主要涉及cable(缆索)组件、PhysicsConstraint(物理约束)组件的灵活运用,经过摸索,写下本文以供探讨。

一、关卡中制作
关卡中制作最简单
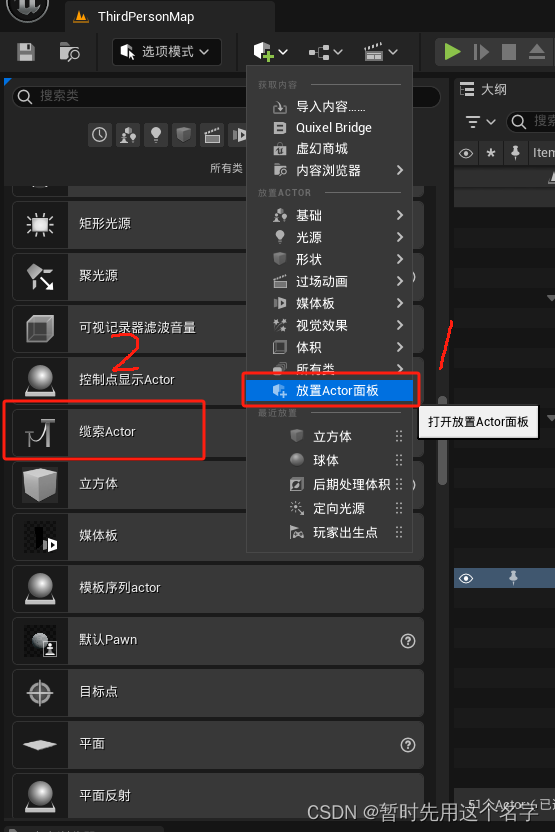
1. cable组件加入场景
打开放置Actor面板,在其中找到缆索组件CableActor

2. 放入一个cube组件
这一步是核心操作:在场景中放入一个立方体Cube,在大纲中拖动该Cube放在CableActor缆索组件上,这时候会有一个弹窗,根据需要选择缆索末端或前端。

