首先将 Vue.js 下载到本地,本章就以本地的 Vue.js 为例。在本地创建一个工作区即创建一个文件夹,使用 vscode 打开,将 Vue.js 放到工作区目录下。
创建挂载元素
首先创建一个 index.html 的文件,使用 加载 vue.js,这里的 ./vue.js 路径根据自己 Vue.js 文件位置而定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="./vue.js">
打印
</script>
</body>
</html>
创建Vue实例
创建 Vue 实例的目的是为元素提供数据、方法等
首先在 body 下面创建一个
标签,它的 id=“app”·
<div id="app"></div>
创建 Vue 实例
<div id="app">{{msg}}</div>
<script>
new Vue({
// Vue 实例
el: "#app", // el: 是一个挂载元素的关键字, 后面的 #app 是 css 选择器,表示只在这个元素中起作用。
data: {
// data 是储存数据的地方,div 用到的数据储存在这个地方
msg: "hello world", // msg 类似于变量名,引用用插值的方式 {{msg}} 来引用
},
methods: {
// methods 里面用来定义方法
},
});
</script>
将数据放在 data 中的好处就是不需要频繁的去修改 DOM 中的数据,而是直接的修改 data 中的数据即可。
Vue内部指令
Vue 指令是为了对页面和数据操作更为便捷,这些操作就加左指令,通常以 v-xxx 表示。
常用的指令为:
- v-if v-else:元素是否存在
- v-show:元素是否显示
- v-for:循环
- v-on:绑定事件:简写 @
- v-bind:绑定属性:简写 :
- v-model:绑定数据
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="show('展示_if')">展示_if</button>
<button @click="show('展示_else_if')">展示_else_if</button>
<button @click="show('展示_else')">展示_else</button>
<p v-if="'展示_if' == is_show">hello_if</p>
<p v-else-if="'展示_else_if' == is_show">hello_else_if</p>
<p v-else>hello_else</p>
</div>
</body>
</html>
<script>
var vm = new Vue({
el: "#app",
data: {
is_show: "展示",
},
methods: {
show(tmp) {
this.is_show = tmp;
},
},
});
</script>
- @click 等同于 v-on:click 分开来看,它是由v-on 和click 组成;v-on绑定事件监听器。可以用来绑定点击事件、键盘事件等;click通过单词含义我们可以知道这是点击的意思,在这里表示点击事件;那么v-on:click合起来看,就表示监控点击事件。
- v-if 根据表达式有条件的渲染元素。当表达式满足条件后,才会进行渲染。
- v-else-if,同等与v-if ,与 v-if 或 v-else-if 组合使用。
- var vm = new Vue,顶一个 Vue 实例,实例名字为 vm。
- el,决定之后 Vue 实例会管理哪一个 DOM。
- data,Vue 实例对应的数据对象。
- methods,定义属于 Vue 的一些方法,可以在其他地方调用,也可以在指令中调用。
这里使用 npm 安装的 Vue 来创建项目。上面已经介绍了 Vue 的安装,接下来就是初始化项目和下载环境所需要的依赖。
初始化项目
使用 vscode 打开一个工作区,在当前的目录下打开一个终端,输入 vue ui,Vue 就是启动一个 Web 服务,这是一个可视化的界面。
启动的服务地址为 http://localhost:8000 这里的地址以自己实际输出的为准。
通过浏览器访问,这时出现的就是初始化项目的页面。此时是没有项目的状态,点击创建。需要填写项目的路径,然后点击“在此创建新项目”。
需要填写项目的名字、包管理器、以及初始化 git(可选),然后点击下一步。
这里可以选择手动配置,选择自己需要的插件,当然也可以选择其他的选项。主要选择下面的这几个功能,点击下一步。

1080×648 109 KB
接下来 CSS pre-processor 选择 stylus,然后点击创建项目。会弹出保存预设,这里选择‘创建项目,不保存预设’即可。
1080×231 48.3 KB
Vue Web 端有下载插件的功能,点击下图的插件,然后点击添加插件。

1080×248 47.1 KB
搜索 vuetify 和 axios 这两个插件,点击安装–>完成安装–>继续,插件安装完成。
项目结构
项目分为三大块:node_modules、public、src 以及其他的附属文件
node_modules 是用来存放依赖的地方,这个文件非常的大,所以在上传到 git 的时候,通常不会上传这个文件,而是上传 package.json 的文件
这个文件记录了项目需要用到的依赖,安装文件中的依赖,只需要在命令行里输入 npm install 即可
public 中主要是存放静态的资源文件
src 存放项目源码及需要引用的资源文件。
- src 下的 assets:存放项目中用到的资源文件,css、js、images 等。
- src 下的 componets:存放 Vue 开发中的组件:HelloWorld.vue 等。
- src 下的 router:vue-router vue 路由的配置文件。
- src 下的 main.js:vue-cli 工程的入口文件。
每个文件的功能就不一一介绍了,主要的是上面这几个文件。
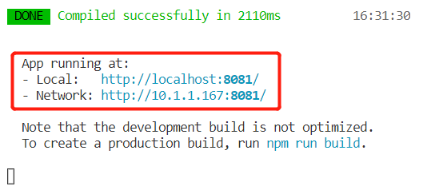
启动 Vue 服务:命令默认为 npm run serve
使用浏览器打开上图的链接,就会显示出当前项目的主页。Vue.js框架的使用就先说到这里啦,大家可以多多练习一下哦~