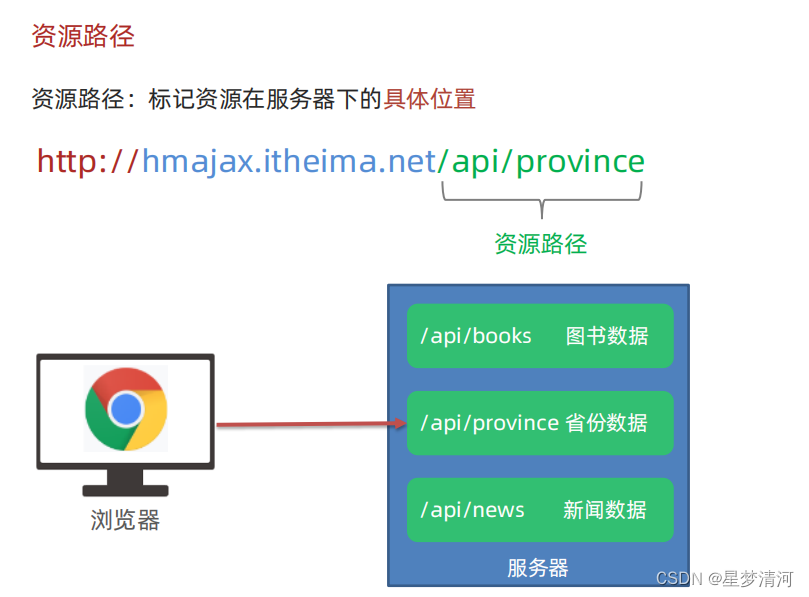
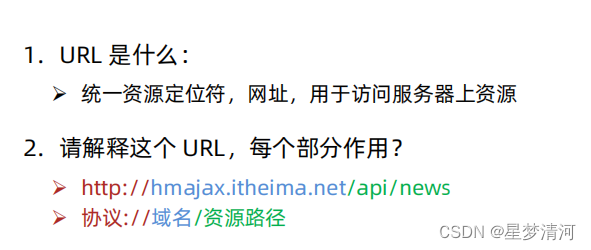
1.2 认识URL








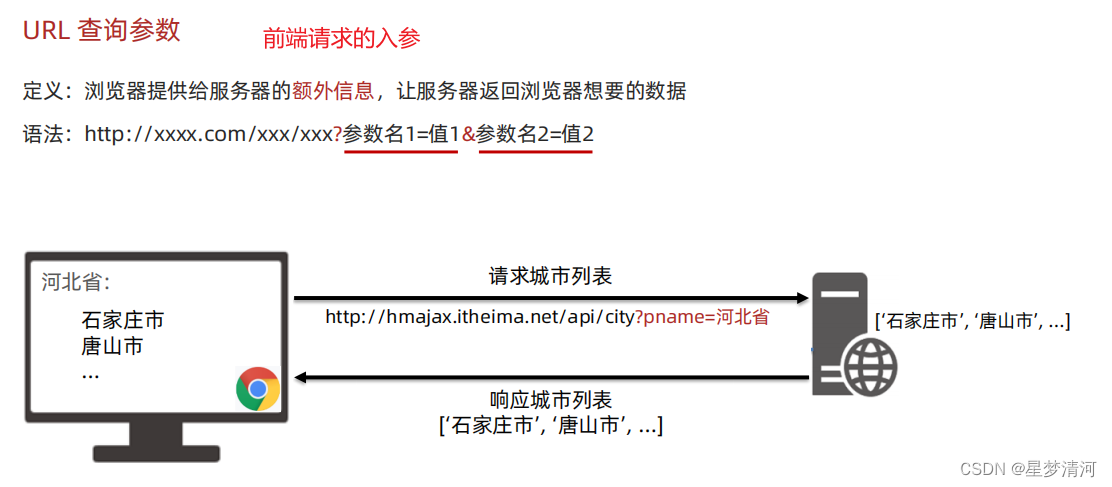
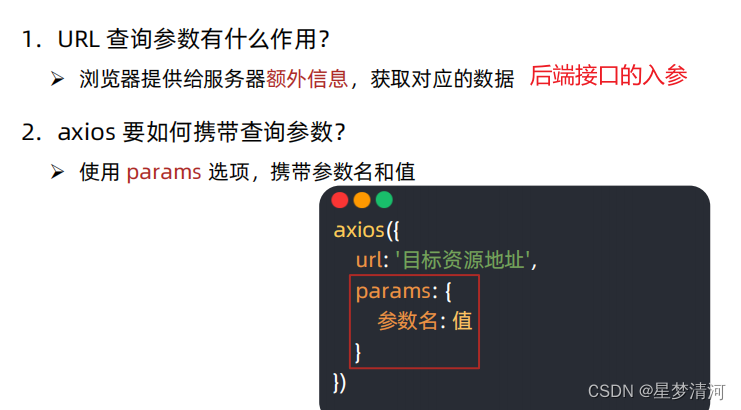
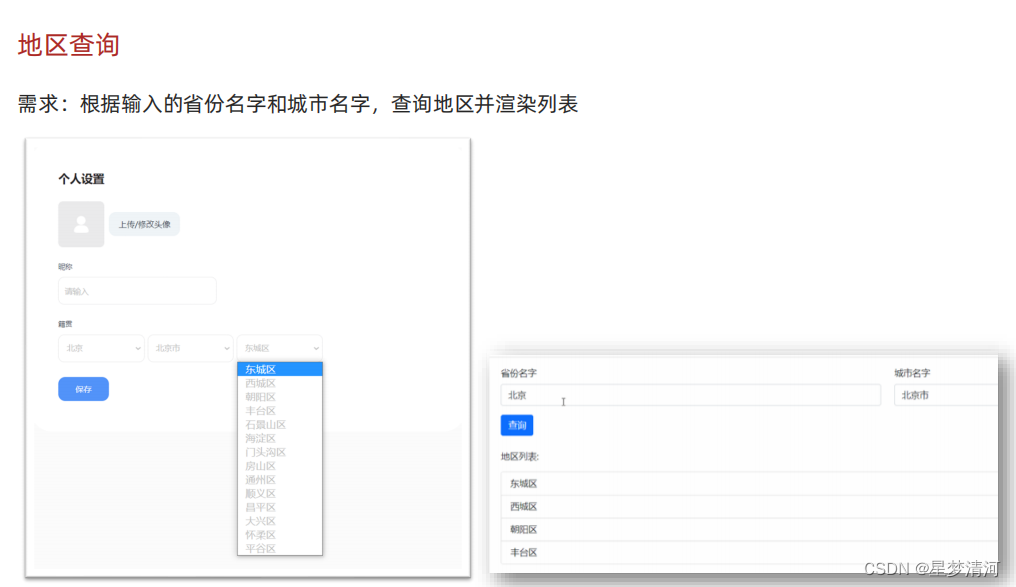
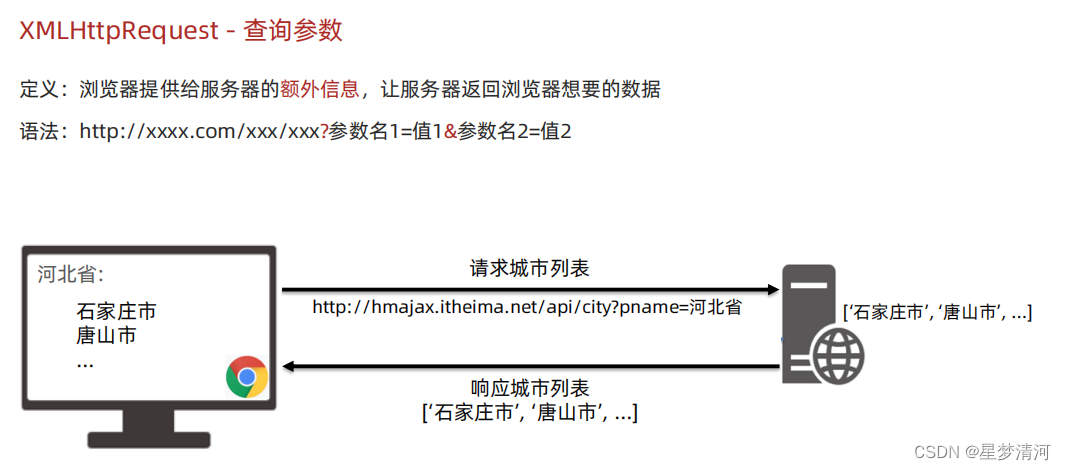
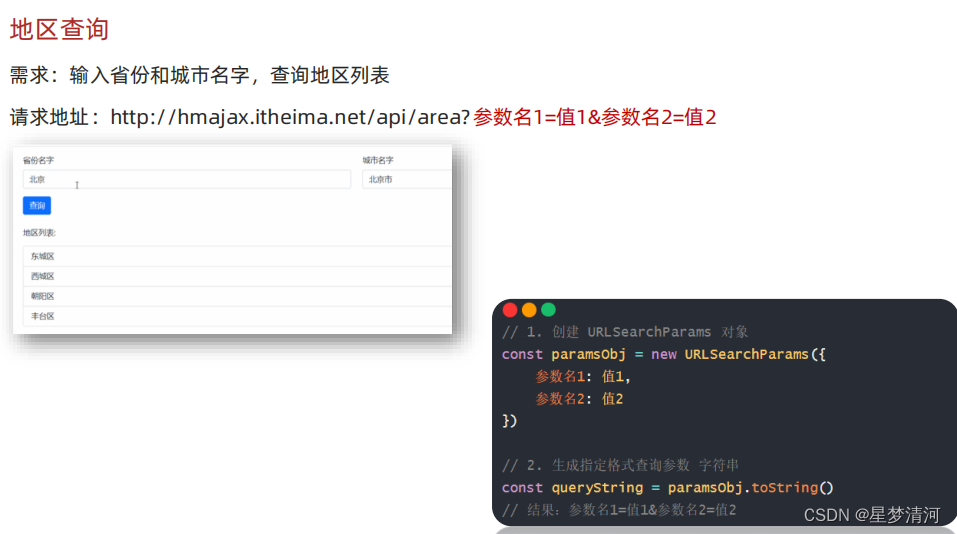
1.3 URL查询参数





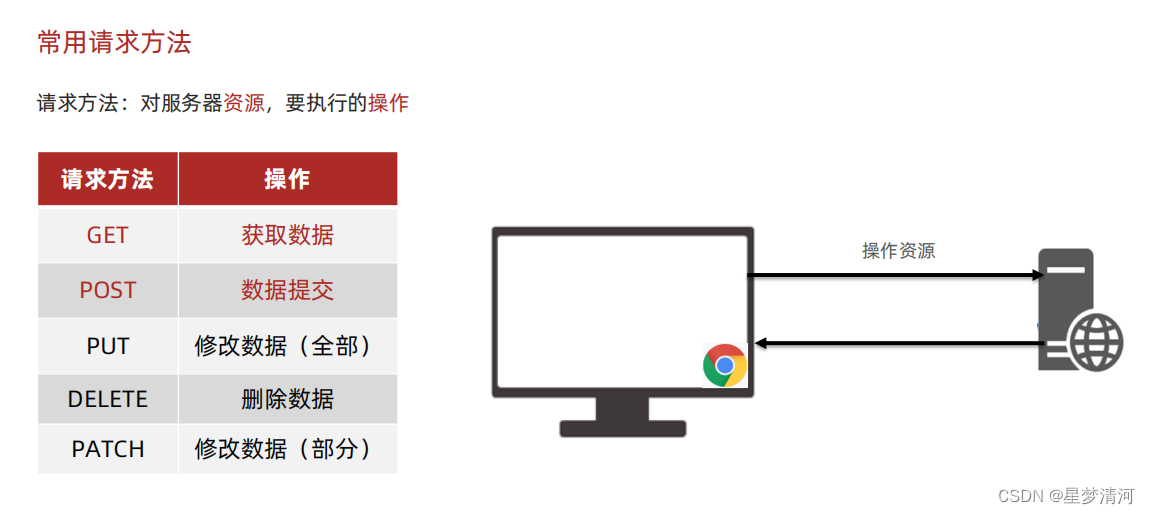
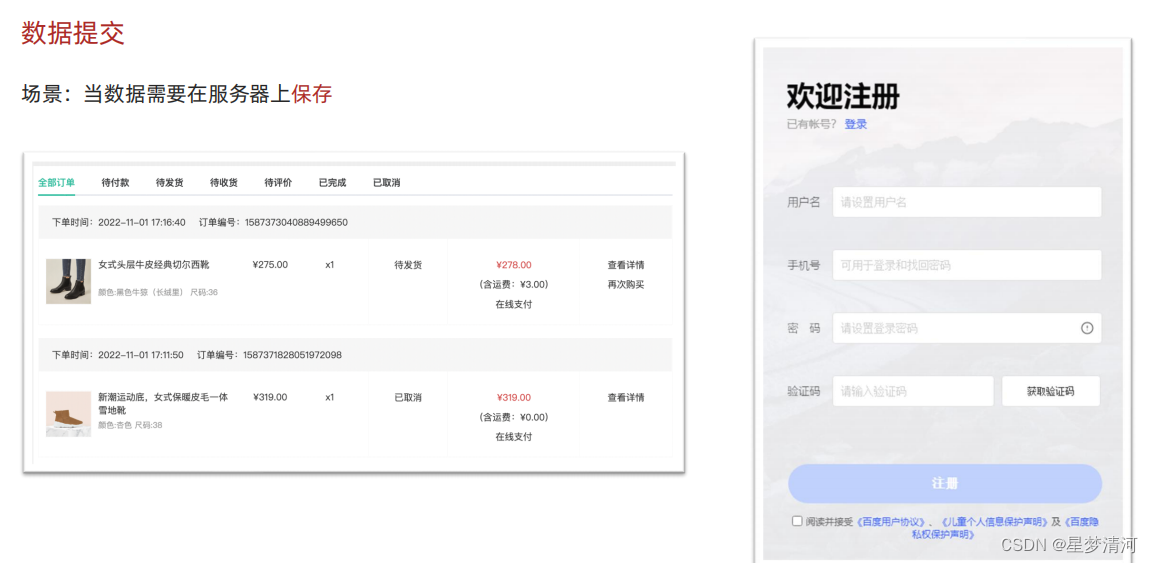
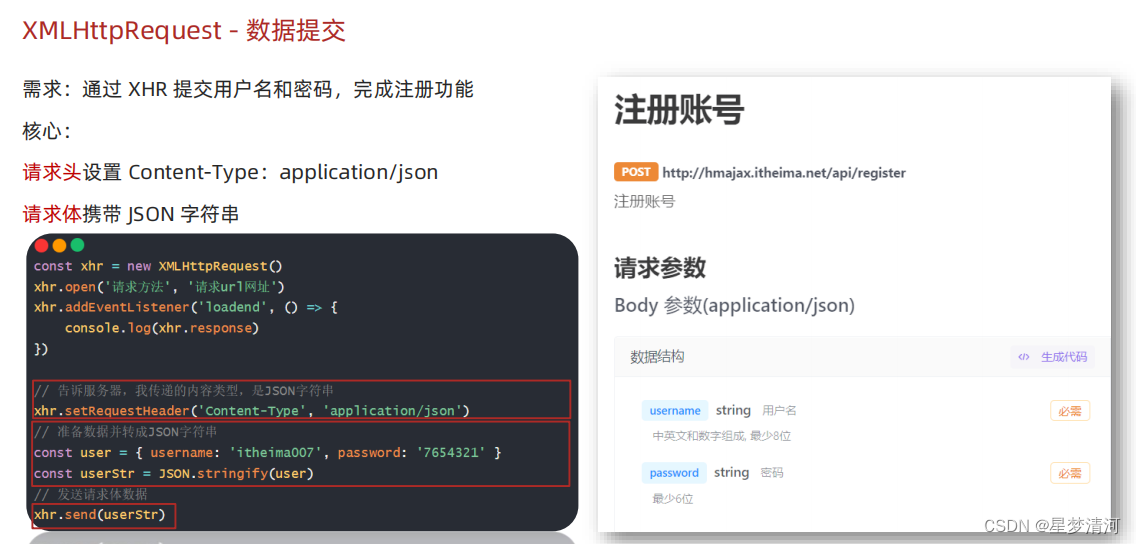
1.4 常用请求方和数据提交