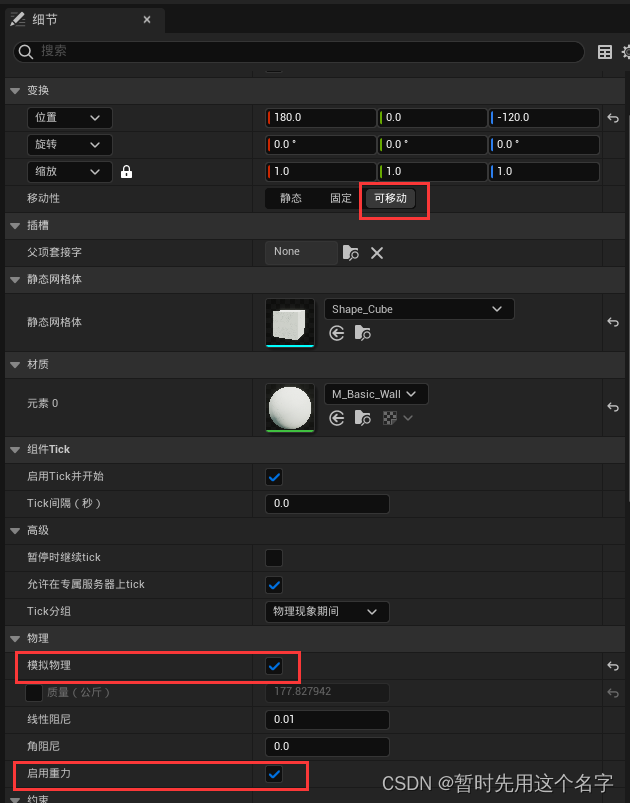
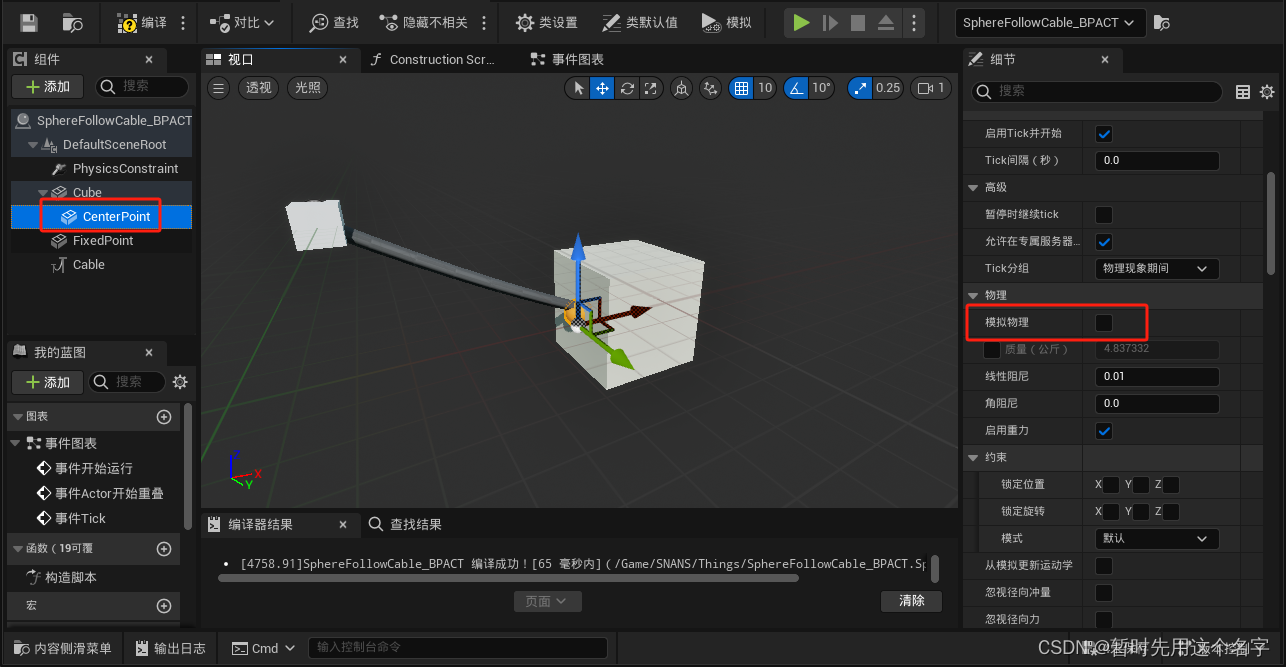
注意,这个立方体必须是可移动的,模拟物理和启用重力都需要根据需求打开,否则可能悬空而没有效果。

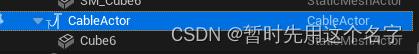
3. 成功后的大纲视图和细节面板
Cube自动放入CableActor下级

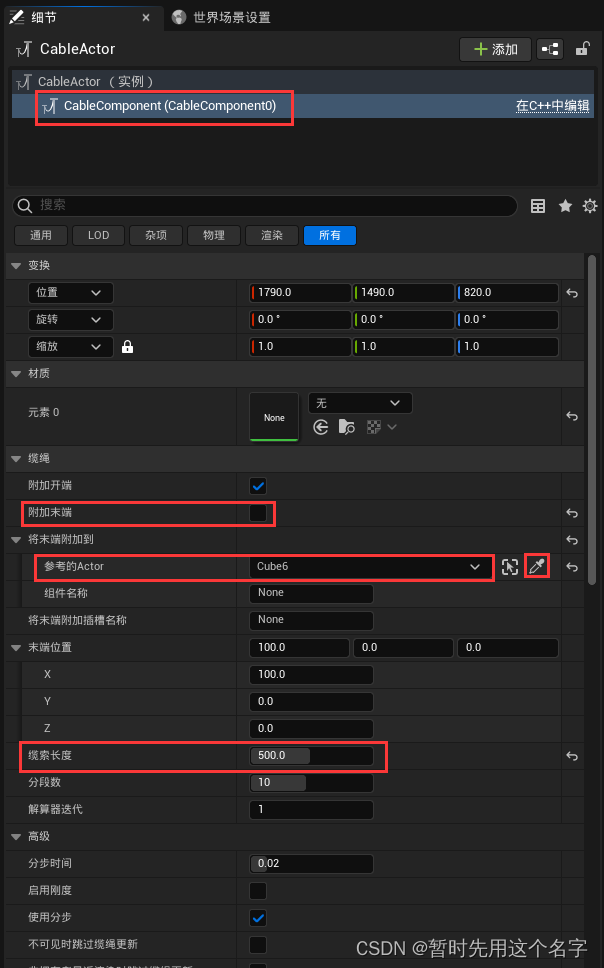
选中CableActor后看细节面板,将末端附加到-参考的Actor中显示为刚才选中的Cube,说明成功了。
也可以使用吸管去选择场景中的新的网格体。

