Android Jetpack:简化开发、提高Android App质量的利器
1. Jetpack的概念和目标
Jetpack是一套库、工具和指南,旨在帮助开发者更轻松地编写高质量的应用程序。这些组件帮助开发者遵循最佳实践,减少样板代码的编写,并简化复杂的任务,让开发者能够专注于自己关注的代码。

2. Jetpack的主要组件和功能
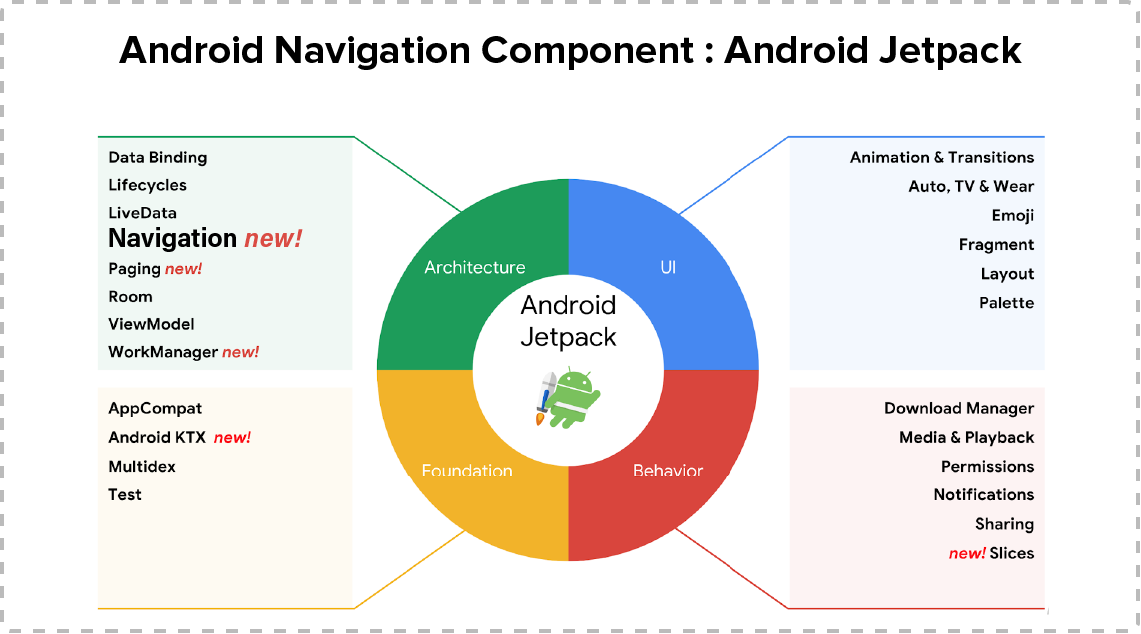
Jetpack由androidx.*软件包中的库组成,这些库从平台API中分离出来。这意味着Jetpack提供向后兼容性,并且更新频率比Android平台更高,确保您始终可以使用最新版本的Jetpack组件。
A. Lifecycle组件
Lifecycle组件使得在应用程序的不同生命周期中管理组件变得更加容易。它提供了一个生命周期感知的观察者模式,帮助开发者在不同的生命周期阶段执行相应的操作,如初始化、清理和数据更新。
B. ViewModel组件
ViewModel组件帮助开发者在屏幕旋转等配置更改时保持数据的一致性。通过将UI相关的数据存储在ViewModel中,开发者可以确保数据在配置更改时不会丢失,从而提供更好的用户体验。
C. LiveData组件
LiveData是一种可观察的数据持有者,它可以感知与之绑定的生命周期,并在数据发生变化时通知观察者。LiveData可以确保UI界面与数据的同步更新,避免了常见的内存泄漏和空指针异常问题。
D. Room数据库
Room是一个类型安全的数据库库,提供了一个抽象层,使得在SQLite数据库上进行操作更加方便。Room简化了数据库操作的编写,并提供了更好的编译时错误检查,减少了运行时错误的可能性。
E. Navigation组件
Navigation组件帮助开发者实现应用程序的导航结构,简化了应用内导航的实现过程。它提供了一个集中管理和定义导航操作的地方,并在不同的目标之间提供转场效果。
F. WorkManager组件
WorkManager是一种用于管理延迟和定期任务的库,允许开发者在后台执行可靠的任务。它考虑了设备的状态和电池寿命,提供了适用于各种任务类型的灵活调度和执行方式。
G. Paging库
Paging库帮助开发者在处理大量数据时实现分页加载,提供了一种高效的方式来加载和显示数据列表。它自动处理数据的预加载和回收,提供了流畅的用户体验。
H. Jetpack Compose
Jetpack Compose 是谷歌推出的用于构建现代 Android 应用程序用户界面的声明式 UI 工具包。它基于 Kotlin 语言,旨在简化和加快 Android 应用程序的 UI 开发流程。
Jetpack Compose 提供了一种全新的方式来构建 Android 应用程序的用户界面,采用声明式的方法来描述界面的外观和行为。与传统的 XML 布局相比,Jetpack Compose 使用 Kotlin 代码来构建 UI,使得开发者可以更直观、更灵活地定义界面。
Jetpack Compose 引入了诸多现代化的 UI 构建概念,例如函数式编程、响应式设计以及单向数据流。通过使用组件化的方式构建界面,开发者可以轻松地重用和组合各种 UI 元素,从而提高代码的可维护性和可测试性。
另外,Jetpack Compose 还提供了强大的状态管理机制,简化了在界面中处理数据和状态变化的过程。开发者可以利用 Jetpack Compose 的状态管理工具来管理界面元素的状态,并实现动态更新界面的功能。
总的来说,Jetpack Compose 是一个现代化、强大且易用的 UI 工具包,为开发者提供了构建精美、交互丰富的 Android 应用程序界面的全新方式。通过 Jetpack Compose,开发者可以更高效地开发出符合最新设计趋势的 Android 应用程序,为用户提供更好的体验。
3. Jetpack的优点和好处

A. 遵循最佳实践:Jetpack组件旨在帮助开发者遵循Android开发的最佳实践,提供了一致且可靠的开发模式。
B. 减少样板代码:Jetpack通过提供现成的组件和工具,减少了开发者需要编写的重复性代码量,提高了开发效率。
C. 简化复杂任务:Jetpack组件解决了开发中的一些常见复杂任务,如数据持久化、UI更新和后台任务管理,让开发者能够更专注于核心业务逻辑。
D. 向后兼容和频繁更新:由于Jetpack的组件是从平台API中分离出来的,因此它们能够提供向后兼容性,并且可以更频繁地更新,确保开发者始终使用最新版本的功能和修复了的bug。
4. 使用示例:Jetpack组件的代码实现
以下是一些Jetpack组件的使用示例:
A. Lifecycle组件的使用示例:
class MyActivity : AppCompatActivity() {
private lateinit var myObserver: MyObserver