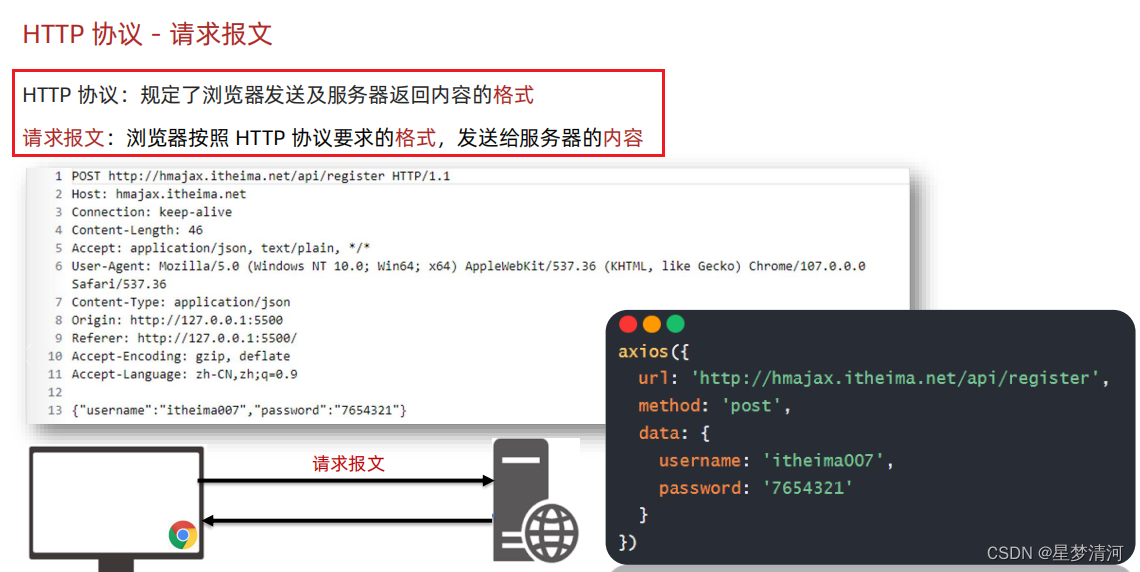
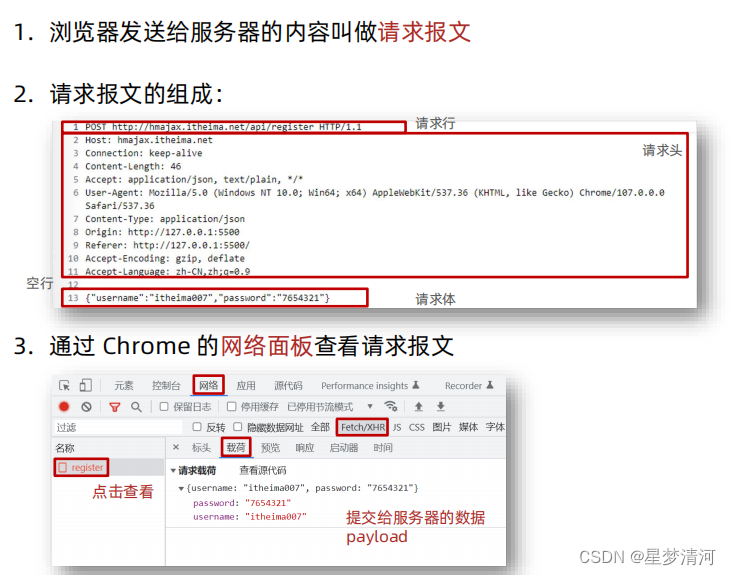
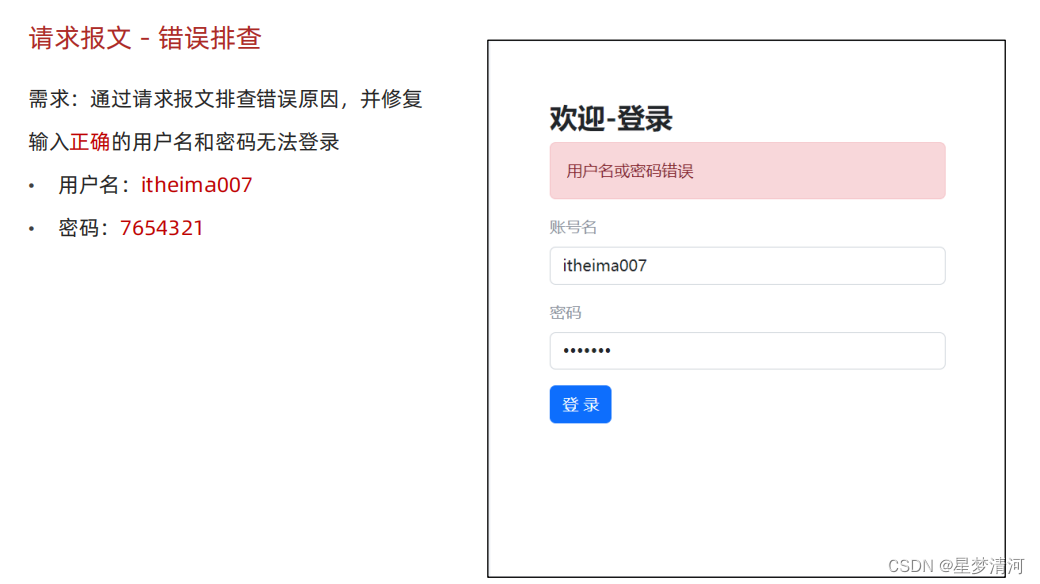
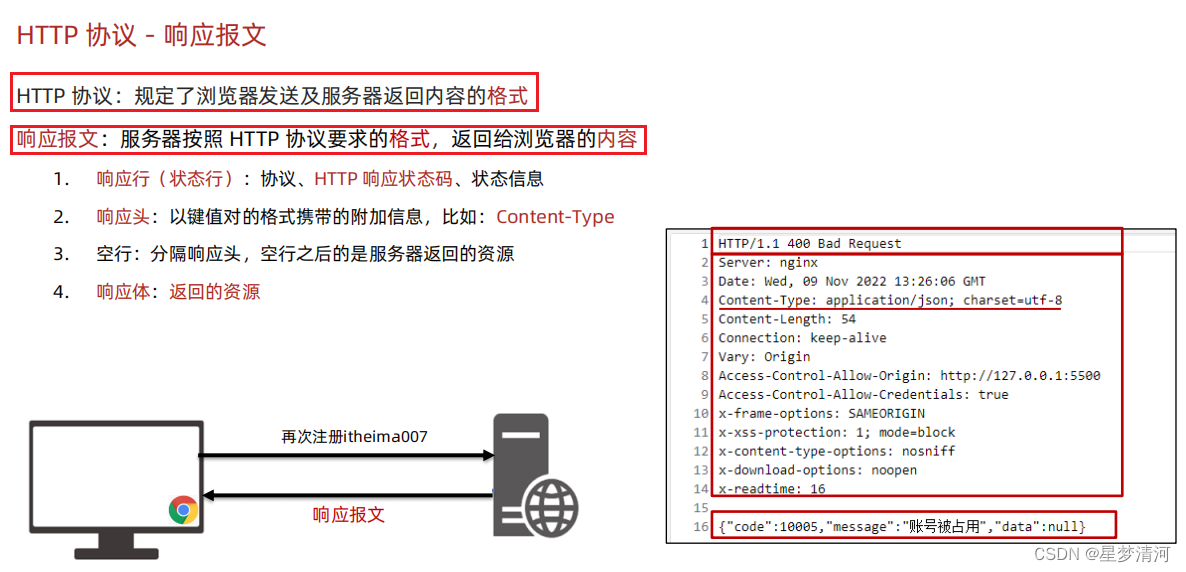
1.5 HTTP协议-报文





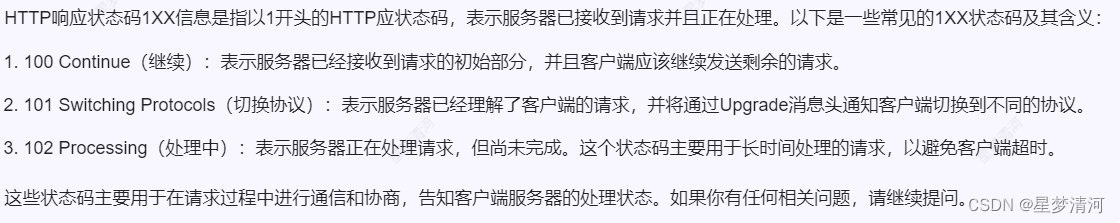
1.5.1 HTTP响应状态码

1.5.1.1 状态码:1XX(信息)

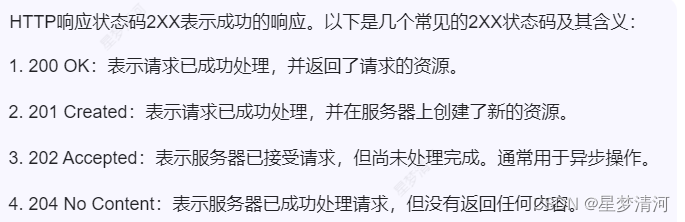
1.5.1.2 状态码:2XX(成功)

1.5.1.3 状态码:3XX(重定向消息)

