写在前面
网络工程终于讲完了。这星期到了网络安全技术部分。
-
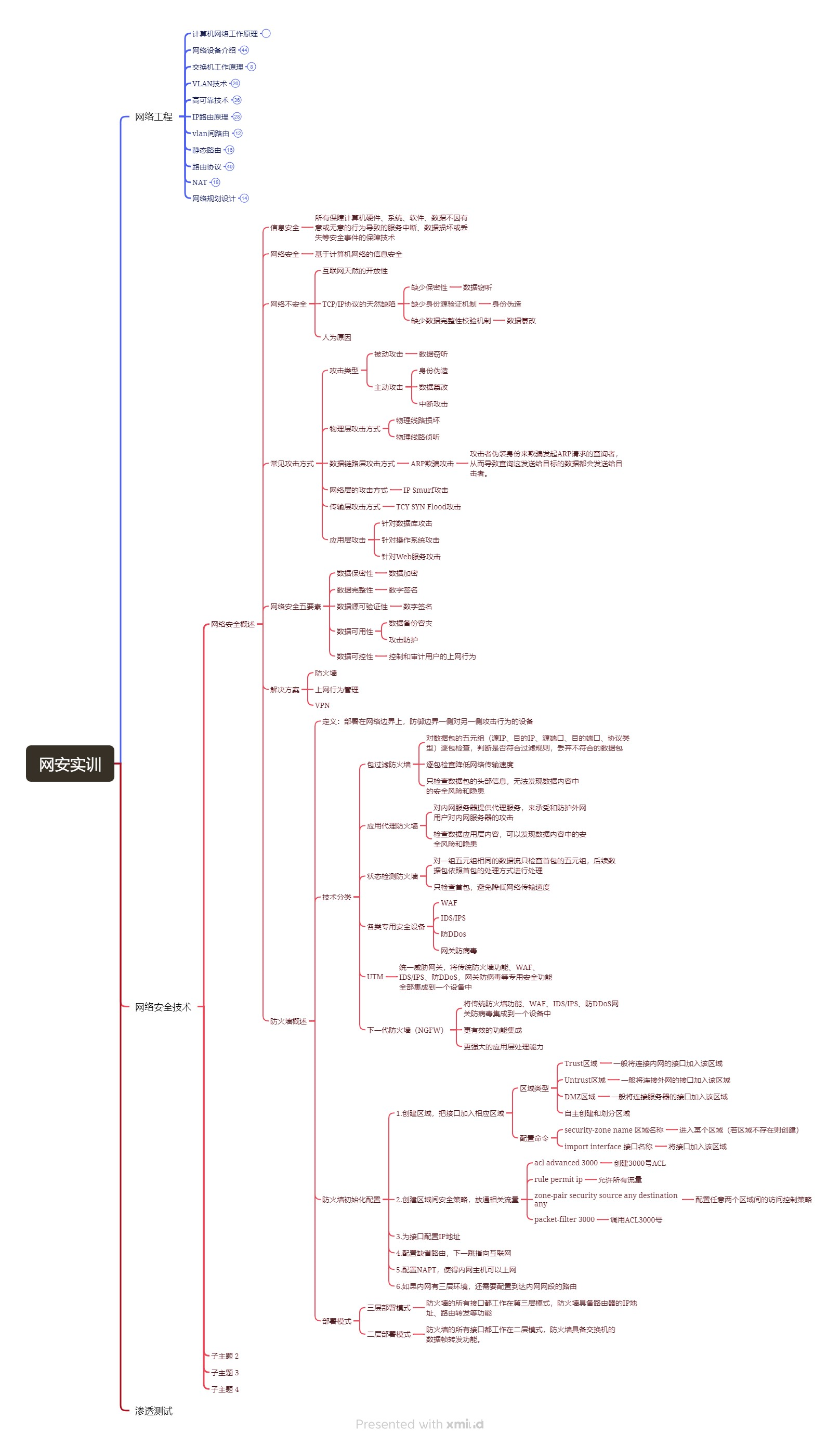
网络安全实训-网络安全技术
-
网络安全概述
-
信息安全:所有保障计算机硬件、系统、软件、数据不因有意或无意的行为导致的服务中断、数据损坏或丢失等安全事件的保障技术
-
网络安全:基于计算机网络的信息安全
-
网络不安全
-
互联网天然的开放性
-
TCP/IP协议的天然缺陷
-
缺少保密性:数据窃听
-
缺少身份源验证机制:身份伪造
-
缺少数据完整性校验机制:数据篡改
-
-
人为原因
-
-
常见攻击方式
-
攻击类型
-
被动攻击:数据窃听
-
主动攻击:身份伪造、数据篡改、中断攻击
-
-
物理层攻击方式:物理线路损坏、物理线路侦听
-
数据链路层攻击方式
-
ARP欺骗攻击:攻击者伪装身份来欺骗发起ARP请求的查询者,从而导致查询这发送给目标的数据都会发送给目击者。
-
-
网络层的攻击方式:IP Smurf攻击
-
传输层攻击方式:TCY SYN Flood攻击
-
应用层攻击
-
针对数据库攻击
-
针对操作系统攻击
-
针对Web服务攻击
-
-
-
网络安全五要素
-
数据保密性:数据加密
-
数据完整性:数字签名
-
数据源可验证性:数字签名
-
数据可用性:数据备份容灾、攻击防护
-
数据可控性:控制和审计用户的上网行为
-
-
解决方案:防火墙;上网行为管理;VPN
-
防火墙概述
-
定义:部署在网络边界上,防御边界一侧对另一侧攻击行为的设备
-
技术分类
-
包过滤防火墙
-
对数据包的五元组(源IP、目的IP、源端口、目的端口、协议类型)逐包检查,判断是否符合过滤规则,丢弃不符合的数据包
-
逐包检查降低网络传输速度
-
只检查数据包的头部信息,无法发现数据内容中的安全风险和隐患
-
-
应用代理防火墙
-
对内网服务器提供代理服务,来承受和防护外网用户对内网服务器的攻击
-
检查数据应用层内容,可以发现数据内容中的安全风险和隐患
-
-
状态检测防火墙
