接着上篇的 radio 组件源码分享,继续探索 radio-group 源码部分的实现过程,主要从以下四个方面来讲解:
1、el-radio-group 页面结构
2、el-radio-group 组件属性
3、el-radio-group 组件方法
4、核心代码部分
一、页面结构,如下:
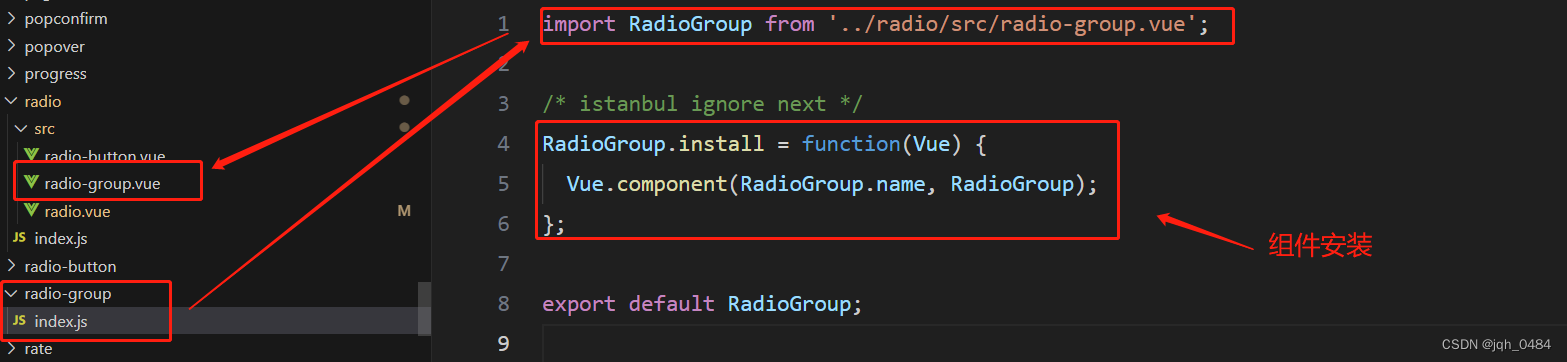
1.1 el-radio-group 是一个容器组件,主要配合 el-radio 组件一起使用,通过下图可能看到,可在容器组件内部挂载内容。


