文章目录
- CSS中的函数
- css函数–var
- css函数–calc
- css函数–blur
- css函数–gradient
- linear-gradient的使用
CSS中的函数
◼ 在前面我们有使用过很多个CSS函数:
比如rgb/rgba/translate/rotate/scale等;
CSS函数通常可以帮助我们更加灵活的来编写样式的值;
◼ 下面有几个非常好用的CSS函数:
var: 使用CSS定义的变量;
calc: 计算CSS值, 通常用于计算元素的大小或位置;
blur: 毛玻璃(高斯模糊)效果;
gradient:颜色渐变函数;
css函数–var
CSS中可以自定义属性
属性名需要以两个减号(–)开始;
属性值则可以是任何有效的CSS值
我们可以通过var函数来使用

上面写是用不了的
.box {
color: var(–main-color);
}
.title {
color: var(–main-color);
}
用var函数进行调用
规则集定义的选择器, 是自定义属性的可见作用域(只在选择器内部有效)
所以推荐将自定义属性定义在html中,也可以使用 :root 选择器;
css函数–calc
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 300px;
height: 100px;
background-color: orange; }
.item{ height: 50px;
}
.item1{ width: calc(300px - 100px); background-color: #f00;
}
.item2{ width: 100px;
background-color: #0f0;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
</div>
</body>
</html>
现在剥削盒子里面有两个item,如果用flex:1可以进行占用剩余空间,如果不用flex属性。简单的计算也是可以的,box的width为300px,item要为100px固定尺寸,那么item为300px➖100px,但是在item1里设置300px➖100px是不生效的,这时候要使用calc函数,
.item1{width:calc(300px-100px)就可以显示在浏览器上

但是如果父元素改变了width,下面的width都得改变,非常麻烦,这时候在子元素设置width:calc(100%减100)这里设置width100%是相对于父元素的视口(宽度)
item的包含块是inner,如果我设置box的position是relative,item的Postion设置absoulte,那么是相对于box还是inner呢?
这里是相对于box,原因item设置为absoulte脱离了标准流,离我最近的是box所以是相对于box,所以包含块是box,注意
clac要求➖号两边必须留空格
box里面两个div(item1和item)没有在一行原因是空格符造成的,消除!空格符影响即可,小编在HTML元素语义化(二)提到几种解决方式!!
css函数–blur
blur() 函数将高斯模糊应用于输出图片或者元素;
blur(radius)
(网易云/各大网站轮播图后面的模糊照片)
radius, 模糊的半径, 用于定义高斯函数的偏差值, 偏差值越大, 图片越模糊;
◼ 通常会和两个属性一起使用:
filter: 将模糊或颜色偏移等图形效果应用于元素;
backdrop-filter: 为元素后面的区域添加模糊或者其他效果;