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
myObserver = MyObserver()
lifecycle.addObserver(myObserver)
}
override fun onDestroy() {
super.onDestroy()
lifecycle.removeObserver(myObserver)
}
}
class MyObserver : LifecycleObserver {
@OnLifecycleEvent(Lifecycle.Event.ON_CREATE)
fun onCreated() {
// 执行初始化操作
}
@OnLifecycleEvent(Lifecycle.Event.ON_DESTROY)
fun onDestroyed() {
// 执行清理操作
}
}
B. ViewModel组件的使用示例:
class MyViewModel : ViewModel() {
private val _data = MutableLiveData<String>()
val data: LiveData<String> get() = _data
fun updateData(newData: String) {
_data.value = newData
}
}
class MyActivity : AppCompatActivity() {
private lateinit var myViewModel: MyViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
myViewModel = ViewModelProvider(this).get(MyViewModel::class.java)
myViewModel.data.observe(this, Observer { newData ->
// 更新UI界面
})
}
}
C. LiveData组件的使用示例:
class MyViewModel : ViewModel() {
private val _data = MutableLiveData<String>()
val data: LiveData<String> get() = _data
fun updateData(newData: String) {
_data.value = newData
}
}
class MyActivity : AppCompatActivity() {
private lateinit var myViewModel: MyViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
myViewModel = ViewModelProvider(this).get(MyViewModel::class.java)
myViewModel.data.observe(this, Observer { newData ->
// 更新UI界面
})
}
}
D. Room数据库的使用示例:
@Entity
data class User(
@PrimaryKey val id: Int,
val name: String,
val age: Int
)
@Dao
interface UserDao {
@Query("SELECT * FROM user")
fun getAll(): List<User>
@Insert
fun insert(user: User)
@Delete
fun delete(user: User)
}
@Database(entities = [User::class], version = 1)
abstract class AppDatabase : RoomDatabase() {
abstract fun userDao(): UserDao
}
val db = Room.databaseBuilder(
applicationContext,
AppDatabase::class.java, "database-name"
).build()
val userDao = db.userDao()
val users = userDao.getAll()
E. Navigation组件的使用示例:
<!-- 定义导航图 -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:startDestination="@id/home">
<fragment
android:id="@+id/home"
android:name="com.example.HomeFragment"
android:label="HomeFragment" />
<fragment
android:id="@+id/details"