如果要实现下垂则需要把
附加末端的勾取消
修改缆索长度等。
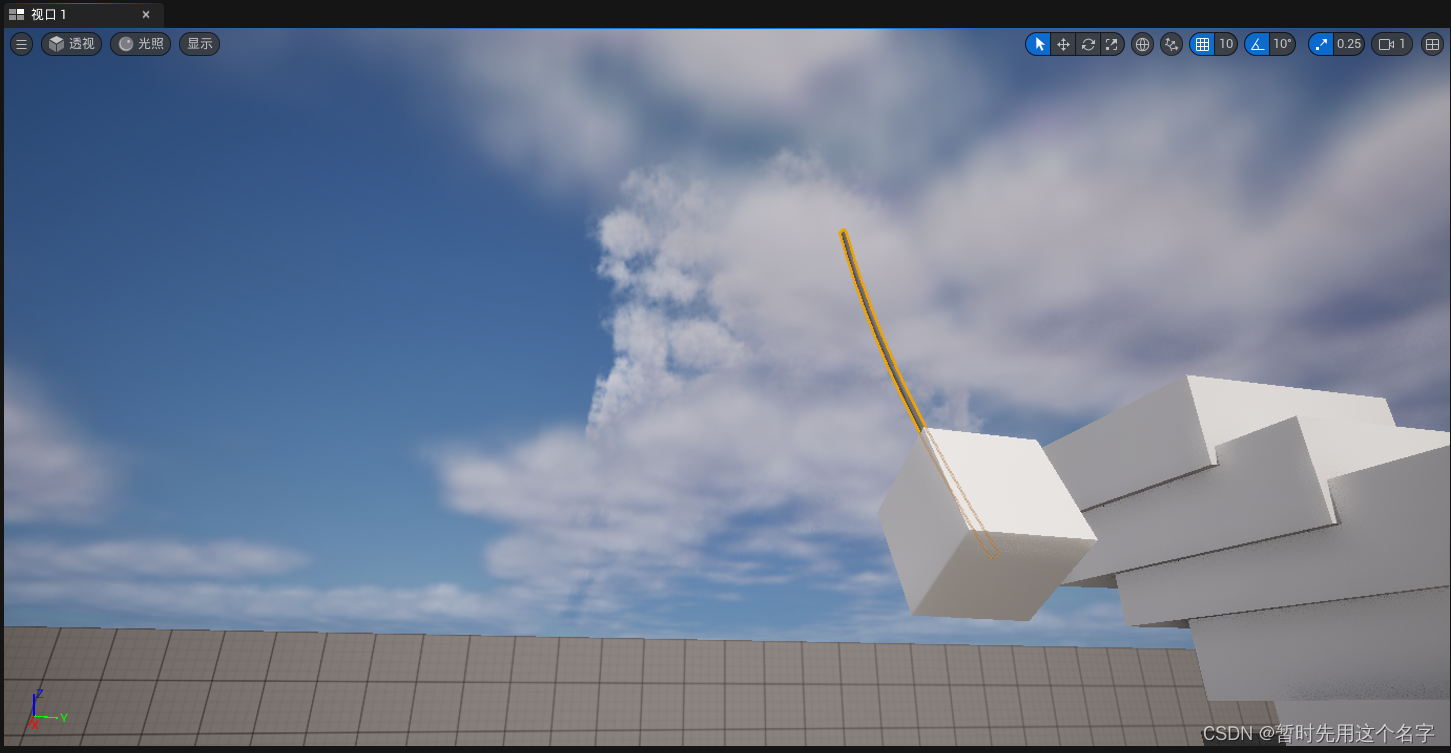
4. 看看效果
在视口中调整好,看看效果。物理、碰撞等特性自己去研究吧。

