CSS的属性
(常用)属性:
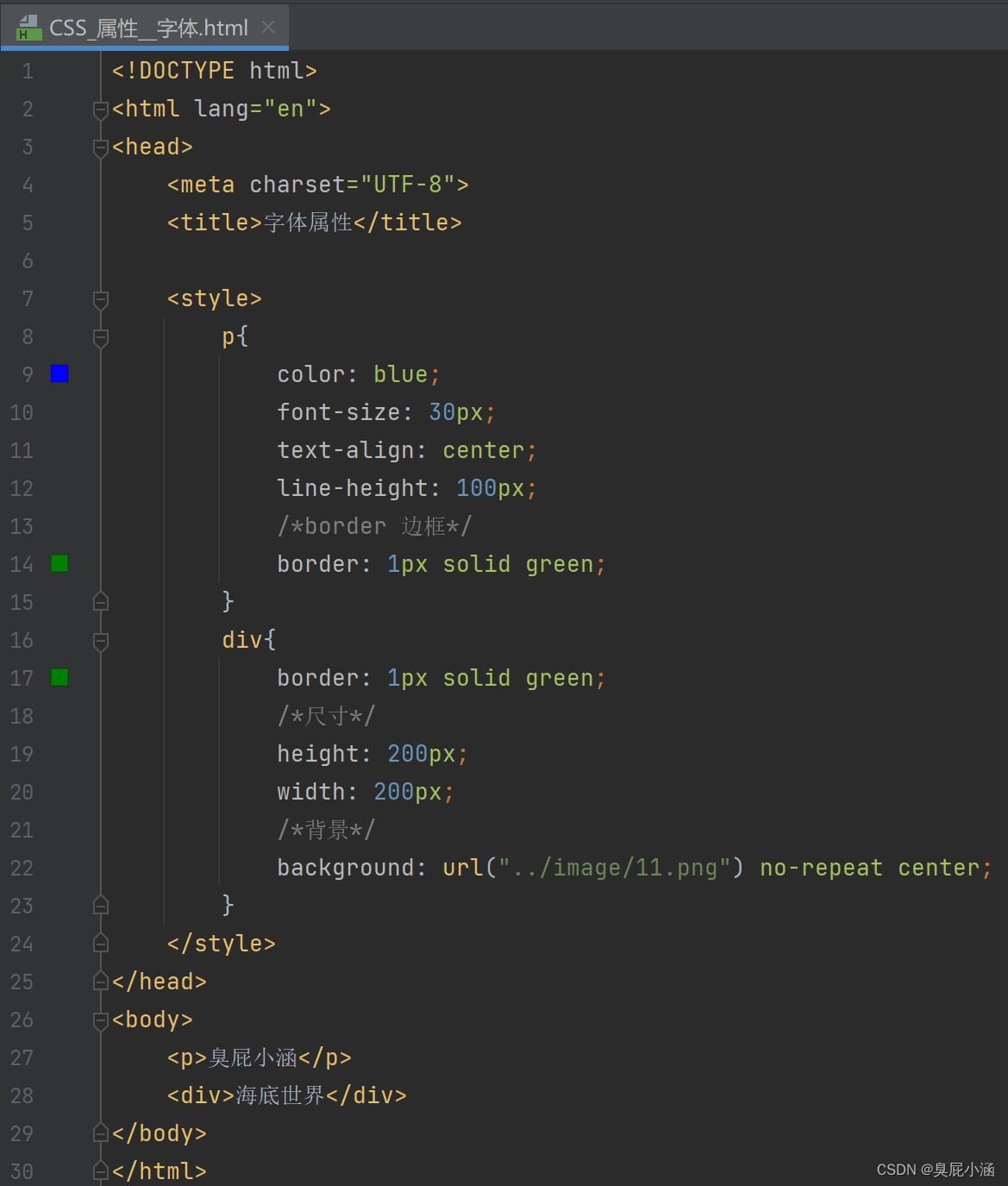
1. 字体、文本
font-size:字体大小
color:文本颜色
text-align:文本的对齐方式
line-height:行高
2. 背景
background:是个复合属性
3. 边框
border:设置边框,是个复合属性
4. 尺寸
width:宽度
height:高度


5. 盒子模型:控制布局
margin:外边距
padding:内边距
默认情况下,内边距会影响整个盒子的大小
解决方法:box-sizing: border-box;
设置盒子的属性,让height和width就是最终盒子的大小
float:浮动
left 左浮动
right 右浮动


补充:
让div水平居中:
margin: auto;