说明
本文写自2022年11月13日-14日,内容基于Godot3.5。后续可能会进行向4.2版本的转化。
概述
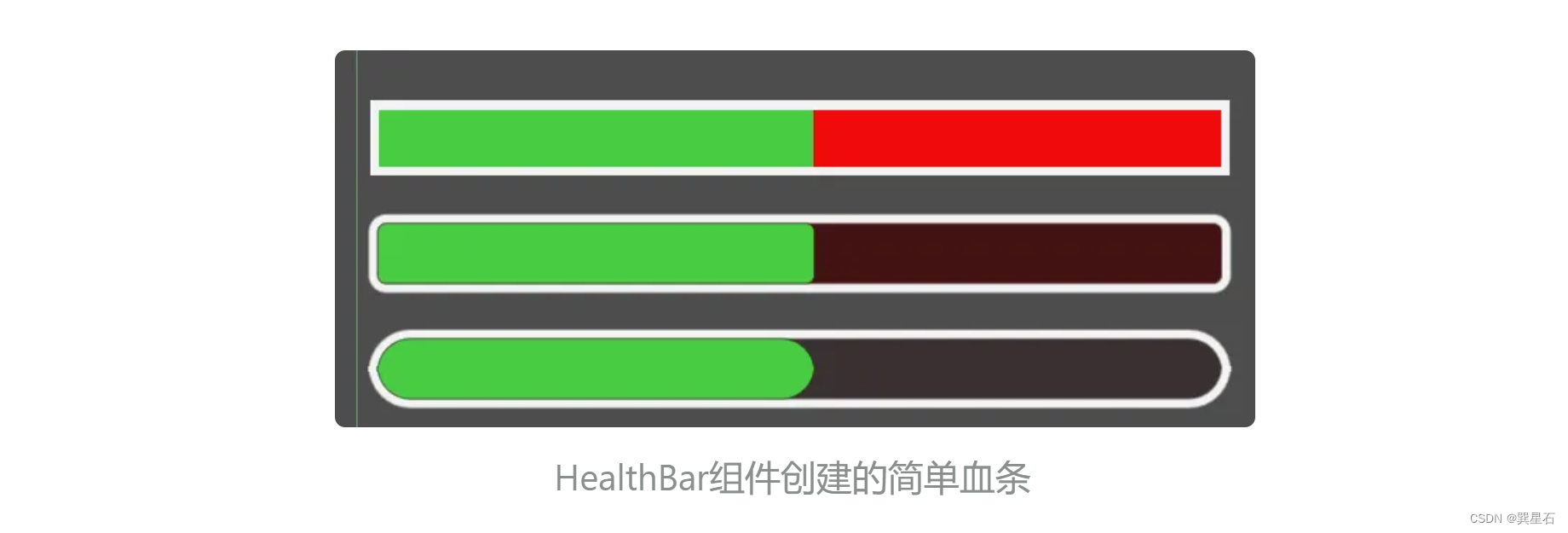
之前基于ProgressBar创建过血条组件。它主要是基于修改StyleBoxFlat,好处是它几乎可以算是矢量的,体积小,所有东西都是样式信息,没有图片什么事儿。

但是就像之前说过的,它太过局限,无法实现复杂的需求。
使用TextureProgress制作复杂血条
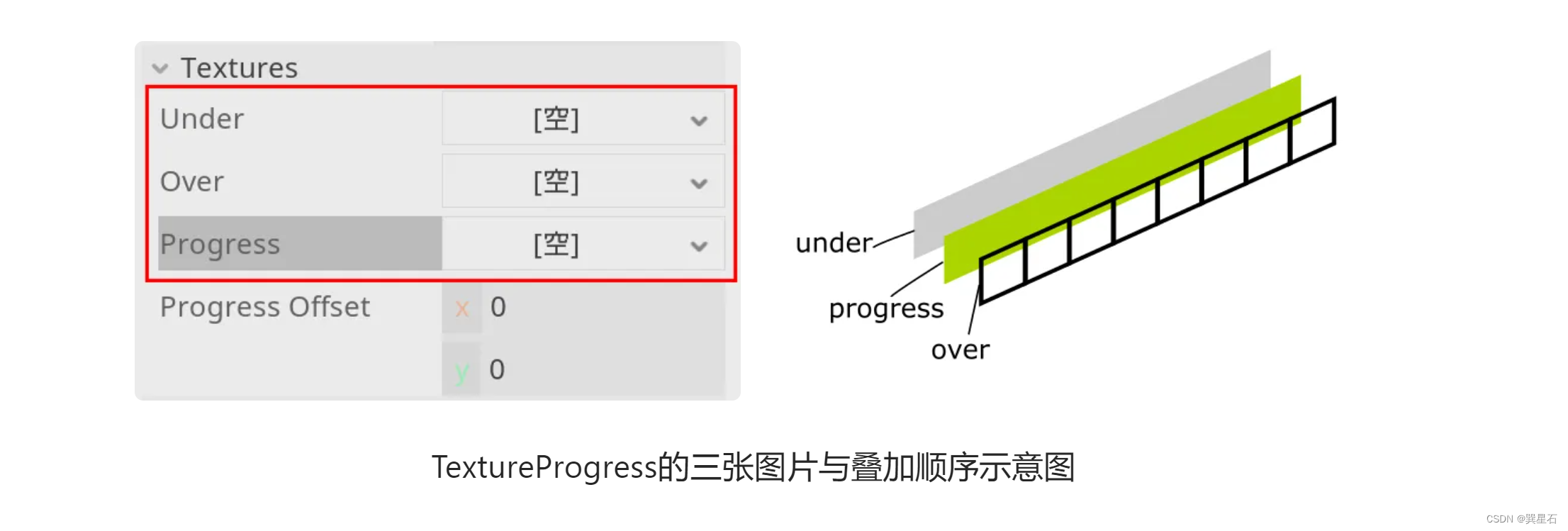
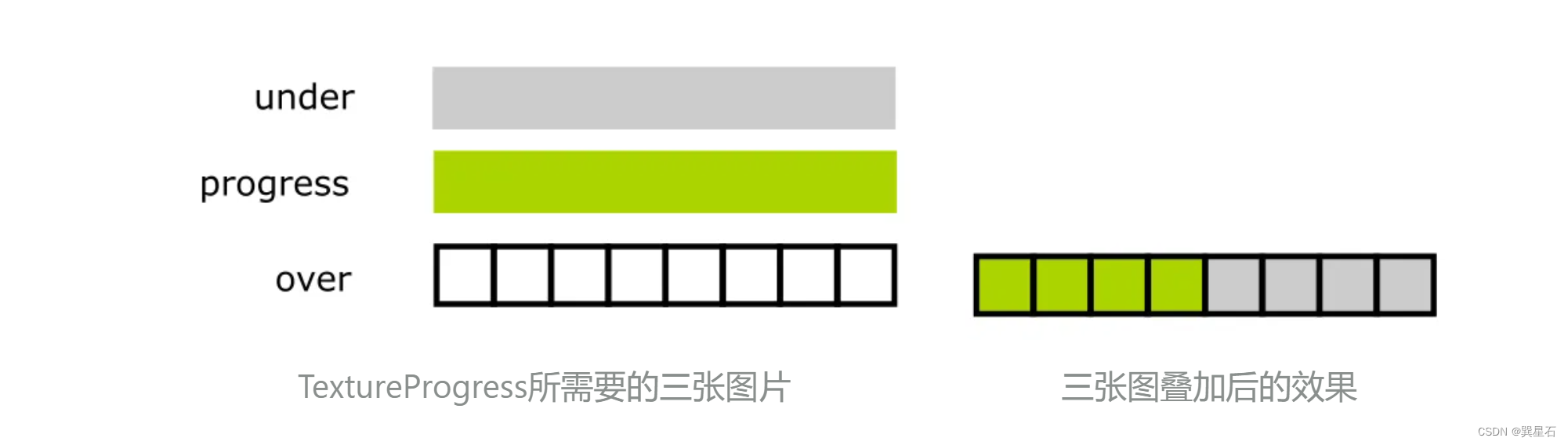
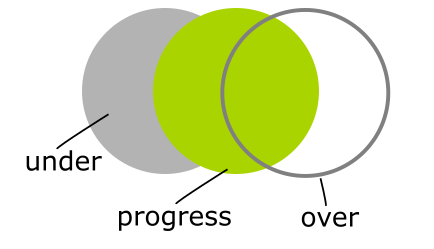
TextureProgress的好处是它是基于图片的,通过创建三张图片,你就可以做出一个血条。