二、角色(Actor)蓝图中制作
关卡的制作思路用到角色蓝图中就行不通了,因为在角色蓝图中不存在
可参考的Actor这个选项,所以无论怎么拖动Cube到Cable组件上都不会弹出绑定到末端的窗口。
1. 思路
当取消附加末端的勾时,缆索确实会下垂,但也同时失去了该末端,无法获得末端实时的坐标值,只能获得初始位置,这样也就无法通过事件图表的相关节点让Cube跟随末端坐标改变位置。

好了,现在我们把思路反一下,不让立方体跟随缆索末端位移,而是让缆索末端跟随立方体进行位移。
基本理念就是让cable末端绑定Cube,Cube和Cable前端位置用另一个方式连接,缆索被迫跟随运动~~
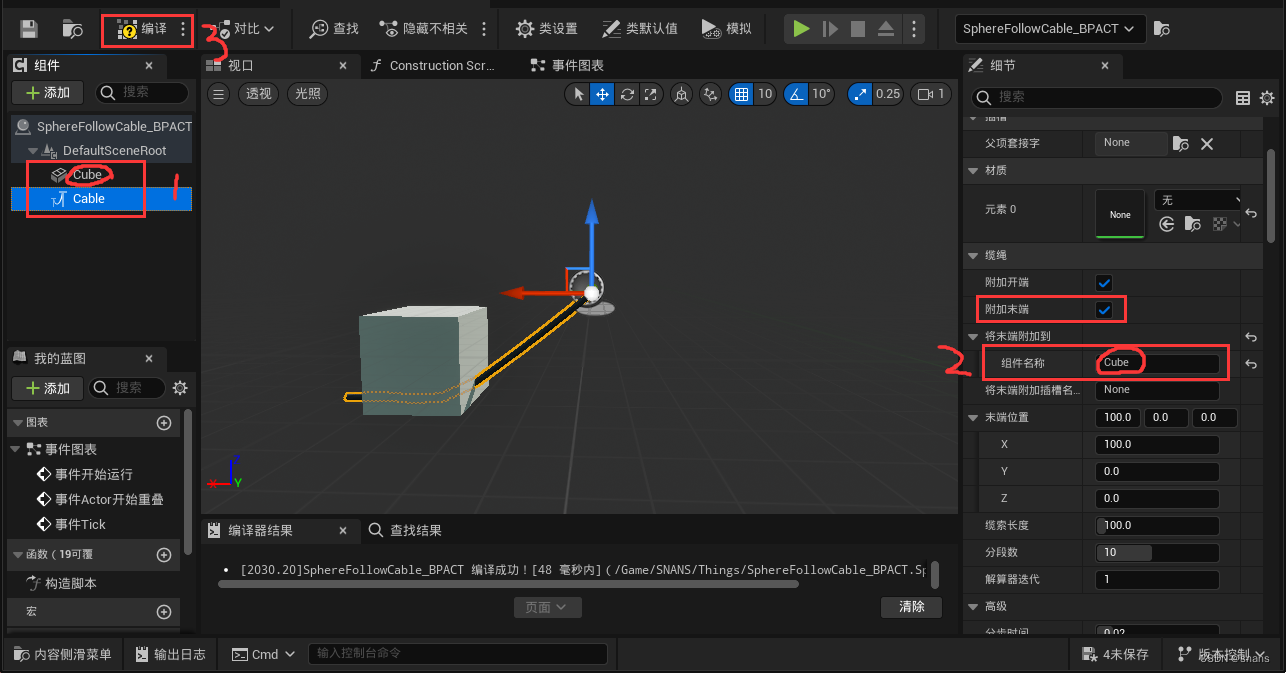
2. 加入以下组件
蓝图中加入Cube和Cable组件,在Cable面板的缆绳-将末端附加到-组件名称中写上立方体组件名称Cube(如果取别的名字请自行修改),完成后别忘了点编译。