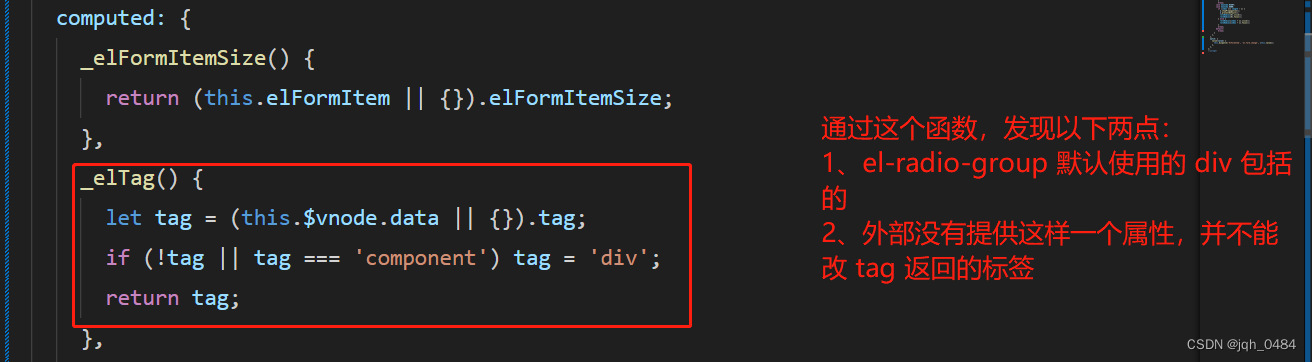
1.2 component 中 _elTag 简单梳理,如下:

针对于 _elTag 这个方法,我的疑惑是 this.$vnode.data 这部分,我曾尝试过很多种方法改变组件内部 tag 的默认值,但一直未果,简单的结论是为了组件的灵活性、可拓展性等。

二、el-radio-group 组件属性
2.1 value / v-model 属性,string / number / boolean,无默认值
