摘要:本文将深入探讨uni-app项目架构的模板设计,以及如何通过使用该模板实现快速开发。我们将重点介绍模板中的组件示例、SDK示例和模板页面,并阐述它们在提高开发效率和优化用户体验方面的作用。
一、引言
随着移动互联网的迅猛发展,uni-app框架已成为全平台应用开发的热门选择。它支持Android、iOS、微信小程序等多个平台,使得开发人员能够以更高效的方式构建应用程序。本文将介绍一个基于uni-app的快速开发模板,帮助开发者快速搭建项目,并探讨如何利用该模板提高开发效率和应用程序的质量。
二、uni-app项目架构模板概述
该模板是一个经过优化的项目框架,旨在加速开发过程和提高代码复用性。它包含预先设计好的组件示例、SDK示例和模板页面,以便快速构建功能丰富且用户体验良好的应用程序。通过使用这个模板,开发者可以专注于实现业务逻辑,而无需从零开始构建每一个组件和功能。


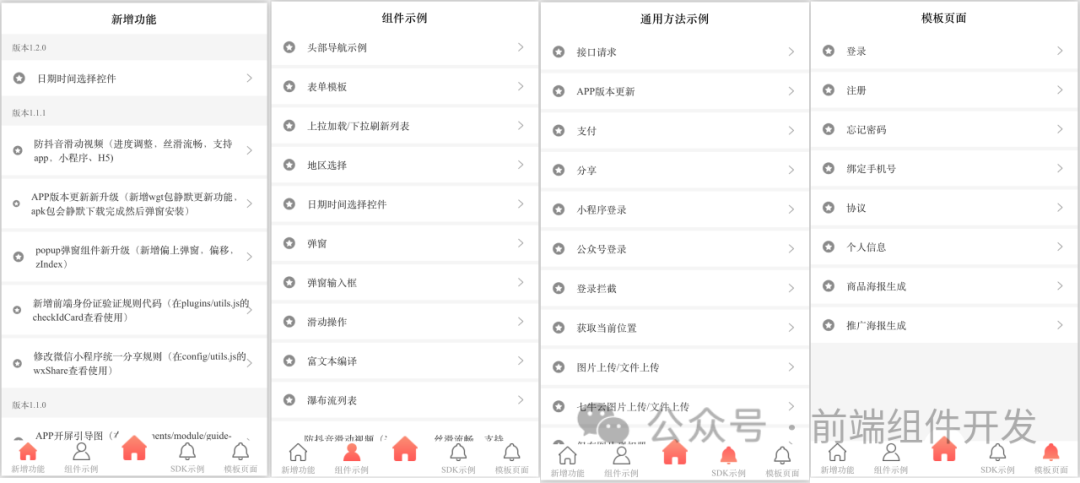
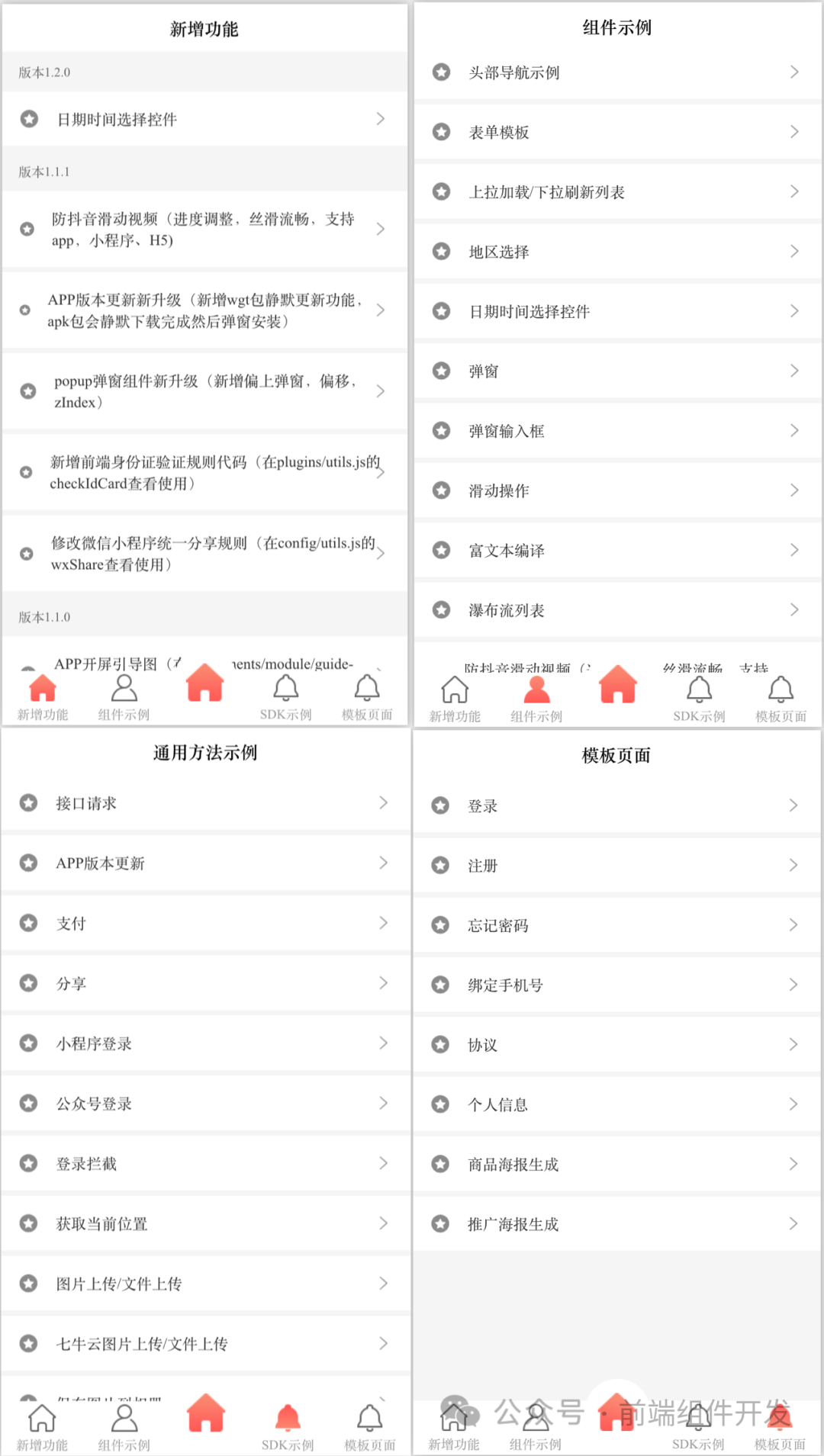
三、组件示例
-
瀑布流列表:提供可定制的瀑布流布局效果,便于展示大量图片或文章。
-
防抖音滑动视频:带进度加载功能,提供流畅的视频播放体验。
-
项目主题色介绍:方便开发者根据品牌或设计要求调整主题颜色。
-
头部导航示例:提供标准的导航栏样式,支持自定义标题和按钮。
-
上拉加载、下拉刷新列表:实现自动加载新内容,提升用户体验。
-
地区选择:方便用户选择所在地区,进行相应内容筛选。
-
弹窗输入框:提供弹出式输入框,支持用户输入表单数据。
-
滑动操作:支持滑动触发的交互效果,如滑动切换页面或触发动作。
-
富文本编译:支持富文本编辑和展示,提供多样化的文本格式和布局。
四、SDK示例
-
接口请求:封装了常见的HTTP请求操作,简化后端数据交互过程。
-
APP版本更新:自动检测更新版本并提供下载安装功能。
-
支付:提供集成第三方支付功能的示例代码。
-
分享:实现一键分享功能,支持多种社交媒体平台。
-
小程序登录:使用微信授权登录功能,方便用户快速登录。
-
公众号登录:集成微信公众号登录功能,获取用户信息。
-
登录拦截:实现登录状态管理,控制不同页面的访问权限。
-
获取当前位置:调用定位功能,获取用户地理位置信息。
-
图片上传/文件上传:支持图片和文件上传至服务器或云存储服务。
-
七牛云图片上传/文件上传:集成七牛云存储服务,方便文件管理。
-
保存图片到相册:允许用户保存图片到手机相册中。
-
webSocket封装介绍:提供WebSocket通信的封装示例,实现实时数据传输。
-
公众号SDK:集成微信公众号相关功能,如消息推送、模板消息等。
-
APP权限判断和跳转到系统设置:检查应用程序所需的权限并引导用户进行授权。
-
常用工具:提供常用的工具函数和方法,如日期格式化、字符串处理等。
五、模板页面
-
登录页:包含登录表单和必要的输入字段,如用户名和密码等。
-
