node 环境中没有 dom 和 bom ,此外 es 基本上都是可以正常使用的。
如果一定要使用 dom 和bom,可以借助第三方库 jsdom 帮助我们实现操作。npm i jsdom
实例:
const fs = require('node:fs')
const {JSDOM} = require('jsdom')
const dom = new JSDOM(`<!DOCTYPE html><div id='app'></div>`)
const document = dom.window.document
const window = dom.window
fetch('https://api.thecatapi.com/v1/images/search?limit=6&page=2')
.then(res => res.json())
.then(data => {
const app = document.getElementById('app')
data.forEach(item => {
const img = document.createElement('img')
img.src = item.url
img.style.width = '200px'
img.style.height = '200px'
app.appendChild(img)
})
// dom.serialize() 为html文档的字符串
fs.writeFileSync('./index.html', dom.serialize())
})
这样就会经过我们的操作dom,bom,生成 index.html 。
nodejs 全局变量
global.a = 1将变量a挂载带全局,但是要注意代码执行的顺序,如果是先引入了其他模块,在引入之后的代码定义了全局变量,那么这样是无法在刚刚引入的外部模块中使用定义的全局变量的。
global.a = 1
require('./child')
child 中使用了a,如果顺序反过来,则不可以使用,为undefined。
globalThis这个对象,会根据环境,自己判断指向的是 window 还是 global。实现跨平台。
nodejs 内置全局API
__dirname
它表示当前模块(文件夹)的所在目录的绝对路径(执行脚本的目录)
__filename
它表示当前模块文件的绝对路径,包括文件名和文件扩展名(精确到某个文件)
require module
引入模块和模块导出
process
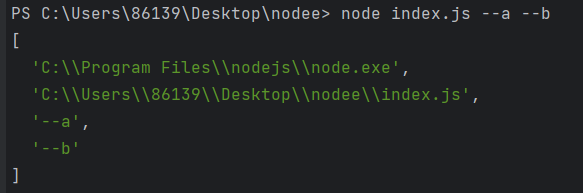
process.argv: 这是一个包含命令行参数的数组。第一个元素是Node.js的执行路径,第二个元素是当前执行的JavaScript文件的路径,之后的元素是传递给脚本的命令行参数。

process.env: 这是一个包含当前环境变量的对象。可以通过process.env访问并操作环境变量。可以修改,但是修改只在当前进程生效,不会真正影响到系统的环境变量。
cross-env 是 跨平台设置和使用环境变量的一个库。
"dev": "cross-env NODE_ENV=dev node index.js",
"build": "cross-env NODE_ENV=prod node index.js",
console.log(prosess.env.NODE_ENV == 'dev' ? '开发环境' : '生产环境')
process.cwd(): 这个方法返回当前工作目录的路径。
process.on(event, listener): 用于注册事件监听器。可以使用process.on监听诸如exit、uncaughtException等事件,并在事件发生时执行相应的回调函数。
process.exit([code]): 用于退出当前的Node.js进程。可以提供一个可选的退出码作为参数。
process.kill(process.pid):用于杀死一个进程。其中 pid 可以使用 process.pid 获取。
process.pid: 这个属性返回当前进程的PID(进程ID)。
以上上常用的一些方法,process对象是一个全局对象,可以在任何模块中直接访问,无需导入或定义。