源码中分两部分:
1、el-radio-group 里面 挂载 el-radio
2、el-form 里面嵌套 el-radio-group
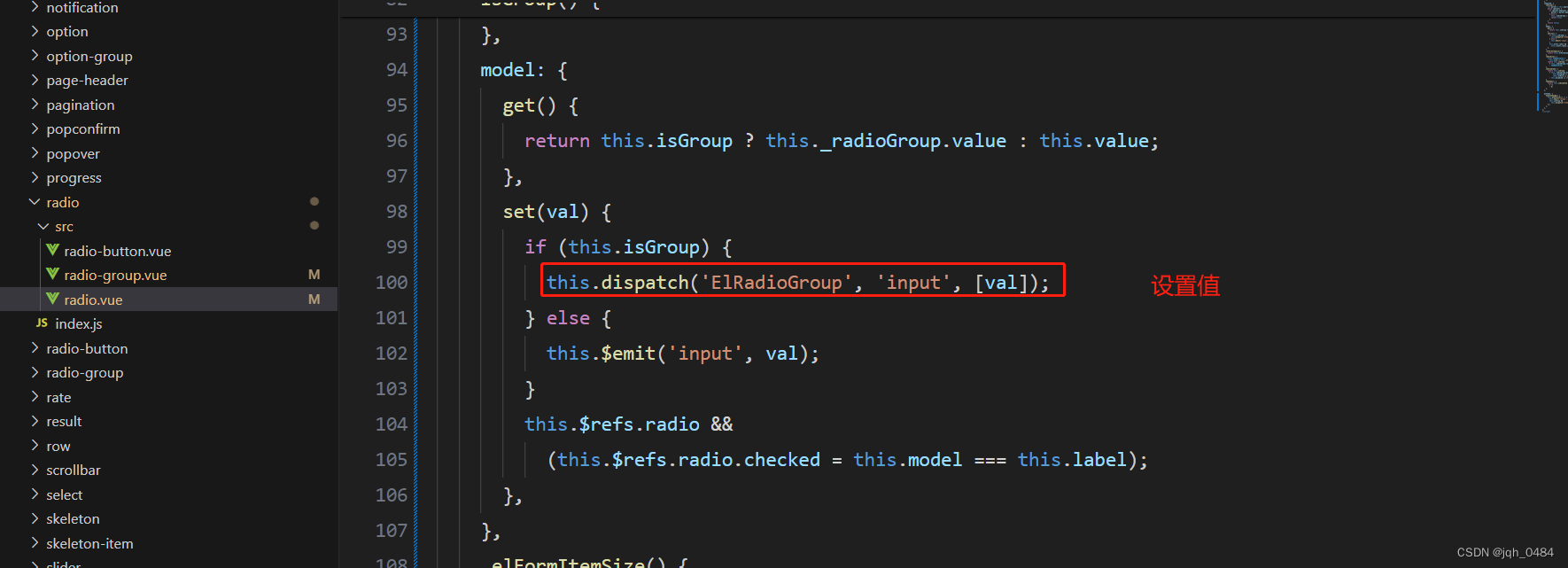
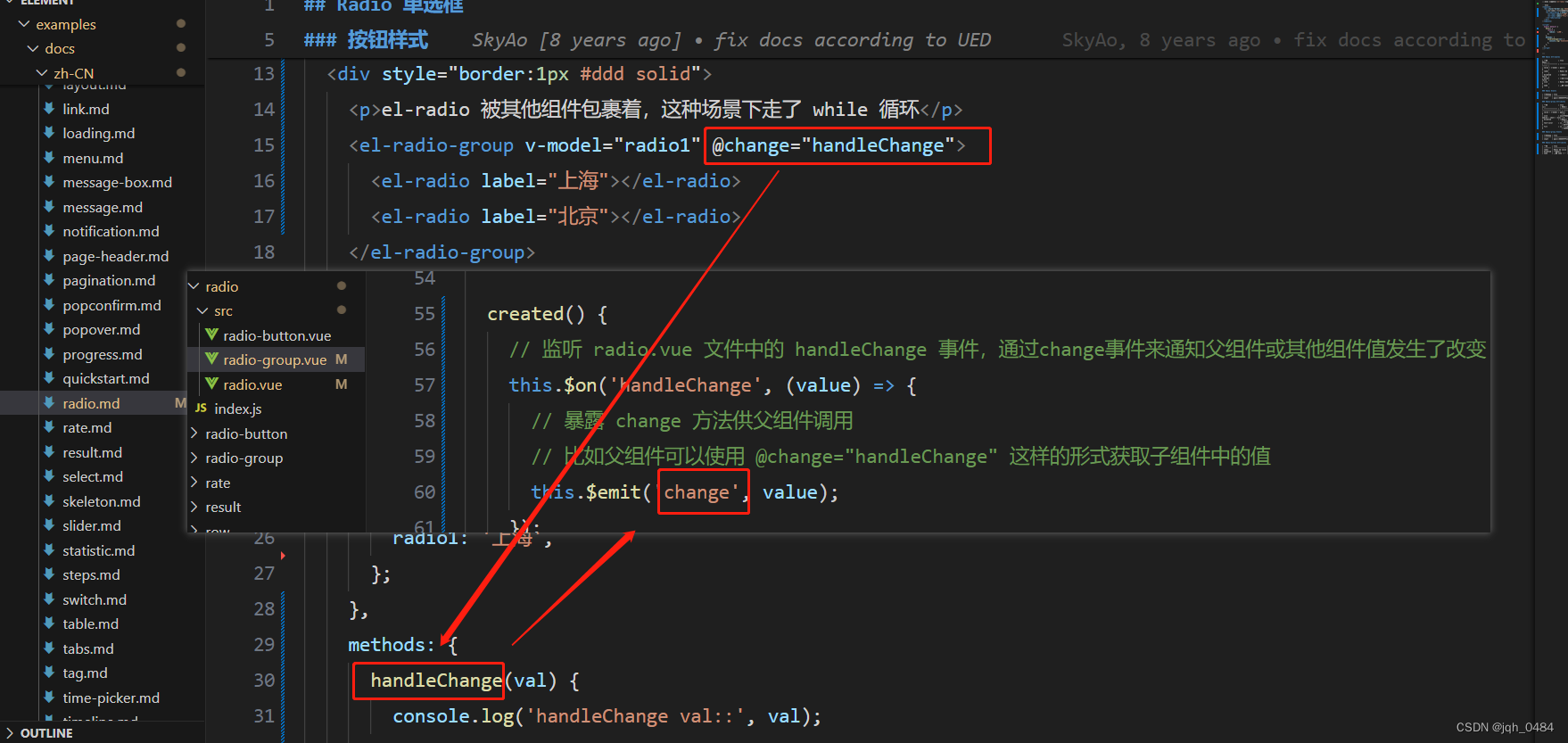
2.1.1 当 el-radio-group 不在 form 中时,对应的源码部分的实现如下:

上面这种 api 写法,会触发下面这两部分的代码,如下:



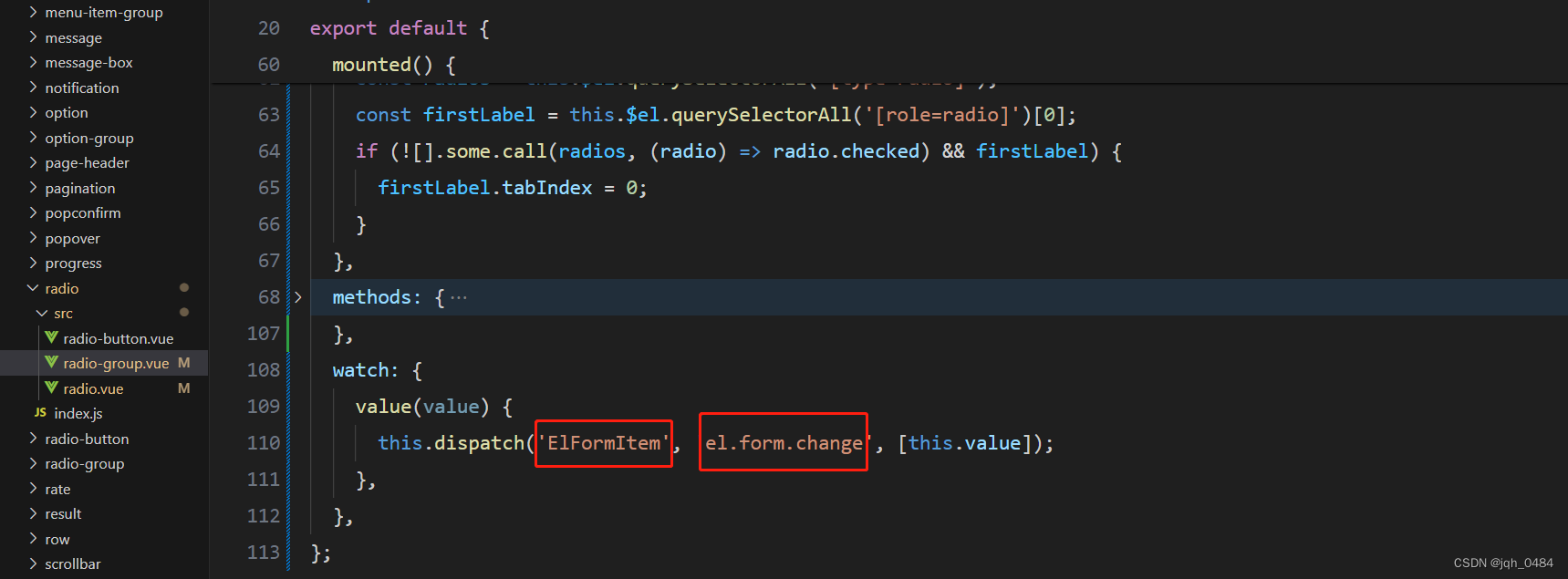
