AST学习入门
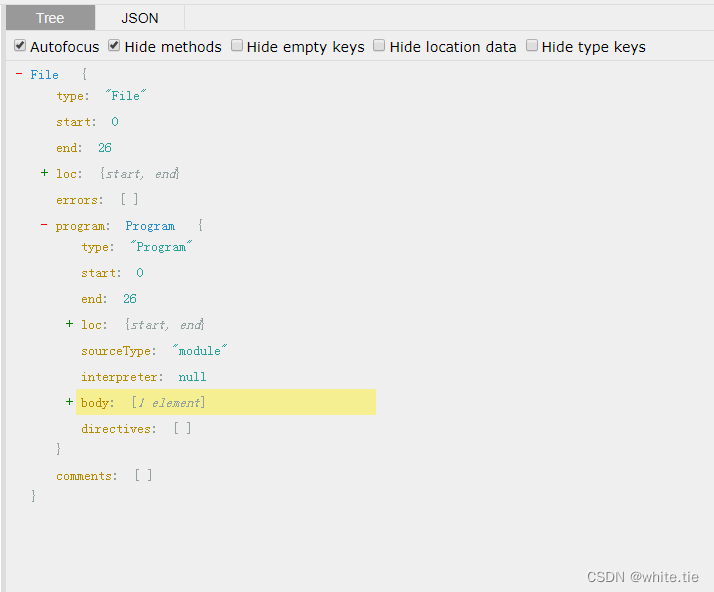
1.AST在线解析网站
https://astexplorer.net/

1.type: 表示当前节点的类型,我们常用的类型判断方法t.is********(node)**,就是判断当前的节点是否为某个类型。
2**.start**:表示当前节点的开始位置
3.end:当前节点结束
4.loc : 表示当前节点所在的行列位置,里面也有start与end节点,这里的start与上面的start是不同的,这里的start是表示节点所在起始的行列位。置,而end表示的是节点所在末尾的行列位置
**注:**重点关注type,start,end以及它的子节点,其他属性一般还原的时候用不到
console. log(“Hello,AST!”);
它是一个 ExpressionStatement类型的节点,可以看成是一个表达式块,大家多多解析就明白了,这个节点一定会有一个 expression 的子节点,所以我们在构造节点的时候,只需构造它必有的节点即可。至于start,end以及loc,babel会帮你自动处理好。
这里 expression节点的类型是 CallExpression,它同时又包含了callee和arguments两个子节点,callee可以理解为函数名,而 arguments 则是它的参数。
callee 节点包含了object,property和computed节点,object表示对象,property表示其属性,而computed表示其方式。
arguments 节点,是一个Array类型,因此单词是复数形式。在这里它只有一个元素,说明该函数只有一个实参,实参是一个 StringLiteral类型的节点,也就是字面量。