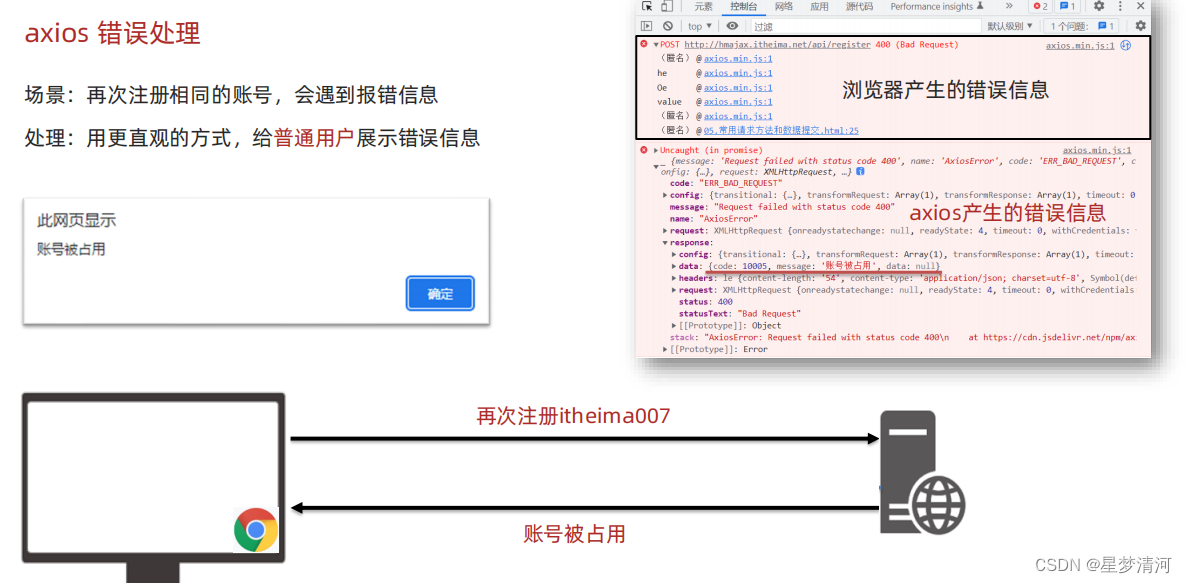
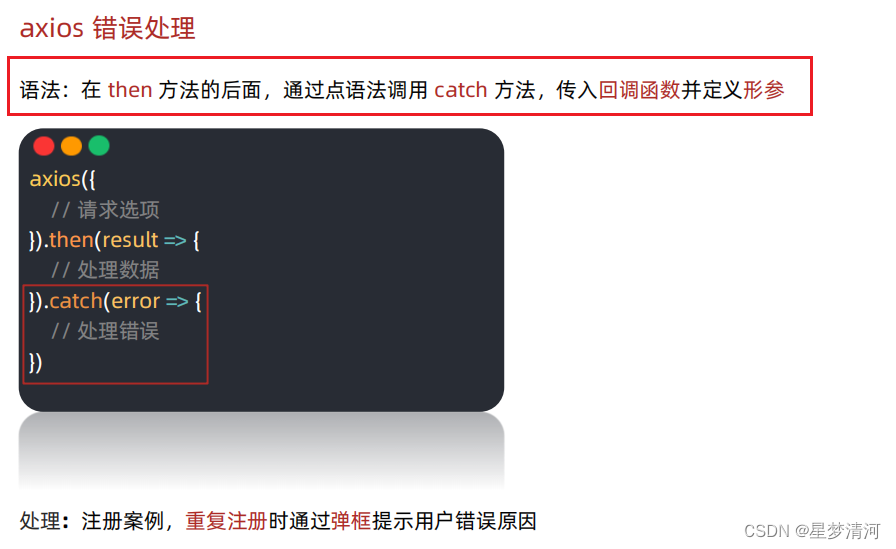
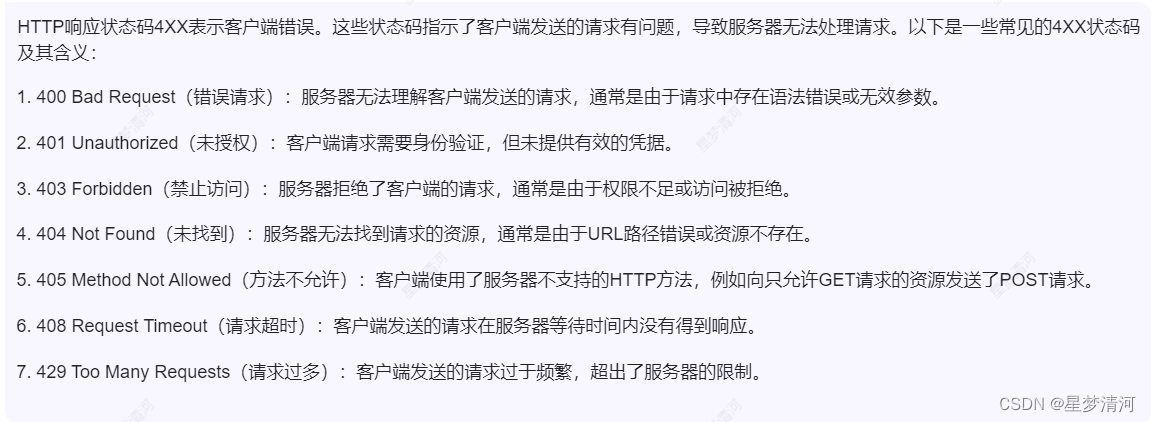
1.5.1.4 状态码:4XX(客户端错误)

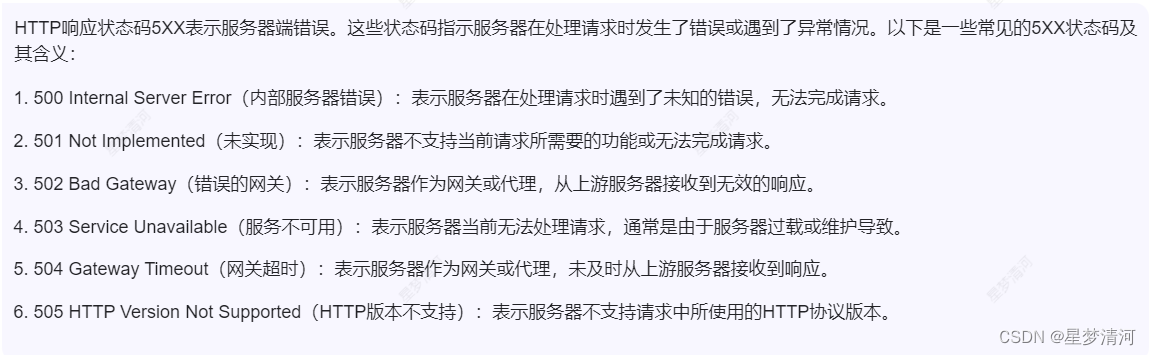
1.5.1.5 状态码:5XX(服务端错误)




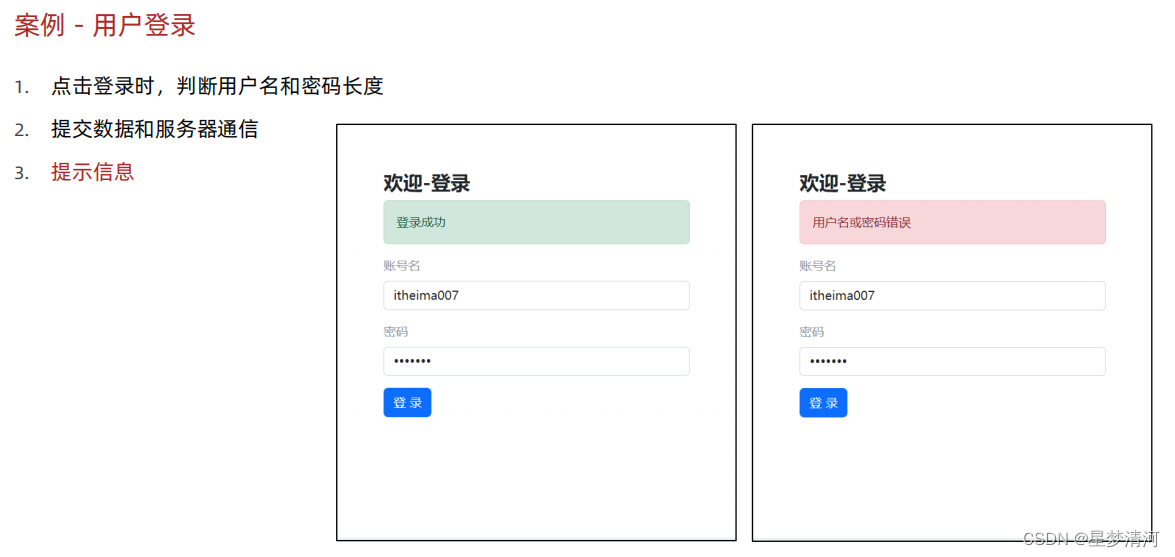
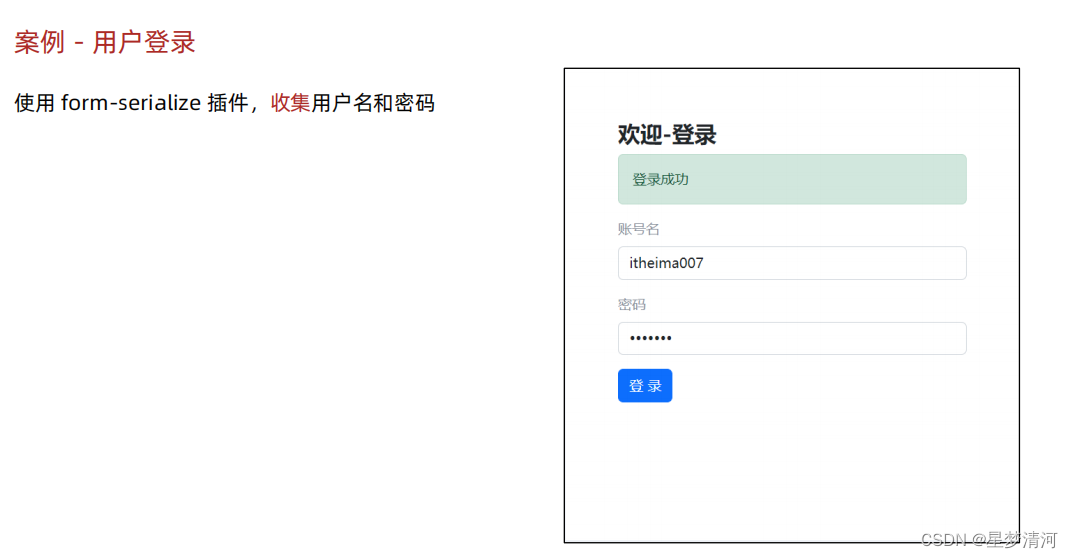
1.6 案例-用户登录


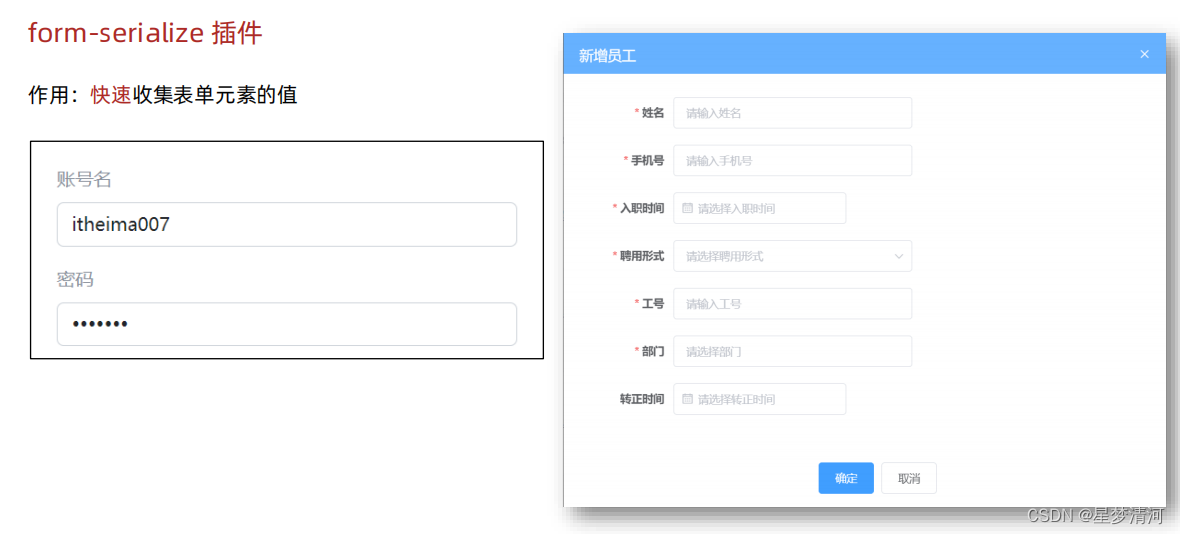
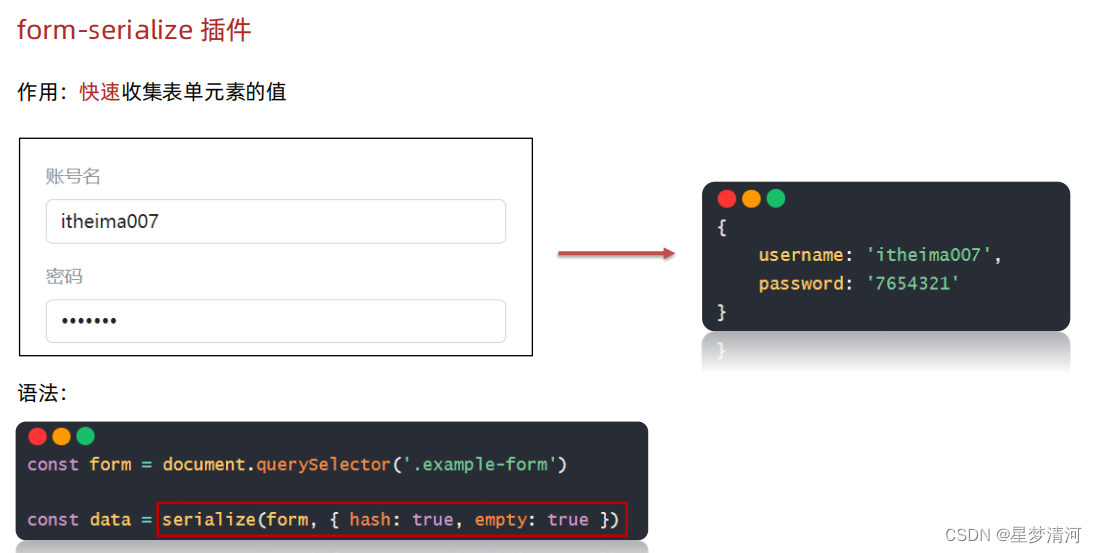
1.7 form-serialize插件