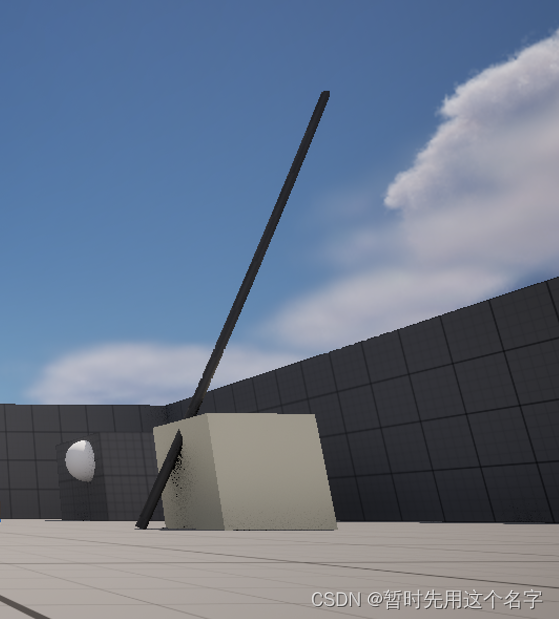
在关卡视口中拖入该角色蓝图,调整位置后播放,可以发现立方体直接坠落,缆绳跟着拉长(无论缆绳设置多长,都会被拉长)