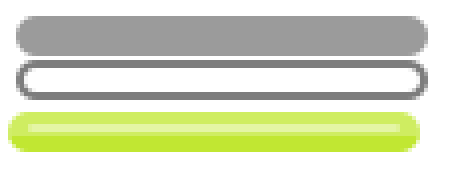
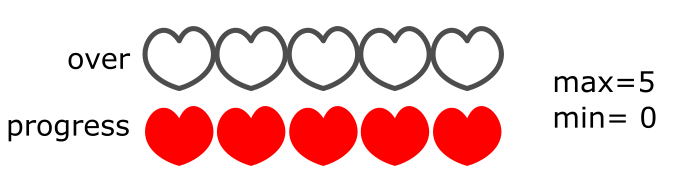
- under(下面):提供背景
- progress(进度):提供进度条自身的图片
- over(上面):提供边框
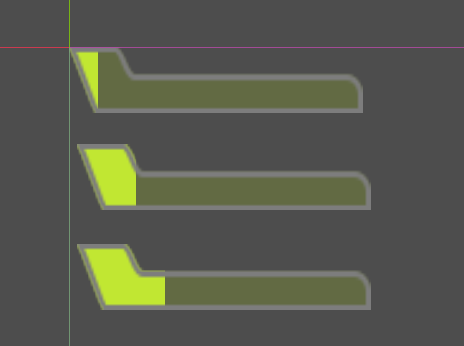
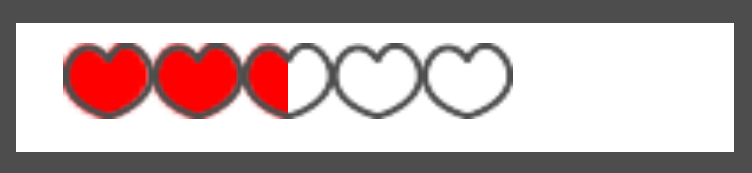
以上面示意图所显示的为例,其实我们需要创建如下图左的三张图片,三者结合,组成一个血条的样子(图右):

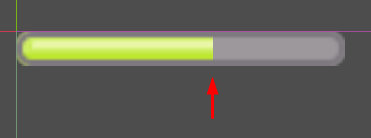
上面的血条如果想一格一格显示,那么可以如下设置:max=8,min=0,step=1,这样就不会出现半格的现象了。
但是实际中无论是星际还是相似的游戏,采用这种血条的都不是标准的一格一格的掉血。

甚至有变体是每一个格子像是一格单独的血条,会根据血量变颜色,而其他格子的血条颜色不变。
关于圆角
两侧的带圆角或一侧带圆角都是没有问题的。只要是三者的尺寸相一致就可以。你可以给progress做一些高光之类的修饰。

但是Godot的TextureProgress存在的问题是,它的切面只能是规整的。

关于异形
TextureProgress做异形的血条也是没问题的。但是有点漏色,只可远观。

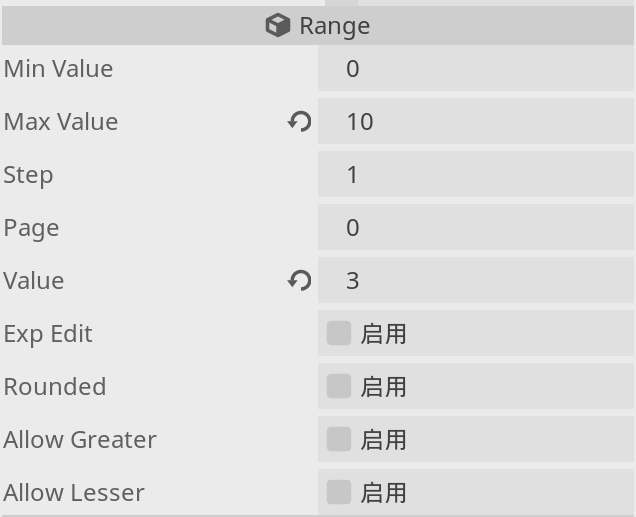
TextureProgress、ProgressBar以及Slider控件都集成自Range类型,Range提供了min、max、step和value,实现一个范围内的值改变。


可以看到,其实,TextureProgress实现的主要是通过range来按比例(value/max)裁切和显示progress所提供的图片。
圆形
除了长条形,也可以用圆形制作一些特殊效果的进度条。

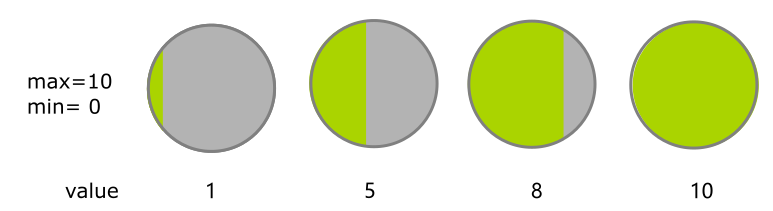
以下是在圆形图片素材时,通过设置不同的fill_mode可以或得的效果:
FILL_LEFT_TO_RIGHT(自左向右)【默认】