注册页:提供注册表单,收集用户信息并完成注册过程。
-
忘记密码页:帮助用户找回密码,通过验证用户信息发送重置密码链接。
-
绑定手机号页:用户绑定手机号码,提高账户安全性和便捷性。
六、项目结构
``` bash├── components // 业务组件├── config // 配置│ ├── baseUrl.js // 项目配置│ ├── html5Utils.js // H5相关的功能(公众号支付、公众号登录)│ ├── componentConfig.js // uni_modules里面的部分组件相关配置│ ├── login.js // 小程序登录js代码部分和登录拦截器代码│ ├── requestConfig.js // 接口请求配置│ ├── socket.js // webSocket相关代码│ └── utils.js // 项目相关工具(公众号分享、小程序分享数据处理、支付、获取经纬度、支付分配)├── pages // 项目页面├── plugins // 公共SDK(基本上不需要改)│ ├── md5.js // md5加密│ ├── permission.js // APP权限判断和打开手机系统设置│ ├── utils.js // 工具(时间转换、APP和小程序获取经纬度代码)│ └── wxJsSDK.js // 微信公众号SDK去权限获取页面├── static // 公共文件│ ├── demo // 本项目相关的图片(可删除)│ ├── icon // 项目图标│ ├── mp-h5 // H5第三方包(公众号JS-SDK)│ └── mp-weixin // 微信小程序第三方包├── store // vuex商店│ ├── modules // vuex分类│ │ ├── common.js // vuex通用数据管理│ │ ├── user.js // vuex用户数据管理│ │ └── order.js // vuex订单数据管理│ └── index.js // vuex方法集合├── style│ ├── common.scss // 公共样式文件│ ├── input.scss // 公共表单样式│ ├── mixin.scss // 样式配置文件│ └── table.scss // 本项目相关的css(可删除)├── uni_modules // 公共功能组件├── unpackage // 项目编译后的文件├── App.vue // 项目主界面├── main.js // 程序入口文件,加载各种公共组件├── manifest.json // uni-app项目类型及环境配置├── pages.json // 项目路由及项目界面配置├── README.md // 项目介绍文件└── template.h5.html // 项目发布的时候使用的文件```
下载完整组件代码欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。