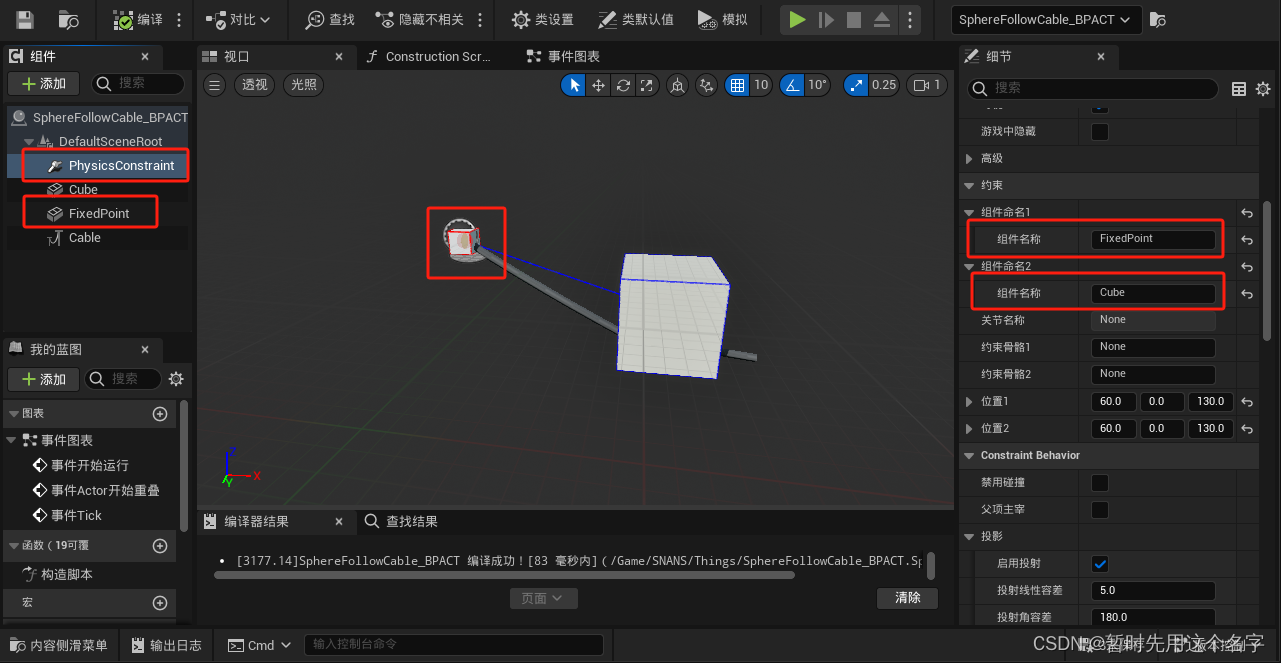
3.增加PhysicsConstraint (物理约束)组件和开端固定点
很显然上面并不是我们要的效果,我们希望的是绳子能有长度限制,立方体是在空中摇晃,而不是直接坠地且绳子末端跟着立方体把绳子拉长。
这时候就要用到PhysicsConstraint(物理约束)组件了,这个组件其实就是把两个刚体连接起来。
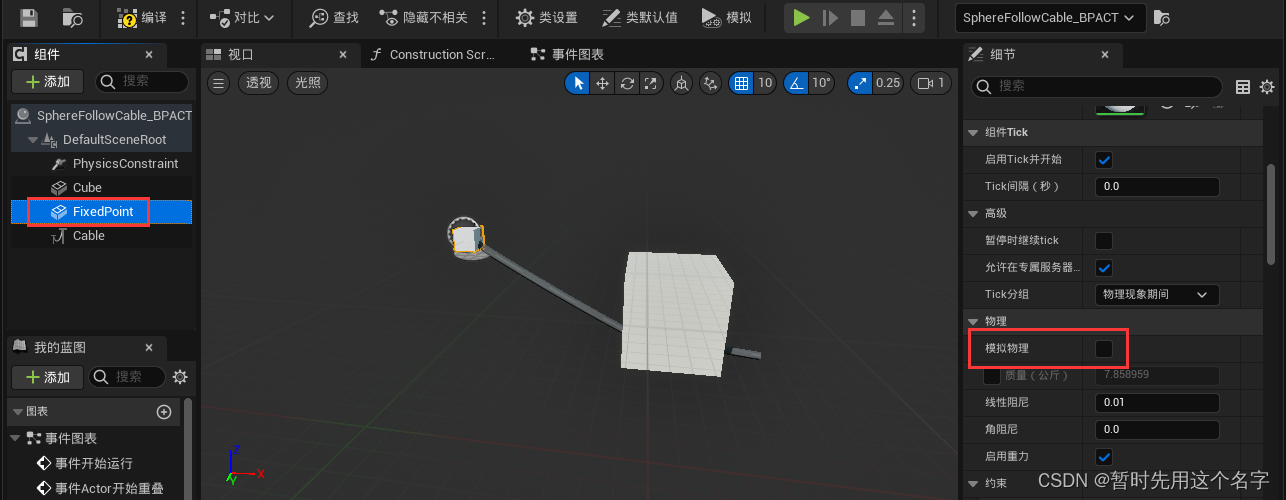
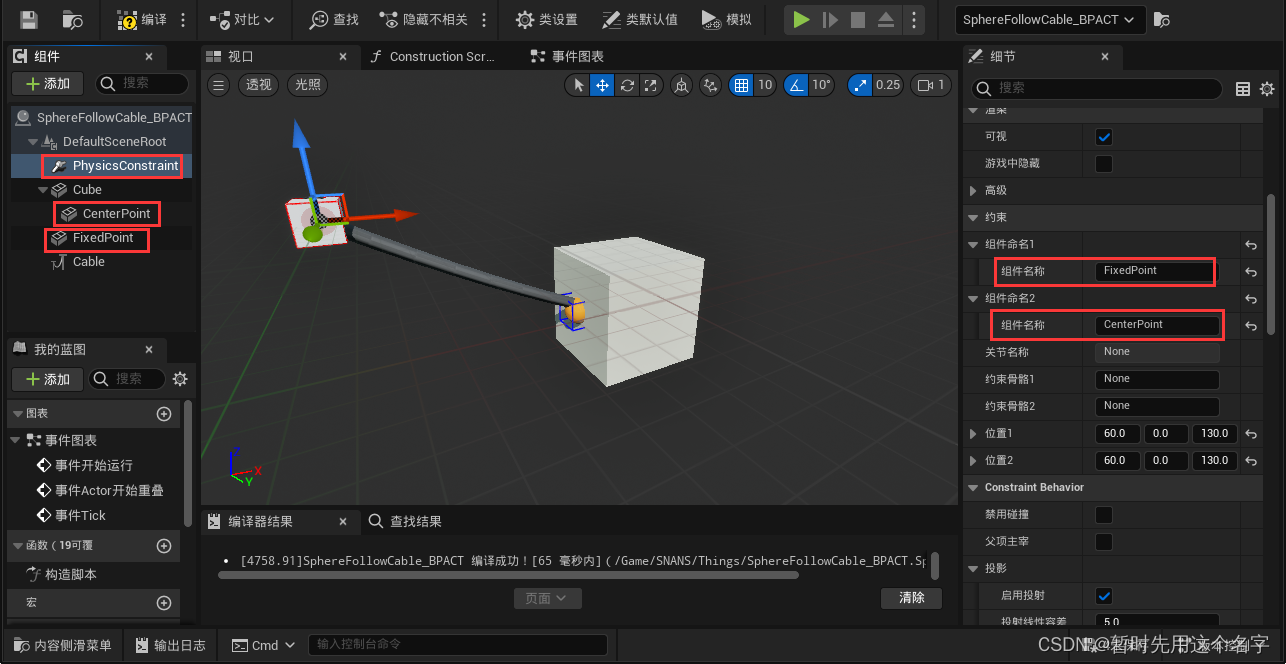
因为物理约束组件是用来连接两个刚体的,而缆索Cable组件并不是刚体,所以需要在缆索的开端位置放一个立方体组件,取名FixedPoint,然后选中PhysicsConstraint组件,在细节面板中的组件命名1和组件命名2里填上固定点FixedPoint和Cube