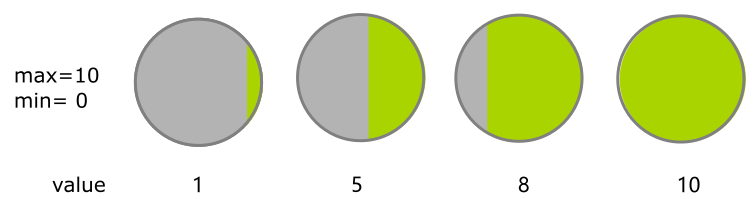
FILL_RIGHT_TO_LEFT(自右向左)

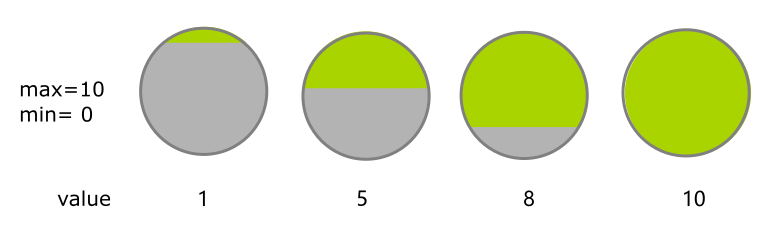
FILL_TOP_TO_BOTTOM(自上向下)

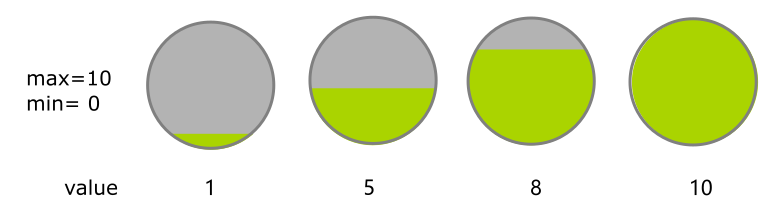
FILL_BOTTOM_TO_TOP(自下而上)

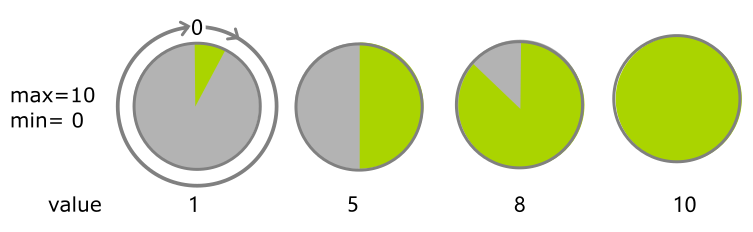
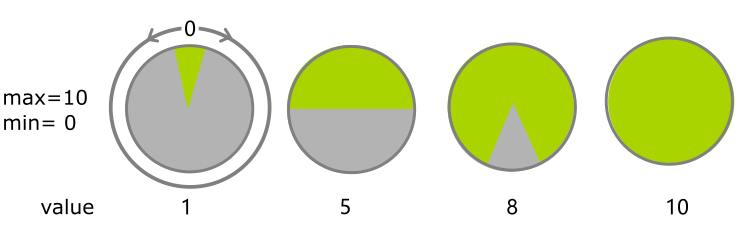
FILL_CLOCKWISE(径向,顺时针)

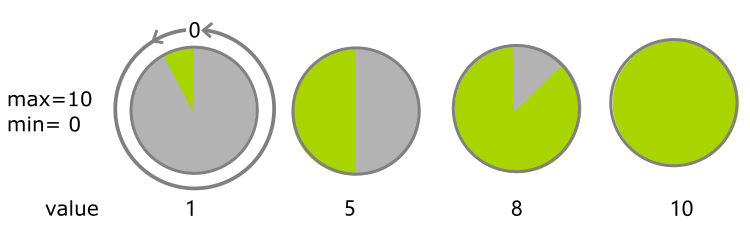
FILL_COUNTER_CLOCKWISE(径向,逆时针)
 -
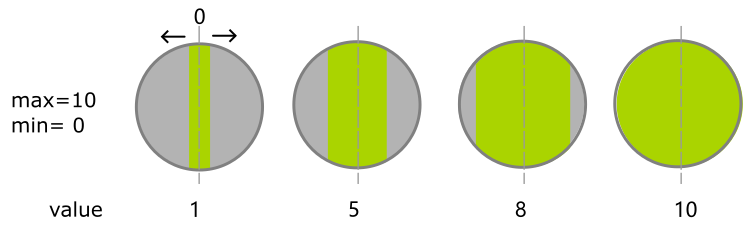
- FILL_BILINEAR_LEFT_AND_RIGHT(由中间往两侧)
 -
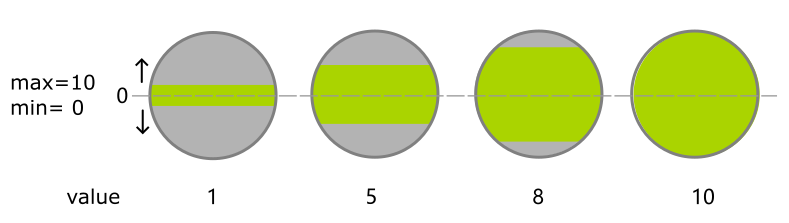
- FILL_BILINEAR_TOP_AND_BOTTOM(由中间向上下)
 -
- FILL_CLOCKWISE_AND_COUNTER_CLOCKWISE(径向,同时向顺时针和逆时针)

