首先我要知道一点 其能够数据变化的 都用{{}}来进行渲染类似
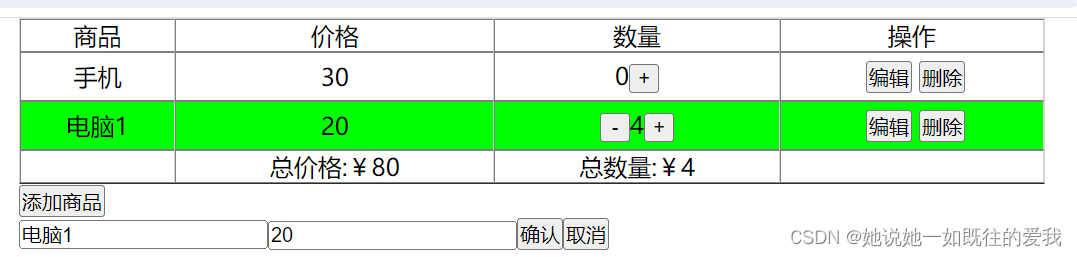
来看一下实现效果

实现思路 :
1,引进 vue.js
2,setup 将声明变量 方法放在setup里面
3,用响应式声明 ref() 或rective声明 可以声明对象等等 let 也可以声明 但是 不可以与页面响应
4,渲染 加价减价
<td><button class="commodity_redu" @click="item.num--" v-show="item.num>0">-</button><span>{{item.num}}</span><button
@click="add_numj(item)" class="add_plus">+</button></td>vue代码
我们可以写在行内 @click=“item.num--”
这里的 item是我们用v-for 循环过了 所以说item是第一项 v-for的写法:
v-for=“item in list” :key=“item.id”
list是我们声明的数组
5,数量的计算: 可以使用for循环 也可以使用 reduce()的方法
看
let all_num = () => {
let num = 0
appu.value.forEach(item => {
num += item.num })
return num
}
这里是数量计算
6,价格的计算:
// 价格计算
let all_price = () => {
return appu.value.reduce((a, b) => a.num * a.price + b.num * b.price);
}
这样写还可以简写 将括号 花扩号去除掉
看完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
table {
min-width: 66%;
border-left: 1px solid lightgray;
border-top: 1px solid lightgray;
border-right: 1px solid lightgray;
text-align: center;
margin-left: 200px;
}
.add_plus{
width: 20px;
}
.add_commodity{
margin-left: 200px;
}
.edi_box{
margin-left: 200px;
}
.commodity_redu {
width: 20px;
}
.edi_ediitor{
margin: 5px;
}
/* 延迟缓慢 */
[v-cloak] {
display: none;
}
#ggid{
margin-left: 200px;
}
.active{
background-color: aquamarine;
}
</style>
</style>
<body>
<div id="app" v-cloak>
{{ message }}
<div>{{name}}</div>
<!--
<div :style="{color:tru?'#ff0000':''}">判断三元是否为true判断</div>
<input type="text" v-model="name"> -->
<!-- <div v-for="(it,index) in appu":key="index">{{it.id}}{{it.name}} -->
<!-- key的属性 -->
<!-- <input type="text" name="" id=""> -->
<!-- 头部删除 -->
<!-- <button @click="appu.shift()">删除</button> -->
<!-- </div> -->
<!-- if,else -->
<!-- <div v-if="tru"> -->
<!-- <input type="text" v-model=""> -->
<!-- </div> -->
<!-- <div v-else="tru">为false显示</div> -->
<!-- show -->
<!-- <div v-show="tru">show的方法使用的是display:none</div> -->
<!-- <button @click="tru=!tru">显示</button> -->
<!-- <button @click="tru=!tru">隐藏</button> -->
<!-- 数量 -->
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<td>商品</td>
<td>价格</td>
<td>数量</td>
<td>操作</td>
</tr>
</thead>
<!-- 循环 -->
<tbody>
<tr v-for="(item,index) in appu " :key="item.id" :style="{'background-color':item.num>0?'#00ff00':''}">
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td><button class="commodity_redu" @click="item.num--" v-show="item.num>0">-</button><span>{{item.num}}</span><button
@click="add_numj(item)" class="add_plus">+</button></td>
<td><button class="edi_ediitor" @click="edi_ieddou(item,index)">编辑</button><button @click="deletv(appu,index)" >删除</button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td>总价格:¥{{all_price()}}</td>
<td>总数量:¥{{all_num()}}</td>
<td></td>
</tr>
</tfoot>
</table>
<!-- 添加商品 -->
<button class="add_commodity" @click="addsp">添加商品</button>
<div v-if="tru" class="edi_box">
<input type="text" value="" v-model="sp">
<input type="text" value="" v-model="sl">
<button @click="yespush(appu,sp,sl)">确认</button>
<button @click="closet(appu,sp,sl)">取消</button>
</div>
<!-- 编辑 -->
<div v-show="bjtru" id="ggid">
<input type="text" name="" id="" v-model="edi_data.name">
<input type="text" name="" id="" v-model="edi_data.price">
<button @click="edi_save">确认</button>
<button @click="bjtru=!bjtru">取消</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
<script>
let {
createApp,
ref,
reactive
} = Vue;
createApp({
setup() {
// 数据
const appu = ref([{
id: 1,
name: '手机',
num: 0,
price: 30
},
{
id: 2,
name: '电脑',
num: 0,
price: 20
}
])
// 新增inputv-show
const tru = ref(false)
//编辑inputv-show
const bjtru = ref(false)
// 确认v-show
const grrp = ref(false)
// 数量计算
let all_num = () => {
let num = 0
appu.value.forEach(item => {
num += item.num
})
return num
}
// 价格计算
let all_price = () => {
return appu.value.reduce((a, b) => a.num * a.price + b.num * b.price);
}
// 显示新增显示
const addsp = () => {
tru.value = true
}
// 加数量
const add_numj = (item) => {
item.num++
grrp.value = true
console.log(item);
}
// kong
const edi_data = reactive({
id: 1,
name: '',
num: 0,
price: 0
})
const edi_index = ref('0')
// 编辑回显
const edi_ieddou = (item, index) => {
bjtru.value = true
Object.assign(edi_data, item)
edi_index.value = index
}
// 点击保存替换
let edi_save = () => {
appu.value[edi_index.value] = edi_data
bjtru.value = false
}
// 删除
const deletv = (appu, i) => {
appu.splice(i, 1)
}
// 点击取消
// const sp = ref('')
const closet = (appu, sp, sl) => {
tru.value = false
}
// 点击添加
const yespush = (appu, sp, sl) => {
console.log(appu);
tru.value = false
let obj = {
price: sl,
name: sp,
num: 1
}
appu.push(obj)
}
console.log(name)
return {
yespush,
closet,
deletv,
add_numj,
addsp,
tru,
bjtru,
grrp,
appu,
all_num,
all_price,
edi_ieddou,
edi_data,
edi_save
}
}
}).mount('#app')
</script>
</body>
</html>