注意,缆索细节面板中不要开启模拟物理,否则该固定点在运行时会坠落~~

编译运行效果:

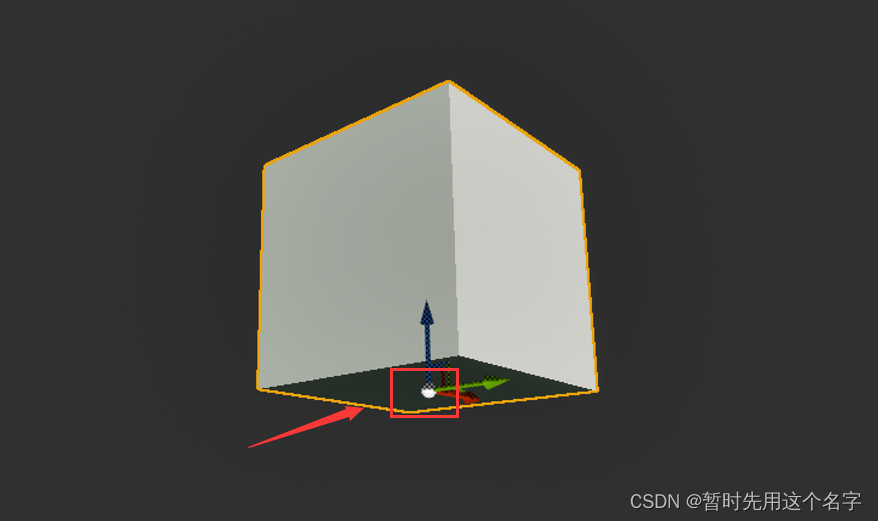
绳子并没有在立方体中间位置,感觉怪怪的。原因很简单,因为我的误操作,导致:
-
立方体的轴中心不在物体中心,而是在表面位置~~所以缆索末端就锁定到表面了;

-
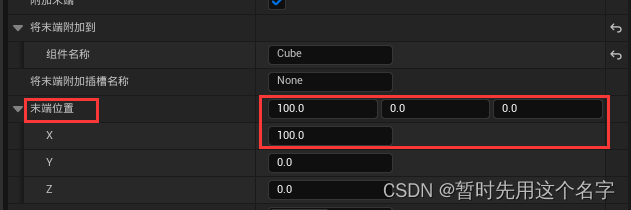
缆索末端位置的轴值不为0,所以它末端会在原有基础上偏移一定距离;