2. AJAX综合案例
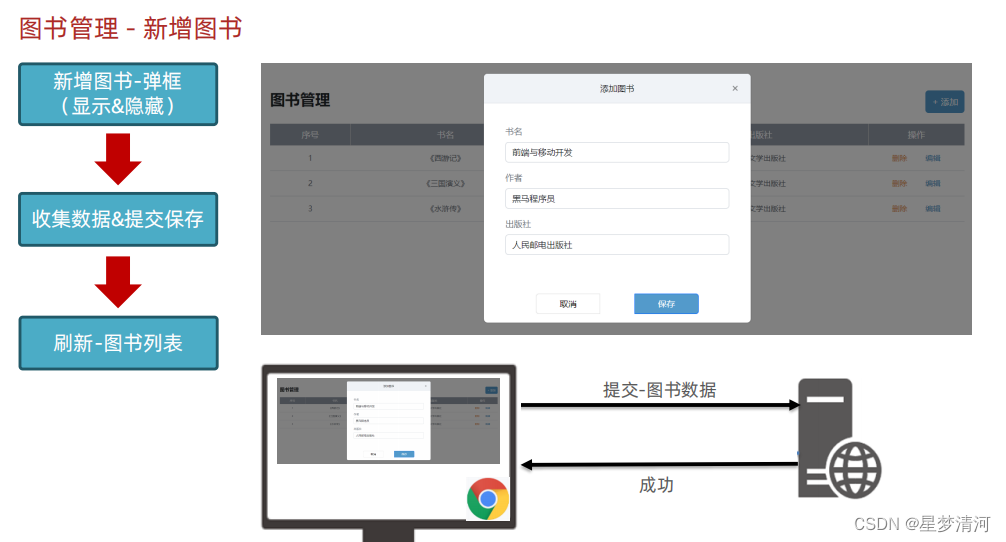
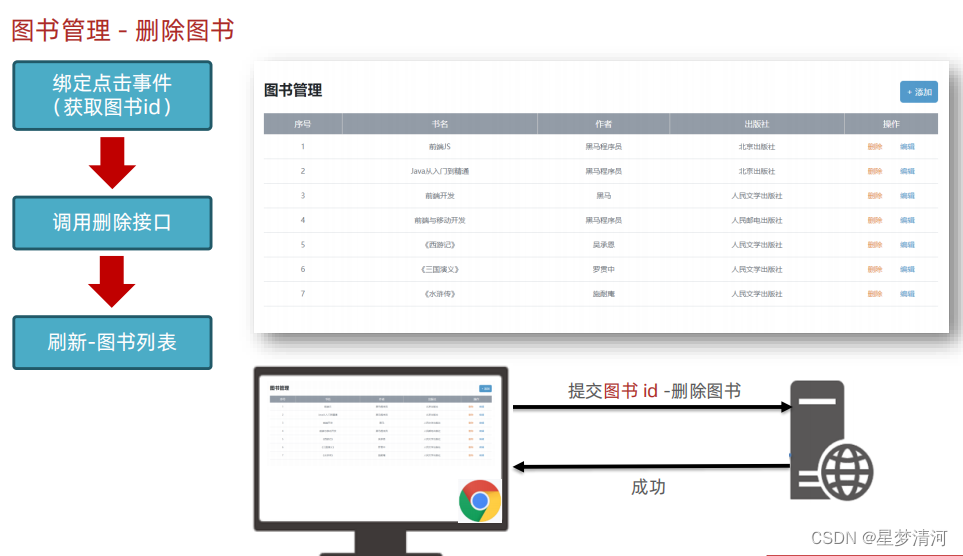
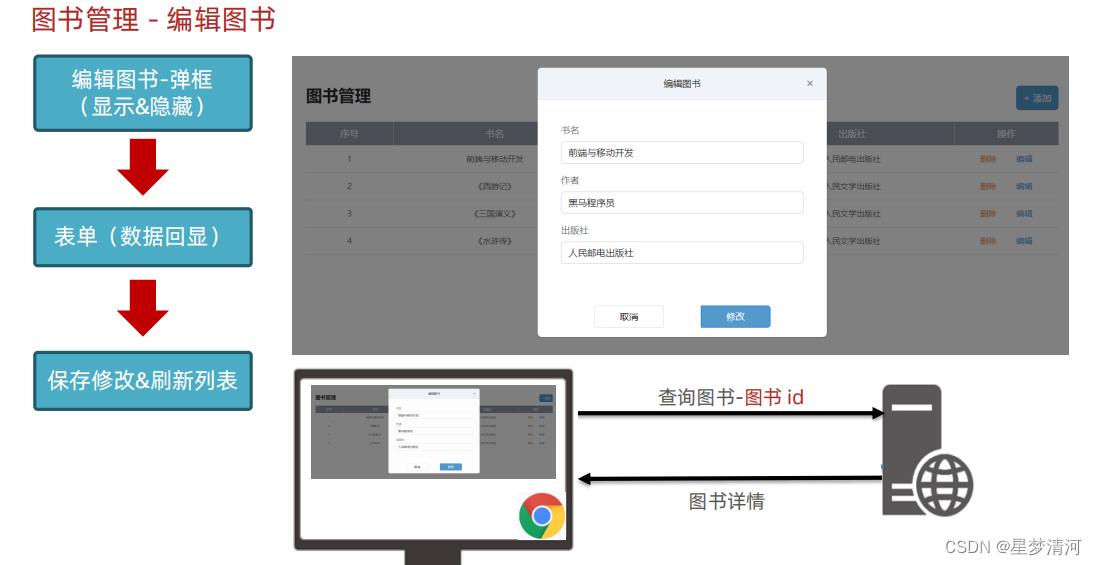
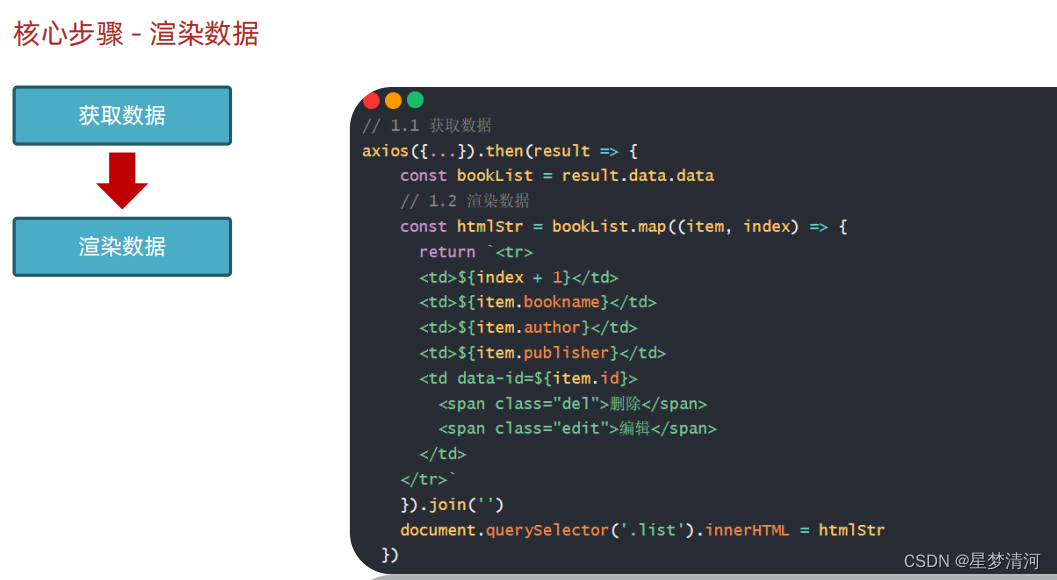
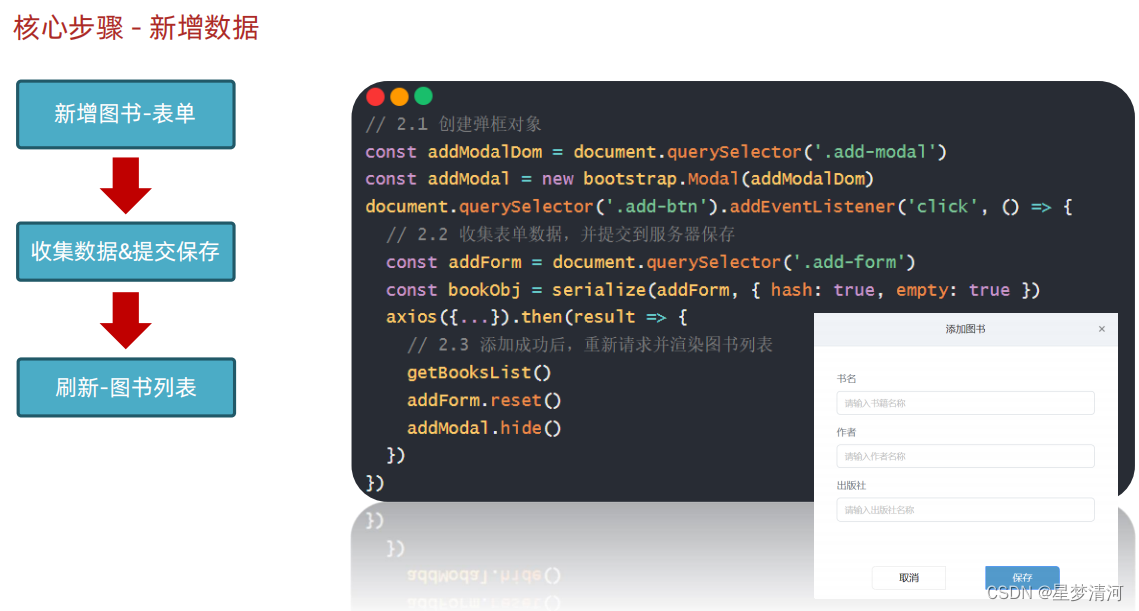
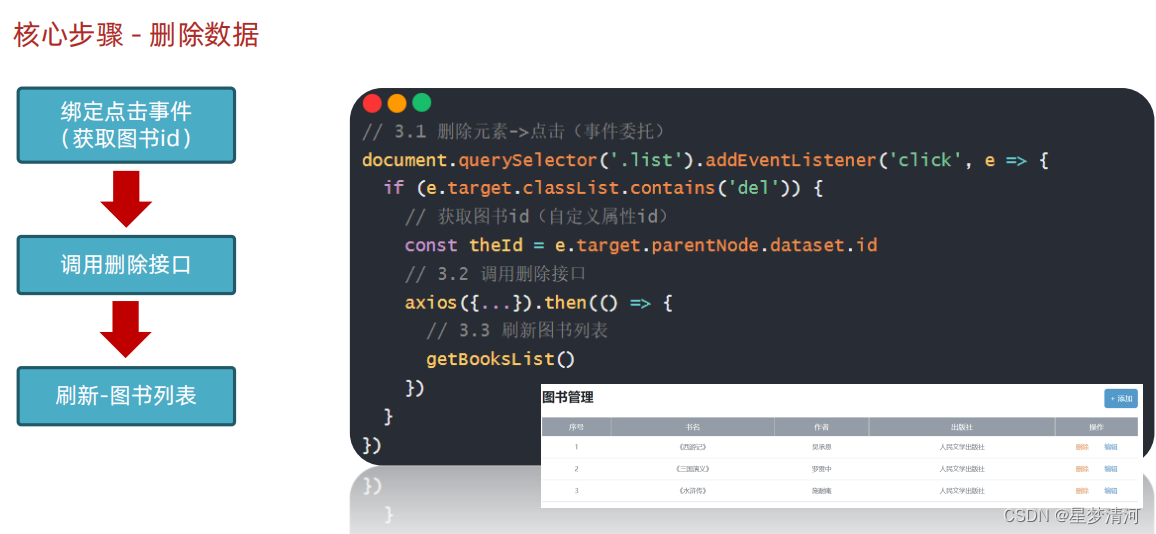
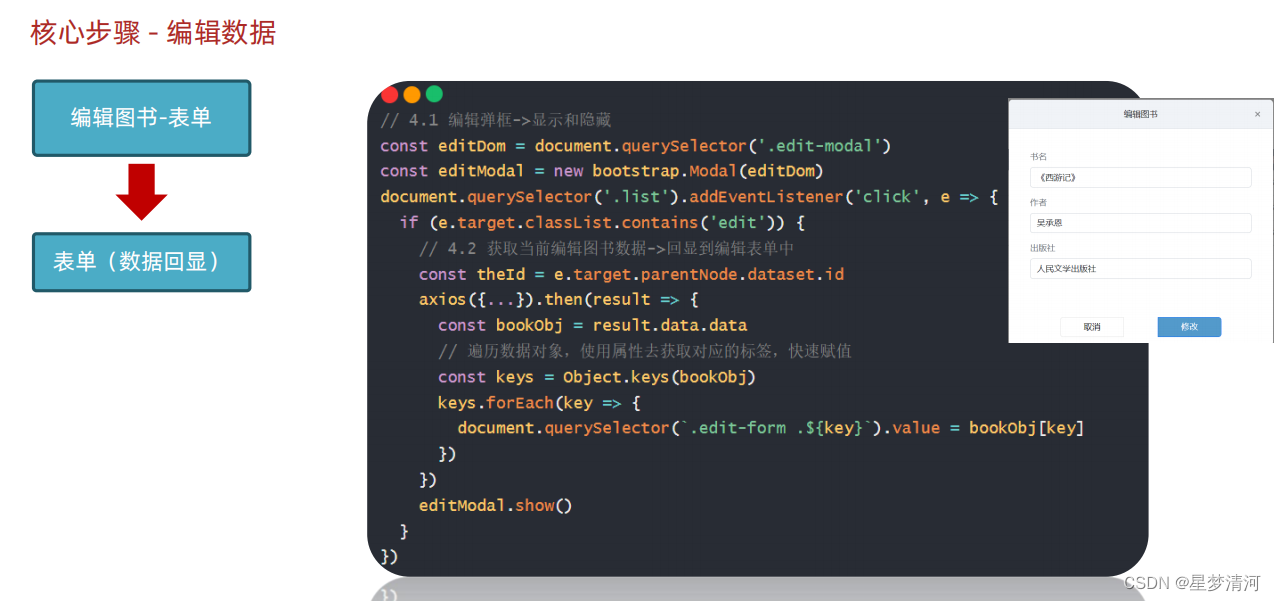
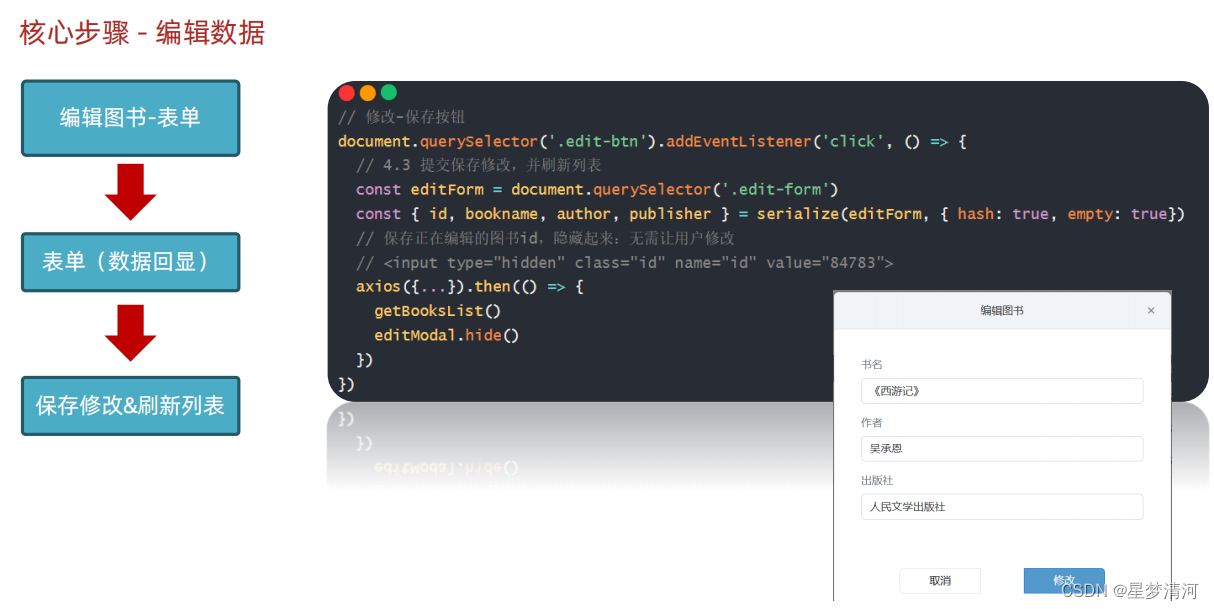
2.1 案例-图书管理