-
对一组五元组相同的数据流只检查首包的五元组,后续数据包依照首包的处理方式进行处理
-
只检查首包,避免降低网络传输速度
-
-
各类专用安全设备
-
WAF
-
IDS/IPS
-
防DDos
-
网关防病毒
-
-
UTM
-
统一威胁网关,将传统防火墙功能、WAF、IDS/IPS、防DDoS,网关防病毒等专用安全功能全部集成到一个设备中
-
-
下一代防火墙(NGFW)
-
将传统防火墙功能、WAF、IDS/IPS、防DDoS网关防病毒集成到一个设备中
-
更有效的功能集成
-
更强大的应用层处理能力
-
-
-
防火墙初始化配置
-
1.创建区域,把接口加入相应区域
-
区域类型
-
Trust区域:一般将连接内网的接口加入该区域
-
Untrust区域:一般将连接外网的接口加入该区域
-
DMZ区域:一般将连接服务器的接口加入该区域
-
自主创建和划分区域
-
-
配置命令
-
security-zone name 区域名称
-
进入某个区域(若区域不存在则创建)
-
-
import interface 接口名称
-
将接口加入该区域
-
-
-
-
2.创建区域间安全策略,放通相关流量
-
acl advanced 3000
-
创建3000号ACL
-
-
rule permit ip
-
允许所有流量
-
-
zone-pair security source any destination any
-
配置任意两个区域间的访问控制策略
-
-
packet-filter 3000
-
调用ACL3000号
-
-
-
3.为接口配置IP地址
-
4.配置缺省路由,下一跳指向互联网
-
5.配置NAPT,使得内网主机可以上网
-
6.如果内网有三层环境,还需要配置到达内网网段的路由
-
-
部署模式
-
三层部署模式
-
防火墙的所有接口都工作在第三层模式,防火墙具备路由器的IP地址、路由转发等功能
-
-
二层部署模式
-
防火墙的所有接口都工作在二层模式,防火墙具备交换机的数据帧转发功能。
-
-
-
-