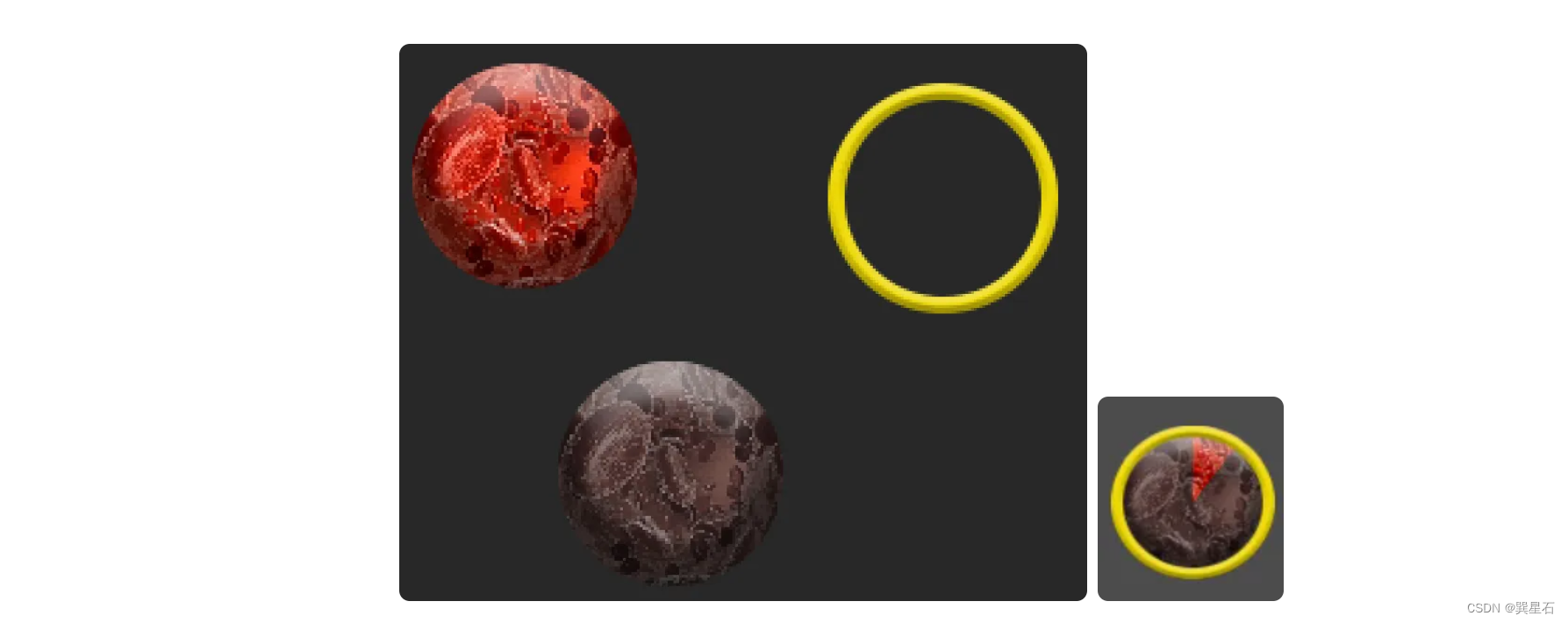
圆形美化的例子
加了一些剪切蒙版。

说实话暗色的那个图片素材是多余的,应该用颜色调制实现。
圆环
其实看到圆形部分的例子,几乎就能想到圆环的做法了,当然还是去看了一下Hi小胡的圆环进度条实例,跟我能想到的差不多,而且他做的真的很不错,用了自带的色彩调制以及径向模式下的偏移,还做了动画。
我们先抛开Hi小胡的思路,而是看我们自己首先会想到如何实现圆环。
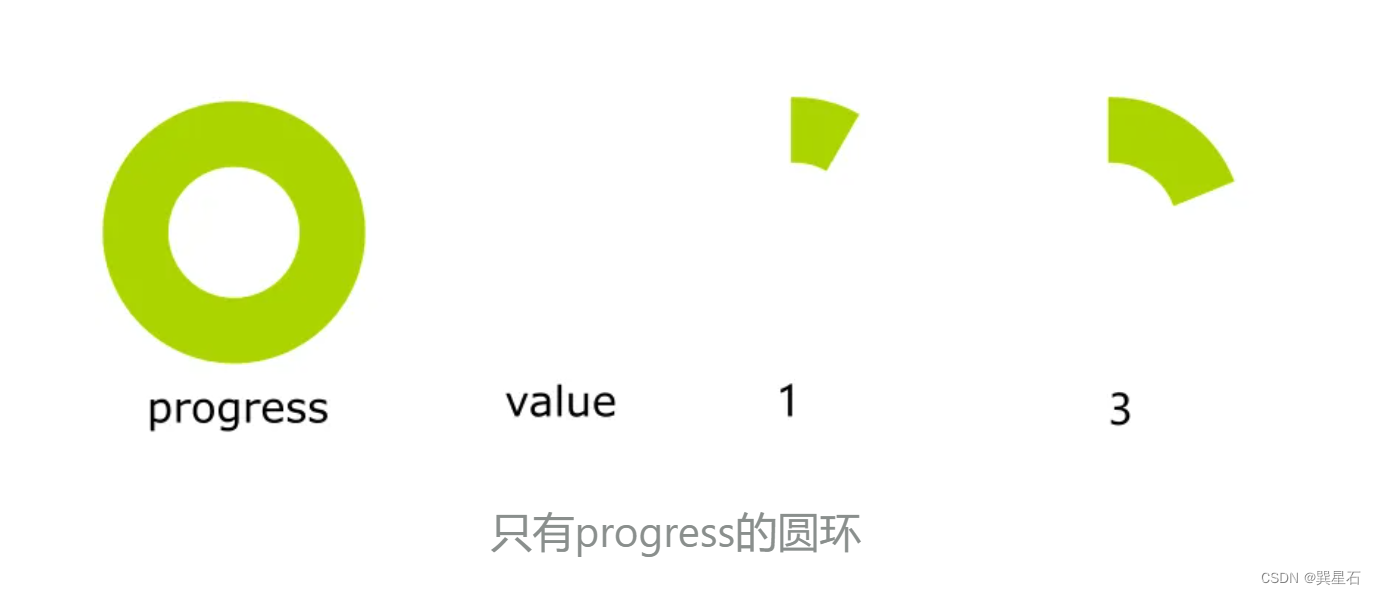
最简单的就是只有一个progress,而且它本身就是我们想要的色彩,这样我们就获得了一个么有背景的圆环。

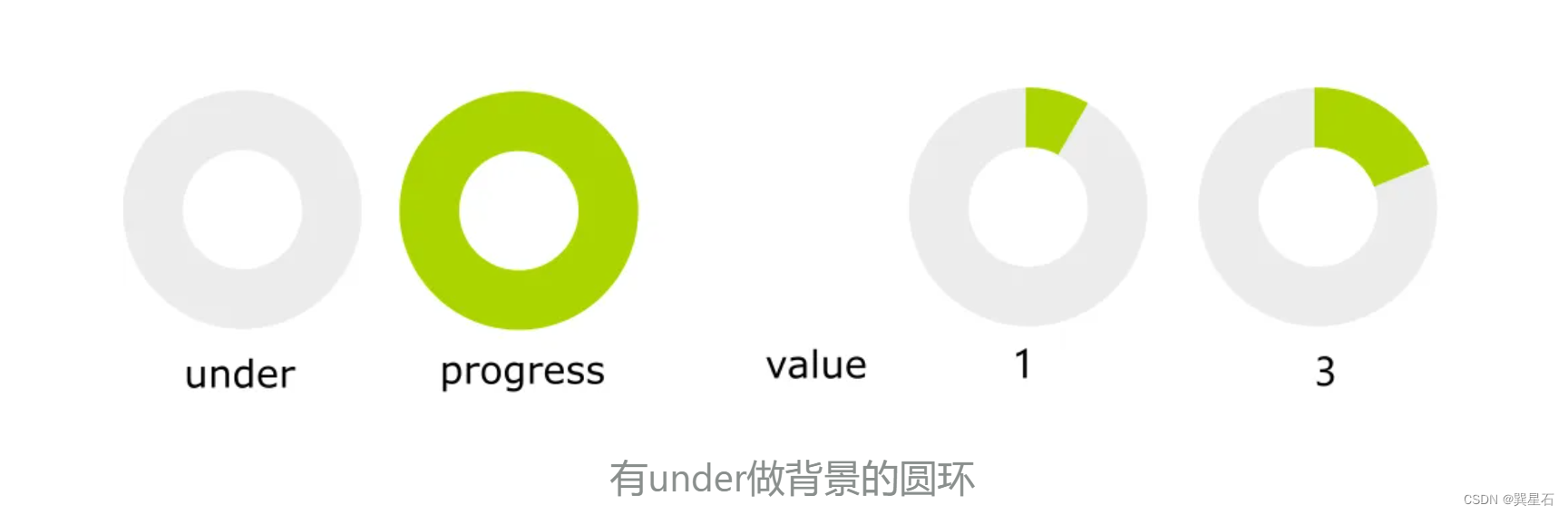
进阶一下的话可以设定一个背景:

再进一步加个边线:

当然还有一个组合就是值有progress和over没有under。
好了再说回Hi小胡是怎么做的,以及巧妙之处。
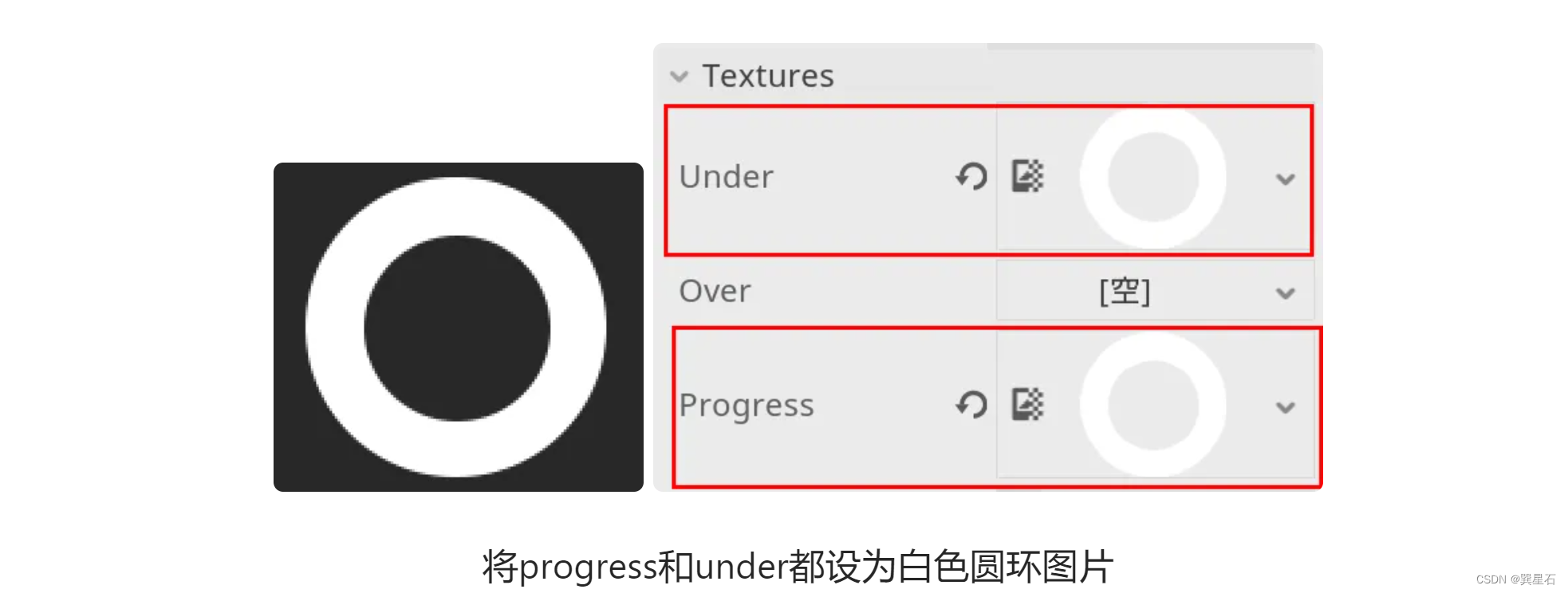
他只在PS里画了一个圆环,但是颜色设为了纯白色,然后在Godot中将progress和under都设为了这个白色的圆环图案。

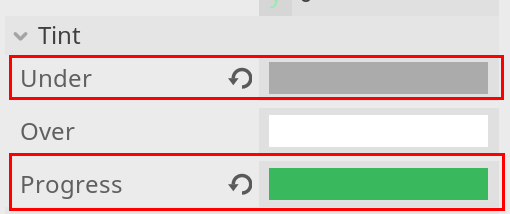
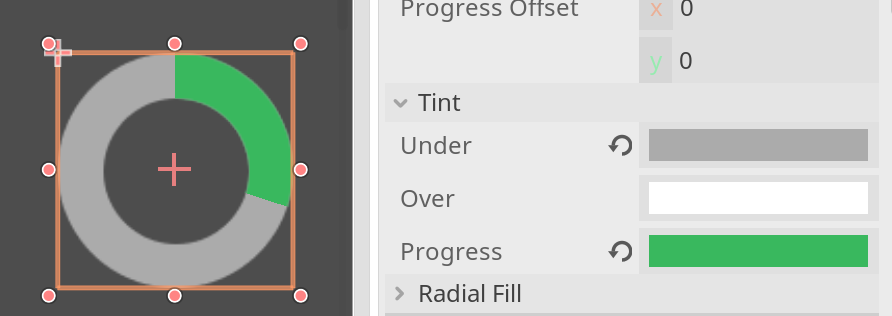
接下来骚操作来了,给tint分组下的tint_under和tint_progress各设定一个颜色。

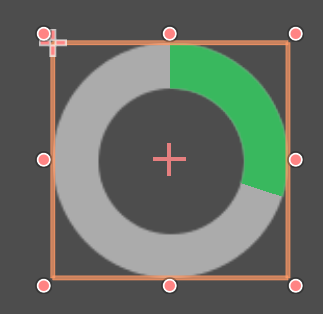
然后设定一个不是max的中间值value,圆环的效果就出来了。

这到底是为什么呢?
| 属性 | 值类型 | 默认值 | 描述 |
|---|---|---|---|
| tint_under | Color | Color(1,1,1,1) | 将设定的颜色与TextureProgress的texture_under纹理的颜色相乘。 |
| tint_over | Color | Color(1,1,1,1) | 将设定的颜色与TextureProgress的texture_over纹理的颜色相乘。 |
| tint_progress | Color | Color(1,1,1,1) | 将设定的颜色与TextureProgress的texture_progress纹理的颜色相乘。 |
颜色相乘,虽然没有学过,但是将RGBA色彩当做是有四个分量的向量,那么就明白了。
Color(1,1,1,1)就是纯白色,完全不透明,它乘以任何颜色值就等于这个颜色值本身。所以Hi小胡使用纯白色绘制圆环的妙处就在此。用一个白色圆环,经过调色,就可以获得完全不同的颜色,甚至是可编程的。