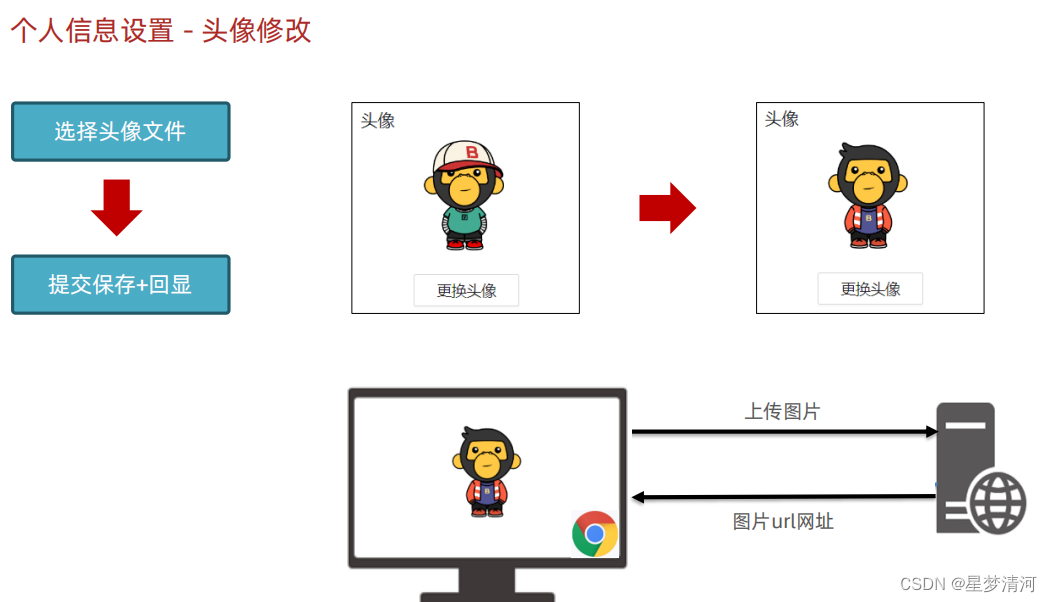
2.2 图片上传

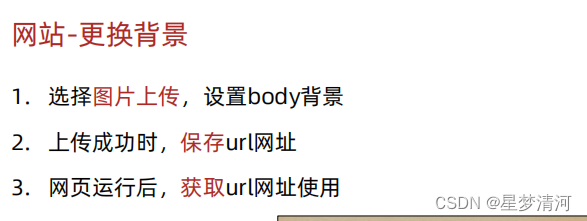
2.3 案例-网站换肤

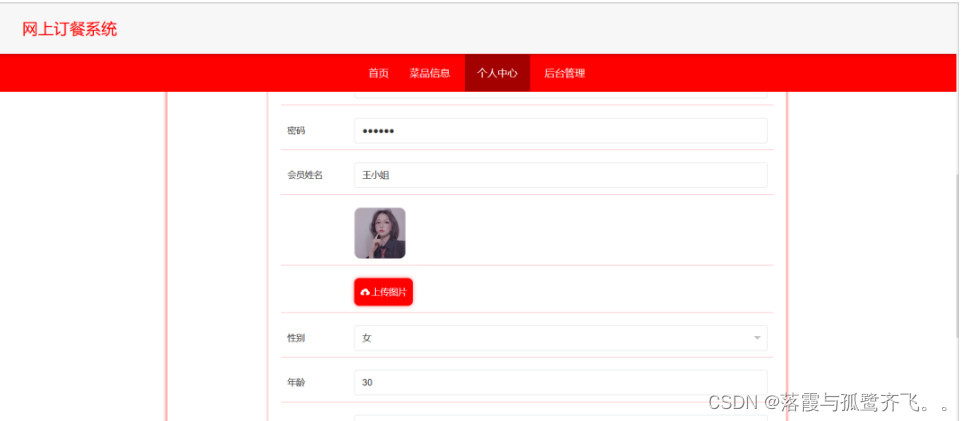
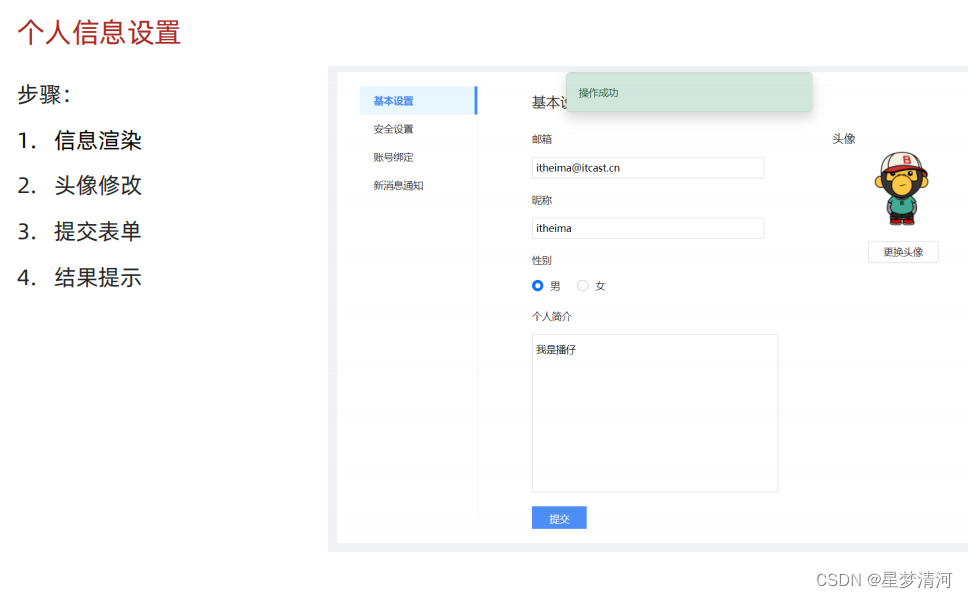
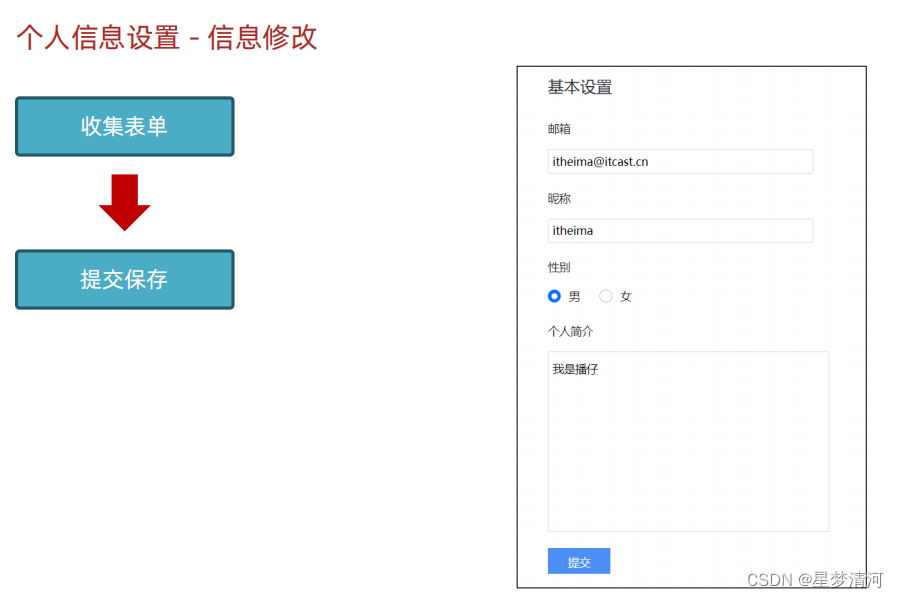
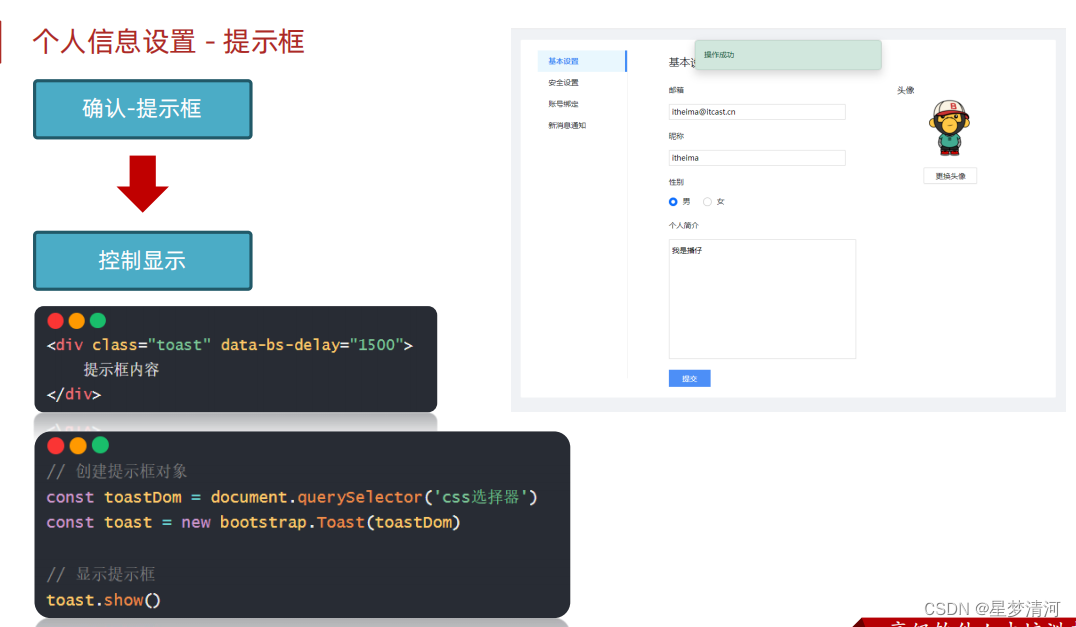
2.4 案例-个人信息设置