那么改动就很简单了,把立方体的轴心放到中心,把缆索末端的轴值设为0,再运行,一切是那么丝滑~

注意:这种方法下,Cable的长度不能超过开端到末端的直线距离,否则的效果也是喜人的
5. 错上加错来修正(另设末端固定点)
本段内容是错上加错的操作,对于这个案例是无意义的,但是可以拓展未来开发的思路。
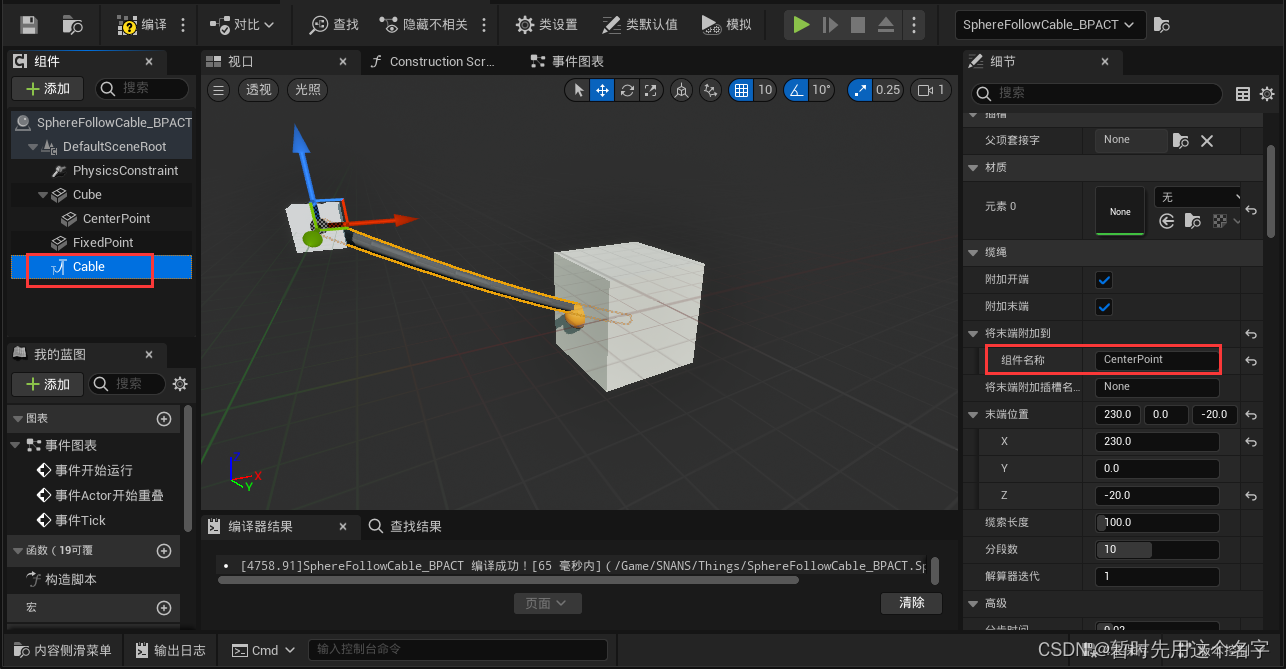
既然缆索末端无法准确固定到立方体中心,那么我就造一个小的球体作为末端固定点。
-
将该末端固定点放入立方体Cube层级以下,保证可以与Cube一起运动(记得把CenterPoint的的模拟物理关闭);

-
物理约束组件的
组件命名2修改为CenterPoint

-
Cable的细节面板中
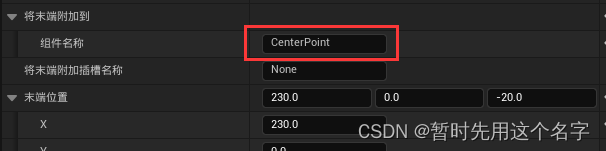
将末端附加到-组件名称修改为CenterPoint

单独设置一个固定点来锚定缆索末端,立方体则跟着该固定点走。
有了这一招,未来还可以在事件图表中根据该末端固定点的各种位置参数来实现更多的功能。
5. 编译运行看看效果

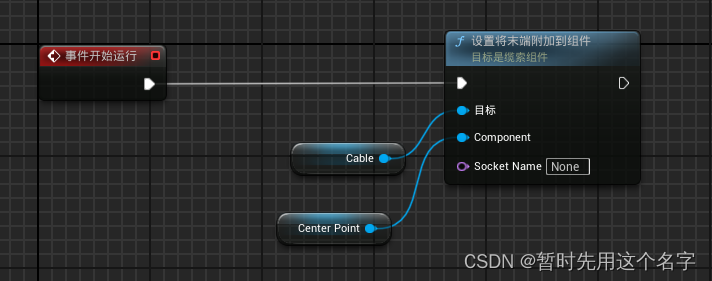
6. 事件图表中绑定末端
那如果我们不在这里写绑定,也可以在事件图表中取绑定固定点,比如

其实和这个功能一致




















![[音视频学习笔记]六、自制音视频播放器Part1 -新版本ffmpeg,Qt +VS2022,都什么年代了还在写传统播放器?](https://img-blog.csdnimg.cn/direct/907f577e470b46b4ac076d71cea7dbee.png)