学到“白色”的妙处之后,我们可以举一反三,制作素材的时候就可以省下至少一张图片了,因为under和progress都可以用白色进行调制。
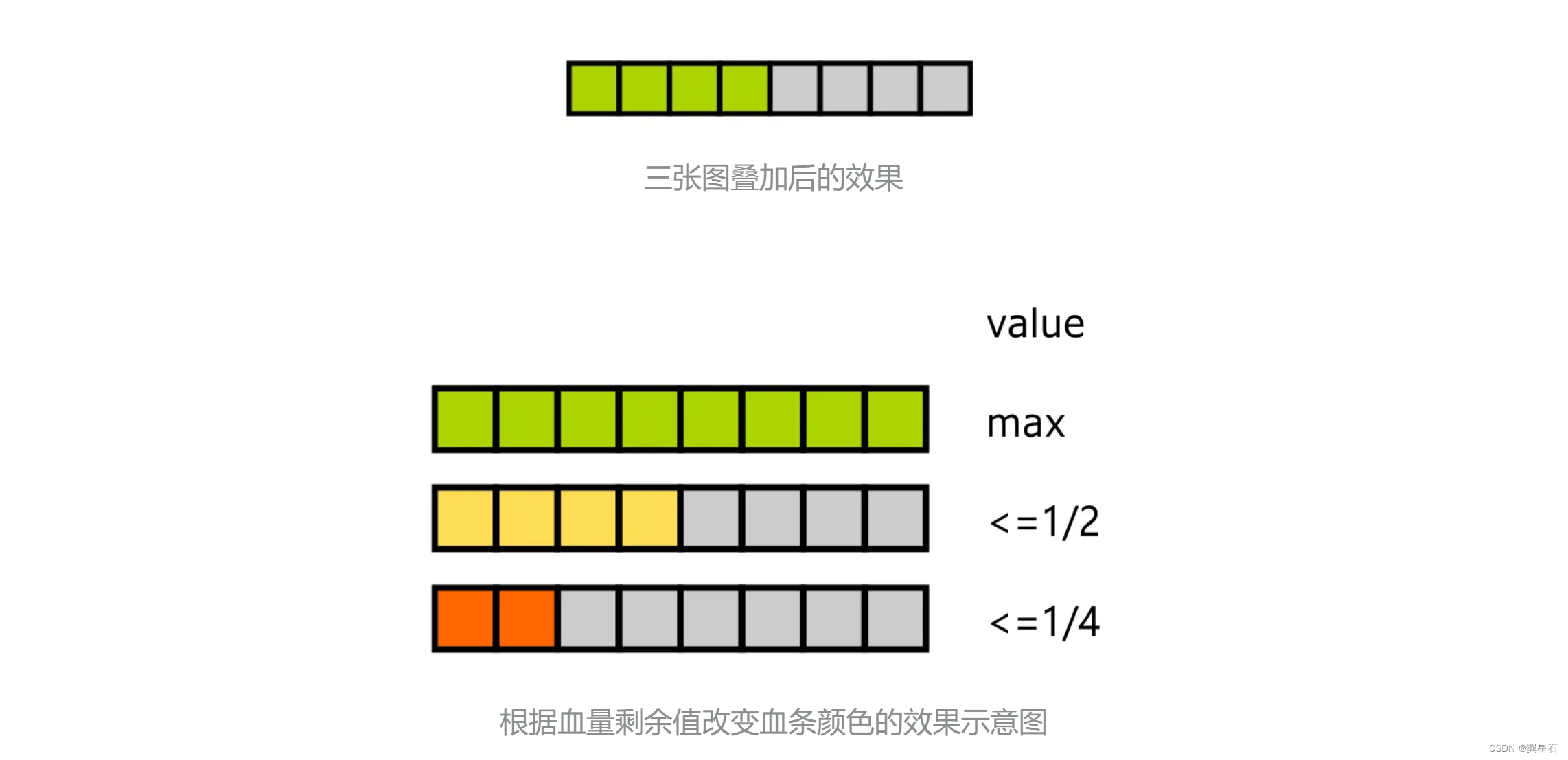
举一反三:根据剩余血量变化血条颜色

根据剩余血量改变血条颜色是一个非常常见的设计策略,通过“白色”的妙用,我们完全可以100%的实现这一设计,代码也就是几行if的问题。
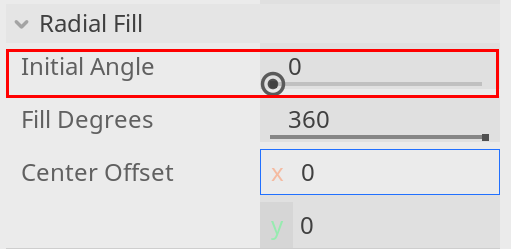
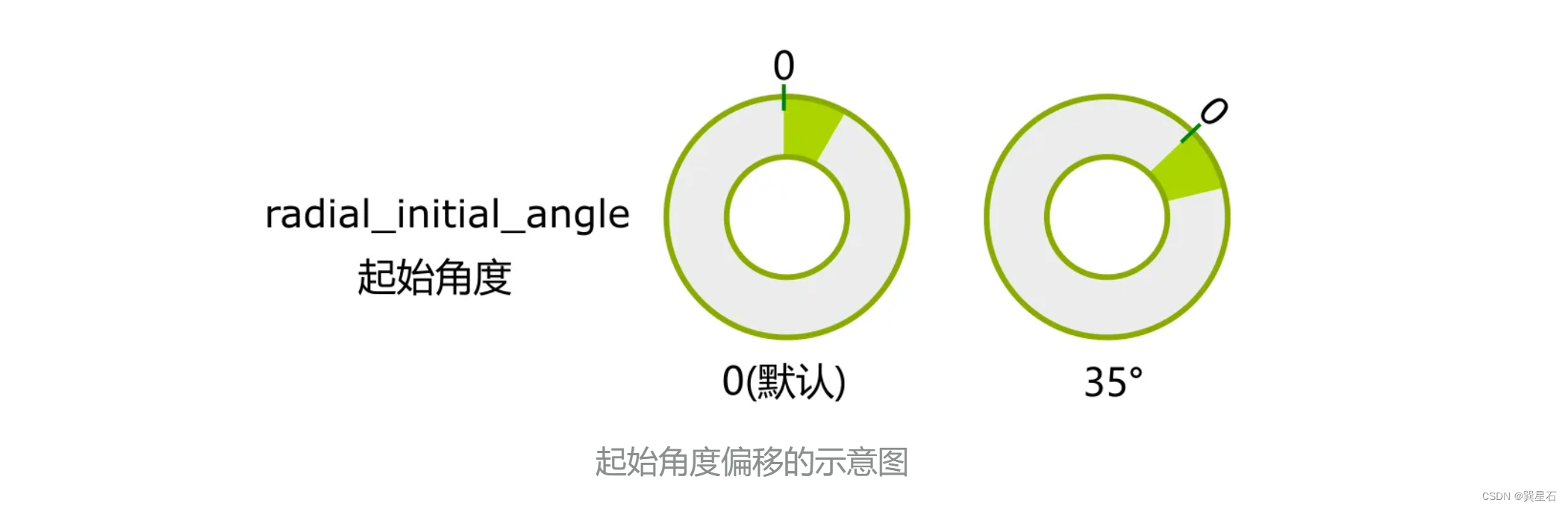
径向的初始角度和最大填充角度

radial_initial_angle类似于给默认的起始点也就是0度位置进行了一个角度的偏移,默认起始角度0°相当于表盘上的十二点钟方向,同时默认最大填充角度radial_fill_degrees为360°,相当于转一圈后回到了0°。