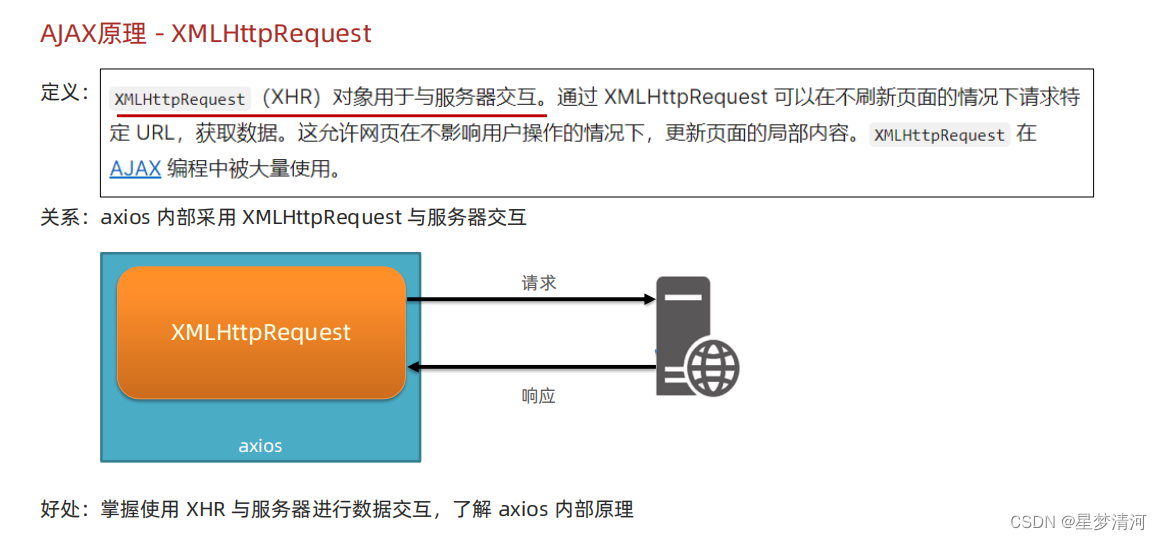
3.AJAX原理
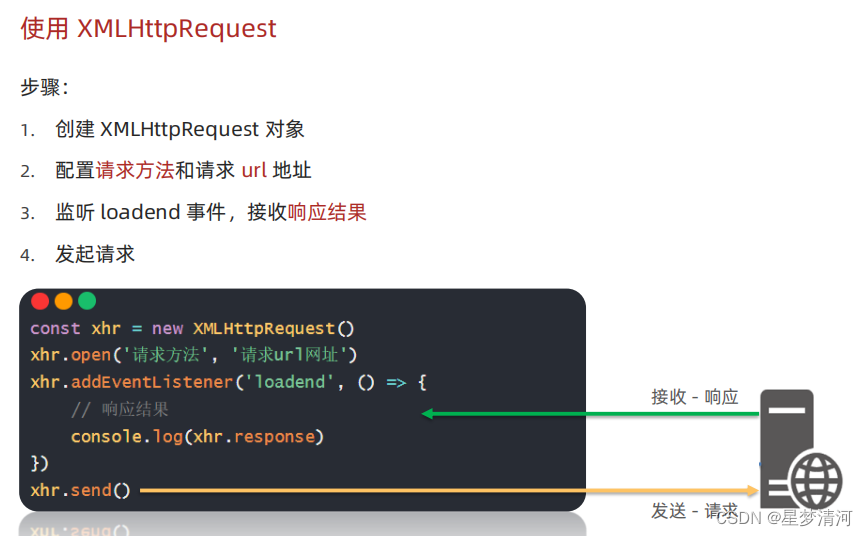
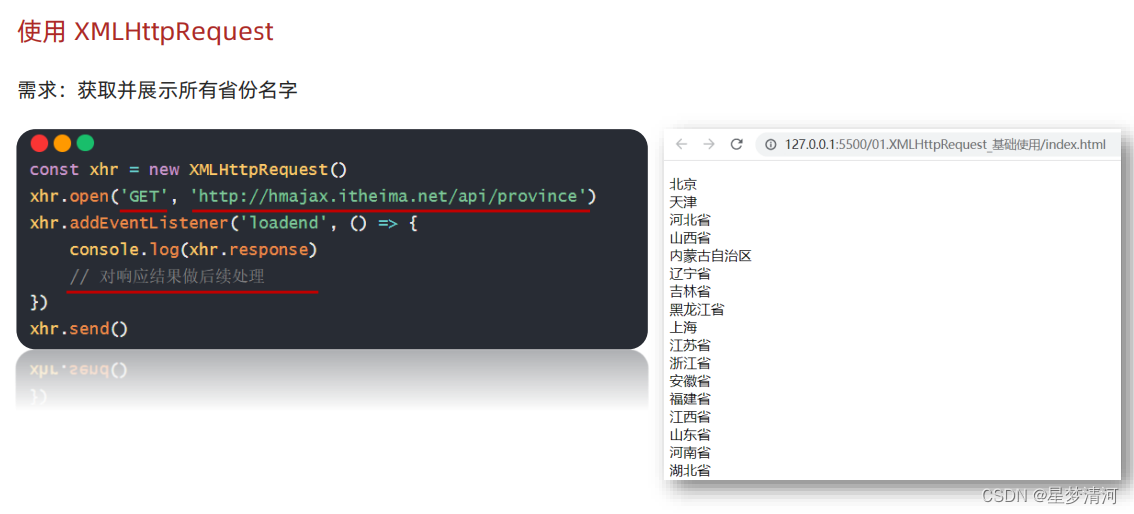
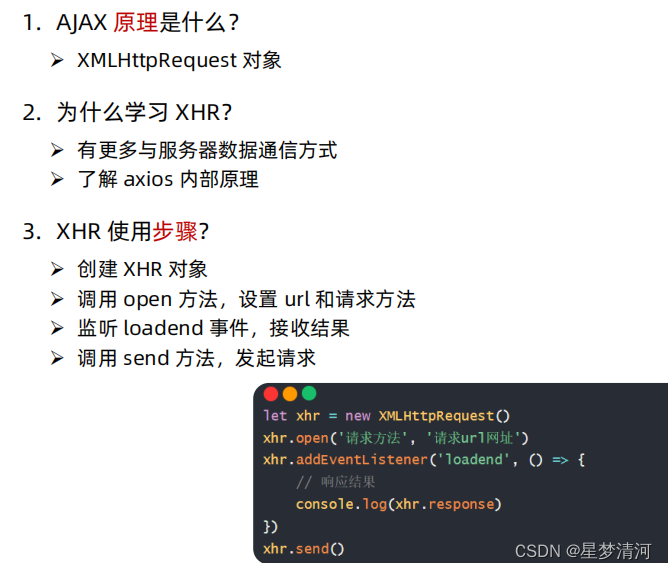
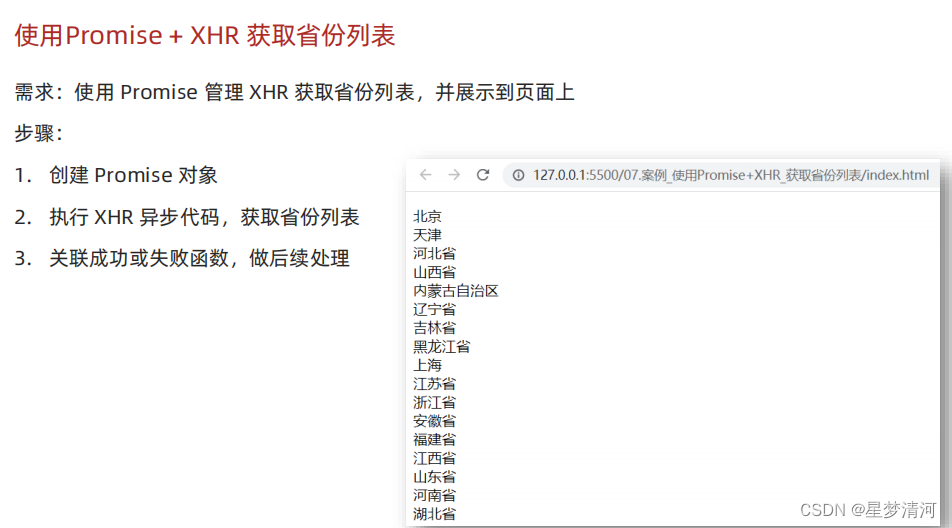
3.1 XMLHttpRequest







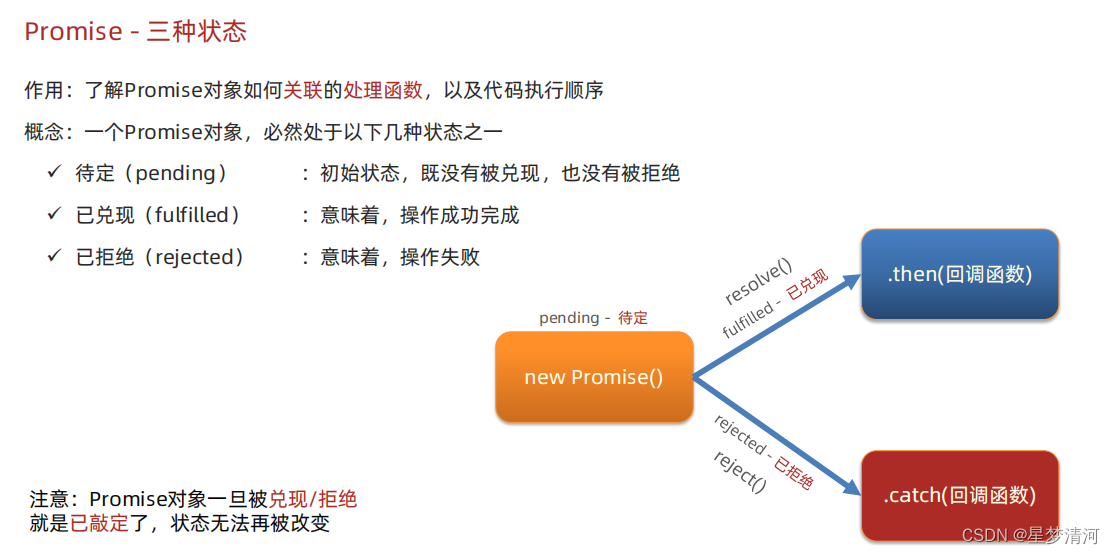
3.2 Promise





3.3 封装简易版axios



3.4 案例-天气预报



4.AJAX进阶
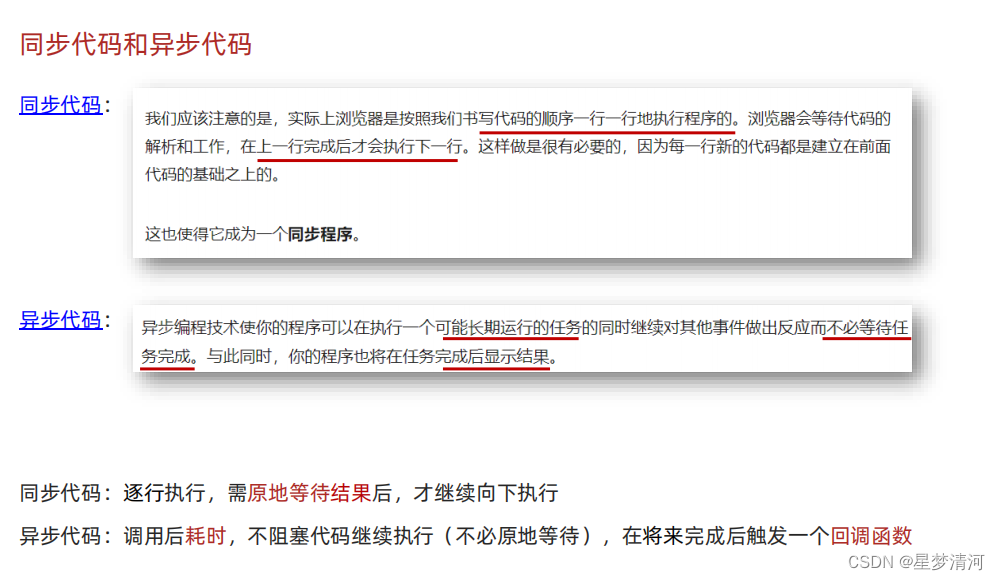
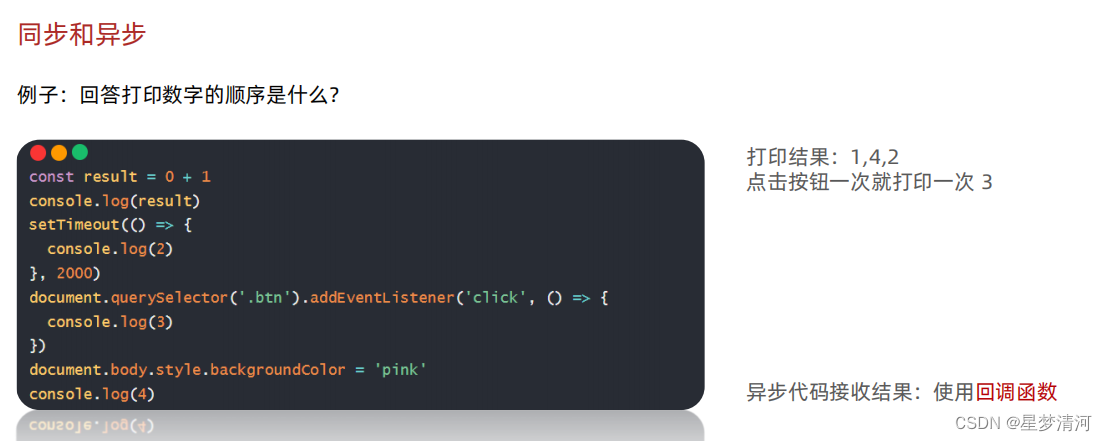
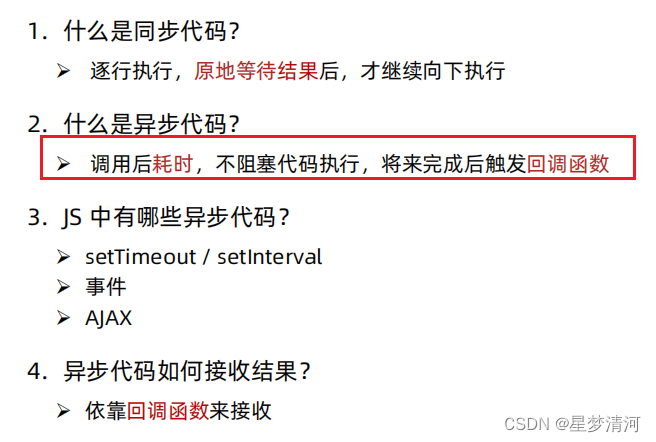
4.1 同步代码和异步代码




