样式:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>填写简历信息</title>
</head>
<body>
<table width="600px" cellspacing="0">
<thead>
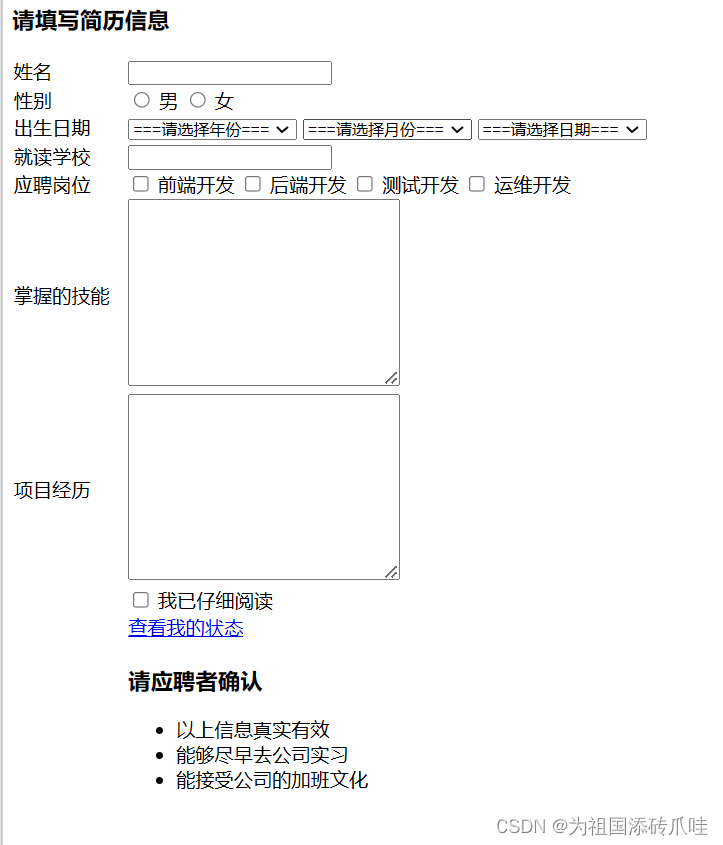
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" id="male" name="sex">
<label for="male">男</label>
<input type="radio" id="female" name="sex">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option>===请选择年份===</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>===请选择月份===</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>===请选择日期===</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td><label for="school">就读学校</label></td>
<td><input type="text" id="school"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="fe">
<label for="fe">前端开发</label>
<input type="checkbox" id="server">
<label for="server">后端开发</label>
<input type="checkbox" id="test">
<label for="test">测试开发</label>
<input type="checkbox" id="run">
<label for="run">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="check">
<label for="charset">我已仔细阅读</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>