之前做小程序都是自己搭建数据管理后台,比如我之前做的小程序:一搜就学,就是使用java来做管理后台,小程序做前端展示。但是对于简单的小程序来说,做一套管理后台有点拿大炮打蚊子,所以使用云开发就是不错的选择,尤其对于只会前端知识的同学来说,就可以自己独立开发一款小程序。
课程地址
https://edu.csdn.net/course/detail/39415
-
课程目标
学会使用腾讯提供的云开发功能快速开发后台 数据接口,用于存储小程序中用到的数据
学会使用小程序中常见的一些API,比如:分享小程序,拨打手机电话,地图位置等
掌握快速上架一款小程序需要的步骤
前端相关的css以及html,vue等基础不作为本课程的重点,本课程将提供一个基于图鸟UI修改的企业产品展示前端代码,我们在此基础上使用云开发实现页面数据动态化。由于本人是后端开发,对于前端样式等不擅长,所以基本都是直接复制现成的样式做简单的修改,想要学习前端html,css,js,vue等基础知识的小伙伴可以不必考虑本课程,B站以及其他平台有大量的免费课程。 -
课程内容
本课程将实现一个完整功能的企业产品展示小程序,之前有人找我开发一个农用拖拉机企业展示的小程序,说是要用云开发来做,正好我之前没用过云开发,都是自己搭建后端API以及管理后台来开发,因此想着一边开发一边录一个云开发的课程,帮助一些同学快速入门云开发 -
小程序功能
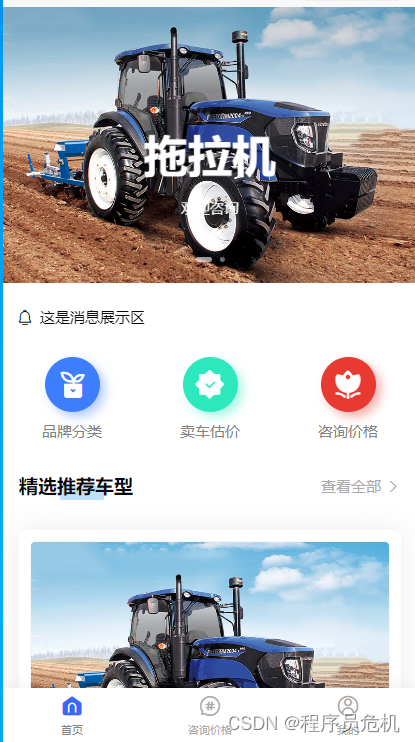
首页
主要产品推荐
顶部铲平轮播图展示
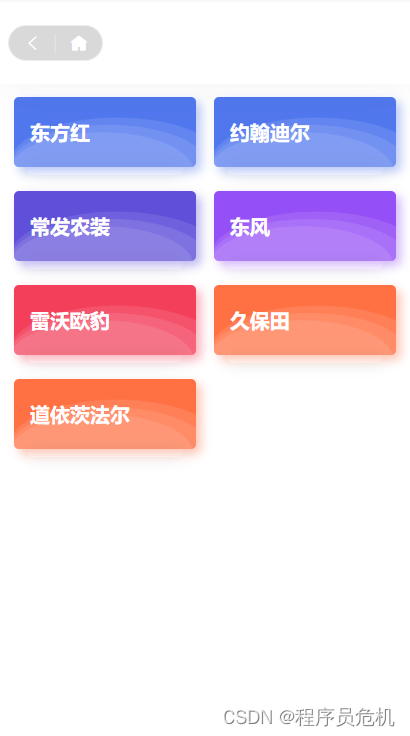
中间产品分类
轮播消息通知
产品价格咨询
用户留下联系方式
全部产品列表展示
产品详细信息展示
用户估价咨询表单,用户向企业出售产品,类似厂家回收
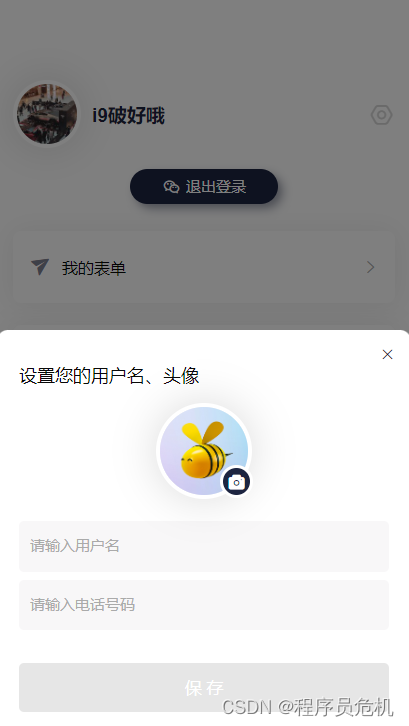
个人中心
注册登录
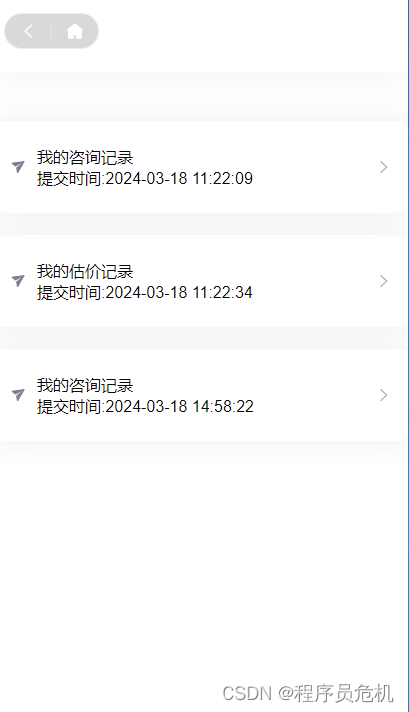
询价记录
拨打企业电话
查看企业地址
查看企业工作时间 -
使用技术
vue2
uniapp
图鸟UI
javascript
腾讯云开发 -
需要的开发工具
图鸟原始模板:https://ext.dcloud.net.cn/plugin?id=14378
hbuilder开发工具: https://www.dcloud.io/hbuilderx.html
微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序展示






结语
想要快速学习云开发,并上线小程序的同学可以看看,全是实战过程,直接对照云开发文档直接开发。提供初始的小程序静态页面模板,直接完成云开发数据对接。