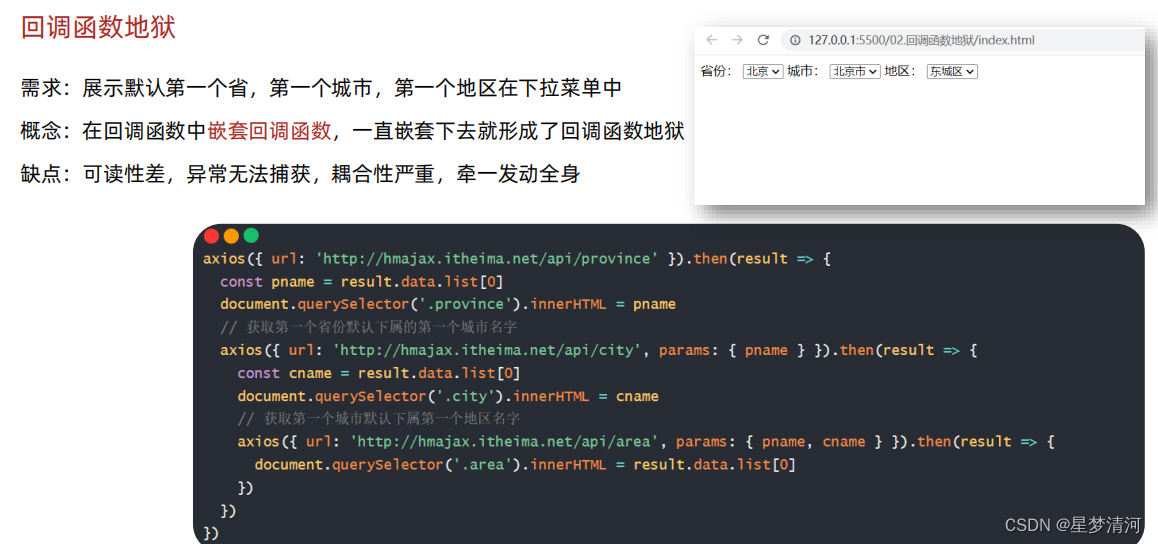
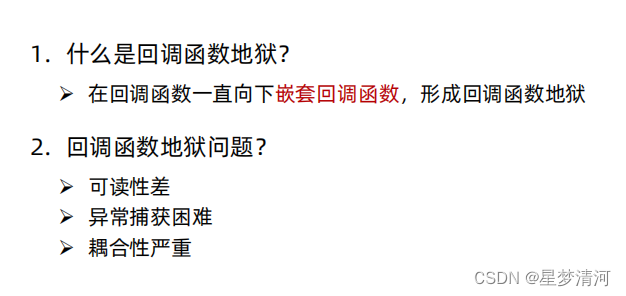
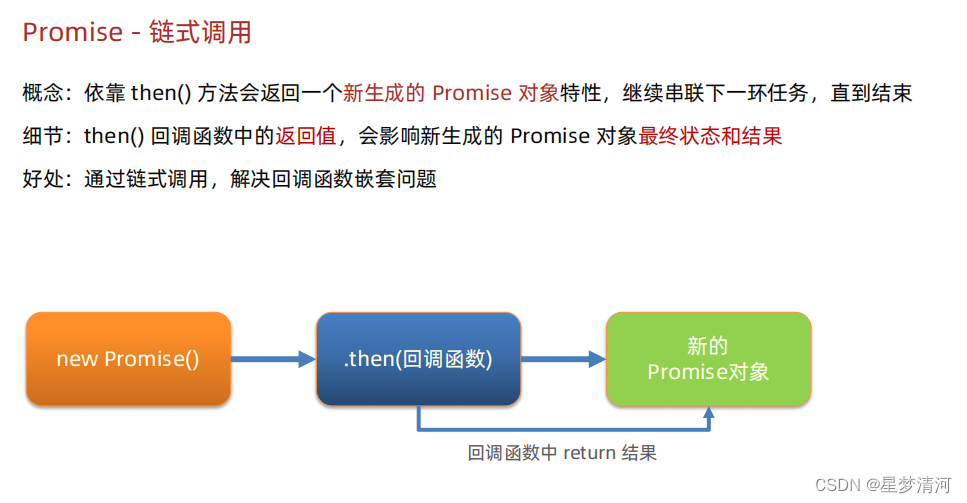
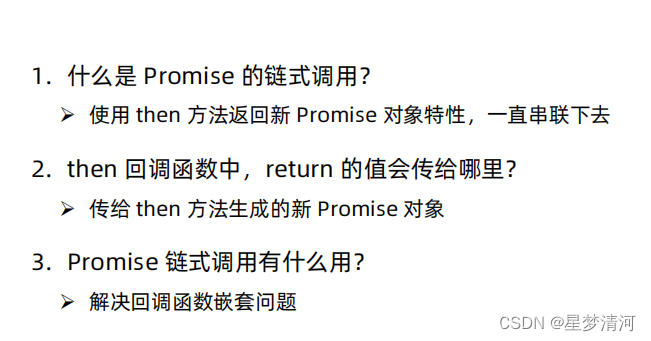
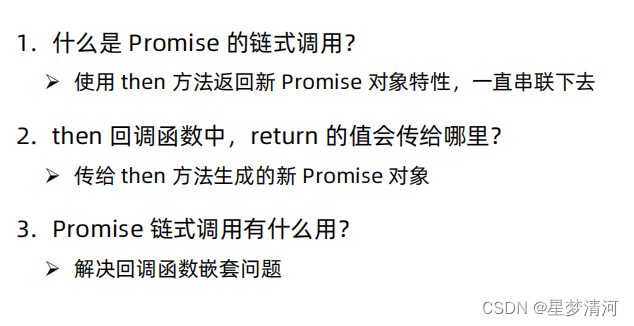
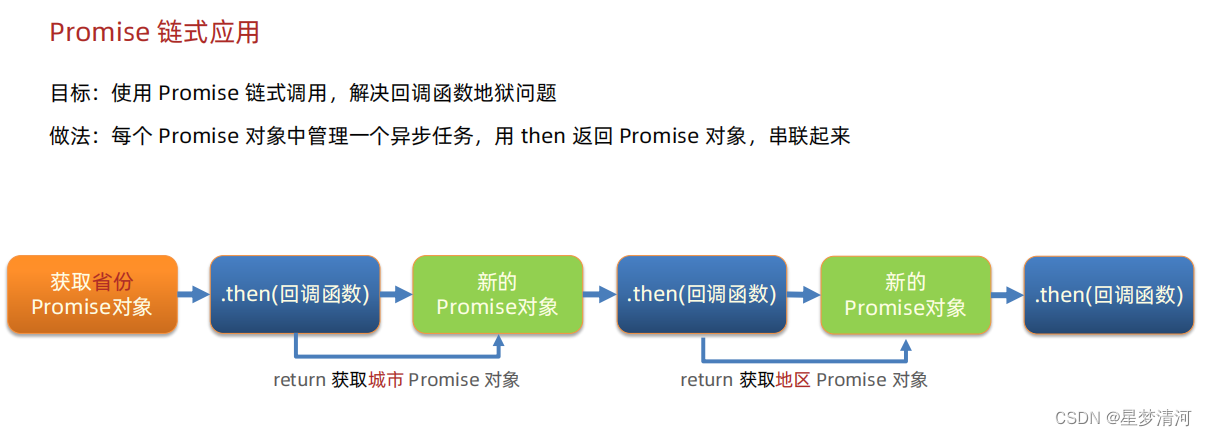
4.2 回调函数地狱和Promise链式调用