android:name="com.example.DetailsFragment"
android:label="DetailsFragment" />
<!-- 定义导航操作 -->
<action
android:id="@+id/action_home_to_details"
app:destination="@id/details" />
</navigation>
F. WorkManager组件的使用示例:
val workRequest = OneTimeWorkRequestBuilder<MyWorker>()
.setInitialDelay(5, TimeUnit.MINUTES)
.build()
WorkManager.getInstance(context).enqueue(workRequest)
G. Paging库的使用示例:
val config = PagedList.Config.Builder()
.setPageSize(20)
.setEnablePlaceholders(false)
.build()
val dataSourceFactory = MyDataSourceFactory()
val data = LivePagedListBuilder(dataSourceFactory, config).build()
class MyDataSourceFactory : DataSource.Factory<Int, MyData>() {
override fun create(): DataSource<Int, MyData> {
return MyDataSource()
}
}
class MyDataSource : PageKeyedDataSource<Int, MyData>() {
override fun loadInitial(
params: LoadInitialParams<Int>,
callback: LoadInitialCallback<Int, MyData>
) {
// 加载初始数据
}
override fun loadBefore(
params: LoadParams<Int>,
callback: LoadCallback<Int, MyData>
) {
// 加载前一页数据
}
override fun loadAfter(
params: LoadParams<Int>,
callback: LoadCallback<Int, MyData>
) {
// 加载后一页数据
}
}
G. Jetpack Compose使用示例
以下是一个简单的 Jetpack Compose 使用示例,演示如何创建一个包含文本和按钮的基本界面:
import androidx.compose.runtime.*
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import androidx.compose.ui.window.Dialog
@Composable
fun MyComposeScreen() {
var count by remember { mutableStateOf(0) }
MaterialTheme {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "Jetpack Compose 示例")
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = { count++ }) {
Text("点击这里增加计数")
}
Spacer(modifier = Modifier.height(16.dp))
Text(text = "计数: $count")
}
}
}
fun main() {
Dialog(onDismissRequest = {}, content = {
MyComposeScreen()
})
}
在这个示例中,我们定义了一个 MyComposeScreen 的 Composable 函数,其中包含一个计数器和一个按钮。通过点击按钮,可以增加计数器的值,并动态更新界面上显示的计数值。这个示例展示了如何使用 Jetpack Compose 来构建简单而功能丰富的用户界面。

5. 写在最后
Jetpack作为一套强大的Android开发工具和库集合,为开发者提供了更高效、更简洁的开发体验。随着Jetpack的不断更新和完善,它将继续为开发者提供更多的创新功能和改进。因此,我们强烈推荐开发者在Android应用开发中使用Jetpack,以提高开发效率和代码质量,为用户提供更优秀的应用体验。
参考链接及资源
https://github.com/androidx/androidx
https://developer.android.com/jetpack