2.1.2 当 el-radio-group 在 form 表单中时,对应的源码部分的实现如下:


三、el-radio-group 组件方法
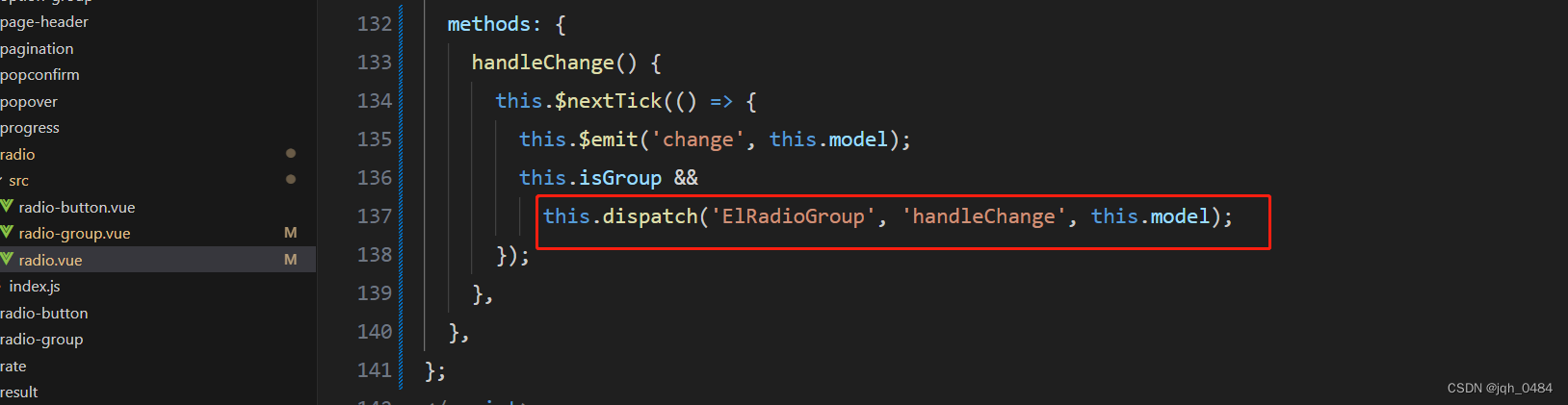
3.1 handleChange方法

四、核心代码
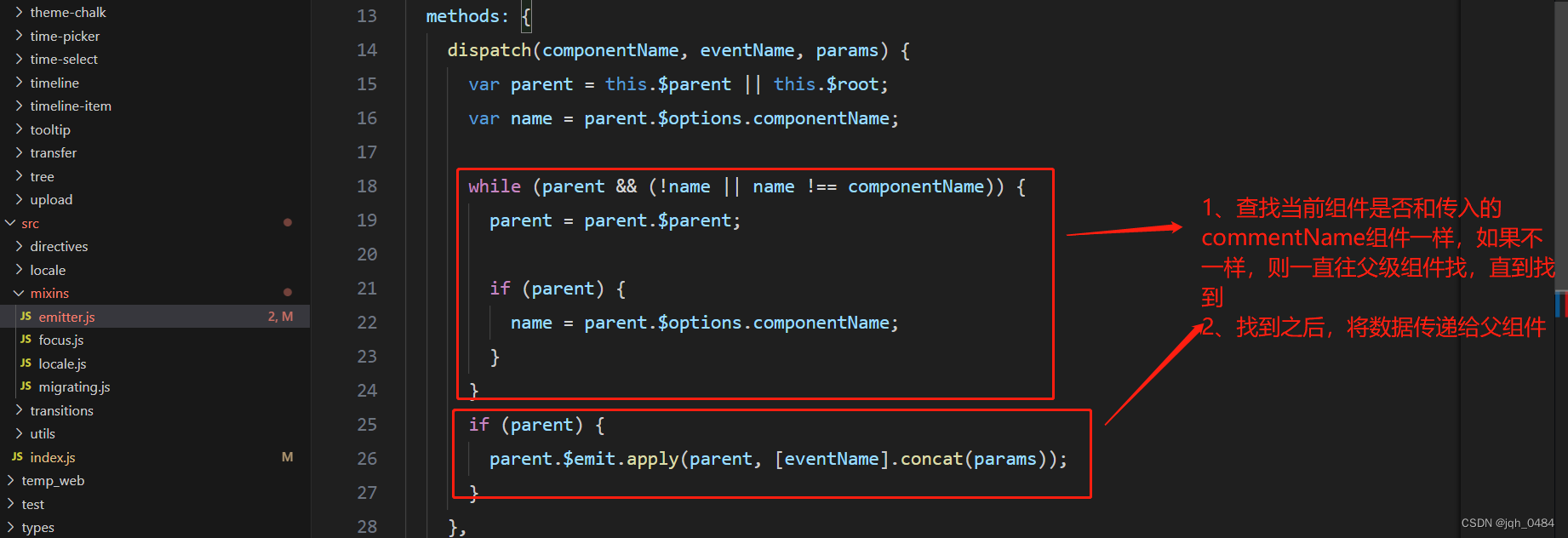
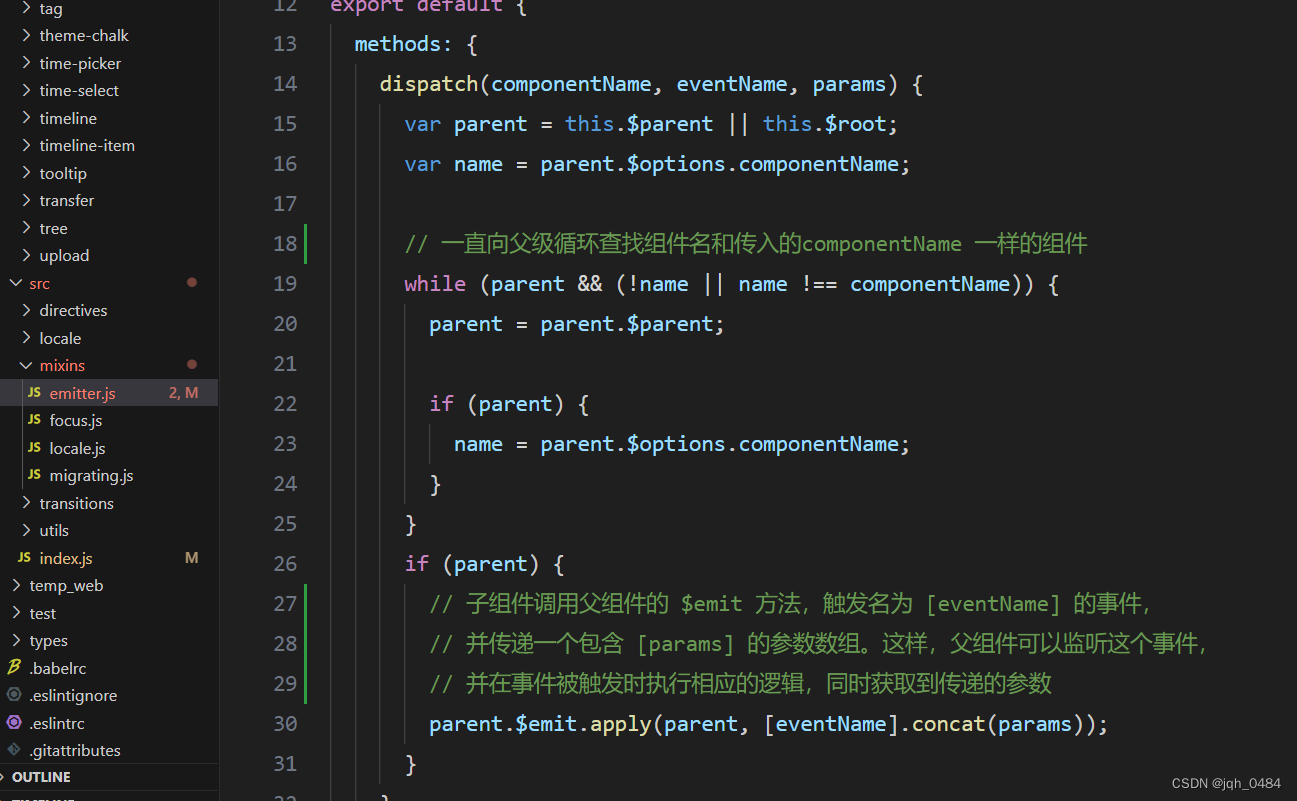
在 emitter.js 中有 dispath 这样一个公共的方法,在 radio、radio-group、radio-button源码当中都有涉及,那么这个方法是什么呢?又有什么作用呢?带着这两个问题,我们来研究一下下面这段代码。如图:

问题一:dispatch 是什么?
它是源码中封装的公共的方法,有三个参数,分别是:
componentName 要查找的父组件的名称;
eventName:要在找到的父组件上触发的事假名称;
params:要传递给事假的参数数组。
问题二、dispatch 有什么作用?
它提供了一种在 Vue 组件树中向上传递信息的机制,特别是当组件之间的层次结构复杂且需要跨越多层组件进行通信时,使用 dispatch 可以避免在组件之间通过直接使用 props 层层传递数据,尤其在需要跨越多层组件时,这种方式坑会变得非常繁琐和难以维护。dispatch 提供了一种解决方案,允许组件向其上层特定组件发送事件,简化跨组件通信的过程。使用 dispatch 可以减少组件之间的耦合性,使组件更加独立和可重用,同时也可以使代码更加清晰和易于维护,因为可以清晰地看到哪些组件在发送和接收事件,以及这些事件是如何在组件树中传播的。