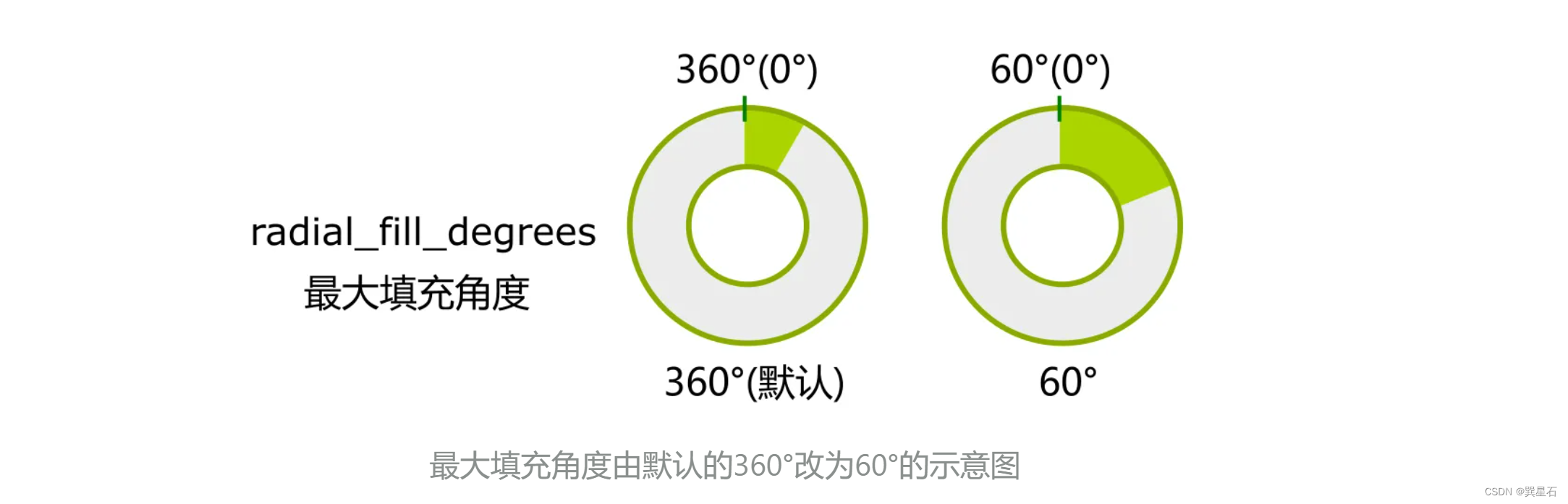
radial_fill_degrees如果设为360以外的数值,就代表一圈不再是360度,而是其他数值。

radial_center_offset就按字面意思就是对圆或圆环的圆心进行一定二维向量的平面偏移。
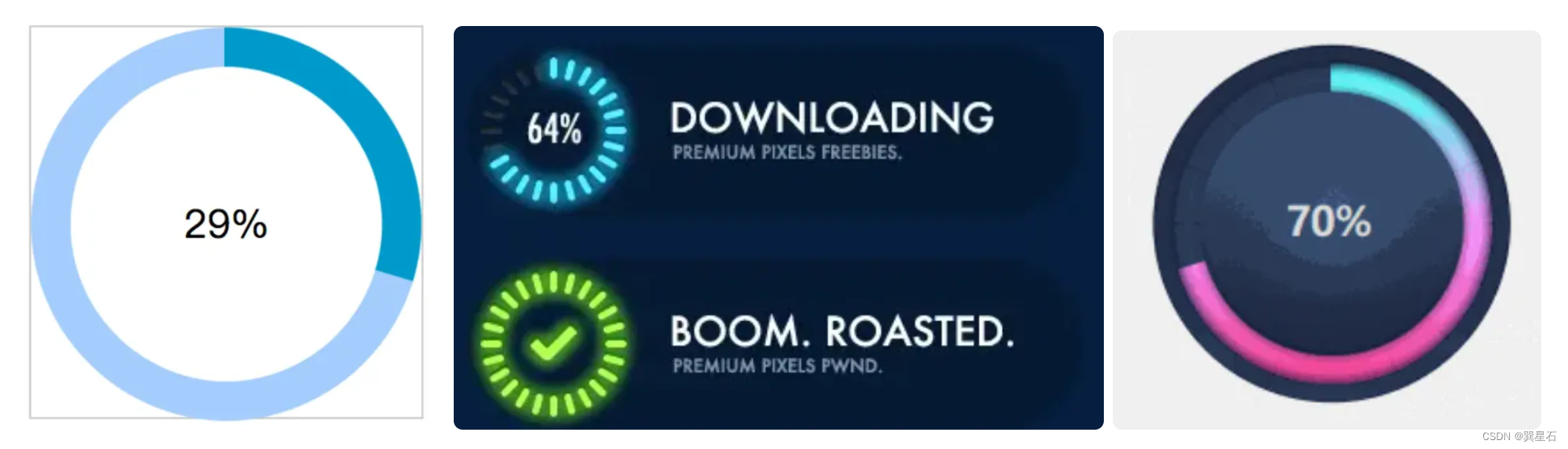
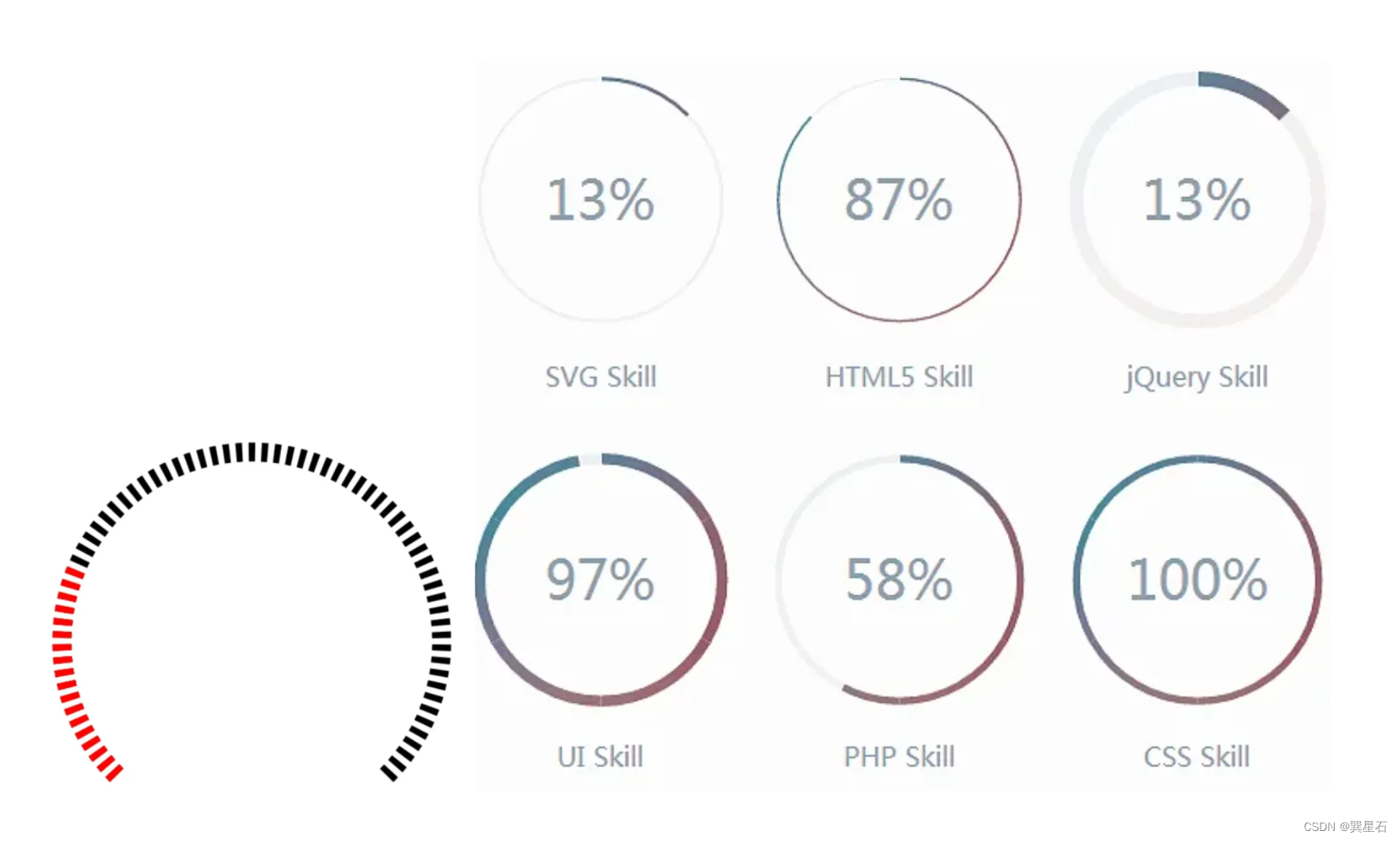
更好看的样式
下面是一些参考图,可以自己试着实现一下,应该都是类似的思路。