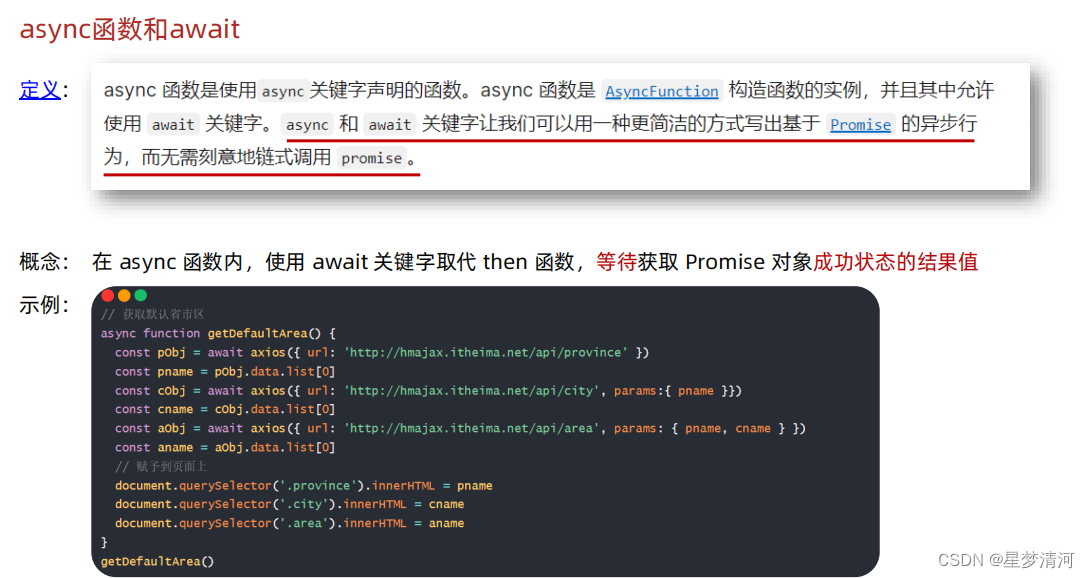
4.3 async和await使用


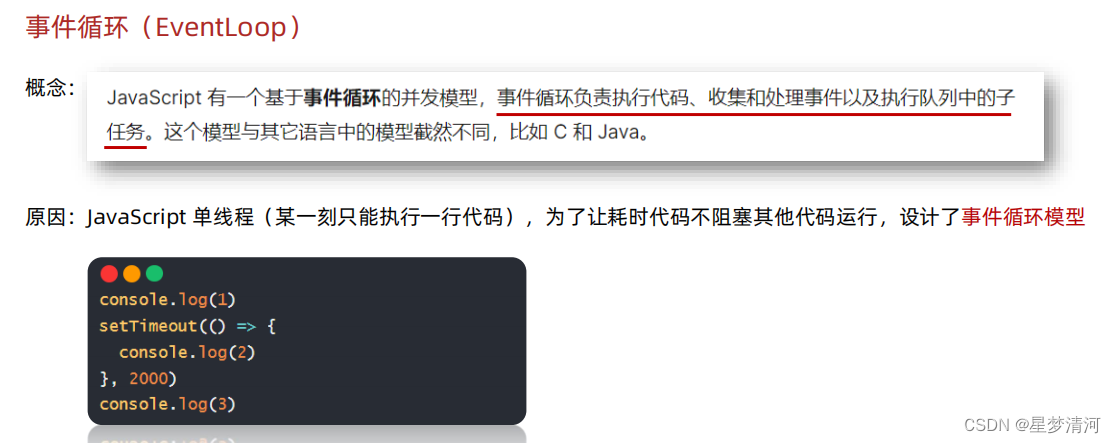
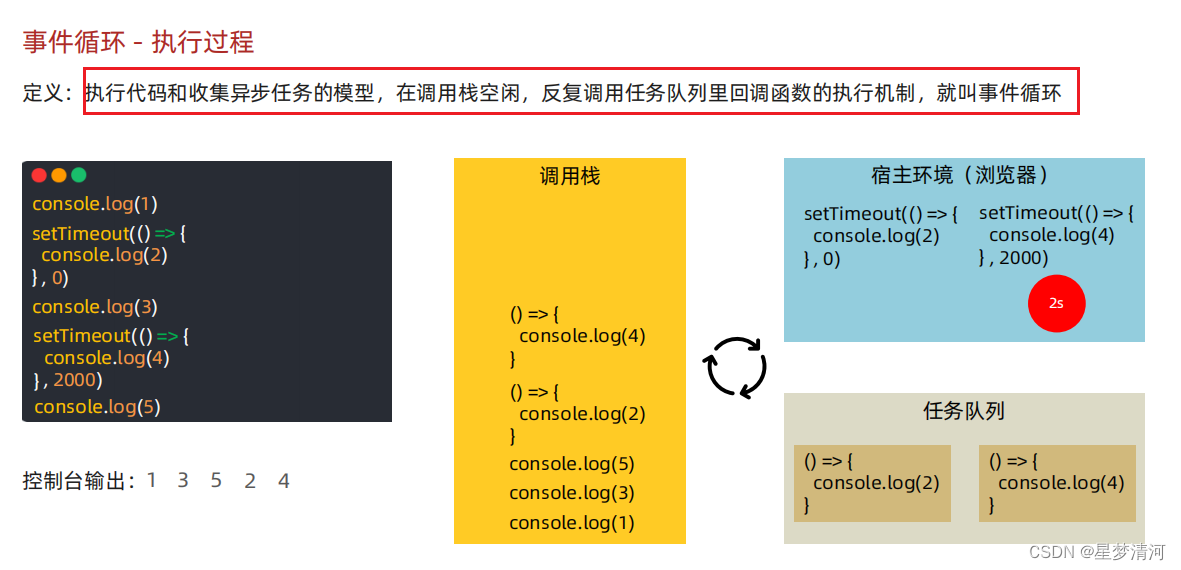
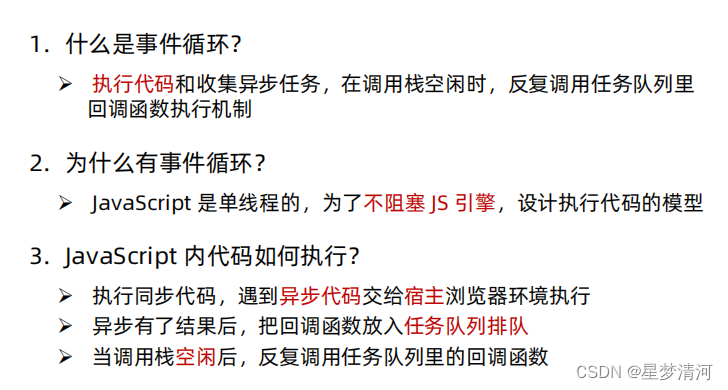
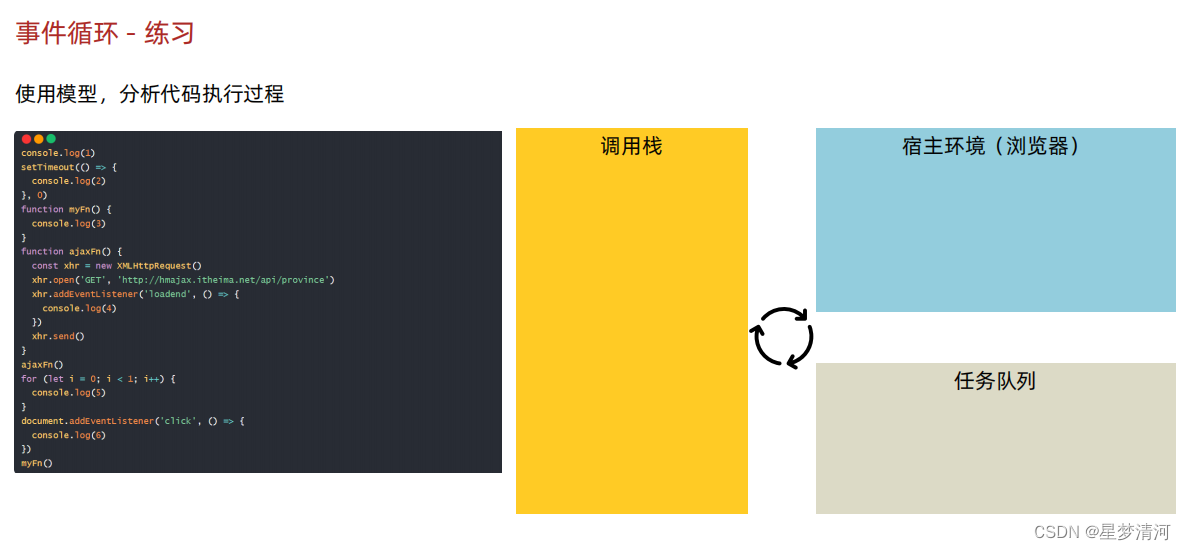
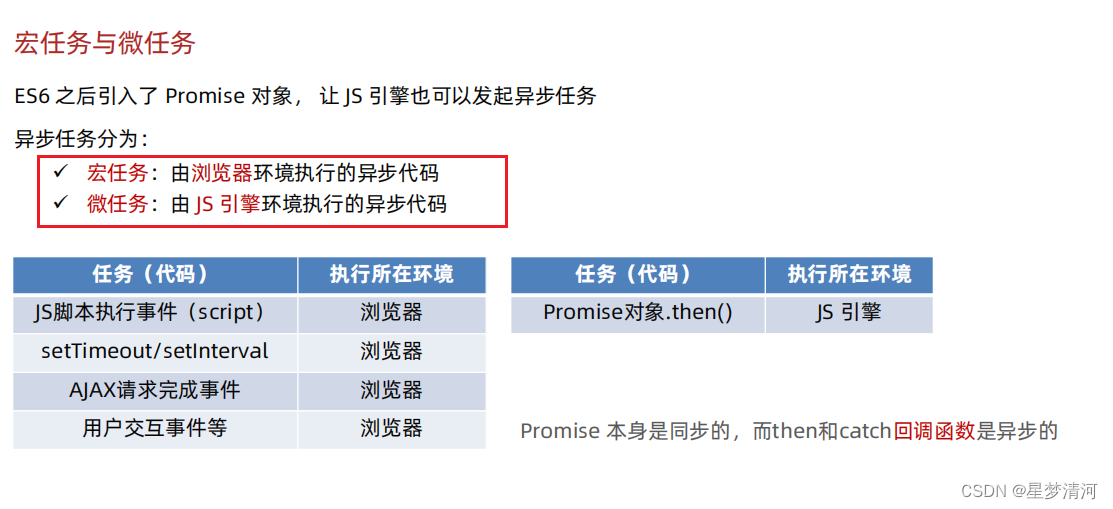
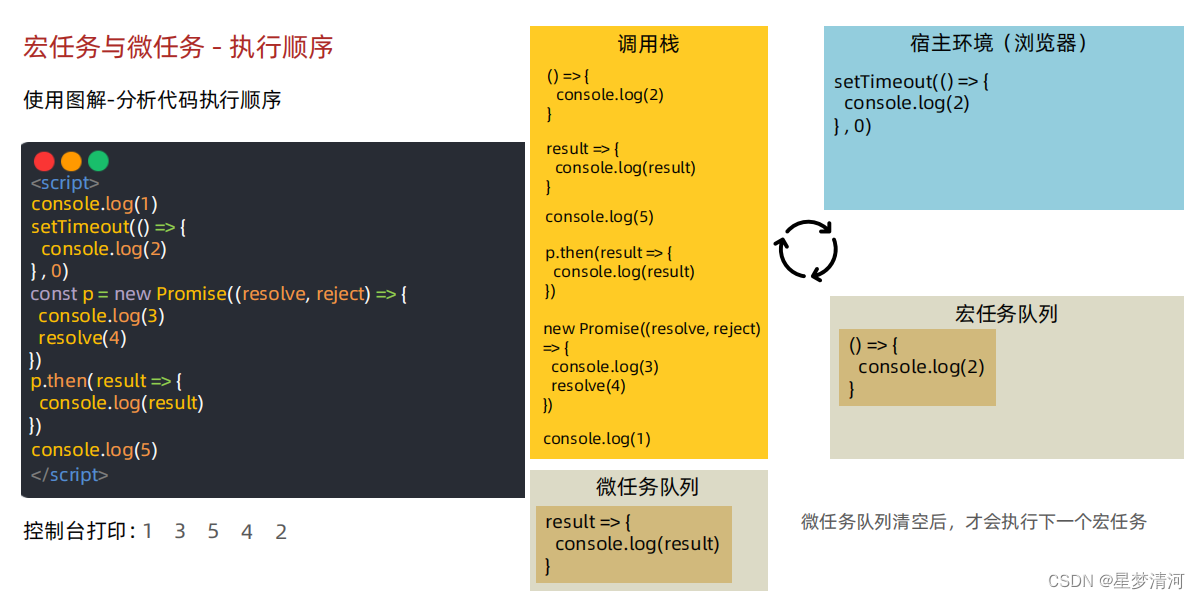
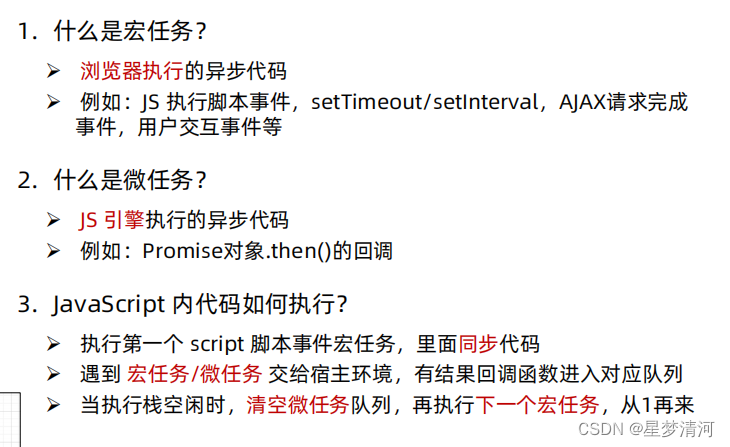
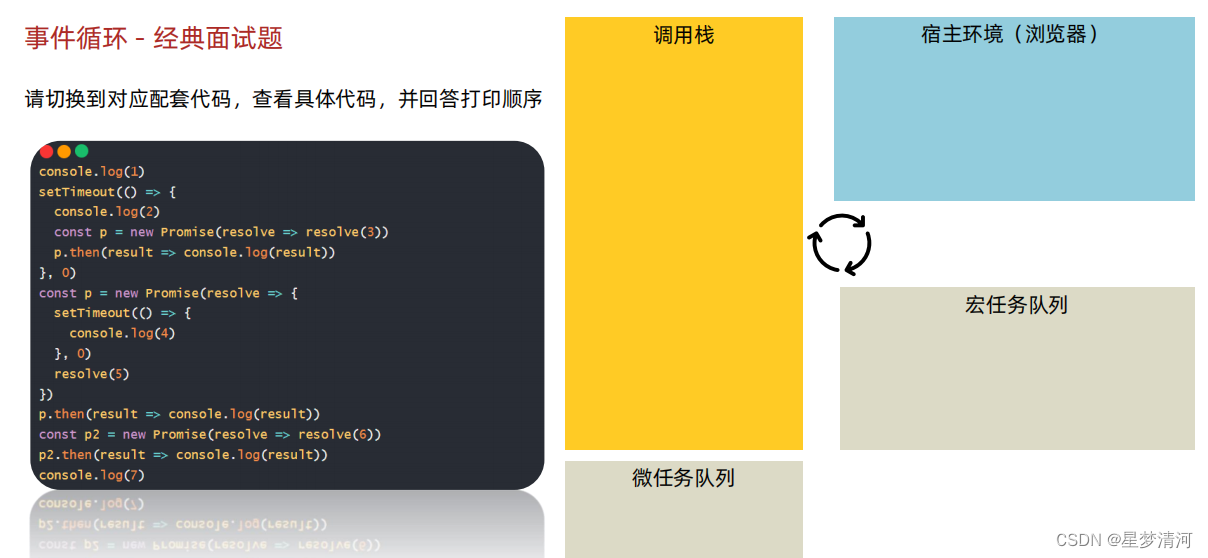
4.4 事件循环-EventLoop









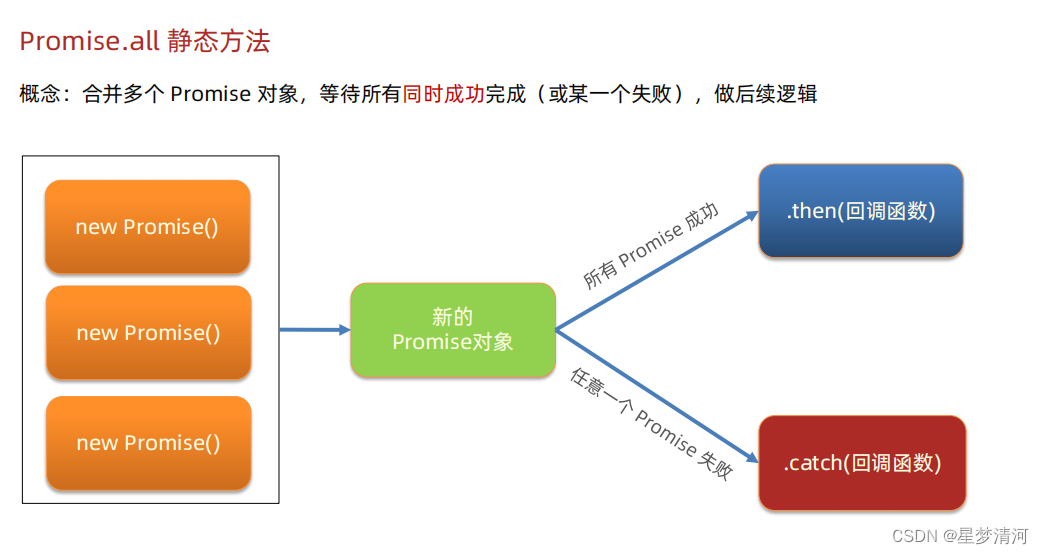
4.5 Promise.all静态方法


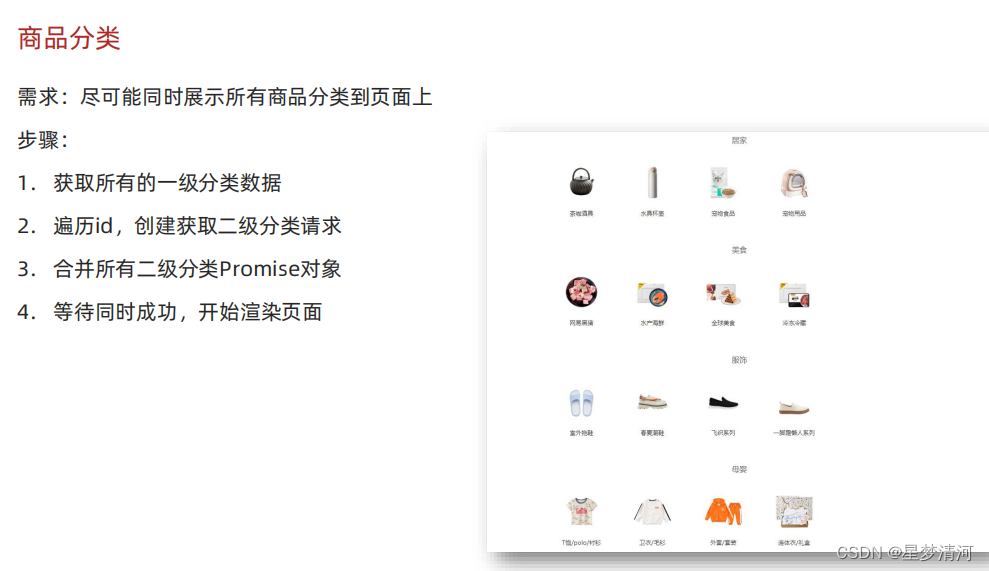
4.6 案例-商品分类

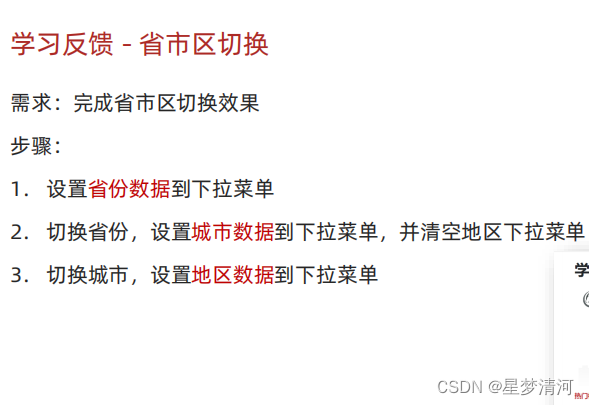
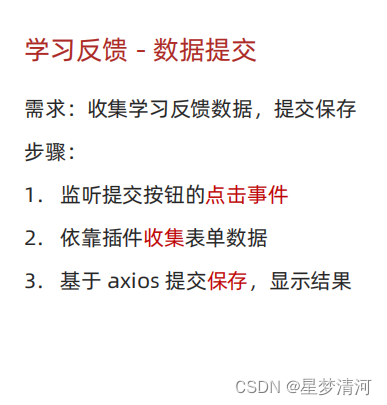
4.7 案例-学习反馈