asp.net mvc 重新引导视图路径,改变视图路径
使用指定的控制器上下文和母版视图名称来查找指定的视图
通过本文学习,你可以根据该技法,去实现,站点自定义皮肤,手机站和电脑站,其他设备站点,在不同的环境下,调取不同的视图模板。
源码下载地址:https://download.csdn.net/download/cplvfx/89010387
第一步:新建视图文件夹
在站点根目录新建【Views2】视图文件夹,
新建【Home】文件夹,
新建视图文件【Index.cshtml】和【_top.cshtml】
在【Views2】文件夹下新建【Web.config】文件
Index.cshtml 文件内容
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Views2下的Index</title>
</head>
<body>
<div>
<h1>Views2下的Index</h1>
@Html.Partial("_top")
</div>
</body>
</html>
_top.cshtml 文件内容
<h1>Views2下的_top.cshtml</h1>Web.config 文件内容
我这里是直接项目默认的Views文件夹下的Web.config文件;
如下图

<?xml version="1.0"?>
<configuration>
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.4.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="WebViewTest" />
</namespaces>
</pages>
</system.web.webPages.razor>
<appSettings>
<add key="webpages:Enabled" value="false" />
</appSettings>
<system.webServer>
<handlers>
<remove name="BlockViewHandler"/>
<add name="BlockViewHandler" path="*" verb="*" preCondition="integratedMode" type="System.Web.HttpNotFoundHandler" />
</handlers>
</system.webServer>
<system.web>
<compilation>
<assemblies>
<add assembly="System.Web.Mvc, Version=5.2.4.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
</assemblies>
</compilation>
</system.web>
</configuration>
新建好后的目录文件如下

第二步:新建视图引擎
在跟目录下新建【ViewsTools】文件夹
在该文件夹下面新建【ThemeRazorViewEngine】类文件
在该文件夹下面新建【ThemeVirtualPathProviderViewEngine】类文件
如图:

ThemeRazorViewEngine.cs文件内容
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebViewTest.ViewsTools
{
public class ThemeRazorViewEngine: ThemeVirtualPathProviderViewEngine
{
/// <summary>
/// 创建Razor视图
/// </summary>
protected override IView CreateView(ControllerContext controllerContext, string viewPath, string masterPath)
{
return new RazorView(controllerContext, viewPath, masterPath, true, FileExtensions);
}
/// <summary>
/// 创建Razor分部视图
/// </summary>
protected override IView CreatePartialView(ControllerContext controllerContext, string partialPath)
{
return new RazorView(controllerContext, partialPath, null, false, FileExtensions);
}
}
}ThemeVirtualPathProviderViewEngine.cs文件内容
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebViewTest.ViewsTools
{
/// <summary>
/// 主题视图引擎
/// </summary>
public abstract class ThemeVirtualPathProviderViewEngine : VirtualPathProviderViewEngine
{
/// <summary>
/// 使用指定的控制器上下文和母版视图名称来查找指定的视图
/// </summary>
/// <param name="controllerContext">控制器上下文</param>
/// <param name="viewName">视图的名称</param>
/// <param name="masterName">母版视图的名称</param>
/// <param name="useCache">若为 true,则使用缓存的视图</param>
/// <returns>页视图</returns>
public override ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
//构建一个视图引擎结果
ViewEngineResult result = new ViewEngineResult(CreateView(controllerContext, $"~/Views2/Home/{viewName}.cshtml", string.Empty), this);
return result;
}
/// <summary>
/// 寻找分部视图的方法
/// </summary>
/// <param name="controllerContext">控制器上下文</param>
/// <param name="partialViewName">分部视图的名称</param>
/// <param name="useCache">若为 true,则使用缓存的分部视图</param>
/// <returns>分部视图</returns>
public override ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache)
{
//构建一个分部视图引擎结果
ViewEngineResult result = new ViewEngineResult(CreatePartialView(controllerContext, $"~/Views2/Home/{partialViewName}.cshtml"), this);
return result;
}
}
}第三步:修改Global.asax
增加下面代码
//将默认视图引擎替换为ThemeRazorViewEngine引擎
ViewEngines.Engines.Clear();
ViewEngines.Engines.Add(new ThemeRazorViewEngine());修改后的完整代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.Security;
using System.Web.SessionState;
using WebViewTest.ViewsTools;
namespace WebViewTest
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
//将默认视图引擎替换为ThemeRazorViewEngine引擎
ViewEngines.Engines.Clear();
ViewEngines.Engines.Add(new ThemeRazorViewEngine());
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configure(WebApiConfig.Register);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
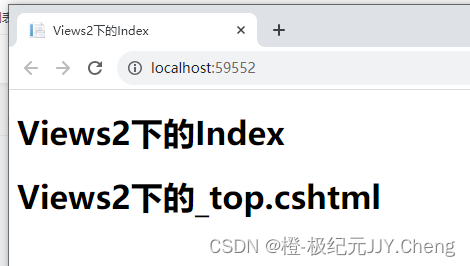
第四步:运行预览
修改前的首页

修改后的首页