矩形和圆角矩形
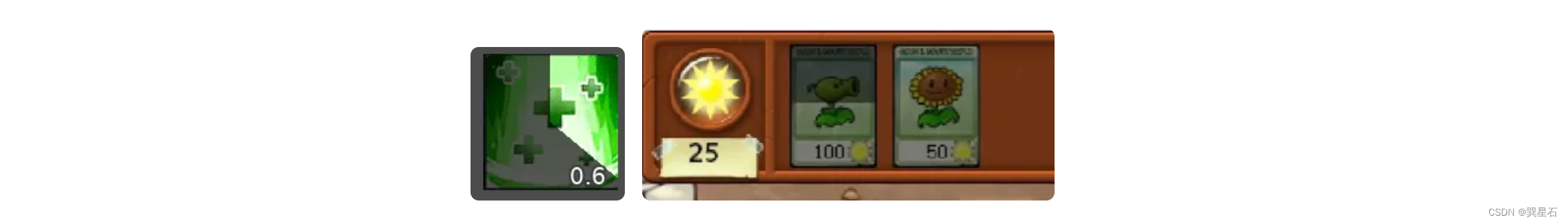
在技能按钮组件制作时,借用了Hi小胡的想法,就是使用“矩形 +径向,逆时针“,有些游戏里也会存在使用“矩形+上到下/下到上”的组合,比如植物大战僵尸植物的卡牌就是“矩形+自下而上“。

技能按钮的:矩形 +径向,逆时针(图左),植物大战僵尸植物卡牌的:矩形+自下而上
所以知识不就串起来了嘛~
ProgressBar和TextureProgress,不仅仅是制作一些加载进度和血条,任何带过程的东西都可以用它们来制作和表示。
发挥你的想象力吧。
心
参考Hi小胡的这个例子:
【Godot】实现三种角色血量显示方式_哔哩哔哩_bilibili

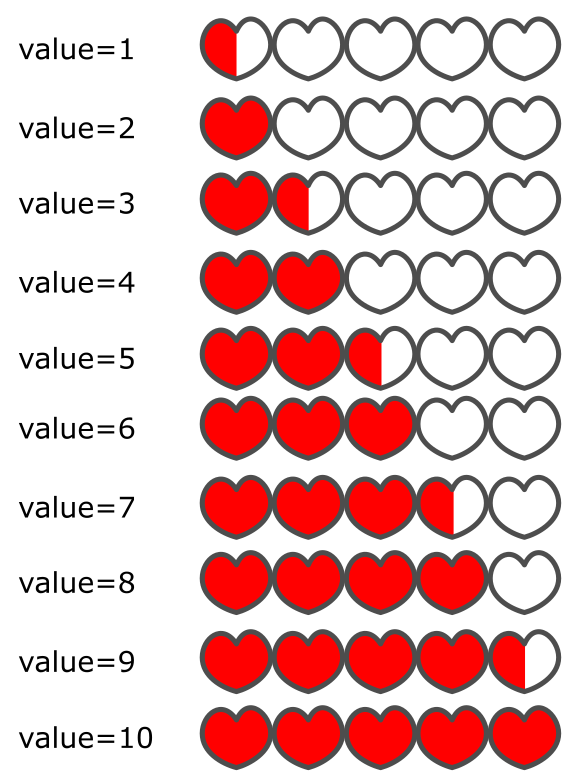
因为TextureProgress对process的图片是采取裁切形式,所以我们只需要将max值设为代表学血量的心的2倍,步幅(step)为1,最小值min为0,就可以实现如下的效果:

min=0,max=5,step=1

如果max设为5,min设为0,step设为1,则情况就只剩下5种了。

此时如果step设为0.5,则又出现10种情况,如果是0.25呢?就有了20种情况,所以这种操控的可能性是非常多的。
在Godot中还是多少有点漏色。

比Hi小胡的省力气一些。当然也不是说他的实现没有好处。