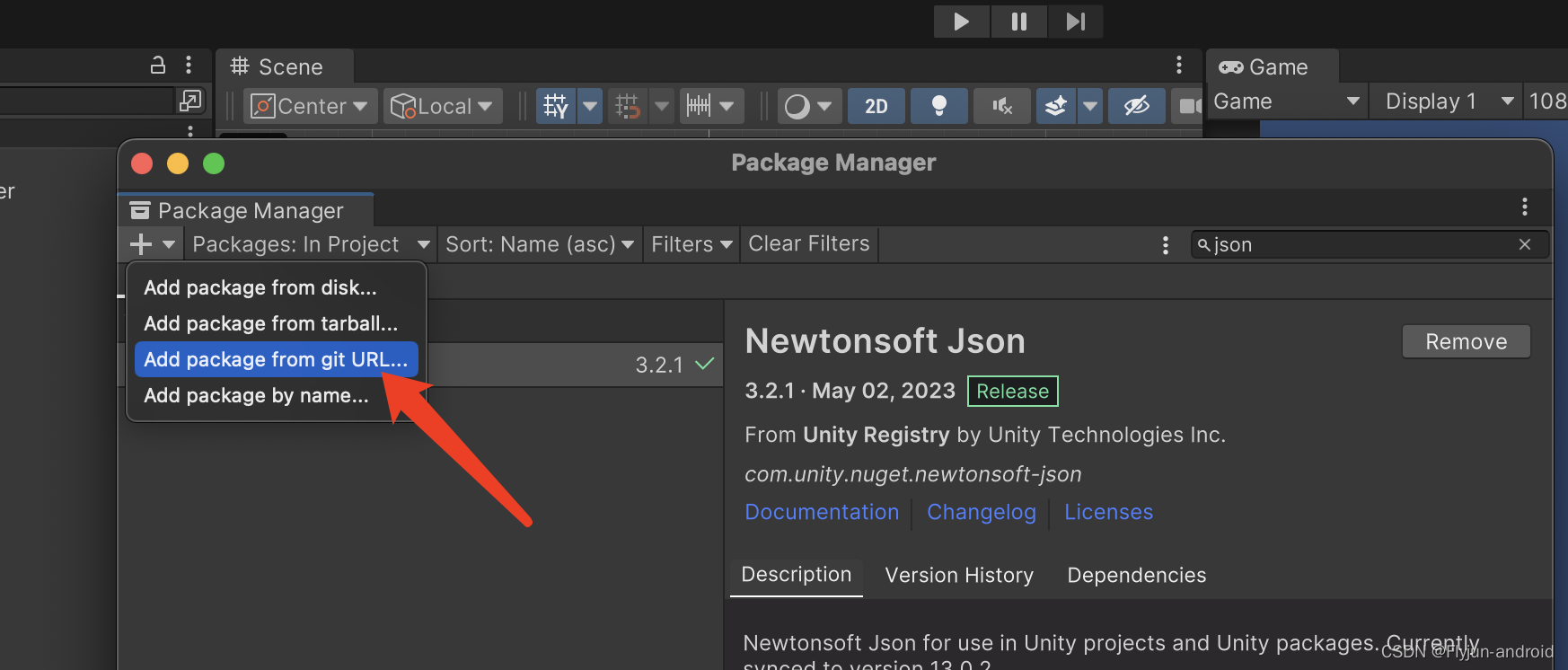
1.安装babel
npm install @babel/core --save-dev
利用AST解混淆先导知识:简单介绍path和node
https://mp.weixin.qq.com/s/vd3u-JM_QVFZRVpMB-ZYkw
-
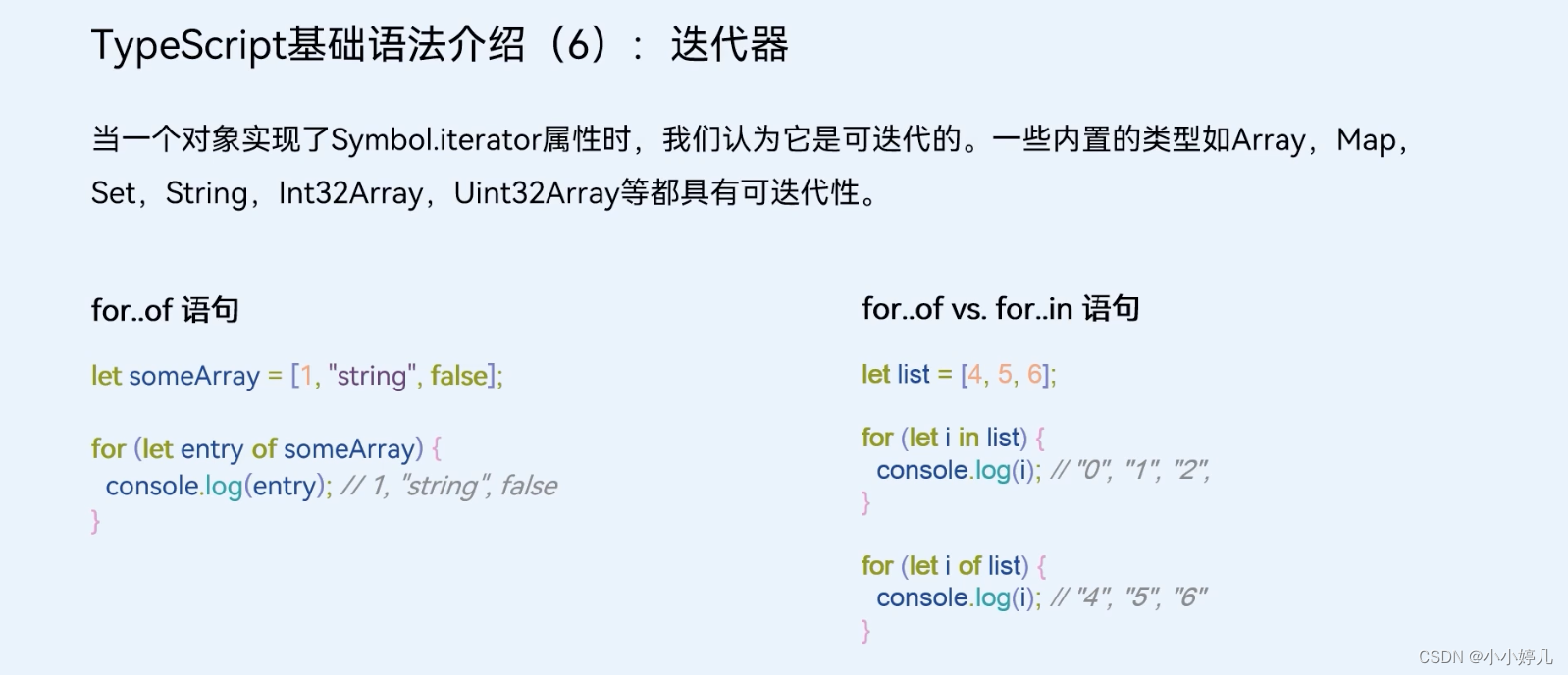
let用于声明变量,用法与var类似
-
const用于声明常量:
与变量不同,常量是一个恒定的值,只读,不可修改

2.js代码转语法树
读取js文件
const fs = require("fs")
let jscode = fs.readFileSync(encode_file, {encoding: "utf-8"});
将JavaScript代码,转成AST语法树
const parser = require("@babel/parser");
const fs = require("fs");
file_name = "c.js"
var js = fs.readFileSync(file_name,"utf-8");
var ast = parser.parse(js);
console.log(JSON.stringify(ast,null," "));
其中c.js文件是要解析成语法树的文件
function A(a,b) {
c = a + b;
console.log(c)
}
A(111,222)
解析完可以发现和https://astexplorer.net/解析基本一致