例如img
{filter:blur(5px);}
但是我们在开发中不会这样用
<style>
.box { display:inline-block;
postion:relative;}
.cover{postion:relative;
left0;
bottom:0;
top:0;
right:0;
background-color:rgba(0,0,0,.8)
</style>
<body>
<div class="box">
<img src="" alt="">
<div class="cover"></div>
</div>
这样一般在开发中用,遮盖在照片上。但是用background–color,颜色不是特殊的,这时候css提供了backdrop–filter:blur(5px)用法进行设置在cover上的高斯模糊。
但是想要有透明度,还需要增加background–color:rgba()在高斯模糊基础上再一次增加透明度。
手机端音乐等软件高斯模糊是非常常见的!
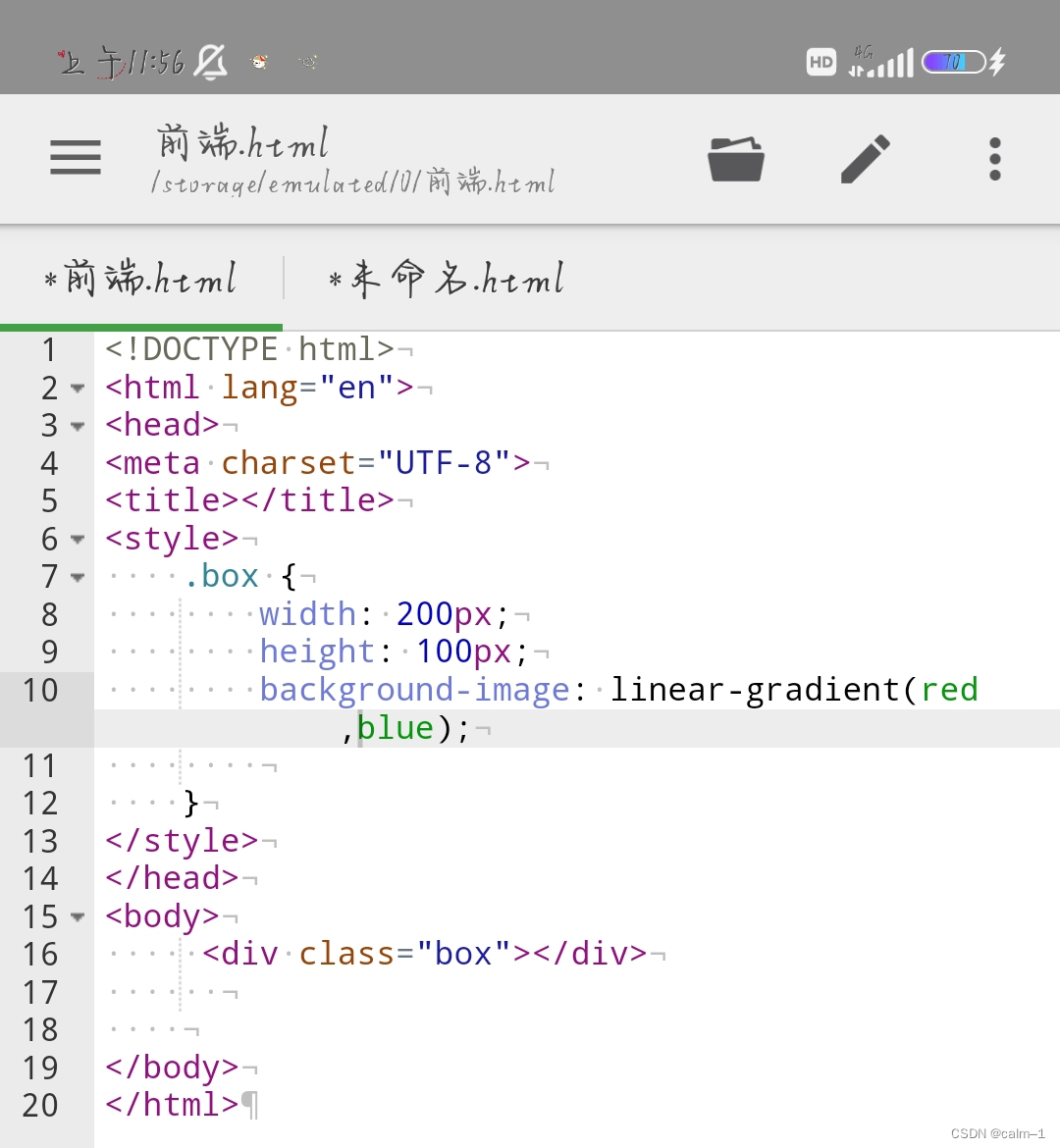
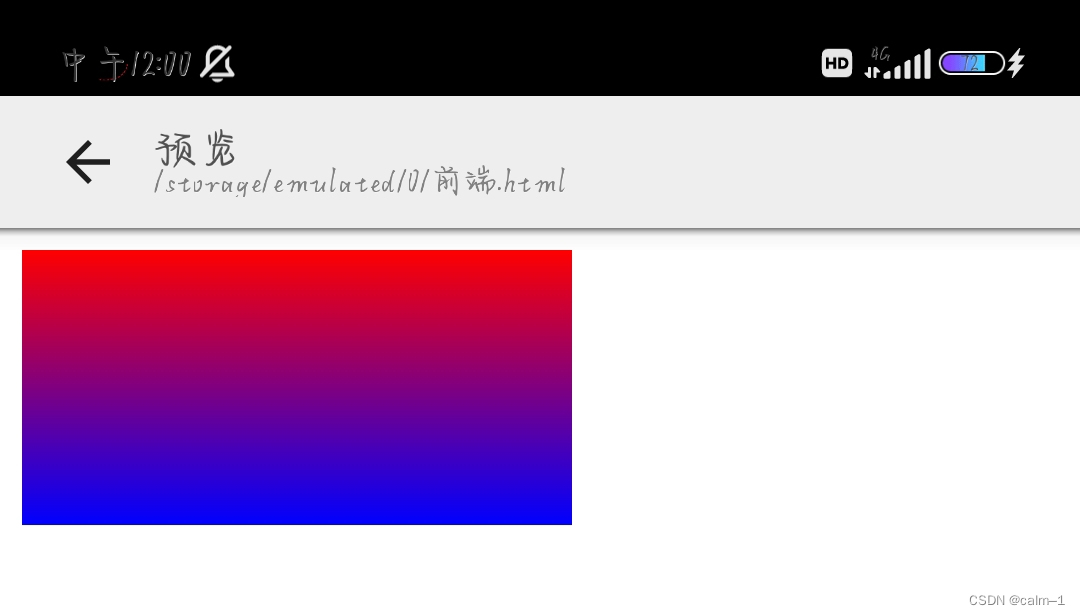
css函数–gradient


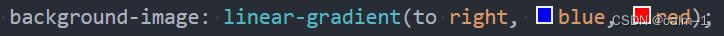
渐变方式是从上到下的,在开发中渐变常见的是从左向右进行渐变
background-image: linear-gradient(to right ,red,blue);

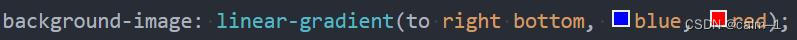
从左下到右上渐变
background-image: linear-gradient(to right top ,red,blue);

linear-gradient的使用
linear-gradient:创建一个表示两种或多种颜色线性渐变的图片;




radial-gradient:创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成;