问题:
我的场景是后端规定,即使登录失效返回的code仍是200,然后data的code是999什么的;

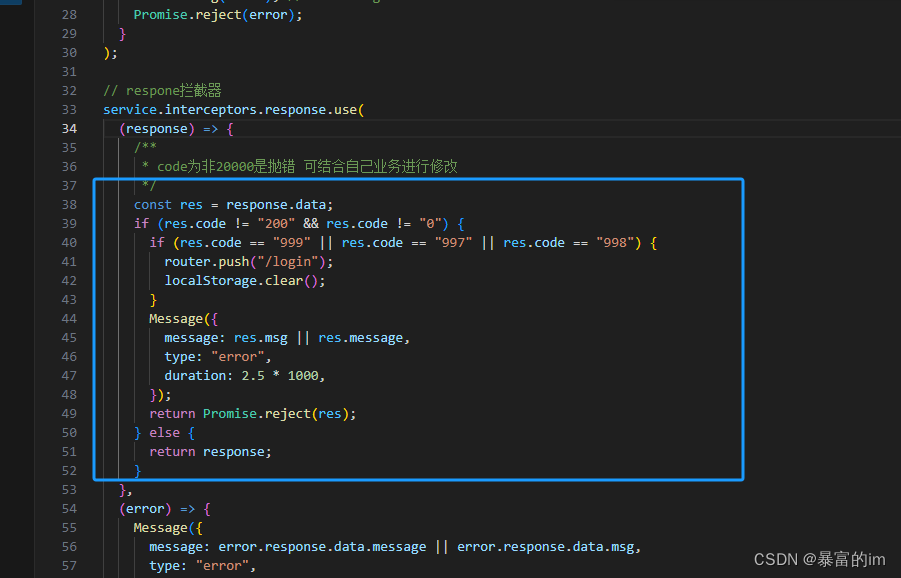
原本代码:
修改版代码:
通过节
const NotLoginEvent = () => {
router.replace("/login");
localStorage.clear();
Message({
message: '登录失效,请重新登录',
type: "error",
duration: 2.5 * 1000,
});
}
// respone拦截器
service.interceptors.response.use(
(response) => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data;
if (res.code != "200" && res.code != "0") {
if (res.code == "999" || res.code == "997" || res.code == "998") {
let t = localStorage.getItem("logout_timer") 重点代码
if (!t) {
let timer = setTimeout(() => {
clearTimeout(timer)
NotLoginEvent()
}, 500) //节流
localStorage.setItem("logout_timer", 1)
}
return Promise.reject(res);
}
Message({
message: res.msg || res.message,
type: "error",
duration: 2.5 * 1000,
});
return Promise.reject(res);
} else {
return response;
}
},
(error) => {
Message({
message: error.response.data.message || error.response.data.msg,
type: "error",
duration: 2.5 * 1000,
});
return Promise.reject(error.response);
}
);流来设置如果出现 999等即登陆过期的情况,报错方法一秒内只执行一次;(PS:如果接口响应较慢有可能又会出现该情况)
场景二:
后端规定当登录过期的时候,response的返回code为401或者非200的数字,便会走request.js里面封装的error方法
error => { NProgress.done() if(!error || !error.response || !error.response.data){ let error = { response:{ data:{ message:'网络异常,请联系客服(400 0828 820电话)' } } } return Promise.reject(error.response.data) } if(error.response && error.response.data && error.response.data.code=='401' ){ Message({ message: "登录已经失效,请您重新登录", type: 'error', duration: 5 * 1000 }) window.localStorage.clear(); window.sessionStorage.clear() router.push('/login') return } if(error.response.data){ error.response.data.message = httpCodeTxt[error.response.data.code] || '网络异 常,请联系客服(400 0828 820电话)' } return Promise.reject(error.response.data) }