一、路由
路由 (英文:router)就是页面地址与组件之间的对应关系
二、路由方式
服务器端路由、前端路由
三、前端路由
前端路由:地址和组件之间的对应关系,即由前端来维护一组路由规则(地址和组件之间的对应关系),实现模式有两种:
1. 利用URL的hash模式: 就是常说的锚点,JavaScript通过hashChange事件来监听URL的改变。在地址前带有#
2. 利用HTML5的History模式:由Html5使用,地址前不带#,地址之间用“/”分隔。它使用URL看起来像普通网站一样,这种模式需要服务器端支持,服务端在接收到所有的请求后,都指向同一个HTML文件,不然会出现页面错误
四、SPA:单页面应用(Single Page Application)
一个Web网站只有一个html页面,所有组件的切换都在一个页面中完成。组件之间的切换是通过前端路由来实现的
结论:在SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成!
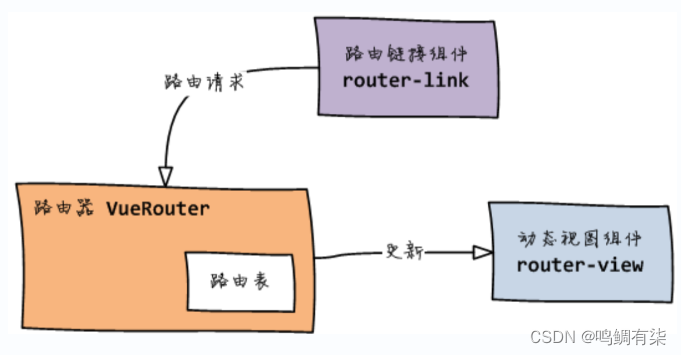
五、前端路由的工作方式
1. 用户点击页面中的路由链接
2. URL的hash地址就会发生改变
3. 前端路由监听到了URL的改变
4. 前端路由会查找路由表,将hash地址对应的组件渲染到浏览器中
六、vue-router路由模块
vue-router路由模块是由vue.js官方给出的前端路由模块,只能和vue项目结合,方便SPA项目实现组件之间的切换
1. vue-router的版本
(1)vue2中使用vue-router3:npm install vue-router@3
(2)vue3中使用vue-router4
2. vue-router的组成部分
(1)VueRouter:路由器类(路由器组件),用来维护路由表(URL地址与组件的映射),根据路由请求在路由视图中动态渲染选中的组件
(2)router-link:路由链接组件,本质就是标签,声明用以提交路由请求的用户接口
(3)router-view:路由视图组件(路由出口),主要负责动态染路由选中的组件

七、示例
1. 创建三个组件:Home、Movie、About
2. 在src下创建router/index.js:创建路由器实例
//1.导入Vue 和VueRouter
import Vue from 'vue'
import VueRouter from 'vue-router'
//2.在Vue中注册VueRouter
Vue.use(VueRouter)
//3.创建路由器(VueRouter)的实例
const router = new VueRouter()
//4.导出路由器对象
export default router3. 在src/main.js入口文件中挂载路由器
import Vue from 'vue'
import App from './App.vue'
import router from "@/router";
Vue.config.productionTip = false
new Vue({
router, //在Vue中挂载路由器
render: function (h) { return h(App) },
}).$mount('#app')4. 在App.vue中声明路由链接: <router-link></router-link>和渲染组件的<router-view>
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<router-link to="/home">首页</router-link>
<router-link to="/movie">电影</router-link>
<router-link to="/about">关于</router-link>
<hr/>
<router-view></router-view>
</div>
</template>5. 声明路由的匹配规则:在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。
//3.创建路由器(VueRouter)的实例
const router = new VueRouter({
//3.1定义路由表routes:包含若干对象,每个对象实现了链接地址和组件之间的映射
routes:[
{
path:'/home',
component:()=> import('../components/Home')
},
{
path:'/movie',
component:()=> import('../components/Movie')
},
{
path:'/about',
component:()=> import('../components/About')
}
],
//3.2设置路由模式
mode:"history",
})八、vue-router中常用的方法
1. 路由重定向:使用redirect 属性,用户在访问地址A时,强制用户跳转到地址C
//3.创建路由器(VueRouter)的实例
const router = new VueRouter({
//3.1定义路由表routes:包含若干对象,每个对象实现了链接地址和组件之间的映射
routes:[
{
path:'/', //表示项目的根目录
redirect:'/home'
},
{
path:'/home',
component:()=> import('../components/Home')
}
],
//3.2设置路由模式
mode:"history",
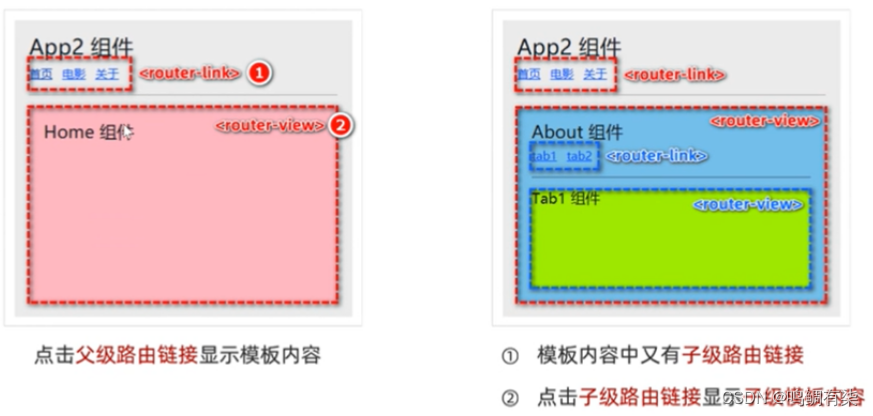
})2. 嵌套路由:在组件中嵌套显示组件(通过路由实现组件的嵌套显示)

(1)创建两个组件:Tab1、Tab2
(2)声明子路由链接和子路由占位符:在 About.vue 组件中,声明tab1 和 tab2 的子路由链接以及子路由占位符。
<template>
<div>
<h2>
我是About组件
</h2>
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr width="500" color="red"/>
<router-view></router-view>
</div>
</template> (3)通过 children 属性声明子路由规则:在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则
//3.创建路由器(VueRouter)的实例
const router = new VueRouter({
//3.1定义路由表routes:包含若干对象,每个对象实现了链接地址和组件之间的映射
routes:[
{
path:'/about',
component:()=> import('../components/About'),
children:[ //子路由表
{
path:'tab1',
component:()=> import('../components/Tab1')
},
{
path:'tab2',
component:()=> import('../components/Tab2')
}
]
}
]
})